Resumen
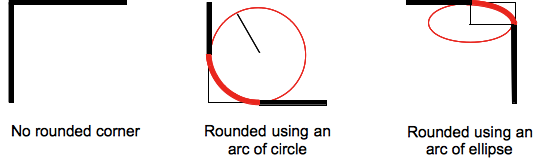
La propiedad CSS border-radius permite a los desarrolladores Web definir qué tan redondeadas serán las esquinas. La redondez de cada esquina está definida usando uno o dos valores para el radio que define su forma dependiendo si es un círculo o una elipse.

El radio se aplica a todo el background, aun si el elemento no tiene bordes; la posición exacta del recorte es definida por la propiedad background-clip.
Esta propiedad es un atajo para establecer las cuatro propiedades border-top-left-radius, border-top-right-radius, border-bottom-right-radius y border-bottom-left-radius.
border-radius:0 0 inherit inherit, which would override existing definitions partially. In that case, the individual longhand properties have to be used.| Valor inicial | as each of the properties of the shorthand: |
|---|---|
| Applies to | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| Heredable | no |
| Percentages | refer to the corresponding dimension of the border box |
| Media | visual |
| Valor calculado | as each of the properties of the shorthand:
|
| Animatable | as each of the properties of the shorthand:
|
| Canonical order | el orden único no-ambigüo definido por la gramática formal |
Sintaxis
Formal grammar: [ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4}] ?
\------------------------------/ \-------------------------------/
First radii Second radii (optional)
The syntax of the first radius allows one to four values: border-radius: radius border-radius: top-left-and-bottom-right top-right-and-bottom-left border-radius: top-left top-right-and-bottom-left bottom-right border-radius: top-left top-right bottom-right bottom-left The syntax of the second radius also allows one to four values border-radius: (first radius values) / radius border-radius: (first radius values) / top-left-and-bottom-right top-right-and-bottom-left border-radius: (first radius values) / top-left top-right-and-bottom-left bottom-right border-radius: (first radius values) / top-left top-right bottom-right bottom-left border-radius: inherit
Valores
| radius |  |
Is a <length> or a <percentage> denoting a radius to use for the border in each corner of the border. It is used only in the one-value syntax. |
| top-left-and-bottom-right |  |
Is a <length> or a <percentage> denoting a radius to use for the border in the top-left and bottom-right corners of the element's box. It is used only in the two-value syntax. |
| top-right-and-bottom-left |  |
Is a <length> or a <percentage> denoting a radius to use for the border in the top-right and bottom-left corners of the element's box. It is used only in the two- and three-value syntaxes. |
| top-left |  |
Is a <length> or a <percentage> denoting a radius to use for the border in the top-left corner of the element's box. It is used only in the three- and four-value syntaxes. |
| top-right |  |
Is a <length> or a <percentage> denoting a radius to use for the border in the top-right corner of the element's box. It is used only in the four-value syntax. |
| bottom-right |  |
Is a <length> or a <percentage> denoting a radius to use for the border in the bottom-right corner of the element's box. It is used only in the three- and four-value syntaxes. |
| bottom-left |  |
Is a <length> or a <percentage> denoting a radius to use for the border in the bottom-left corner of the element's box. It is used only in the four-value syntax. |
inherit |
Is a keyword indicating that all four values are inherited from their parent's element calculated value. |
Valores
- <length>
- Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipsis. It can be expressed in any unit allowed by the CSS
<length>data types. Negative values are invalid. - <percentage>
- Denotes the size of the circle radius, or the semi-major and semi-minor axes of the ellipsis, using percentage values. Percentages for the horizontal axis refer to the width of the box, percentages for the vertical axis refer to the height of the box. Negative values are invalid.
Por ejemplo:
border-radius: 1em/5em; /* es equivalente a: */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* es equivalente a: */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px;
Ejemplos
border: solid 10px; /* the border will curve into a 'D' */ border-radius: 10px 40px 40px 10px;
border: groove 1em red; border-radius: 2em;
background: gold; border: ridge gold; border-radius: 13em/3em;
border: none; border-radius: 40px 10px;
border: none; border-radius: 50%;
Notas
- Dotted and dashed rounded border corners are rendered as solid in Gecko; see bug 382721.
border-radiusdoes not apply to table elements whenborder-collapseiscollapse.- Old versions of WebKit handle multiple values differently, see below.
Especificaciones
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 The definition of 'border-radius' in that specification. |
Candidate Recommendation |
Compatibilidad con los navegadores
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) 1.0 (1.7 or earlier)-moz |
4.0 0.2-webkit |
9.0 | 10.5 | 5.0 3.0-webkit |
| Elliptical borders | 3.5 (1.9.1) | yes | yes | yes | yes, but see below |
| 4 values for 4 corners | yes | 4.0 | yes | yes | 5.0 |
| Percentages | yes was (see below) |
yes | yes | 11.5 | 5.1 |
| Feature | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| Basic support | 3.2-webkit | No support | No support | 2.1-webkit |
| Elliptical borders | ? | No support | No support | ? |
| 4 values for 4 corners | ? | No support | No support | ? |
| Percentages | ? | No support | No support | ? |
<percentage> values
- are not supported in older Chrome and Safari versions (it was fixed in Sepember 2010)
- are buggy in Opera prior to 11.50
- are implemented in a non-standard way prior to Gecko 2.0 (Firefox 4). Both horizontal and vertical radii were relative to the width of the border box.
- are not supported in older versions of iOS (prior to 5) and Android versions (prior to WebKit 532)
Gecko notes
In Gecko 2.0 -moz-border-radius was renamed to border-radius; -moz-border-radius was supported as an alias until Gecko 12.0. In order to conform to the CSS3 standard, Gecko 2.0
- changes the handling of
<percentage>values to match the specification. You can specify an ellipse as border on an arbitrary sized element just withborder-radius: 50%; - makes rounded corners clip content and images (if
overflow: visibleis not set)
-moz-border-radius) was removed in Gecko 13.0 (Firefox 13.0 / Thunderbird 13.0 / SeaMonkey 2.10).WebKit notes
Older Safari and Chrome versions (prior to WebKit 532.5)
- support only one value for all 4 corners. For different radii the long form properties must be used
- don't support the slash
/notation. If two values are specified, an elliptical border is drawn on all 4 corners/* this is equivalent: */ -webkit-border-radius: 40px 10px; border-radius: 40px/10px;
Opera notes
In Opera (prior to Opera 11.60), applying border-radius to replaced elements will not have rounded corners.
Vea también
- Border-radius-related CSS properties:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius