Перевод не завершен. Пожалуйста, помогите перевести эту статью с английского.
Описание
Элемент HTML <input> используется для создания интерактивных элементов управления в веб-формах.
- Content categories Flow content, listed, submittable, resettable, form-associated element, phrasing content.
If thetypehas not thehiddenvalue, labellable element, palpable content. - Permitted content None, it is an empty element.
- Tag omission Must have a start tag and must not have an end tag.
- Permitted parent elements Any element that accepts phrasing content.
- DOM interface
HTMLInputElement
Атрибуты
Этот элемент содержит глобальные атрибуты.
type- Тип элемента для отображения. Если этот атрибут не указан, по умолчанию используется
text. Возможными значениями являются:button: Кнопка без предопределенного поведения.checkbox: Флажок («чекбокс»). Следует использовать атрибут value для определения значения, которое будет отдано этим элементом. Используйте атрибут checked, чтобы указать, должен ли флажок быть выставлен. Можно также использовать атрибут indeterminate, чтобы указать, что флажок находится в неопределённом состоянии (на большинстве платформ при этом рисуется горизонтальная линия поперёк флажка).color: HTML5 A control for specifying a color. A color picker's UI has no required features other than accepting simple colors as text (more info).date: HTML5 A control for entering a date (year, month, and day, with no time).datetime: HTML5 A control for entering a date and time (hour, minute, second, and fraction of a second) based on UTC time zone.datetime-local: HTML5 A control for entering a date and time, with no time zone.email: HTML5 A field for editing an e-mail address. The input value is validated to contain either the empty string or a single valid e-mail address before submitting. The:validand:invalidCSS pseudo-classes are applied as appropriate.file: A control that lets the user select a file. Use the accept attribute to define the types of files that the control can select.hidden: A control that is not displayed, but whose value is submitted to the server.image: A graphical submit button. You must use the src attribute to define the source of the image and the alt attribute to define alternative text. You can use the height and width attributes to define the size of the image in pixels.month: HTML5 A control for entering a month and year, with no time zone.number: HTML5 A control for entering a floating point number.password: A single-line text field whose value is obscured. Use the maxlength attribute to specify the maximum length of the value that can be entered.radio: A radio button. You must use the value attribute to define the value submitted by this item. Use the checked attribute to indicate whether this item is selected by default. Radio buttons that have the same value for the name attribute are in the same "radio button group"; only one radio button in a group can be selected at one time.range: HTML5 A control for entering a number whose exact value is not important. This type control uses the following default values if the corresponding attributes are not specified:min: 0max: 100value:min+ (max-min)/2, orminifmaxis less thanminstep: 1
reset: A button that resets the contents of the form to default values.search: HTML5 A single-line text field for entering search strings; line-breaks are automatically removed from the input value.submit: A button that submits the form.tel: HTML5 A control for entering a telephone number; line-breaks are automatically removed from the input value, but no other syntax is enforced. You can use attributes such as pattern and maxlength to restrict values entered in the control. The:validand:invalidCSS pseudo-classes are applied as appropriate.text: A single-line text field; line-breaks are automatically removed from the input value.time: HTML5 A control for entering a time value with no time zone.url: HTML5 A field for editing a URL. The input value is validated to contain either the empty string or a valid absolute URL before submitting. Line-breaks and leading or trailing whitespace are automatically removed from the input value. You can use attributes such as pattern and maxlength to restrict values entered in the control. The:validand:invalidCSS pseudo-classes are applied as appropriate.week: HTML5 A control for entering a date consisting of a week-year number and a week number with no time zone.
accept- If the value of the type attribute is
file, this attribute indicates the types of files that the server accepts; otherwise it is ignored. The value must be a comma-separated list of unique content type specifiers: accesskeyHTML 4 only, Вышла из употребления с версии HTML5- A single-character that the user can press to switch input focus to the control. This attribute is global in HTML5.
mozactionhint- Specifies an "action hint" used to determine how to label the enter key on mobile devices with virtual keyboards. Supported values are
go,done,next,search, andsend; these automatically get mapped to the appropriate string (and are case-insensitive). autocompleteHTML5- This attribute indicates whether the value of the control can be automatically completed by the browser. This attribute is ignored if the value of the type attribute is
hidden, password,checkbox,radio,file, or a button type (button,submit,reset,image). Possible values are:off: The user must explicitly enter a value into this field for every use, or the document provides its own auto-completion method; the browser does not automatically complete the entry.on: The browser can automatically complete the value based on values that the user has entered during previous uses.
If the autocomplete attribute is not specified on an input element, then the browser uses the autocomplete attribute value of the
<input>element's form owner. The form owner is either theformelement that this<input>element is a descendant of or the form element whose id is specified by the form attribute of the input element. For more information, see theautocompleteattribute in<form>. autofocusHTML5- This Boolean attribute lets you specify that a form control should have input focus when the page loads, unless the user overrides it, for example by typing in a different control. Only one form element in a document can have the autofocus attribute, which is a Boolean. It cannot be applied if the type attribute is set to
hidden(that is, you cannot automatically set focus to a hidden control). autosaveHTML5- This attribute should be defined as a unique value. If the value of the type attribute is
search, previous search term values will persist in the dropdown across page load. checked- When the value of the type attribute is
radioorcheckbox, the presence of this Boolean attribute indicates that the control is selected by default; otherwise it is ignored. disabled- This Boolean attribute indicates that the form control is not available for interaction. In particular, the
clickevent will not be dispatched on disabled controls. Also, a disabled control's value isn't submitted with the form. formHTML5- The form element that the input element is associated with (its form owner). The value of the attribute must be an id of a
<form>element in the same document. If this attribute is not specified, this<input>element must be a descendant of a<form>element. This attribute enables you to place<input>elements anywhere within a document, not just as descendants of their form elements. An input can only be associated with one form. formactionHTML5- The URI of a program that processes the information submitted by the input element, if it is a submit button or image. If specified, it overrides the
actionattribute of the element's form owner. formenctypeHTML5- If the input element is a submit button or image, this attribute specifies the type of content that is used to submit the form to the server. Possible values are:
application/x-www-form-urlencoded: The default value if the attribute is not specified.multipart/form-data: Use this value if you are using an<input>element with thetypeattribute set tofile.text/plain
If this attribute is specified, it overrides the
enctypeattribute of the element's form owner. formmethodHTML5- If the input element is a submit button or image, this attribute specifies the HTTP method that the browser uses to submit the form. Possible values are:
post: The data from the form is included in the body of the form and is sent to the server.get: The data from the form are appended to the form attribute URI, with a '?' as a separator, and the resulting URI is sent to the server. Use this method when the form has no side-effects and contains only ASCII characters.
If specified, this attribute overrides the
methodattribute of the element's form owner. formnovalidateHTML5- If the input element is a submit button or image, this Boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the
novalidateattribute of the element's form owner. formtargetHTML5- If the input element is a submit button or image, this attribute is a name or keyword indicating where to display the response that is received after submitting the form. This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
targetattribute of the elements's form owner. The following keywords have special meanings:- _
self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified. _blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
- _
heightHTML5- If the value of the type attribute is
image, this attribute defines the height of the image displayed for the button. inputmodeHTML5- A hint to the browser for which keyboard to display. This attribute applies when the value of the type attribute is text, password, email, or url. Possible values are:
verbatim: Alphanumeric, non-prose content such as usernames and passwords.latin: Latin-script input in the user's preferred language with typing aids such as text prediction enabled. For human-to-computer communication such as search boxes.latin-name: As latin, but for human names.latin-prose: As latin, but with more aggressive typing aids. For human-to-human communication such as instant messaging for email.full-width-latin: As latin-prose, but for the user's secondary languages.kana: Kana or romaji input, typically hiragana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input.katakana: Katakana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input.numeric: Numeric input, including keys for the digits 0 to 9, the user's preferred thousands separator character, and the character for indicating negative numbers. Intended for numeric codes, e.g. credit card numbers. For actual numbers, prefer using <input type="number">tel: Telephone input, including asterisk and pound key. Use <input type="tel"> if possible instead.email: Email input. Use <input type="email"> if possible instead.url: URL input. Use <input type="url"> if possible instead.
listHTML5- Identifies a list of pre-defined options to suggest to the user. The value must be the id of a
<datalist>element in the same document. The browser displays only options that are valid values for this input element. This attribute is ignored when the type attribute's value ishidden,checkbox,radio,file, or a button type. maxHTML5- The maximum (numeric or date-time) value for this item, which must not be less than its minimum (min attribute) value.
maxlength- If the value of the type attribute is
text,email,search,password,tel, orurl, this attribute specifies the maximum number of characters (in Unicode code points) that the user can enter; for other control types, it is ignored. It can exceed the value of the size attribute. If it is not specified, the user can enter an unlimited number of characters. Specifying a negative number results in the default behavior; that is, the user can enter an unlimited number of characters. The constraint is evaluated only when the value of the attribute has been changed. minHTML5- The minimum (numeric or date-time) value for this item, which must not be greater than its maximum (max attribute) value.
minlengthHTML5- If the value of the type attribute is
text,email,search,password,tel, orurl, this attribute specifies the minimum number of characters (in Unicode code points) that the user can enter; for other control types, it is ignored. multipleHTML5- This Boolean attribute indicates whether the user can enter more than one value. This attribute applies when the type attribute is set to
emailorfile; otherwise it is ignored. name- The name of the control, which is submitted with the form data.
patternHTML5- A regular expression that the control's value is checked against. The pattern must match the entire value, not just some subset. Use the title attribute to describe the pattern to help the user. This attribute applies when the value of the type attribute is
text,search,tel,urloremail; otherwise it is ignored. The regular expression language is the same as JavaScript's. The pattern is not surrounded by forward slashes. placeholderHTML5- A hint to the user of what can be entered in the control . The placeholder text must not contain carriage returns or line-feeds. This attribute applies when the value of the type attribute is
text,search,tel,urloremail; otherwise it is ignored.Note: Do not use theplaceholderattribute instead of a<label>element. Their purposes are different: the<label>attribute describes the role of the form element; that is, it indicates what kind of information is expected, theplaceholderattribute is a hint about the format the content should take. There are cases in which theplaceholderattribute is never displayed to the user, so the form must be understandable without it. readonly- This Boolean attribute indicates that the user cannot modify the value of the control.
HTML5 This attribute is ignored if the value of the type attribute is
hidden,range,color,checkbox,radio,file, or a button type. requiredHTML5- This attribute specifies that the user must fill in a value before submitting a form. It cannot be used when the type attribute is
hidden,image, or a button type (submit,reset, orbutton). The:optionaland:requiredCSS pseudo-classes will be applied to the field as appropriate. selectionDirectionHTML5- The direction in which selection occurred. This is "forward" if the selection was made from left-to-right in an LTR locale or right-to-left in an RTL locale, or "backward" if the selection was made in the opposite direction. This can be "none" if the selection direction is unknown.
size- The initial size of the control. This value is in pixels unless the value of the type attribute is
textorpassword, in which case, it is an integer number of characters. Starting in HTML5, this attribute applies only when the type attribute is set totext,search,tel,url,email, orpassword; otherwise it is ignored. In addition, the size must be greater than zero. If you don't specify a size, a default value of 20 is used. spellcheckHTML5- Setting the value of this attribute to
trueindicates that the element needs to have its spelling and grammar checked. The valuedefaultindicates that the element is to act according to a default behavior, possibly based on the parent element's ownspellcheckvalue. The valuefalseindicates that the element should not be checked. src- If the value of the type attribute is
image, this attribute specifies a URI for the location of an image to display on the graphical submit button; otherwise it is ignored. stepHTML5- Works with the min and max attributes to limit the increments at which a numeric or date-time value can be set. It can be the string
anyor a positive floating point number. If this attribute is not set toany, the control accepts only values at multiples of the step value greater than the minimum. tabindexelement-specific in HTML 4, global in HTML5- The position of the element in the tabbing navigation order for the current document.
usemapHTML 4 only, Вышла из употребления с версии HTML5- The name of a
<map>element to as an image map. value- The initial value of the control. This attribute is optional except when the value of the type attribute is
radioorcheckbox.
Note that when reloading the page, Gecko and IE will ignore the value specified in the HTML source, if the value was changed before the reload. widthHTML5- If the value of the type attribute is
image, this attribute defines the width of the image displayed for the button. x-moz-errormessage- This Mozilla extension allows you to specify the error message to display when a field doesn't successfully validate.
Notes
File inputs
Note: Starting in Gecko 2.0, calling the click() method on an <input> element of type "file" opens the file picker and lets the user select files. See Using files from web applications for an example and more details.
You can't set the value of a file picker from a script; doing something like the following has no effect:
var e = getElementById("someFileInputElement");
e.value = "foo";
Error messages
If you want Firefox to present a custom error message when a field fails to validate, you can use the x-moz-errormessage attribute to do so:
<input type="email" x-moz-errormessage="Please specify a valid email address.">
Note, however, that this is not standard and will not have an effect on other browsers.
Examples
A simple input box
<!-- A basic input --> <input type="text" name="input" value="Type here">
A common use-case scenario
<!-- A common form that includes input tags -->
<form action="getform.php" method="get">
First name: <input type="text" name="first_name" /><br />
Last name: <input type="text" name="last_name" /><br />
E-mail: <input type="email" name="user_email" /><br />
<input type="submit" value="Submit" />
</form>
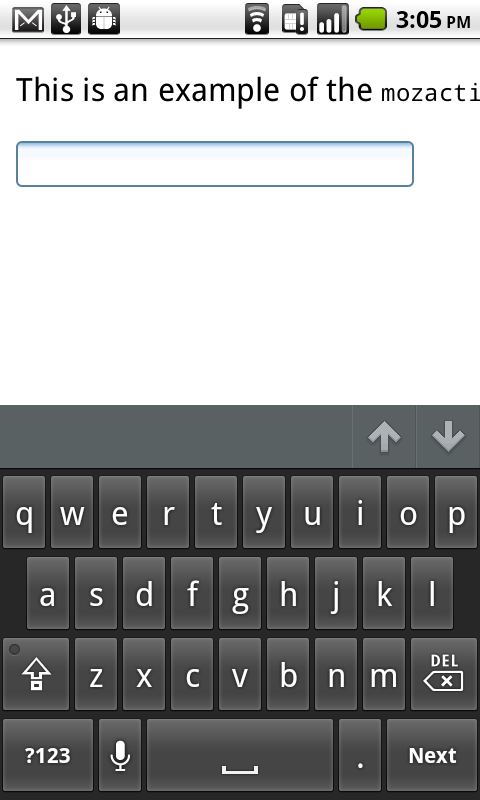
Using mozactionhint on Firefox mobile
You can use the mozactionhint attribute to specify the text for the label of the enter key on the virtual keyboard when your form is rendered on Firefox mobile. For example, to have a "Next" label, you can do this:
<input type="text" mozactionhint="next" name="sometext" />
The result is:
Specifications
| Specification | Status | Comment |
|---|---|---|
| WHATWG HTML Living Standard Определение '<input>' в этой спецификации. |
Живой стандарт | |
| HTML5 Определение '<input>' в этой спецификации. |
Рекомендация | |
| HTML 4.01 Specification Определение '<form>' в этой спецификации. |
Рекомендация |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 или ранее) | 2 or earlier | 1.0 | 1.0 |
| type | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=button | 1.0 | 1.0 (1.7 или ранее) | 3 | 1.0 | 1.0 |
| type=checkbox | 1.0 | 1.0 (1.7 или ранее) 3.6 (1.9.2) for indeterminate value |
2 | 1.0 | 1.0 |
| type=color | 21.0 |
29.0 (29.0) (Not for Windows Touch yet) |
Нет | 11.01 | Нет |
| type=date | 5.0 | Нет Не реализовано (смотрите ошибка 825294) |
Нет | 10.62 | (Да) (recognized but no UI) |
| type=datetime |
Нет |
Нет Не реализовано (смотрите ошибка 825294) |
Нет | 10.62 | (Да) (recognized but no UI) |
| type=datetime-local | 5.0 | Нет Не реализовано (смотрите ошибка 825294) |
Нет | 10.62 | (Да) (recognized but no UI) |
| type=email | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=file | 1.0 | 1.0 (1.7 или ранее) | 3.02 | 1.0 | 1.0 |
| type=hidden | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=image | 1.0 | Gecko 2.0 only sends x and y coordinates when clicked, not longer the name/value of the element | 2 | 1.0 | 1.0 |
| type=month | 5.0 | Нет Не реализовано (смотрите ошибка 446510) |
Нет | 10.62 | (Да) (recognized but no UI) |
| type=number | 6.0 (Localization in Chrome 11) | 29.0 (29.0) | 10 (recognized but no UI) |
10.62 | (Да) |
| type=password | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=radio | 1.0 | 1.0 (1.7 или ранее) 3.6 (1.9.2) for indeterminate value |
2 | 1.0 | 1.0 |
| type=range | 5.0 | 23.0 (23.0) | 10 | 10.62 (11.01 added support for a default value) | (Да) |
| type=reset | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=search | 5.0 | 4.0 (2.0) | 10 | 11.01 | (Да) |
| type=submit | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=tel | 5.0 | 4.0 (2.0) | 10 | 11.01 | ? |
| type=text | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=time | 5.0 | Нет Не реализовано (смотрите ошибка 825294) |
Нет | 10.62 | (Да) (recognized but no UI) |
| type=url | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=week | 5.0 | Нет Не реализовано (смотрите ошибка 825294) |
Нет | 10.62 | (Да) (recognized but no UI) |
|
accept=[file extension] |
(Да) | Нет | 10 | ? | Нет |
|
accept=[MIME type] |
8.0 | 16.0 (16.0) | 10 | 10 | Нет |
| accept=audio/* | (Да) | 4.0 (2.0) Filters for the following audio file extensions: .aac, .aif, .flac, .iff, .m4a, .m4b, .mid, .midi, .mp3, .mpa, .mpc, .oga, .ogg, .ra, .ram, .snd, .wav, .wma |
10 | Нет | Нет |
| accept=video/* | (Да) | 4.0 (2.0) Filters for the following video file extensions: .avi, .divx, .flv, .m4v, .mkv, .mov, .mp4, .mpeg, .mpg, .ogm, .ogv, .ogx, .rm, .rmvb, .smil, .webm, .wmv, .xvid |
10 | Нет | Нет |
| accept=image/* | (Да) | 4.0 (2.0) Filters for the following image file extensions: .jpe, .jpg, .jpeg, .gif, .png, .bmp, .ico, .svg, .svgz, .tif, .tiff, .ai, .drw, .pct, .psp, .xcf, .psd, .raw |
10 | Нет | Нет |
| accesskey | 1.0 | (Да) | 6 | 1.0 | ? |
| mozactionhint | Нет | 4.0 (2.0) | Нет | Нет | Нет |
| autocomplete | 17.0 | 4.0 (2.0) | 5 | 9.6 | 5.2 |
| autofocus | 5.0 | 4.0 (2.0) | 10 | 9.6 | 5.0 |
| checked | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| disabled | 1.0 | 1.0 (1.7 или ранее) | 6 | 1.0 | 1.0 |
| form | 9.0 | 4.0 (2.0) | ? | 10.62 | ? |
| formaction | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formenctype | 9.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| formmethod | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formnovalidate | 5.0 (in 6.0 only worked with HTML5 doctype, validation support in 7.0 was disabled and re-enabled in 10.0) | 4.0 (2.0) | 10 | 10.62 | ? |
| formtarget | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| height | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| inputmode | Нет | Нет | Нет | Нет | Нет |
| list | 20.0 | 4.0 (2.0) | 10 | 9.6 | Нет |
| max | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| maxlength | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| min | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| minlength | ? | ? | ? | ? | ? |
| multiple | 1.0 (supported for type=file and type=email as of 5.0) | 3.6 (1.9.2) for type=file (Да) for type=email |
10 | 1.0 (10.62 support for type=file and as of 11.01 type=email) | ? |
| name | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| pattern | 5.0 | 4.0 (2.0) | 10 | 9.6 | Нет |
| placeholder | 10.0 | 4.0 (2.0) | 10 | 11.00 | 5.0 |
| readonly | 1.0 | 1.0 (1.7 или ранее) | 6 (missing for type of checkbox, radio) |
1.0 | 1.0 |
| required | 5.0 (support for select element as of 10) | 4.0 (2.0) | 10 | 9.6 | Нет |
| size | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| spellcheck | 10.0 | 3.6 (1.9.2) | 10 | 11.0 | 4.0 |
| src | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| step | 6.0 | 16.0 (16.0) | 10 | 10.62 | 5.0 |
| tabindex | 1.0 | 1.0 (1.7 или ранее) | 6 (elements with tabindex > 0 are not navigated) | (Да) | ? |
| width | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
| type | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=button | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=checkbox | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=color | ? | 27.0 (27.0) | ? | (Да) | ? |
| type=date | Нет | Нет | Нет | 10.62 | 5.0 |
| type=datetime | Нет | Нет | Нет | 10.62 | (Да) |
| type=datetime-local | Нет | Нет | Нет | 10.62 | (Да) |
| type=email | ? | 4.0 (2.0) | ? | (Да) | 3.1 (no validation but gives a specific keyboard) |
| type=file | ? | ? | ? | ? | ? |
| type=hidden | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=image | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=month | Нет | Нет | Нет | 10.62 | (Да) |
| type=number | 2.3 (no validation but gives a specific keyboard) | 29.0 (29.0) | ? | (Да) | 4.0 (no validation but gives a specific keyboard) |
| type=password | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=radio | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=range | ? | Нет | ? | (Да) | 5.0 |
| type=reset | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=search | ? | 4.0 (2.0) | ? | 10.62 | 4.0 |
| type=submit | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=tel | 2.3 | 4.0 (2.0) | ? | 10.62 | 3.1 |
| type=text | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=time | Нет | Нет | Нет | 10.62 | (Да) |
| type=url | ? | 4.0 (2.0) | ? | 10.62 | 3.1 (no validation but gives a specific keyboard) |
| type=week | Нет | Нет | Нет | 10.62 | (Да) |
| accept=[MIME type] | ? | ? | ? | ? | ? |
| accept=audio/* | ? | ? | ? | ? | ? |
| accept=image/* | ? | ? | ? | ? | ? |
| accept=video/* | ? | ? | ? | ? | ? |
| accesskey | ? | ? | ? | ? | ? |
| autocomplete | ? | 4.0 (2.0) | (Да) | (Да) | (Да) |
| autofocus | 3.2 | 4.0 (2.0) | ? | (Да) | ? |
| checked | (Да) | (Да) | (Да) | (Да) | (Да) |
| disabled | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
| form | ? | ? | ? | ? | ? |
| formaction | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formenctype | ? | ? | ? | ? | ? |
| formmethod | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formnovalidate | ? | 4.0 (2.0) | ? | 10.62 | ? |
| formtarget | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| height | ? | 16.0 (16.0) | ? | ? | ? |
| list | Нет | 4.0 (2.0) | ? | (Да) | ? |
| max | ? | 16.0 (16.0) (UI might remain unimplemented) | ? | 10.62 | ? |
| maxlength | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
| min | ? | 16.0 (16.0) (UI might remain unimplemented) | ? | 10.62 | ? |
| minlength | ? | ? | ? | ? | ? |
| multiple | ? | (Да) | ? | (Да) | ? |
| name | (Да) | 4.0 (2.0) | (Да) | (Да) | 1.0 |
| pattern | ? | 4.0 (2.0) | ? | (Да) | (Да) |
| placeholder | 2.3 | 4.0 (2.0) | ? | 11.10 | 4 |
| readonly | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
| required | ? | (Да) | ? | (Да) | ? |
| size | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
| spellcheck | ? | 4.0 (2.0) | ? | 11.0 | ? |
| src | ? | ? | ? | ? | ? |
| step | ? | 16.0 (16.0) (UI might remain unimplemented) | ? | 10.62 | ? |
| tabindex | ? | ? | ? | ? | ? |
| width | ? | 16.0 (16.0) | ? | ? | ? |
Safari Mobile for iOS 7 applies a default style of opacity: 0.4<input> elements. Other major browsers don't currently share this particular default style.
On Safari Mobile for iOS 7, setting display: block<input> of type="date", type="time", type="datetime-local", or type="month" causes the text within the <input> to become vertically misaligned.
Gecko notes
Starting in Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6), Firefox for Android lets users capture images using their camera and upload them, without having to leave the browser. Web developers can implement this feature by simply specifying setting the accept attribute's value to "image/*" on their file input, like this:
<input type="file" accept="image/*">
Firefox for Android sets a default background-image gradient on all type="text", type="file", type="button", and type="submit" inputs. This can be disabled using background-image: none.
Firefox for Android also sets a default border on all <input type="file"> elements.
See also
- Other form-related elements:
<form>,<button>,<datalist>,<legend>,<label>,<select>,<optgroup>,<option>,<textarea>,<keygen>,<fieldset>,<output>,<progress>and<meter>. - Cross-browser HTML5 placeholder text