概要
HTML <input> 要素は、ユーザからデータを受け取るための、Web ベースのフォーム用のインタラクティブなコントロールを作成するために使用します。<input> の動作は、type 属性の値に応じて大きく異なります。
| コンテンツカテゴリ | フローコンテンツ、リスト化、サブミット可能、リセット可能、フォーム関連要素、フレージングコンテンツ。type の値が hidden でない場合はラベル付け可能要素、パルパブルコンテンツ。 |
|---|---|
| 許可された内容 | なし。これは空要素です。 |
| タグの省略 | 開始タグは必須。終了タグを記述してはならない。 |
| 許可された親要素 | フレージングコンテンツを受け入れるすべての要素 |
| DOM インターフェイス | HTMLInputElement |
属性
この要素はグローバル属性および以下の属性をサポートしています。
type- 表示するコントロールの種類です。この属性を指定しない場合のデフォルトタイプは text です。以下の値が指定可能です。
button: デフォルトの動作がないプッシュボタン。checkbox: チェックボックス。このアイテムで送信する値を定義するため、value 属性を使用しなければなりません。このアイテムが選択されているかを示すには、checked 属性を使用します。また、チェックボックスが不確定の状態 (ほとんどのプラットフォームで、チェックボックスを横切る水平線が引かれます) を表すために、indeterminate 属性を使用できます。color: HTML5 色を指定するためのコントロール。色選択の UI は、シンプルカラーをテキストで受け付ける以外に要求されている機能はありません (詳細)。date: HTML5 日付 (時刻を除く年、月、日) を入力するためのコントロール。datetime: HTML5 UTC タイムゾーンに基づく日付と時刻 (時、分、秒、秒の端数) を入力するためのコントロール。この機能は WHATWG HTML から削除されました。datetime-local: HTML5 タイムゾーン情報がない日付と時刻を入力するためのコントロール。email: HTML5 電子メールアドレスを入力するためのフィールド。入力された値は送信前に、空文字列またはひとつの妥当な電子メールアドレスが含まれているかの検証を受けます。適宜:validおよび:invalidCSS 疑似クラスが適用されます。file: ユーザにファイルを選択させるコントロール。コントロールで選択できるファイルの種類を定義するには、accept 属性を使用します。hidden: 表示しないコントロールですが、その値はサーバに送信します。image: 画像による送信ボタン。画像のソースを定義するために src 属性を、また代替テキストを定義するために alt 属性を使用しなければなりません。height および width 属性を使用して、画像のサイズをピクセル値で定義できます。month: HTML5 タイムゾーン情報がない年と月を入力するためのコントロール。number: HTML5 浮動小数点数値を入力するためのコントロール。password: 入力値を隠す 1 行テキストフィールド。入力可能な最大文字数を指定するには、maxlength 属性を使用します。radio: ラジオボタン。このアイテムで送信する値を定義するため、value 属性を使用しなければなりません。このアイテムがデフォルトで選択されるかを示すには、checked 属性を使用します。name 属性に同じ値を持つラジオボタンは同一の "ラジオボタングループ" に入ります。グループ内で同時にひとつだけのラジオボタンを選択できます。range: HTML5 正確な値が重要な数値を入力するためのコントロール。このコントロールは、対応する属性が指定されていない場合に以下のデフォルト値を使用します:min: 0max: 100value:min+ (max-min)/2、またはmaxがminより小さい場合はminstep: 1
reset: フォームのコントロールをデフォルト値にリセットするボタン。search: HTML5 検索文字列を入力するための 1 行入力フィールド。改行は自動的に入力値から取り除かれます。submit: フォームを送信するボタン。tel: HTML5 電話番号を入力するためのコントロール。改行は自動的に入力値から取り除かれますが、他に強要される文法はありません。pattern や maxlength といった属性を使用して、コントロールに入力する値を制限できます。適宜:validおよび:invalidCSS 疑似クラスが適用されます。text: 1 行入力フィールド。改行は自動的に入力値から取り除かれます。time: HTML5 タイムゾーン情報がない時刻を入力するためのコントロール。url: HTML5 URL を入力するためのフィールド。入力された値は送信前に、空文字列またはひとつの妥当な絶対 URL が含まれているかの検証を受けます。改行は自動的に入力値から取り除かれます。pattern や maxlength といった属性を使用して、コントロールに入力する値を制限できます。適宜:validおよび:invalidCSS 疑似クラスが適用されます。week: HTML5 年と週の値から成る日付およびタイムゾーン情報がない週番号を入力するためのコントロール。
accept- type 属性の値が
fileである場合に、この属性はサーバが受け入れるファイルの種類を示します。type 属性が他の値である場合は無視します。値は固有のコンテンツタイプ識別子の、カンマ区切りのリストでなければなりません: accesskeyHTML 4 のみ、廃止 HTML5- 入力フォーカスをコントロールに切り替えるためにユーザが押下できる 1 文字。この属性は HTML5 のグローバル属性です。
mozactionhint- 仮想キーボードを持つモバイルデバイスで、Enter キーのラベルを決めるために使用する "アクションヒント" を指定します。サポートする値は
go、done、next、search、sendです。これらは自動的に、適切な文字列に割り当てられます (大文字・小文字は区別しません)。 autocapitalize- これは Chrome および iOS 版 Safari Mobile で使用する非標準属性であり、ユーザが入力または編集したテキスト値を自動的に大文字に変換するか否か、またどのように変換するかを制御します。非推奨とされていない値は、iOS 5 以降で使用できます。以下の値を指定できます。
none: 自動大文字化機能を無効にします。sentences: 文の先頭文字を自動的に大文字化します。words: 単語の先頭文字を自動的に大文字化します。characters: すべての文字を自動的に大文字化します。on: iOS 5 から非推奨です。off: iOS 5 から非推奨です。
autocapitalizeに関するドキュメント autocompleteHTML5- この属性は、コントロールの値をブラウザが自動的に補完してよいかを示します。
- 以下の値が指定可能です:
off: ユーザはフォームを使用するたびにフィールドへ値を明示的に入力しなければならないか、ドキュメントが独自の自動補完を提供します。ブラウザは入力内容の自動補完を行いません。on: ブラウザはユーザが以前に入力した値に基づき、これを自動補完のための候補として使用することができます。ただし、onはユーザに入力してほしいデータの種類に関する追加情報を与えません。name: 姓名honorific-prefix: 敬称や肩書き (例: "Mr.", "Ms.", "Dr.", "Mlle")given-name: 名 (first name)additional-namefamily-namehonorific-suffix: 接尾辞 (例: "Jr.", "B.Sc.", "MBASW", "II")nicknameemailusernamenew-password: 新しいパスワード (例: アカウントの新規作成やパスワード変更のとき)current-passwordorganization-title: 職種 (例: "Software Engineer", "Senior Vice President", "Deputy Managing Director")organizationstreet-addressaddress-line1,address-line2,address-line3,address-level4,address-level3,address-level2,address-level1countrycountry-namepostal-codecc-name: 支払手段における姓名cc-given-namecc-additional-namecc-family-namecc-number: 支払手段を識別するコード (例: クレジットカード番号)cc-exp: 支払手段の有効期限cc-exp-monthcc-exp-yearcc-csc: 支払手段のセキュリティコードcc-type: 支払手段の種類 (例: Visa)transaction-currencytransaction-amountlanguage: 優先言語。有効な BCP 47 言語タグであること。bdaybday-daybday-monthbday-yearsex: 性別 (例: Female, Fa'afafine)。自由形式のテキストであり、改行は不可。telurl: このフィールドに関連する別のフィールドの、会社・個人・住所・連絡先情報に対応するホームページや他の Web ページ。photo: このフィールドに関連する別のフィールドの、会社・個人・住所・連絡先情報に対応する写真・アイコンや他の画像。
詳しくは WHATWG Standard をご覧ください。
input 要素で autocomplete 属性を指定していない場合は、ブラウザは
<input>要素のフォームオーナーの autocomplete 属性の値を使用します。フォームオーナーは当該<input>要素が子孫になっているform要素か、input 要素の form 属性で id を指定されている form 要素です。詳しくは、<form>要素のautocomplete属性をご覧ください。Firefox は他のブラウザと異なり autocomplete 属性で、ページを再読み込みしても
<input>を動的に無効化した状態や (該当する場合は) 動的に変更したチェック状態を維持するかを制御します。この維持機能は、デフォルトで有効です。autocomplete 属性の値にoffを設定すると、この機能を無効化できます。またこの設定は、type 属性が通常 autocomplete を適用しない値である<input>要素でも有効です。バグ 654072 をご覧ください。ほとんどの現行ブラウザ (Firefox 38+、Google Chrome 34+、IE 11+) では autocomplete 属性を設定しても、ブラウザのパスワードマネージャがユーザにログイン情報 (ユーザ名やパスワード) を保存したいかを問い合わせる、またユーザが同意した場合に次回以降ページを訪れた際にログイン情報を自動入力することは抑制できません。The autocomplete attribute and login fields をご覧ください。
autocorrect- これは Safari がサポートする非標準属性であり、ユーザが
<input>にテキストを入力または編集した際にオートコレクトを実行するかを制御します。以下の値を指定できます:on: オートコレクトを有効にするoff: オートコレクトを無効にする
autocorrectに関するドキュメント autofocusHTML5- この論理属性で、ユーザが別のコントロールに入力するなどして変更しない限り、ページ読み込み時にフォームコントロールがフォーカスを持つべきであることを指定できます。ドキュメント内のフォーム要素でひとつだけが autofocus 属性を持つことができ、これは真偽値です。この属性は、type 属性が
hiddenである場合は適用できません (つまり、hidden コントロールへ自動的にフォーカスを設定することができません)。コントロールへのフォーカス適用は、DOMContentLoadedイベントが発生する前に行われます。 autosaveHTML5- この属性は単一の値として定義されるでしょう。type 属性の値が
searchであるとき、以前の検索語はページ読み込みを越えてドロップダウンに保持されます。 checked-
type 属性の値が
radioまたはcheckboxであるとき、この論理属性はコントロールをデフォルトで選択することを示します。type 属性が他の値である場合は無視します。Firefox のデフォルト動作は他のブラウザと異なり、ページを再読み込みしても
<input>を動的に変更したチェック状態を維持します。この機能はautocomplete属性で制御できます。 disabled-
この論理属性は、フォームコントロールと対話できないことを示します。特に、無効状態のコントロールでは
clickイベントが発生しないでしょう。また、無効状態のコントロールの値はフォームとともに送信しません。Firefox のデフォルト動作は他のブラウザと異なり、ページを再読み込みしても
<input>を動的に無効化した状態を維持します。この機能はautocomplete属性で制御できます。 formHTML5- input 要素が関連づけられた form 要素 (フォームオーナー)。属性の値は同一文書内の
<form>要素の id 属性の値でなければなりません。この属性を指定しない場合、<input>要素は<form>要素の子孫要素として配置しなければなりません。この属性は<input>要素を form 要素の子孫としてだけでなく、文書内のどこにでも配置することを可能にします。input はひとつの form にのみ関連づけることができます。 formactionHTML5- input 要素が submit ボタンまたは image であるときに、input 要素によって送信した情報を処理するプログラムの URI。指定した場合は、フォームオーナーの
action属性より優先します。 formenctypeHTML5- input 要素が submit ボタンか image であるとき、この属性はフォームをサーバに送信するために使用するコンテンツの種類を指定します。以下の値が指定可能です。
application/x-www-form-urlencoded: 初期値。属性を指定していない場合、この値が使用されます。multipart/form-data:<input>要素のtype属性にfileを指定して使用する場合に使用。text/plain: プレーンテキストとしてフォームデータを送信する場合に使用。
この属性を指定した場合は、フォームオーナーの
enctype属性より優先します。 formmethodHTML5- input 要素が submit ボタンか image であるとき、この属性はフォームを送信する際にブラウザが使用する HTTP メソッドを指定します。以下の値が指定可能です。
post: フォームからのデータはフォームの内容を含めてサーバーに送信されます。get: フォームからのデータはセパレーターとして '?' を使用して form 属性の URI に追加され、その結果となる URI をサーバーに送信します。フォームが ASCII 文字列だけを含み、まったく副作用がない場合にのみ、このメソッドを使用してください。
この属性を指定した場合は、フォームオーナーの
method属性より優先します。 formnovalidateHTML5- input 要素が submit ボタンか image であるとき、この論理属性はフォームを送信する際に検証を行わないことを指定します。この属性を指定した場合は、フォームオーナーの
novalidate属性より優先します。 formtargetHTML5- input 要素が submit ボタンか image であるとき、この属性はフォームを送信した後に受け取る応答を表示する場所を示す名前またはキーワードを示します。これは、ブラウジングコンテキスト (タブ、ウィンドウ、またはインラインフレーム) の名前またはキーワードを参照します。この属性を指定した場合は、フォームオーナーの
target属性より優先します。以下のキーワードは特別な意味を持ちます:_self: 現在と同じブラウジングコンテキストにレスポンスを読み込みます。この値は、属性が指定されていない場合のデフォルト値です。_blank: 新しい無名のブラウジングコンテキストにレスポンスデータを読み込みます。_parent: 現在のコンテキストの親のブラウジングコンテキストにレスポンスデータを読み込みます。親要素がない場合、このオプションは_selfと同じ振る舞いをします。_top: 最上位のブラウジングコンテキスト (現在のコンテキストの祖先で、それ以前の祖先をもたないブラウジングコンテキスト) にレスポンスデータを読み込みます。親要素がない場合、このオプションは_selfと同じ振る舞いをします。
heightHTML5- type 属性の値が
imageであるとき、この属性はボタンとして表示する画像の高さを定義します。 incremental- この属性はは WebKit (Safari) および Blink (Chrome) がサポートする非標準属性であり、type が
searchである場合にのみ適用されます。この属性を設定すると (属性の値は不問)、<input>でユーザがテキストを編集するのに応じてsearchイベントが発生します。このイベントは、最後のキーストロークから実装依存の時間が経過した後にのみ発生します。新たなキーストロークにより、経過時間はリセットされます。言い換えると、イベント発生時にデバウンス処理を行います。この属性を設定しない場合は、ユーザが明示的に検索を実行した (例: フィールド内で Enter キーを押下する) 場合にのみsearchイベントが発生します。Safari HTML リファレンスのincrementalに関するドキュメント inputmodeHTML5- どのキーボードを表示するかに関する、ブラウザへの助言です。この属性は type 属性の値が text、password、email、url であるときに適用します。以下の値が指定可能です。
verbatim: ユーザ名やパスワードのように、英数字で文章ではないコンテンツ。latin: 入力予測が有効といった入力支援を伴う、ユーザの好む言語によるラテン文字の入力。検索ボックスなど、人間からコンピュータへのコミュニケーション。latin-name: latin と同様ですが、人名用です。latin-prose: latin と同様ですが、より積極的な入力支援を伴います。電子メールやインスタントメッセージングのように、人と人とのコミュニケーション用。full-width-latin: latin-prose と同様ですが、ユーザの副次的な言語向けです。kana: 漢字変換をサポートする、全角文字を使用したかな入力またはローマ字入力 (一般的にひらがな入力)。日本語テキスト入力を意図しています。katakana: 漢字変換をサポートする、全角文字を使用したカタカナ入力。日本語テキスト入力を意図しています。numeric: 0 から 9 の数字、ユーザ選択の千区切り文字、負の数を示す文字のキーによる数値入力。クレジットカード番号などの数値コードを意図します。実際の数値については、<input type="number"> を使用します。tel: アスタリスクや井桁のキーを含む、電話番号の入力。可能であれば代わりに <input type="tel"> を使用してください。email: メールアドレスの入力。可能であれば代わりに <input type="email"> を使用してください。url: URL の入力。可能であれば代わりに <input type="url"> を使用してください。
listHTML5- ユーザに提案する定義済み候補のリストを示します。値は、同一文書内の
<datalist>要素の id であることが必要です。ブラウザは、この input 要素に対して正しい候補のみを表示します。この属性は、type の値がhidden、checkbox、radio、file、ボタンタイプである場合は無視します。 maxHTML5- アイテムの最大値 (数値または日時) であり、最小値 (min 属性) を下回ってはいけません。
maxlength- type 属性の値が
text、email、search、password、tel、urlであるとき、この属性はユーザが入力できる (Unicode コードポイントでの) 最大文字数です。他のコントロールタイプでは無視されます。この属性の値は、size 属性の値を超えることができます。この属性を指定していない場合、ユーザは入力文字数を制限されません。負の値を指定すると、デフォルトの動作になります。つまり、ユーザは入力文字数を制限されません。制約は、属性の値が変更されたときにのみ評価されます。 minHTML5- アイテムの最小値 (数値または日時) であり、最大値 (min 属性) を上回ってはいけません。
minlengthHTML5- type 属性の値が
text、email、search、password、tel、urlであるとき、この属性はユーザが入力できる (Unicode コードポイントでの) 最小文字数です。他のコントロールタイプでは無視されます。 multipleHTML5- この論理属性は、ユーザが複数の値を入力してよいかを示します。この属性は、type 属性の値が
emailまたはfileである場合に適用します。他の値では無視します。 name- コントロールの名前であり、フォームデータとともに送信されます。
patternHTML5- コントロールの値を検査する正規表現です。パターンは一部のサブセットではなく値全体にマッチしなければなりません。ユーザ支援として、title 属性を使用してパターンを説明しましょう。この属性は、type 属性の値が
text、search、tel、url、email、passwordである場合に適用します。他の値では無視します。正規表現の文法は、JavaScript の正規表現と同一です。パターンはスラッシュで囲みません。 placeholderHTML5- コントロールに何を入力できるかに関する、ユーザへの助言です。プレースホルダのテキストはキャリッジリターンやラインフィードを含んではいけません。
readonlyHTML5- この論理属性は、ユーザがコントロールの値を変更できないことを示します。この属性は、type 属性の値が
hidden、range、color、checkbox、radio、file、ボタンタイプ (buttonやsubmitなど) である場合に無視されます。 requiredHTML5- この属性は、フォームを送信する前に値を入力しなければならないことを示します。type 属性の値が
hidden、image、またはボタンタイプ (submit、reset、button) である場合は使用できません。フィールドに対して適宜:optionalおよび:requiredCSS 疑似クラスが適用されます。 results- この属性は Safari がサポートする非標準属性であり、type が
searchである場合にのみ適用されます。過去の検索語句を表示する 、passwordのネイティブドロップダウンリストで、表示する項目の最大数を制御します。値は、負数ではない整数を指定します。 selectionDirectionHTML5- 選択が行われたときの方向を示します。LTR ロケールにおいて左から右へ、RTL ロケールにおいて右から左へ選択する場合は "forward"、逆方向に選択する場合は "backward" です。選択方向が不明である場合は "none" を指定できます。
size- コントロールの初期サイズです。type 属性の値が
textまたはpasswordでなければ、値はピクセル値です。それらの値である場合は、文字数の整数値です。HTML5 より、この属性は type 属性の値がtext、search、tel、url、email、passwordである場合にのみ適用され、他の値では無視されます。また、サイズは 0 より大きくしなければなりません。サイズを指定しない場合は、デフォルト値の 20 を使用します。 spellcheckHTML5- この属性の値を
trueに設定すると、その要素はスペルや文法のチェックが必要であることを示します。値defaultは要素がデフォルトの動作に従うことを示し、おそらく親要素のspellcheckの値に基づきます。値falseはチェックが不要であることを示します。 src- type 属性の値が
imageであるとき、この属性でグラフィカルな送信ボタンに表示する画像の場所を示す URI を指定します。type 属性が他の値である場合は無視します。 stepHTML5- 設定可能な数値や日時の値を示す際に増加量を制限するため、min 属性および max 属性とともに作用します。文字列
anyまたは正の浮動小数点数値を指定できます。この属性の値がanyではない場合、コントロールは最小値より大きな step の値の倍数のみを受け入れます。 tabindexHTML 4 では要素固有の属性、HTML5 ではグローバル属性- 文書内でのタブナビゲーション順における、要素の位置を示します。
usemapHTML 4 のみ、廃止 HTML5- イメージマップとして使用する
<map>要素の名前。 value- コントロールの初期値です。この属性は type 属性の値が
radioまたはcheckboxである場合を除き、省略可能です。
ページを再読み込みするとき、Gecko および IE は再読み込み前に値が変更された場合に HTML ソースで指定された値を無視する点に注意してください。 widthHTML5- type 属性の値が
imageであるとき、この属性はボタンとして表示する画像の幅を定義します。 x-moz-errormessage- この Mozilla 拡張は、フィールドが正常にバリデートされない場合に表示するエラーメッセージを指定できます。
注記
File input
注記: Gecko 2.0 より、type が "file" である 、password 要素で click() メソッドを呼び出すと、ファイル選択ダイアログが開いてユーザがファイルを選択できます。例や詳細については Web アプリケーションからファイルを扱うをご覧ください。
スクリプトからファイル選択ダイアログの値を設定することはできません。以下のようなスクリプトは何も効果がありません:
var e = getElementById("someFileInputElement");
e.value = "foo";
エラーメッセージ
フィールドのバリデートが失敗したときに Firefox で独自のエラーメッセージを表示させたい場合は、x-moz-errormessage 属性を使用できます:
<input type="email" x-moz-errormessage="Please specify a valid email address.">
ただしこれは非標準であり、他のブラウザでは効果がない点に注意してください。
例
例 1: シンプルな入力ボックス
HTML
<p>A basic input</p> <input type="text" value="Type here">
表示結果
例 2: 一般的な活用シナリオ
HTML
<p>A common form that includes input tags</p>
<form action="getform.php" method="get">
<label>First name: <input type="text" /></label><br />
<label>Last name: <input type="text" /></label><br />
<label>E-mail: <input type="email" /></label><br />
<input type="submit" value="Submit" />
</form>
表示結果
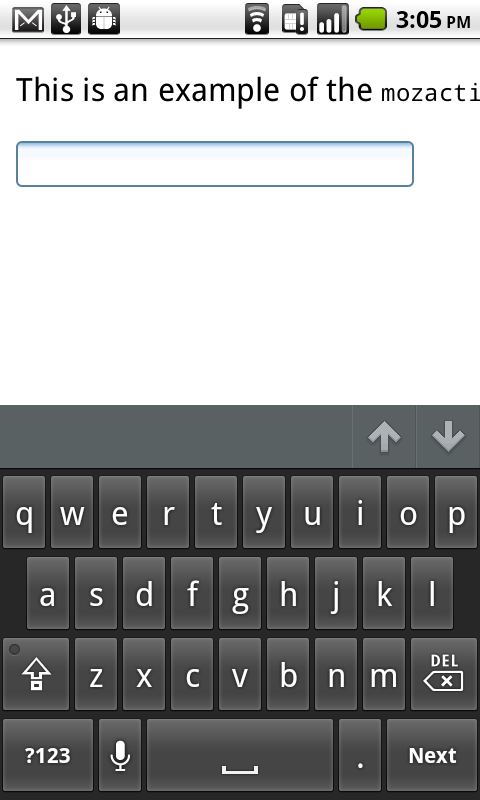
モバイル版 Firefox で mozactionhint を使用
フォームをモバイル版 Firefox で表示したときに、仮想キーボードの Enter キーのラベルテキストを指定する mozactionhint 属性を使用できます。例えば "Next" ラベルを表示するには、以下のようにします:
<input type="text" mozactionhint="next" />
結果は以下のとおりです:
ローカライゼーション
特定の <input> では、入力可能なテキストがロケールに依存します。あるロケールでは 1,000.00 が有効な数値である一方、別のロケールで有効な数値は 1.000,00 です。
Firefox は (少なくとも type="number" において)ユーザの入力内容を検証する際に、ロケールを特定するために以下のヒューリスティクスを使用します:
- 当該要素または親要素の
lang/xml:lang属性で指定された言語 - Content-Language HTTP ヘッダで指定された言語
- 何も指定されていない場合は、ブラウザのロケール
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| WHATWG HTML Living Standard <input> の定義 |
現行の標準 | |
| HTML5 <input> の定義 |
勧告 | |
| HTML 4.01 Specification <form> の定義 |
勧告 |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 1.0 | 1.0 (1.7 or earlier) | (有)[1] | 1.0 | 1.0 |
| type | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=button | 1.0 | 1.0 (1.7 or earlier) | 3 | 1.0 | 1.0 |
| type=checkbox | 1.0 | 1.0 (1.7 or earlier) 3.6 (1.9.2)[2] |
2 | 1.0 | 1.0 |
| type=color | 21.0 | 29.0 (29.0) | 未サポート | 11.01 | 未サポート |
| type=date | 5.0[24] | 未サポート[3] | 未サポート | 10.62 | (有)[4] |
| type=datetime | 未サポート[4] | 未サポート[3] | 未サポート | 10.62 | (有)[4] |
| type=datetime-local | 5.0 | 未サポート[3] | 未サポート | 10.62 | (有)[4] |
| type=email | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=file | 1.0 | 1.0 (1.7 or earlier) | 3.02 | 1.0 | 1.0 |
| type=hidden | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=image | 1.0 | 1.0 (1.7 or earlier)[5] | 2 | 1.0 | 1.0 |
| type=month | 5.0 | 未サポート[6] | 未サポート | 10.62 | (有)[4] |
| type=number | 6.0[7] | 29.0 (29.0) | 10[4] | 10.62 | (有) |
| type=password | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=radio | 1.0 | 1.0 (1.7 or earlier) 3.6 (1.9.2)[2] |
2 | 1.0 | 1.0 |
| type=range | 5.0 | 23.0 (23.0) | 10 | 10.62[8] | (有) |
| type=reset | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=search | 5.0 | 4.0 (2.0) | 10 | 11.01 | (有) |
| type=submit | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=tel | 5.0 | 4.0 (2.0) | 10 | 11.01 | ? |
| type=text | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=time | 5.0 | 未サポート[3] | 未サポート | 10.62 | (有)[4] |
| type=url | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=week | 5.0 | 未サポート[3] | 未サポート | 10.62 | (有)[4] |
| accept=[file extension] | (有) | 未サポート | 10 | ? | 未サポート |
| accept=[MIME type] | 8.0 | 16.0 (16.0) | 10 | 10 | 未サポート |
| accept=audio/* | (有) | 4.0 (2.0)[9] | 10 | 未サポート | 未サポート |
| accept=video/* | (有) | 4.0 (2.0)[10] | 10 | 未サポート | 未サポート |
| accept=image/* | (有) | 4.0 (2.0)[11] | 10 | 未サポート | 未サポート |
| accept=[. + ext] | ? | 37.0 (37.0) | ? | ? | ? |
| accesskey | 1.0 | (有) | 6 | 1.0 | ? |
| mozactionhint | 未サポート | 4.0 (2.0) | 未サポート | 未サポート | 未サポート |
| autocapitalize | 43 | ? | ? | ? | (有) |
| autocomplete | 17.0 | 4.0 (2.0) | 5 | 9.6 | 5.2 |
| autofocus | 5.0 | 4.0 (2.0) | 10 | 9.6 | 5.0 |
| checked | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| disabled | 1.0 | 1.0 (1.7 or earlier)[25] | 6 | 1.0 | 1.0 |
| form | 9.0 | 4.0 (2.0) | ? | 10.62 | ? |
| formaction | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formenctype | 9.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| formmethod | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formnovalidate | 5.0[12] | 4.0 (2.0) | 10 | 10.62 | ? |
| formtarget | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| height | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| incremental | (有) | 未サポート | 未サポート | 未サポート | (有) |
| inputmode | 未サポート | 未サポート | 未サポート | 未サポート | 未サポート |
| list | 20.0 | 4.0 (2.0) | 10 | 9.6 | 未サポート |
| max | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| maxlength | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| min | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| minlength | 40.0 | ? | ? | ? | ? |
| multiple | 1.0[13] | 3.6 (1.9.2)[14] (有)[15] |
10 | 1.0 10.62[14] 11.01[15] |
? |
| name | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| pattern | 5.0 | 4.0 (2.0) | 10 | 9.6 | 未サポート |
| placeholder | 10.0 | 4.0 (2.0) | 10 | 11.00 | 5.0 |
| readonly | 1.0 | 1.0 (1.7 or earlier) | 6[16] | 1.0 | 1.0 |
| required | 5.0 10[17] |
4.0 (2.0) | 10 | 9.6 | 未サポート |
| size | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| spellcheck | 10.0 | 3.6 (1.9.2) | 10 | 11.0 | 4.0 |
| src | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| step | 6.0 | 16.0 (16.0) | 10 | 10.62 | 5.0 |
| tabindex | 1.0 | 1.0 (1.7 or earlier) | 6[18] | (有) | ? |
| width | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| 機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | (有) | 4.0 (2.0) | (有) | (有) | (有) |
| type | (有) | (有) | (有) | (有) | (有) |
| type=button | (有) | (有)[27] | (有) | (有) | (有) |
| type=checkbox | (有) | (有) | (有) | (有) | (有) |
| type=color | ? | 27.0 (27.0) | ? | (有) | ? |
| type=date | 未サポート | 未サポート | 未サポート | 10.62 | 5.0[23] |
| type=datetime | 未サポート | 未サポート | 未サポート | 10.62 | (有)[23] |
| type=datetime-local | 未サポート | 未サポート | 未サポート | 10.62 | (有)[23] |
| type=email | ? | 4.0 (2.0) | ? | (有) | 3.1[19] |
| type=file | ? | ?[27] | ? | ? | (有)[21] |
| type=hidden | (有) | (有) | (有) | (有) | (有) |
| type=image | (有) | (有) | (有) | (有) | (有) |
| type=month | 未サポート | 未サポート | 未サポート | 10.62 | (有)[23] |
| type=number | 2.3 | 29.0 (29.0) | ? | (有) | 4.0[19] |
| type=password | (有) | (有) | (有) | (有) | (有)[22] |
| type=radio | (有) | (有) | (有) | (有) | (有) |
| type=range | ? | 未サポート | ? | (有) | 5.0 |
| type=reset | (有) | (有) | (有) | (有) | (有) |
| type=search | ? | 4.0 (2.0) | ? | 10.62 | 4.0[22] |
| type=submit | (有) | (有)[27] | (有) | (有) | (有) |
| type=tel | 2.3 | 4.0 (2.0) | ? | 10.62 | 3.1[22] |
| type=text | (有) | (有)[27] | (有) | (有) | (有)[22] |
| type=time | 未サポート | 未サポート | 未サポート | 10.62 | (有)[23] |
| type=url | ? | 4.0 (2.0) | ? | 10.62 | 3.1[19] |
| type=week | 未サポート | 未サポート | 未サポート | 10.62 | (有) |
| accept=[MIME type] | ? | ? | ? | ? | ? |
| accept=audio/* | ? | ? | ? | ? | ? |
| accept=image/* | ? | ?[26] | ? | ? | ? |
| accept=video/* | ? | ? | ? | ? | ? |
| accept=[. + ext] | ? | 37.0 (37.0) | ? | ? | ? |
| accesskey | ? | ? | ? | ? | ? |
| autocomplete | ? | 4.0 (2.0) | (有) | (有) | (有) |
| autofocus | 3.2 | 4.0 (2.0) | ? | (有) | ? |
| checked | (有) | (有) | (有) | (有) | (有) |
| disabled | (有) | 4.0 (2.0) | (有) | (有) | (有) |
| form | ? | ? | ? | ? | ? |
| formaction | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formenctype | ? | ? | ? | ? | ? |
| formmethod | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formnovalidate | ? | 4.0 (2.0) | ? | 10.62 | ? |
| formtarget | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| height | ? | 16.0 (16.0) | ? | ? | ? |
| list | 未サポート | 4.0 (2.0) | ? | (有) | ? |
| max | ? | 16.0 (16.0)[20] | ? | 10.62 | ? |
| maxlength | (有) | 4.0 (2.0) | (有) | (有) | (有) |
| min | ? | 16.0 (16.0)[20] | ? | 10.62 | ? |
| minlength | ? | 未サポート | ? | 27.0 | ? |
| multiple | ? | (有) | ? | (有) | ? |
| name | (有) | 4.0 (2.0) | (有) | (有) | 1.0 |
| pattern | ? | 4.0 (2.0) | ? | (有) | (有) |
| placeholder | 2.3 | 4.0 (2.0) | ? | 11.10 | 4 |
| readonly | (有) | 4.0 (2.0) | (有) | (有) | (有) |
| required | ? | (有) | ? | (有) | ? |
| size | (有) | 4.0 (2.0) | (有) | (有) | (有) |
| spellcheck | ? | 4.0 (2.0) | ? | 11.0 | ? |
| src | ? | ? | ? | ? | ? |
| step | ? | 16.0 (16.0)[20] | ? | 10.62 | ? |
| tabindex | ? | ? | ? | ? | ? |
| width | ? | 16.0 (16.0) | ? | ? | ? |
[1] バージョン 2 またはそれ以前に実装されました。
[2] indeterminate 値を実装しました。
[3] この機能は未実装です。See バグ 825294.
[4] 値は認識しますが、UI はありません。
[5] Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1) はクリックしたときの x 座標と y 座標のみ送信し、要素の name/value は送信しません
[6] この機能は未実装です。バグ 446510 をご覧ください。
[7] Chrome 11 でローカライズしました。
[8] Opera 11.01 でデフォルト値をサポートしました。
[9] 以下の音声ファイル拡張子に限定: .aac, .aif, .flac, .iff, .m4a, .m4b, .mid, .midi, .mp3, .mpa, .mpc, .oga, .ogg, .ra, .ram, .snd, .wav, .wma
[10] 以下の動画ファイル拡張子に限定: .avi, .divx, .flv, .m4v, .mkv, .mov, .mp4, .mpeg, .mpg, .ogm, .ogv, .ogx, .rm, .rmvb, .smil, .webm, .wmv, .xvid
[11] 以下の画像ファイル拡張子に限定: .jpe, .jpg, .jpeg, .gif, .png, .bmp, .ico, .svg, .svgz, .tif, .tiff, .ai, .drw, .pct, .psp, .xcf, .psd, .raw
[12] 6.0 では HTML5 doctype のみで動作。バリデーションのサポートは 7.0 で無効化され、10.0 で再び有効化されました。
[13] バージョン 5.0 で type="file" および type="email" をサポートしました。
[14] type="file" をサポートしました。
[15] type="email" をサポートしました。
[16] type="checkbox" および type="radio" ではサポートしていません。
[17] <select> 要素をサポートしました。
[18] tabindex > 0 の要素はナビゲートされません。
[19] バリデーションは行いませんが、専用のキーボードを提供します。iOS の Safari Mobile は無効化したテキスト型 <input> 要素に、opacity: 0.4
[20] UI は未実装であると思われます。
[21] iOS 8.0 および 8.0.1 の Mobile Safari は、ファイルアップロード機能に問題があります。このバグは iOS 8.0.2 で修正されました。
[22] iOS の Safari Mobile は無効化したテキスト型 <input> 要素に、opacity: 0.4
[23] iOS の Safari Mobile は type="date"、type="time"、type="datetime"、type="datetime-local"、type="month" である <input> に display: block
[24] Chrome 39 では display: table-cell; width: 100%;type="date" の <input> で、Chrome から min-width が強制されるため、min-width で指定された最小幅より小さくすることができません。Chromium bug #346051 をご覧ください。
[25] Firefox のデフォルト動作は他のブラウザと異なり、ページを再読み込みしても <input> を動的に無効化した状態や動的にチェックした状態 (効力があれば) を維持します。autocomplete 属性の値に off を設定すると、この機能を無効化できます。またこの設定は、type 属性が通常 autocomplete を適用しない値である <input> 要素でも有効です。バグ 654072 をご覧ください。
[26] Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) より Android 版 Firefox は、ユーザがブラウザから離れることなくカメラで画像を撮影してアップロードできます。Web 開発者はこの機能を、以下のように type="file" である <input> で、accept 属性を "image/*" に設定することで実装できます:
[27] Android 版 Firefox は、すべての type="file" である input 要素に background-image でグラデーションを設定します。これは background-image: none を使用して無効化できます。また、デフォルトで border も設定しています。
関連情報
- 他のフォーム関連要素:
<form>,<button>,<datalist>,<legend>,<label>,<select>,<optgroup>,<option>,<textarea>,<keygen>,<fieldset>,<output>,<progress>,<meter> - Cross-browser HTML5 placeholder text