Résumé
L'élément titre implémente six niveaux de titres dans un document, <h1> est le plus important et <h6> est le moins important. Un élément de titre décrit brièvement le sujet de la section qu'il introduit. L'information d'un titre peut être utilisée par les agents utilisateurs, par exemple, pour construire automatiquement une table des matières d'un document.
- Catégorie de contenu Contenu de flux, contenu de titre, contenu tangible.
- Contenu permis Contenu phrasé.
- Omission de balise Aucune, la balise d'ouverture et la balise de fermeture sont obligatoires
- Élément parent permis Tout élément qui accepte le contenu de flux ; ne l'utilisez pas comme un enfant d'un d'un élément
<hgroup>, c'est à présent obsolète. - Interface DOM
HTMLHeadingElement
Attributs
Comme tous les éléments HTML, ces éléments acceptent les attributs globaux.
L'attribut align est Obsolète depuis HTML4.01 et Obsolète depuis HTML5.
Exemples
Tous les titres
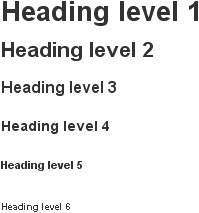
<h1>Titre de niveau 1</h1> <h2>Titre de niveau 2</h2> <h3>Titre de niveau 3</h3> <h4>Titre de niveau 4</h4> <h5>Titre de niveau 5</h5> <h6>Titre de niveau 6</h6>
Le code HTML ci-dessus affichera :

Exemple de page
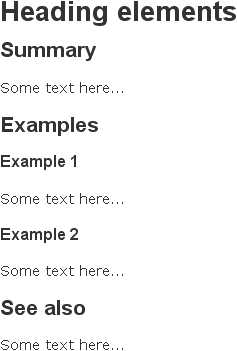
<h1>Élément de titre</h1> <h2>Présentation</h2> <p>Du texte...</p> <h2>Exemples</h2> <h3>Exemple 1</h3> <p>Du texte...</p> <h3>Exemple 2</h3> <p>Du texte...</p> <h2>Voir également</h2> <p>Du texte...</p>
Le code HTML ci-dessus affichera :

Notes
Ne pas utiliser les niveaux inférieurs pour réduire la taille de la police d'un titre : utilisez la propriété CSS font-size à la place.
Évitez de sauter des niveaux de titre : commencez toujours par <h1>, ensuite utilisez <h2> et ainsi de suite. Aussi, essayer d'avoir un seul titre de premier niveau sur une page.
En HTML5, utilisez l'élément <section> pour définir le contour d'un document. Les titres fournissent les titres des sections et sous-sections. Vous pouvez également grouper un titre et son contenu en utilisant l'élément <div>.
Spécifications
| Spécification | Statut | Commentaire |
|---|---|---|
| WHATWG HTML Living Standard La définition de '<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>' dans cette spécification. |
Standard évolutif | |
| HTML5 La définition de '<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>' dans cette spécification. |
Recommendation | |
| HTML 4.01 Specification La définition de '<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>' dans cette spécification. |
Recommendation |
Compatibilité des navigateurs
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Support de base | (Oui) | 1.0 (1.7 ou moins) | (Oui) | (Oui) | (Oui) |
| Fonctionnalité | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Support de base | (Oui) | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |