总结
HTML中的<abbr>元素(或HTML缩写元素)表示一个缩写,并且可以视需要对它提供完整描述。如果提供描述,那么title属性的值必须是这个完整描述,而不能是其他值。比如 "Inc."、"etc."。通过对缩写词语进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。
使用说明: 当存在该属性时, 符合语法的title属性中的文字数量应该与内容中的<abbr>属性的数量相对应。This is also the case in languages with more than two grammatical numbers (for example, Arabic not only has singular and plural categories, but also a dual category).
- Content categories Flow content, phrasing content, palpable content
- Permitted contentPhrasing content.
- Tag omission None, both the starting and ending tag are mandatory.
- Permitted parent elements Any element that accepts phrasing content.
- DOM interface
HTMLElementUp to Gecko 1.9.2 (Firefox 3.6) inclusive, Firefox implemented theHTMLSpanElementinterface for this element.
属性
这个元素只有全局属性。
使用title属性定义对缩写的完整描述时,很多用户代理把完整描述以提示框的形式描述。
默认样式
虽然完全为了网站制作者的方便,所有的浏览器都默认把这个元素显示为行内元素 (display: inline) ,但是默认样式在不同浏览器中存在差别:
- 一些浏览器,比如IE,对它的添加的样式和
<span>元素的样式完全相同。 - Opera、Firefox和其他一些浏览器给这个元素的内容添加一条点状下划线 。
- 一些浏览器不仅添加点状下划线,而且还把元素的内容添加小写大写字母的样式。为了避免这个样式,在CSS中添加
font-variant: none。
因此强烈建议网站制作者不要依赖默认样式。注意IE7之前版本的IE不支持这个元素 。因为这些版本的IE不允许给未知元素添加样式,所以要让它们能对<abbr>元素添加样式,下面的脚本是必要的:
<!--[if lte IE 6]>
<script>
document.createElement("abbr");
</script>
<![endif]-->
示例
<p>Tony Blair is the prime minister of the <abbr title="United Kingdom">UK</abbr></p>
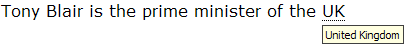
结果

Tony Blair is the prime minister of the UK
规范
| Specification | Status | Comment |
|---|---|---|
| WHATWG HTML Living Standard <abbr> |
Living Standard | |
| HTML5 <abbr> |
Recommendation | |
| HTML 4.01 Specification <abbr> |
Recommendation |
浏览器兼容
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 2.0 | 1.0 (1.7 or earlier) | 7.0 | 1.3 | (Yes) |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |