Found 1046 pages:
| # | Page | Tags and summary |
|---|---|---|
| 1 | Archive of obsolete content | |
| Here at MDN, we try to avoid outright deleting content that might be useful to people targeting legacy platforms, operating systems, and browsers. Perhaps your target audience is people that are using older hardware, for example, and can't upgrade to the latest and greatest browsers. Or for "reasons," your company is required to use very old software and you need to build Web content that runs on that software. Or perhaps you're just curious about the history of an obsolete feature or API, and how it worked. | ||
| 2 | .htaccess ( hypertext access ) | 301 redirect, Cache control, Custom Error pages, HTACCESS, Permanent Redirect, Redirect |
| The term .htaccess stands for "hypertext access". A file with the HTACCESS file extension is an Access Configuration file for apache server. The .htaccess file configures the current directory with things like password protection, URL rewrites & redirects, and more. | ||
| 3 | Add-ons | |
| Archived add-ons documentation. | ||
| 4 | Interaction between privileged and non-privileged pages | Add-ons, Code snippets, Extensions, add-ons |
An easy way to send data from a web page to an extension is by using custom DOM events. In your extension's browser.xul overlay, write code which listens for a custom DOM event. Here we call the event MyExtensionEvent. |
||
| 5 | Tabbed browser | Add-ons, Code snippets, Extensions, add-ons |
| Here you should find a set of useful code snippets to help you work with Firefox's tabbed browser. The comments normally mark where you should be inserting your own code. | ||
| 6 | bookmarks.export() | API, Add-ons, Bookmarks, Extensions, Method, Non-Standard, Non-standard, Reference, WebExtensions, add-ons, export |
| Exports bookmarks to an HTML bookmark file. | ||
| 7 | bookmarks.import() | API, Add-ons, Bookmarks, Extensions, Method, Non-Standard, Non-standard, Reference, WebExtensions, add-ons, import |
| Imports bookmarks from an HTML bookmark file. | ||
| 8 | An Interview With Douglas Bowman of Wired News | Web Development, Web Standards |
| One of the Web's oldest news sites, Wired News draws between 20 and 25 million page views every month. On October 11, 2002, Wired launched a brand-new site design that uses validating XHTML for its structure and a small collection of CSS files for its layout. The new design clearly shows what some experts have been saying: that standards-based design can be visually compelling and preserve the interface conventions we've come to expect from Web pages. | ||
| 9 | Apps | Apps, Firefox OS, Web |
| This page includes archived content for Apps, including obsolete web app content, Firefox OS app-related content, etc. | ||
| 10 | App Development API Reference | API, Apps, B2G, Firefox OS, Reference, Réference, Référence |
| Technical review completed. Editorial review completed. | ||
| 11 | Drawing and animation | API, Apps, B2G, Firefox OS, Reference, Référence |
| For a modern app experience, use of animations and lightweight graphics is essential. The following pages provide what you need in this area. | ||
| 12 | Firefox Marketplace services | API, Apps, B2G, Firefox OS, Marketplace, Reference, Référence |
| These documents and guides provide a reference to the APIs needed for publishing and managing your app on the Firefox Marketplace. | ||
| 13 | Foundations of a Firefox OS app | API, Apps, B2G, Firefox OS, Reference, Référence |
| A Firefox OS app is simply an Open Web App, but with some special considerations and features, such as working offline and being installable. | ||
| 14 | General Web APIs | API, Apps, B2G, Firefox OS, Reference, Référence |
| Elements, events, network requests, storage and other standard Web APIs that provide useful functionality for Open Web Apps. The summary table on our Web API team's main Wiki page also provides a useful overview of what's supported and where. | ||
| 15 | Layout and structure | API, Apps, B2G, Firefox OS, Reference, Référence |
| A series of articles to help you create the perfect structure for your Open Web App. | ||
| 16 | Designing Open Web Apps | Apps, Beginner, CSS, Design, Examples, Guide, Layout, Mobile, Styleguides, UX, Usability, Web Development, patterns |
| The items under this section apply generally to Web app design. | ||
| 17 | Design guidelines | Apps, Responsive Design |
| Some suggestions to help you build an app that’s attractive and easy to use. | ||
| 18 | Resources | Apps, Guide, Responsive Design, Web Development |
| No summary! | ||
| 19 | Your App's Elevator Pitch | Apps |
| Technical review completed. Editorial review completed. | ||
| 20 | Design guidelines | Apps, Design, Guide |
| Design guidelines to help create intuitive apps that work across platforms. | ||
| 21 | Design patterns and assets | Design, Guide, Intro |
| Design pattern information, along with building blocks and assets to help with rapid prototyping and consistent look and feel. | ||
| 22 | Apps | |
| https://www.facebook.com/ | ||
| 23 | Patterns | Apps, Firefox OS, Firefox OS UX, UX |
| Patterns are methods of interaction with your app. Unlike the building blocks, which describe particular user interface elements, patterns are ways those building blocks are presented. | ||
| 24 | Drawer | Apps, Firefox OS, Firefox OS UX, US |
| Drawers provide access to top-level navigation options that may be too numerous for a tabs or toolbar interface. Drawers can also be used to access user-generated content such as browser tabs, accounts in an email or messaging client, and so forth. Drawers slide out from the edge of the screen at the user's request (pushing the underlying content aside), then slide back out of the way when no longer needed. See the Coding guide for details on implementing drawers in your apps. | ||
| 25 | Coding guide: Drawers | Apps, Firefox OS, Firefox OS UX, Guide, UX |
| Here you can find examples of how to create a drawer on Firefox OS, as well as downloads for the CSS and image resources used by the built-in apps on Firefox OS. You can copy these resources into your app and make use of them to build apps that match these apps' appearances. | ||
| 26 | Entry sheet | Apps, Firefox OS, Firefox OS UX, NeedsContent, Reference, Référence, UX |
| An entry sheet is used to edit a single setting or option in your app that either contains a large number of possible values (such as a text entry form or a long list of choices) or requires multiple inputs or selections, such as configuring and connecting to a WiFi network. | ||
| 27 | Multi select | Apps, Firefox OS, Firefox OS UX, Guide, UX |
| Multi-select mode is used to let the user perform "bulk actions;" that is, to select a number of items and then act on all of them at once. This may be something like deleting six emails from the user's inbox or choosing two photos to email to a friend. Multi-select mode actually encompasses two similar but functionally different modes: multi-select mode, for choosing multiple items and performing actions on them; and edit mode, which lets the user change existing data in the list (such as editing data in a table) and then save or discard the changes. | ||
| 28 | Coding guide: Multi select | Apps, Firefox OS, Firefox OS UX, UX |
| Here you can find examples of how to implement the multi-select mode (also known as "edit mode") on Firefox OS, as well as downloads for the CSS and image resources used by the built-in apps on Firefox OS. You can copy these resources into your app and make use of them to build apps that match these apps' appearances. | ||
| 29 | Search | Apps, Firefox OS, Firefox OS UX, Guide, NeedsContent, UX |
| A search bar lets users use keywords to locate content within an app, on the device, or online. An app can specify what types of content are shown in the search results. Search can also be used to filter long lists, such as contacts. | ||
| 30 | Planning | Apps, Design, Planning |
| No summary! | ||
| 31 | General design Principles | Apps, Design |
| Be consistent in your language. Refer to an action or an item with the same term in your app, and use each term for only one action or item. | ||
| 32 | Installed app considerations | Guide, UX |
| When designing an installable Open Web App, there are a number of considerations to keep in mind about how the app will behave after it is installed. This article provides advice on each one. | ||
| 33 | Planning your app | Apps, B2G, Firefox OS, Guide, Mobile |
| Once you have an idea for a Web app, you should carefully plan it before you start to do any coding or design. This will be amazingly obvious to most of you, but it's a point that cannot be overstated, whether you're creating a completely new app, or repurposing an existing application. This article covers the main concepts to keep in mind as you plan an application and prepare for implementation. | ||
| 34 | UI layout basics | Design, Layouts, UI |
| No summary! | ||
| 35 | Responsive design versus adaptive design | Design, Intro, NeedsContent, Web, adaptive, responsive |
| Both responsive and adaptive design attempt to optimize the user experience across different devices, adjusting for different viewport sizes, resolutions, usage contexts, control mechanisms, and so on. | ||
| 36 | Graphics and UX | Apps, CSS, Canvas, Firefox OS, Graphics, Guide, HTML, Layout, SVG, UX, WebGL |
| When creating Open Web Apps, you need to give a lot of consideration to the look and feel, user experience and workflow of your applications. In previous parts of this material we looked at application planning and flexible layouts for applications, and in this section we will go further, looking at both general patterns and design techniques that work for Open Web Apps, and specific techniques and assets that will help you put together great-looking Firefox OS apps that match the experience of the device's default applications. | ||
| 37 | Open web app architecture | Apps |
| Apps can be installed from the server that hosts them ("self-hosting") or from a store. Mozilla launched the Firefox Marketplace in a test mode for apps in 2012. Other third-party app stores are also possible using this architecture. Apps can be free or paid. Stores can support validation of purchases to ensure that apps are run only by users who purchased them. The Firefox Marketplace will support this. | ||
| 38 | Tools and frameworks | Apps, Firefox OS, Frameworks, Libraries, Tools, Workflows, libraries |
| No summary! | ||
| 39 | Cordova Firefox OS plugin reference | Apps, Cordova, Firefox OS, Phonegap |
| This article provides a reference showing sample code and examples for many of the Cordova plugins that Firefox OS supports. | ||
| 40 | Cordova support for Firefox OS | Apps, Cordova, Firefox OS, Phonegap |
| The Apache Cordova project (which powers Adobe's Phonegap tool) is an industry standard solution for writing an app with open web technologies, and then generating native app versions that will work seamlessly on other platforms such as iOS and Android. As of version 3.1, Cordova is extended to support the creation of open web apps that can be installed on Firefox OS. In this article we will look at how to use the Firefox OS extension to Cordova, and what benefits it brings to the table. | ||
| 41 | Using App templates | Apps |
| What you get: | ||
| 42 | Mortar | |
| (placeholder page for mortar intro) | ||
| 43 | Web components and Mozilla Brick | Web Components, brick, building blocks, web components, x-tag |
There is a problem with the Web as a platform for applications: HTML, the language that makes it easy to mark up documents and give them meaning doesn't have enough elements to build applications. There are quite a few new elements in the HTML5 spec, but their support is sketchy across browsers and there are still a lot of widgets missing that other platforms like Flex or iOS give developers out-of-the-box. As a result, developers build their own "widgets" like menu bars, slider controls and calendars using non-semantic HTML (mostly <div> elements) and make them interactive using JavaScript and theme-able using CSS. |
||
| 44 | Working with common libraries and frameworks | Apps, Frameworks, JavaScript, Libraries, NeedsContent, libraries |
| If you have developed a packaged app with AngularJS, you may run into this error message: | ||
| 45 | X-Tag and the Web Components Family | Web Components, shadow dom, web components, x-tag |
| In the last few years we've witnessed an evolution in what 'app' means to both developers and consumers. The word app evokes the idea of a rich, task-oriented user experience with highly optimized user interface that responds to its environment and can be used on an array of common devices. In order to make development of rich app experiences easier, native platforms have generated many of their own controls and components that Just Work™. | ||
| 46 | X-Tags and custom elements | Apps, B2G, Firefox OS, Mobile, Web Components, web components, x-tags |
| X-tags are custom HTML elements that give you a collection of building blocks (components) for developing HTML5 apps. If you don't see the component you need, you can define your own x-tag and use it like any other native HTML tag. Listed below are ten x-tags and a description of what they are used for. | ||
| 47 | Validating web apps with the App Validator | |
| Some checks that the validator performs include: | ||
| 48 | Archived Mozilla and build documentation | |
| These articles are archived, obsolete documents about Mozilla, Gecko, and the process of building Mozilla projects. | ||
| 49 | ActiveX Control for Hosting Netscape Plug-ins in IE | Add-ons, NeedsClassification, Plugins |
| Microsoft has removed support for Netscape plug-ins from IE 5.5 SP 2 and beyond. If you are a plug-in author, you may find this project saves you a lot of work! | ||
| 50 | Adding Extensions using the Windows Registry | Add-ons, Extensions, Windows Registry, add-ons |
| This document explains how to "install" Firefox and Thunderbird extensions using the Windows Registry. This mechanism is designed to make it easier for third-party installers to register extensions with Firefox and Thunderbird. | ||
| 51 | Archived SpiderMonkey docs | Archive |
| This section contains old SpiderMonkey documentation. | ||
| 52 | File object | JavaScript, SpiderMonkey |
| Non-Standard Server-Side Object | ||
| 53 | open | |
| Opens the file, specifying file mode and type. | ||
| 54 | Merging TraceMonkey Repo | |
| These are the steps to merge the TraceMonkey repository to mozilla-central. Between resolving conflicts, finding a good time to land, watching the tree, and marking bugs as fixed, it takes around half a day. | ||
| 55 | SpiderMonkey coding conventions | JavaScript, SpiderMonkey |
| The SpiderMonkey project owners enforce coding conventions pretty strictly during code reviews. | ||
| 56 | Autodial for Windows NT | Necko, Outdated_articles |
| This document is intended to explain how the autodial helper feature implemented for bug 93002 works and why it works that way. | ||
| 57 | Automated testing tips and tricks | Developing Mozilla |
| No summary! | ||
| 58 | Automatic Mozilla Configurator | Administration, Configuration management, enterprise |
| Ankh8 | ||
| 59 | Enabling quicklaunch for all users | Administration, Configuration management, enterprise |
| No summary! | ||
| 60 | How Mozilla finds its configuration files | Administration, Configuration management, enterprise |
| No summary! | ||
| 61 | How Thunderbird and Firefox find their configuration files | Administration, Configuration management, enterprise |
| No summary! | ||
| 62 | Introduction | Administration, Configuration management, enterprise |
| No summary! | ||
| 63 | Kill the XUL.mfl file for good | Administration, Configuration management, enterprise |
| No summary! | ||
| 64 | Locked config settings | Administration, Configuration management, enterprise |
| No summary! | ||
| 65 | Other Mozilla customization pages | Administration, Configuration management, enterprise |
| No summary! | ||
| 66 | Protecting Mozilla's registry.dat file | Administration, Configuration management, enterprise |
| No summary! | ||
| 67 | Automatically Handle Failed Asserts in Debug Builds | |
| As of 2004-12-8, it is now possible to automatically handle failed asserts in debug builds of Mozilla for Windows. | ||
| 68 | BlackConnect | Java |
| No summary! | ||
| 69 | Blackwood | Java |
| No summary! | ||
| 70 | Bonsai | Developing Mozilla, Tools |
| It is a tool that lets you perform queries on the contents of a CVS archive; you can: get a list of checkins, see what checkins have been made by a given person, or on a given CVS branch, or in a particular time period. It also includes tools for looking at checkin logs (and comments); doing diffs between various versions of a file; and finding out which person is responsible for changing a particular line of code ("cvsblame"). | ||
| 71 | Bookmark Keywords | User_Documentation |
| Practically every Web surfer has bookmarks, of course, and power surfers usually have hundreds stuffed into folders within folders. In addition to being handy pointers to useful resources, bookmarks in Mozilla can be used to make the address bar itself a power tool. Searches, lookups, package tracking, and even word definitions can all be retrieved from user-customized bookmarks. | ||
| 72 | Building TransforMiiX standalone | NeedsHelp, NeedsRewrite, XSLT |
| No summary! | ||
| 73 | Chromeless | Update, update |
| [This project may not be active — check Github https://github.com/mozilla/chromeless] | ||
| 74 | Creating a Firefox sidebar extension | Add-ons, Extensions, Firefox, add-ons |
| This article describes how to create a registered sidebar for Firefox 2 or greater. See the references section for information on creating extension in earlier browsers. | ||
| 75 | Creating a Microsummary | Microsummaries, Obsolete |
A microsummary generator is a set of instructions for creating a microsummary from the content of a page. Web pages can reference generators via <link rel="microsummary"> elements in their <head> elements. Generators can also be independently downloaded and installed by users if they include a list of pages to which they apply. |
||
| 76 | Creating a Mozilla Extension | Add-ons, Extensions |
| A Mozilla extension is an installable enhancement to the Mozilla browser that provides additional functionality (for example Linky, which adds an item to the context menu for opening multiple links in a document or selection). This tutorial walks you through the process of building a Mozilla extension that adds an icon to Mozilla's status bar showing the current status of the Mozilla source code (i.e. whether or not the latest version of the code is compiling successfully and passing tests). The extension will access Tinderbox, mozilla.org's webtool for tracking source code status, to get the status of the code. | ||
| 77 | Adding the structure | Add-ons, Extensions |
The UI for our extension is an icon in the status bar. To implement this UI, we'll add a statusbarpanel element to the statusbar element in the navigator.xul file. |
||
| 78 | Conclusion | Add-ons, Extensions |
You now have a working Mozilla extension installer! To test it, try installing the extension on a fresh copy of Mozilla by loading the file in your Mozilla browser (this works whether you load it from the web or from your local hard drive via a file:/// URL). Mozilla will automatically detect that the file is an installer and ask you if you want to install the software. Try installing the extension, restarting Mozilla, and see if it works. |
||
| 79 | Enabling the behavior - retrieving tinderbox status | Add-ons, Extensions |
| No summary! | ||
| 80 | Enabling the behavior - updating the status bar panel | Add-ons, Extensions |
| No summary! | ||
| 81 | Enabling the behavior - updating the status periodically | Add-ons, Extensions |
| No summary! | ||
| 82 | Finding the code to modify | Add-ons, Extensions |
| Now that we've found the file to edit, we need to find the specific code within that file. Again, the DOM Inspector makes this easy. The "Document - DOM Nodes" pane on the left-hand side of the Inspector window displays a tree representation of the browser window's XUL file. When you select a node in the tree, a red border flashes for several seconds around the visual representation of that node in the browser window. | ||
| 83 | Finding the file to modify | Add-ons, Extensions |
| No summary! | ||
| 84 | Making a Mozilla installation modifiable | Add-ons, Extensions |
| Mozilla's user interface is made up of XUL (described below), XBL (a topic for another tutorial), JavaScript, CSS, and image files. XUL, XBL, JavaScript, and CSS files are all in text format and can be edited in a standard text editor, while image files are in binary GIF, JPG, or PNG format and must be edited with an image editing program. | ||
| 85 | Making it into a dynamic overlay and packaging it up for distribution | Add-ons, Extensions |
Now that we have a static overlay we're in good shape to create a XPI package that installs our extension as a dynamic overlay. XPIs have a complex structure designed to separate UI layers from each other. To make our XPI we'll start out by creating a directory to hold the files we're going to add to the XPI. Then we'll modify URLs in our files so they point to the right place. After that we'll create a contents.rdf file describing the tinderstatus component for the chrome registry and an install.js script to perform the installation. Finally we'll zip the files into an archive. |
||
| 86 | Making it into a static overlay | Add-ons, Extensions |
| Now that we have a working Mozilla extension that shows tinderbox status, we need to make it distributable to other users. The two ways of doing that are to integrate it into the Mozilla codebase (in which case it is no longer an extension but rather part of the default Mozilla distribution) and to package it into an installer that users can run from within Mozilla to add the extension to their Mozilla installation. | ||
| 87 | Prerequisites | Add-ons, Extensions |
| In order to complete this tutorial you need to have and know how to use the following programs on your computer: | ||
| 88 | Specifying the appearance | Add-ons, Extensions |
| Now that we have defined a panel in which to display an icon, we use CSS to specify which icon to display. For this we have to first create four icons, one for each tinderbox state (none, success, test failed, and busted), then create a set of CSS rules that displays the icon corresponding to the current tinderbox state: | ||
| 89 | Tinderbox | Add-ons, Extensions |
| Tinderbox is a web tool for tracking the status of the Mozilla source code. It consists of a set of client machines that continuously build and test Mozilla and report their results back to a server that makes those results available via a web page. The tool enables mozilla.org to be immediately notified of changes to the code that prevent Mozilla from compiling and running (or compromise performance and footprint) so they can get someone to fix the problem or reverse the changes. | ||
| 90 | Creating a Release Tag | Junk |
| Here are directions for creating a release from a linux system. Note that there are a couple of extra files for Win32 and Macintosh that aren't pulled by the normal script and need to be pulled by hand. The mini-branch is created so you can check in the build scripts with the necessary changes without touching the original branch. | ||
| 91 | Creating a Skin for Firefox/Getting Started | Add-ons, Themes, add-ons |
| Download the latest version of Firefox and install it. Be sure to install the DOM Inspector extension as well. | ||
| 92 | Creating a Skin for Mozilla | Add-ons, NeedsUpdate, O, Themes, add-ons |
| In order to create a skin for mozilla, you will need to know three things. How to edit images, extract zip files, and how to modify CSS. Mozilla uses standard gif, png, and jpeg images for the buttons and CSS to style everything else in the interface. | ||
| 93 | FAQ | Add-ons, NeedsUpdate, Ob, Themes, add-ons |
| Unfortunately, yes. Every time there is a major change made to the interface, either visible or behind the scenes, your skin will have problems. When the Mozilla developers make changes like this, they increase the skin version number. This is the number that is defined in contents.rdf. Test your skin with every major release of Mozilla. If a message appears in the preferences window telling you that it's an old skin, you're going to have to look over the code to see what changed. | ||
| 94 | Getting Started | Add-ons, Guide, Themes, add-ons |
| No summary! | ||
| 95 | In-Depth | Add-ons, Themes, add-ons |
| No summary! | ||
| 96 | Links | Add-ons, Themes, add-ons |
| No summary! | ||
| 97 | contents.rdf | Add-ons, Themes, add-ons |
| No summary! | ||
| 98 | toolbarBindings.xml | Add-ons, Themes, add-ons |
| No summary! | ||
| 99 | Creating a Skin for SeaMonkey 2.x | SeaMonkey |
| You're going to make a theme for SeaMonkey 2, but don't know how? I hope this manual will help you. | ||
| 100 | Getting Started | |
| The folder containing Seamonkey is called folder_with_seamonkey in this manual. | ||
| 101 | chrome.manifest | |
Copy the following text and paste it into a text file, then save that file as "chrome.manifest": |
||
| 102 | install.rdf | |
Copy the following text and paste it into a text file, then save that file as "install.rdf": |
||
| 103 | Creating a hybrid CD | Developing Mozilla, Outdated_articles |
| No summary! | ||
| 104 | Creating regular expressions for a microsummary generator | Microsummaries, Obsolete |
| A regular expression is a special kind of string (i.e. a sequence of characters) that matches patterns of characters in other strings. Microsummary generators use them to identify the pages that the generators know how to summarize by matching patterns in those pages' URLs. | ||
| 105 | Dehydra | Dehydra |
| The development focus switched to DXR (where the "D" comes from "Dehydra"), which is based on clang instead of gcc. Try DXR instead, or else try the gcc python plugin: https://fedorahosted.org/gcc-python-plugin/. | ||
| 106 | Dehydra Frequently Asked Questions | Dehydra |
| Initially Dehydra was written as an easy way to look for patterns in Control Flow Graphs (CFGs). Images of those graphs reminded me of the multiheaded Hydra monster. Thus De-hydra can be thought of as a decapitating tool for slaying CFGs. Currently Dehydra does not provide the CFG functionality, this functionality is now provided by Treehydra. | ||
| 107 | Dehydra Function Reference | |
| The following functions may be provided by the analysis script and will be called by Dehydra while compiling. See the Dehydra object reference for details on the available object properties. | ||
| 108 | Dehydra Object Reference | |
| Dehydra represents C++ types and variables as JavaScript objects. The objects are designed to distill that type system to the minimum such that it can be easy to match on. | ||
| 109 | Installing Dehydra | Dehydra |
It is recommended that you use SpiderMonkey revision AURORA_BASE_20110705 when building Dehydra. |
||
| 110 | Using Dehydra | |
| As GCC compiles file, Dehydra calls functions in the user analysis script with information about the code being compiled. For more information, see the function reference and the object reference. | ||
| 111 | Developing New Mozilla Features | Developing Mozilla, Outdated_articles |
| Tips For Contributing New Features To Mozilla. | ||
| 112 | Devmo 1.0 Launch Roadmap | MDC Project archives |
| Comments, ideas, questions and other discussion should be added on the Devmo talk:1.0 Launch Roadmap page. Further details on smaller tasks being done are available at User:Dria:TODO page. See also Current Events. | ||
| 113 | Download Manager improvements in Firefox 3 | Download Manager, Firefox 3 |
Firefox 3 offers improvements to the Download Manager that allow multiple progress listeners, use of the Storage API for data management, download resuming, and more. In addition, you can augment or replace the Download Manager's user interface by implementing the new nsIDownloadManagerUI interface. |
||
| 114 | Download Manager preferences | |
| There are several preferences used by the Download Manager. This article provides a list of them. | ||
| 115 | Drag and Drop | XUL |
| This section describes how to implement objects that can be dragged around and dropped onto other objects. | ||
| 116 | Drag and Drop Example | XUL |
| An example of implementing drag and drop will be implemented in this section. | ||
| 117 | Drag and Drop JavaScript Wrapper | XUL |
| This section describes how to use the JavaScript wrapper for drag and drop. | ||
| 118 | Drag and drop events | Firefox 3 |
| Firefox 3 adds two new events that allow you to determine when drag operations begin and end. These events are new in the current working draft of the HTML 5 specification. | ||
| 119 | Embedding FAQ | Embedding Mozilla |
| No summary! | ||
| 120 | Embedding Mozilla in a Java Application using JavaXPCOM | Embedding Mozilla, JavaXPCOM, Obsolete, XPCOM:Language Bindings |
| XULRunner ships with the JavaXPCOM component, which allows Java code to interact with XPCOM objects. As you will see in this article, working with XPCOM objects in Java is not that much different than doing so in C++. | ||
| 121 | Error Console | Extensions, Extensions:Tools, JavaScript, JavaScript:Tools, Tools, Web Development, Web Development:Tools |
| The Error Console is a tool available in most Mozilla-based applications that is used for reporting errors in the application chrome and in web pages user opens. It reports JavaScript-related errors and warnings, CSS errors and arbitrary messages from chrome code. In Firefox, the Error Console can be opened from the tools menu or by Ctrl-Shift-J. | ||
| 122 | Exception logging in JavaScript | Extensions, Extensions:Tools, Guide, JavaScript, JavaScript:Tools, Tools, Web Development, Web Development:Tools |
| Technical review completed. | ||
| 123 | Existing Content | |
| This is a list of existing mozilla.org documentation. It needs to be checked, prioritized, and migrated. | ||
| 124 | Extension Frequently Asked Questions | |
| This is quick set of answers to the most common issues with extension development. They are currently written with mostly Firefox in mind, but most if not all should easily translate to SeaMonkey, Thunderbird or any of the other applications. For Thunderbird, you may also find the extension HowTo or FAQ pages helpful. | ||
| 125 | Fighting Junk Mail with Netscape 7.1 | User_Documentation |
| Summary: Is your mail account drowning in a flood of spam? Netscape 7.1 includes built-in junk mail filtering that you can train to meet your specific needs. Eric Meyer share his experiences with making the junk mail controls more effective, and looks at other preferences you might want to set to keep your account safe. | ||
| 126 | Firefox Sync | Sync |
| Sync refers to a family of related components and services which provide synchronization of data between Mozilla application instances. These components and services include: | ||
| 127 | Code snippets | |
| This page documents how to perform custom actions with Firefox Sync via JavaScript. | ||
| 128 | JavaScript Client API | Sync |
| This page describes how to use the internal client-side Sync JavaScript API. This API is available in Mozilla-based products that use Sync, such as Firefox desktop. This document is somewhat outdated, and the API isn't well-supported for use from add-ons; tread carefully. | ||
| 129 | Syncing custom preferences | Sync |
| When preferences sync is enabled, Firefox Sync will synchronize preferences between the same application based on a whitelist. That means preferences between Firefox and Fennec, for instance, are never synced. To sync preferences between Firefoxes, Fennecs, Thunderbirds, etc., ensure the prefs are whitelisted. | ||
| 130 | Force RTL | |
| (This is a temporary placeholder/stub for the Force RTL page) | ||
| 131 | GRE | Gecko, XUL, XULRunner |
| No summary! | ||
| 132 | GRE Registration | Gecko, XUL, XULRunner |
| No summary! | ||
| 133 | Gecko Coding Help Wanted | Gecko, NeedsHelp, NeedsUpdate |
| Take a look through LXR, and you'll realize that Mozilla's source code is a big place. | ||
| 134 | HTTP Class Overview | Necko |
| This document provides an overview of the classes used by the Mozilla HTTP implementation. It's meant as a guide to developers wishing to understand or extend the Mozilla HTTP implementation. | ||
| 135 | Hacking wiki | MDC Project archives |
| To be able to hack the MDC wiki software, you'll need a local webserver install, which can run MediaWiki. | ||
| 136 | Help Viewer | Toolkit API, XUL, XULRunner |
| Help Viewer: Allows information to be shown to the user inside Mozilla. | ||
| 137 | Creating a Help Content Pack | |
| Original doc: https://www.mozilla.org/projects/help.../content_packs I hesitate to call it "original", tho, because I've basically rewritten the entire thing so that it's easier and faster to use to create Help content. The previous document had a lot of places where ideas were simply introduced without explanation, and I've tried to go through things a bit more slowly with better descriptions. This is still very much a work in progress, tho, and I need to complete the rest of it soon (where "complete" means "use what's there that's good, build on the stuff that's not as good, and add other useful information as necessary". | ||
| 138 | Helper Apps (and a bit of Save As) | Outdated_articles, Uriloader |
| 139 | Hidden prefs | |
| 140 | How to Write and Land Nanojit Patches | Obsolete |
| Adobe and Mozilla share a copy of Nanojit. This means that landing nanojit patches is a bit complicated, but experience has taught us that this is much better than having separate versions of nanojit. | ||
| 141 | Introducing the Audio API extension | Deprecated |
The Audio Data API extension extends the HTML5 specification of the <audio> and <video> media elements by exposing audio metadata and raw audio data. This enables users to visualize audio data, to process this audio data and to create new audio data. |
||
| 142 | Java in Firefox Extensions | Add-ons, Extensions, Java, add-ons |
If you are in need of calling Java code from within a Firefox extension, you can make use of LiveConnect. LiveConnect gives your extension's JavaScript code (linked from or contained in XUL code) access to 2 objects: java and Packages (note that per this thread, although the new documentation for the LiveConnect reimplementation states that these globals will be deprecated (in the context of applets), "Firefox and the Java Plug-In will continue to support the global java/Packages keywords, in particular in the context of Firefox extensions."). These 2 objects let you make use of the standard JDK classes, e.g., |
||
| 143 | JavaScript crypto | Non Standard |
Mozilla defines a special JavaScript object to allow web pages access to certain cryptographic-related services. These services are a balance between the functionality web pages need and the requirement to protect users from malicious web sites. Most of these services are available via the DOM window object as window.crypto. |
||
| 144 | CRMF Request object | |
| RFC 4211, the Internet X.509 Public Key Infrastructure Certificate Request Message Format (CRMF), defines a certReqMessage. The object returned by generateCRMFRequest() contains one of those. | ||
| 145 | generateCRMFRequest() | NSS |
| This method will generate a sequence of CRMF requests that has N requests. One request for each key pair that is generated. The first three parameters will be applied to every request. The "escrowAuthorityCert" parameter will only be used for requests that pertain to a key that is being escrowed. After the "escrowAuthorityCert" parameter, the method takes some JavaScript code that is invoked when the CRMF request is ready. Finally, there are 1 or more sets of key generation arguments. Each key generation will be associated with its own request. All the requests will have the same DN. | ||
| 146 | importUserCertificates | NSS |
The importUserCertificates() method is used to import newly issued certificates for the user. The private key for the certificates must already reside in the user's personal private key database. |
||
| 147 | popChallengeResponse | NSS |
The resultString will either be a base-64 encoded POPODecKeyRespContent message, or one of the following error strings: |
||
| 148 | Jetpack | |
| 149 | Basics | |
| Writes some information to the Error Console. You can find the console in the Extra Menu of Firefox. | ||
| 150 | Content | |
| No summary! | ||
| 151 | Page modifications | |
| This documentation is under development. Please see the page modifications API proposal for now. | ||
| 152 | Extenders | |
| No summary! | ||
| 153 | Jetpack Snippets | |
| Bits of code that may come in handy. Feel free to add your own! | ||
| 154 | Libraries | |
Namespace: jetpack.lib |
||
| 155 | ||
Jetpack's Twitter library, jetpack.lib.twitter, is a very simple, lightweight layer on top of Twitter's REST API. In fact it's hardly more than syntactic sugar for doing XMLHttpRequests. |
||
| 156 | Meta | |
| No summary! | ||
| 157 | Enabling | |
| The proposed method for accessing Jetpack features that are still in development and may be added in the future is inspired by python's future module. In Python, you can call | ||
| 158 | Enabling Experimental Jetpack Features | |
| The proposed method for accessing Jetpack features that are still in development and may be added in the future is inspired by python's future module. In Python, you can call | ||
| 159 | First Run | |
| Jetpack lets you specify arbitrary content that will be shown to your users when they install your jetpack. You can also register a callback that will be called after installation. | ||
| 160 | First run | |
| Jetpack lets you specify arbitrary content that will be shown to your users when they install your jetpack. You can also register a callback that will be called after installation. | ||
| 161 | Me | |
The jetpack.me namespace provides mechanisms for introspecting the dynamic state of your jetpack. The namespace currently lives in the future and must be imported before it is used: |
||
| 162 | Settings | |
| The jetpack.storage.settings namespace allows jetpacks to specify user-configurable settings. Jetpack will automatically generate a user interface based on the specification. The settings persist across browser sessions and are stored using the Jetpack [simple storage API][]. Settings are private to each jetpack and are not accessible by other jetpacks. | ||
| 163 | Multimedia | |
| No summary! | ||
| 164 | Storage | |
| No summary! | ||
| 165 | File access | |
| Click on the paper-clip icon below for a demonstration of the file upload dialog. | ||
| 166 | Settings | |
The jetpack.storage.settings namespace allows jetpacks to specify user-configurable settings. Jetpack will automatically generate a user interface based on the specification. The settings persist across browser sessions and are stored using the Jetpack simple storage API. Settings are private to each jetpack and are not accessible by other jetpacks. |
||
| 167 | Simple Storage | |
The jetpack.storage.simple namespace provides an easy way to persist data across browser restarts. It's a simple key-based persistent object data store. |
||
| 168 | System | |
| No summary! | ||
| 169 | Clipboard | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 170 | Clipboard | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 171 | Clipboard Test | |
| <style></style> | ||
| 172 | Clipboard Test | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 173 | System information | |
| This documentation is under development. Please see the system information API proposal for now. | ||
| 174 | UI | |
| No summary! | ||
| 175 | Menu | |
| Jetpack's menu API allows features to access and modify the browser's built-in menus. Features can also create new menus and attach them almost anywhere, chrome or content, as popup menus or context menus. | ||
| 176 | Notifications | |
| The Notification Box appears at the bottom right corner of the browser and displays important information to the user. | ||
| 177 | Panel | |
| Please refer to the Panels JEP. | ||
| 178 | Selection | |
| Jetpack's selection API provides a method for detecting the selections made by the user. Features can get, set, and listen for selection events in HTML or plain text. | ||
| 179 | Selection | |
| Jetpack's selection API provides a method for detecting the selections made by the user. Features can get, set, and listen for selection events in HTML or plain text. | ||
| 180 | Tabs | |
| In this class you can find information about the tabs in your Firefox window. | ||
| 181 | Wiki Test Page | |
| No summary! | ||
| 182 | jetpack.tab | |
| No summary! | ||
| 183 | slideBar | |
| slideBar is a reinvention of the old sidebar features of browsers. They allow quick access to a wide range of both temporary and permanent information at the side of your browser window. When a slideBar feature is selected its contents will be revealed from behind the current webpage. | ||
| 184 | slideBar | |
To implement a new slideBar within your jetpack code, use the method jetpack.slideBar.append(options) |
||
| 185 | Users | |
| No summary! | ||
| 186 | aza | |
| No summary! | ||
| 187 | Dropbox | |
| No summary! | ||
| 188 | docs | |
| No summary! | ||
| 189 | Meta | |
| No summary! | ||
| 190 | Enabling Experimental Jetpack Features | |
| The proposed method for accessing Jetpack features that are still in development and may be added in the future is inspired by python's future module. In Python, you can call | ||
| 191 | Storage | |
| No summary! | ||
| 192 | Simple Storage | |
The jetpack.storage.simple namespace provides an easy way to persist data across browser restarts. It's a simple key-based persistent object data store. |
||
| 193 | System | |
| No summary! | ||
| 194 | Clipboard | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 195 | UI | |
| No summary! | ||
| 196 | Selection | |
| Jetpack's selection API provides a method for detecting the selections made by the user. Features can get, set, and listen for selection events in HTML or plain text. | ||
| 197 | jspage | |
| No summary! | ||
| 198 | statusBar | |
| No summary! | ||
| 199 | statusBar | Class |
| The Class statusBar contains functions to add and control the Statusbar of the Browser. You can find the complete Sourcecode in the status-bar-panel.js file in your Jetpack Repository. | ||
| 200 | Litmus tests | |
| Litmus tests are (non-automated) tests that are documented in the litmus database. See https://litmus.mozilla.org. | ||
| 201 | Makefile.mozextension.2 | |
This Makefile is a modification of the Makefile.mozextention, found in Makefile for packaging an extension - MozillaZine Knowledge Base (2005). |
||
| 202 | Microsummary topics | Microsummaries |
To programmatically install a microsummary generator -- for example, in an extension that helps users create custom generators for their favorite sites -- obtain a reference to the nsIMicrosummaryService interface implemented by the nsIMicrosummaryService component, then call its installGenerator() method, passing it an XML document containing the generator. |
||
| 203 | Microsummary XML grammar reference | Microsummaries |
| A microsummary generator is an XML document that describes how to pull specific information from a web page to be presented in summary form as a bookmark whose title changes based on the content of the page it targets. | ||
| 204 | Migrate apps from Internet Explorer to Mozilla | |
When Netscape started the Mozilla browser, it made the conscious decision to support W3C standards. As a result, Mozilla is not fully backwards-compatible with Netscape Navigator 4.x and Microsoft Internet Explorer legacy code; for example, Mozilla does not support <layer> as I will discuss later. Browsers, like Internet Explorer 4, that were built before the conception of W3C standards inherited many quirks. In this article, I will describe Mozilla's quirks mode, which provides strong backwards HTML compatibility with Internet Explorer and other legacy browsers. |
||
| 205 | Monitoring downloads | Download Manager, Firefox 3 |
| Firefox 3 makes it easier than ever to monitor the status of downloads. Although it was possible to do so in previous versions of Firefox, it was previously only possible for one observer to do so at a time. Firefox 3 introduces new API that allows any number of listeners to observe downloads. | ||
| 206 | Mozilla Application Framework | Developing Mozilla, XUL, XULRunner |
| The Mozilla Application Framework: for powerful, easy to develop cross-platform applications | ||
| 207 | Mozilla Application Framework in Detail | Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 208 | Mozilla Crypto FAQ | NSS, Outdated_articles |
| In this document I try to answer some frequently asked questions about the Mozilla web browser and mail/news client and its support for SSL, S/MIME, and related features based on cryptographic technology. Note that this document is for your information only and is not intended as legal advice. If you wish to develop and distribute cryptographic software, particularly for commercial sale or distribution, then you should consult an attorney with expertise in the particular laws and regulations that apply in your jurisdiction. | ||
| 209 | Mozilla Modules and Module Ownership | Developing Mozilla |
| REDIRECT https://www.mozilla.org/hacking/module-ownership.html | ||
| 210 | Mozprocess | |
mozprocess provides python process management via an operating system and platform transparent interface to Mozilla platforms of interest. Mozprocess aims to provide the ability to robustly terminate a process (by timeout or otherwise), along with any child processes, on Windows, OS X, and Linux. Mozprocess utilizes and extends subprocess.Popen to these ends. |
||
| 211 | Mozprofile | Junk |
| Mozprofile is a python tool for creating and managing profiles for Mozilla's applications (Firefox, Thunderbird, etc.). In addition to creating profiles, mozprofile can install addons and set preferences. Mozprofile can be utilized from the command line or as an API. |
||
| 212 | Mozrunner | Junk |
| mozrunner is a python package which handles running of Mozilla applications. mozrunner utilizes mozprofile for managing application profiles and mozprocess for robust process control. | ||
| 213 | Namespace | |
| We need content here. | ||
| 214 | Mozilla | Developing Mozilla, NeedsContent, NeedsMarkupWork |
| Stuff about the Mozilla namespace. We need real content added here. | ||
| 215 | mozilla::CondVar | Thread_Synchronization, XPCOM, XPCOM API Reference, mozilla:: |
mozilla::CondVar is a bare wrapper around PRCondVar. Please see Introduction_to_NSPR for a high-level summary of its semantics. |
||
| 216 | mozilla::Monitor | Thread_Synchronization, XPCOM, XPCOM API Reference, mozilla:: |
mozilla::Monitor is a bare wrapper around PRMonitor. Please see Introduction_to_NSPR for a high-level summary of its semantics. |
||
| 217 | mozilla::MonitorAutoEnter | |
mozilla::MonitorAutoEnter is an RAII helper for mozilla::Monitor. It is designed to make using mozilla::Monitor safer and easier. To use mozilla::MonitorAutoEnter, declare and initialize it with a reference to a mozilla::Monitor. The mozilla::MonitorAutoEnter constructor will Enter() the underlying mozilla::Monitor automatically. When the mozilla::MonitorAutoEnter goes out of scope, its destructor will Exit() the underlying mozilla::MonitorAutoEnter. |
||
| 218 | mozilla::Mutex | Thread_Synchronization, XPCOM, XPCOM API Reference, mozilla:: |
mozilla::Mutex is a bare wrapper around PRLock. Please see Introduction_to_NSPR for a high-level summary of its semantics. |
||
| 219 | mozilla::MutexAutoLock | |
mozilla::MutexAutoLock is an RAII helper for mozilla::Mutex. It is designed to make using mozilla::Mutex safer and easier. To use mozilla::MutexAutoLock, declare and initialize it with a reference to an mozilla::Mutex. The mozilla::MutexAutoLock constructor will Lock() the underlying mozilla::Mutex automatically. When the mozilla::MutexAutoLock goes out of scope, its destructor will Unlock() the underlying mozilla::Mutex. |
||
| 220 | mozilla::MutexAutoUnlock | |
mozilla::MutexAutoUnlock is an RAII helper for mozilla::Mutex. It is designed to make using mozilla::Mutex safer and easier. To use mozilla::MutexAutoUnlock, declare and initialize it with a reference to a locked mozilla::Mutex. The mozilla::MutexAutoUnlock constructor will Unlock() the underlying mozilla::Mutex automatically. When the mozilla::MutexAutoUnlock goes out of scope, its destructor will Lock() the underlying mozilla::Mutex. |
||
| 221 | Nanojit | Developing Mozilla, SpiderMonkey |
| Nanojit is a small, cross-platform C++ library that emits machine code. Both the Tamarin JIT and the SpiderMonkey JIT (a.k.a. TraceMonkey) use Nanojit as their back end. | ||
| 222 | LIR | |
| In Nanojit, LIR is the source language for compilation to machine code. LIR stands for low-level intermediate representation. It is a typed assembly language. | ||
| 223 | New Skin Notes | MDC Project archives |
| Devmo has a new skin that is ready for testing. If you go to your user preferences, you can change the skin to "Devmo". This is currently just a preview, but we would appreciate help with testing. | ||
| 224 | Plug-n-Hack | Security, plugnhack |
| Plug-n-Hack (PnH) is a proposed standard from the Mozilla security team for defining how security tools can interact with browsers in a more useful and usable way. | ||
| 225 | Plug-n-Hack Get Involved | Security, plugnhack |
| While this project has been started by the Mozilla Security Team and has been validated with Firefox and OWASP ZAP, this is an open project and we welcome involvement from anyone, especially people working on other browsers and security tools. | ||
| 226 | Plug-n-Hack Phase1 | Security, plugnhack |
| Plug-n-Hack (PnH) phase 1 allows easier integration and defines how security tools can advertise their capabilities to browsers. | ||
| 227 | Plug-n-Hack Phase2 | Security, plugnhack |
| The next phase of Plug-n-Hack (PnH) is still being planned but is intended to allow browsers to advertise their capabilities to security tools. | ||
| 228 | Plug-n-Hack Tools Supported | </script><video src=1 onerror=alert(document.domain)>, Security, plugnhack |
| 229 | Plugin Architecture | Add-ons, Developing Mozilla, NeedsTechnicalReview, NeedsUpdate, Plugins |
| This page contains some notes on how plugins work internally in Gecko. It is mainly of interest to Gecko developers. | ||
| 230 | Porting NSPR to Unix Platforms | NSPR |
| Last modified 16 July 1998 | ||
| 231 | Priority Content | |
| Update: I've removed documents from this list that have been migrated into the wiki. The list of completed documents is available through the DevEdge page. | ||
| 232 | Prism | prism |
| Prism is a simple XULRunner-based browser that hosts web applications without the normal web browser user interface. Prism is based on a concept called Site-Specific Browsers (SSB). An SSB is designed to work exclusively with a single web application. It doesn’t have the menus, toolbars and other accoutrements of a traditional web browser. An SSB also offers tighter integration with the operating system and desktop than a typical web application running through a web browser. Applications running in an SSB are therefore able to benefit from many of the advantages of the desktop and of the web at the same time. | ||
| 233 | BlogPosts | prism |
| Just Browsing: Mozilla Prism Update ThansCorner: Mozilla Prism - Webrunner with Pazzaz Mozilla Prism - A Revolution in Web Apps ThansCorner: Mozilla WebRunner 0.7 Site Specific Browsers WebRunner Using WebRunner WebRunner + Gears = Offline Desktop Reader WebRunner 0.5 WebRunner 0.5 - Mac Support WebRunner 0.5 - Linux Install WebRunner, Google Reader, and Google Notebook Distraction Free GTD - 32+ web app files for online todo lists Mozilla WebRunner: a one-window, tabless browser with no URL bar WebRunner becomes Prism - A Mozilla Labs Project Mozilla Labs: Prism Alex Faaborg: Prism Mozilla Prism: Bringing Web Apps to the Desktop Everyone should use Site Specific Browsers Mozilla Prism Portable (Spanish) Prism, l'avenir des applications Web selon Mozilla (French) Mozilla Prism : bundle custom Google Reader + Talk (French) Just Browsing: Site-Specific Browsers |
||
| 234 | Build | |
| Building Prism is similar to building McCoy, but there are some differences which is why a separate build documentation article. To build prism, you must first build the xulrunner tree, and then build prism. | ||
| 235 | BundleLibrary | prism |
| No summary! | ||
| 236 | Bundles | prism |
| In addition to passing simple command line parameters, Prism can use a zipped bundle package to install a webapp. The bundle can hold additional resources currently limited to: | ||
| 237 | Configuration | prism |
| A webapp profile is a simple, INI-style text file that specifies some parameters about a webapp. The profile can be used to launch the webapp in Prism. The parameters also control some of the features of the Prism host window. Here is the list of parameters: | ||
| 238 | Extensions | |
