خلاصه
عنصر سرفصل در شش سطح برای سر فصل گذاری پیاده سازی شده است , <h1> برای مهم ترین(برجسته ترین) و <h6> برای کم اهمیت ترین. عنصر سر فصل به طور خلاصه موضوع اصلی بخش را معرفی می کند.
Heading information may be used by user agents, for example, to construct a table of contents for a document automatically.
- Content categories Flow content, heading content, palpable content.
- Permitted content Phrasing content.
- Tag omission None, both the starting and ending tag are mandatory.
- Permitted parent elements Any element that accepts flow content; or as a child of an
<hgroup>element - DOM interface
HTMLHeadingElement
صفات
این عنصر ها شامل صفات سراسری میشوند.
صفت align یک صفت در HTML 4.01 و در HTML5 است.
مثال ها
تمام سرفصل ها
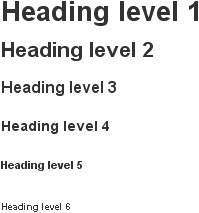
<h1>Heading level 1</h1> <h2>Heading level 2</h2> <h3>Heading level 3</h3> <h4>Heading level 4</h4> <h5>Heading level 5</h5> <h6>Heading level 6</h6>
خروجی کد HTML بالا :

مثال در صفحه :
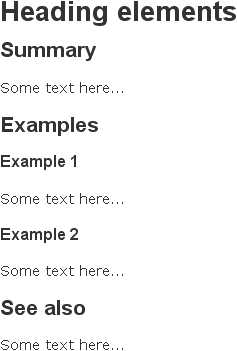
<h1>Heading elements</h1> <h2>Summary</h2> <p>Some text here...</p> <h2>Examples</h2> <h3>Example 1</h3> <p>Some text here...</p> <h3>Example 2</h3> <p>Some text here...</p> <h2>see also</h2> <p>Some text here...</p>
خروجی کد HTML بالا :

توجه
از سطح های پایین برای کوچک کردن اندازه فونت سرفصل استفاده نکنید: به جای آن از ویژگی اندازه فونت در CSS font-size CSS استفاده کنید.
از همه سطح ها استفاده کنید : همیشه از سطح ۱ <h1> شروع کنید، بعد سطح ۲ <h2> و به همین ترتیب تا آخر ... . همچنین سعی کنید در هر صفحه فقط یک بار از سطح ۱ <h1> برای سر فصل استفاده کنید.
برای تعریف نمای کلی (outline) اسناد در HTML5, از <section> استفاده کنید . سرفصل ها برای بخش ها و زیر بخش ها عنوان را مشخص می کنند. شما همچنین می توانید محتوای سرفصل ها را گروه بندی کنید با استفاده از عنصر <div>.
مشخصات
سازگاری در مرورگرها
| ویژگی | کروم | فایرفاکس (Gecko) | اینترنت اکسپلورر | اپرا | Safari |
|---|---|---|---|---|---|
| پشتیبانی اولیه | (Yes) | 1.0 (1.7 or earlier) | (Yes) | (Yes) | (Yes) |
| ویژگی | اندروید | فایرفاکس موبایل (Gecko) | اینترنت اکسپلورر موبایل | اپرا موبایل | Safari موبابل |
|---|---|---|---|---|---|
| پشتیبانی اولیه | (Yes) | 1.0 (1.0) | (Yes) | (Yes) | (Yes) |
همچنین ببینید
| HTML Elements |
|---|
| A B C D E F G H I J K L M N O P Q R S T U V W X Y Z |
| (Quick Links HTML Category) |