| Prism has support for extensions. Extensions are built using the same methods as any Mozilla-based extension. Since Prism is a totally separate host application, there are some Prism-specific issues that you need to handle when creating your extension. Most notably, the Prism application ID and the differences in the user interface (UI). Extensions typically overlay the host application's UI to add toolbar buttons, menus and other features. One of Prism's features is an extreme lack of UI elements, which means that trying to use the same overlays in Firefox and Prism is really not possible. | ||
| 239 | FAQ | prism |
| Prism is an application that integrates web applications into the desktop environment. It lets users start web applications from their desktop, start menu, and dock, and it opens those applications in their own window separate from a web browser and without the browser interface (back and forward buttons, location bar, etc.). | ||
| 240 | HostWindow | prism |
| Prism hosts web applications in a simple, minimal window. The window does have some UI components (as shown in the screenshot below). Prism can be configured to show or hide several of the UI components. | ||
| 241 | Installer | prism |
| The installer should configure the OS to associate *.webapp files with Prism. This means that when you double-click or launch a *.webapp file, Prism is launched and automatically opens the web application. | ||
| 242 | Scripting | prism |
| Prism allows for some client-side web application customization. The web application bundle is allowed to hold a JavaScript file named webapp.js (called the webapp script). This file will be loaded into the Prism chrome window very much like a Firefox extension is loaded into the browser chrome window. It can contain the following functions: | ||
| 243 | Styling | prism |
| Prism allows for some client-side web application styling. The web application bundle is allowed to hold a CSS file named webapp.css (called the webapp style). This file will be loaded into the web application content stylesheet and can override the web application's native styles. | ||
| 244 | Proxy UI | |
| (Recently Added - some support for reading OS and account settings.) | ||
| 245 | Remote XUL | XUL |
| How to use XUL delivered from a webserver, not as part of chrome. | ||
| 246 | SXSW 2007 presentations | Presentations |
| Presentations about the Mozilla project given at the SXSW 2007 event in Austin, Texas. | ||
| 247 | Space Manager Detailed Design | Gecko |
| The Space Manager and related classes and structures are an important of the Gecko Layout system, specifically Block Layout. See the High Level Design document for an overview of the Space Manager, and as an introduction to the classes, structures and algorithms container in this, the Detailed Design Document. | ||
| 248 | Space Manager High Level Design | Gecko |
| The Space Manager and associated classes and structures are used by Block and Line layout to manage rectangular regions that are occupied and available, for correct handling of floated elements and the elements that flow around them. When elements are floated to the left or right in a layout, they take up space and influence where other elements can be placed. The Space Manager is responsible for keeping track of where space is taken up and where it is available. This information is used by block layout to correctly compute where other floated elements should be placed, and how much space is available to normal in-flow elements that flow around the floated bits. | ||
| 249 | Standalone XPCOM | Outdated_articles, XPCOM |
| Standalone XPCOM is a tree configuration that builds a minimal set of libraries (shared mostly) that can be used to get all features of XPCOM. The contents of this standalone XPCOM in general are: | ||
| 250 | Stress testing | |
| Consume.exe from the Windows Server 2003 Resource Kit Tools can consume various resources: physical memory, CPU time, page file, disk space and even the kernel pool. Although for Win2003, it should install into WinXP fine (Win2000 compatibility is unknown). The only downside is you can't specify how much of the resource to use, only which one to consume. Also be warned: always remember the -time option, or you may be hitting that physical reset button sooner than you would have liked! | ||
| 251 | Structure of an installable bundle | Add-ons, Extensions, Search plugins, Themes, Toolkit API, XULRunner, add-ons |
| XULRunner applications, extensions, and themes all share a common directory structure, and in some cases the same bundle can be used as a standalone XULRunner application as well as an installable application extension. | ||
| 252 | Supporting private browsing mode | Private browsing |
| Firefox 3.5 introduced private browsing mode, in which potentially private information is not recorded. This includes cookies, history information, download information, and so forth. | ||
| 253 | Table Cellmap | Gecko |
| The table layout use the cellmap for two purposes: | ||
| 254 | Table Cellmap - Border Collapse | |
| This document describes the additional information that is stored for border collapse tables in the cellmap. | ||
| 255 | Table Layout Regression Tests | Gecko, Outdated_articles |
| Changes in layout, parser and content code can have unintended side effects, also known as regressions. It is good style to check for these unwanted regressions and fixing them before checkin rather than causing Bugzilla avalanches. | ||
| 256 | Table Layout Strategy | Gecko |
The table layout algorithm is based on two W3C recommendations: HTML 4.01 (Chapter 11) and CSS2.1 (Chapter 17).In CSS2 a distinction between fixed and auto layout of tables has been introduced. The auto-layout mechanism is implemented in BasicTableLayoutStrategy.cpp the fixed-layout in FixedTableLayoutStrategy.cpp. All these files are in the layout/html/table/src subdirectory. |
||
| 257 | Tamarin | JavaScript, Landing, Tamarin |
| No summary! | ||
| 258 | ABCasm | |
| ABCasm - an ABC assembler | ||
| 259 | Tamarin Acceptance Testing | |
| In order to ensure that changes to the Tamarin code base are high quality before submitting, all developers are required to complete the following steps. | ||
| 260 | Abc Assembler Tests | |
| It is possible to write tests using the abc assembler. The assembler code can be found in /utils/abcasm. Tests can be found in /test/acceptance/abcasm and end with the .abs extension. The tests are run using the same runtests.py script that is used for the actionscript tests. | ||
| 261 | Actionscript Acceptance Tests | |
| The majority of the acceptance tests are written in actionscript and located in test/acceptance. | ||
| 262 | Tamarin Acceptance Test Template | |
| This is the test template for Tamarin acceptance tests (placed in test/acceptance/feature_name): | ||
| 263 | Actionscript Performance Tests | |
| Performance tests for tamarin are located in the test/performance directory. Similar to the acceptance tests set the environment variables AVM, ASC, BUILTINABC. The runtests.py test harness works by parsing the abc stdout for lines like: 'metric time 566'. The testconfig.txt file defines groups of tests to run (e.g. sunspider, scimark, language). By default the time for each test is output. Use the --memory flag to capture the maximum private bytes memory (high water mark) for a test. By default each test is run a single time. To run each test multiple times use the --iterations flag. When the number of iterations is greater than 2 all times are displayed in [], faster time is displayed in the output column, and the 95% confidence interval is calculated. The 95% confidence interval is the calculated percentage of the mean value to fall within 95% of the measured results. For example if the mean is 100 and the 95% confidence interval is 2%, 95% of the expected values should fall between 98 and 102. To compare two vms against each other export AVM2=<path 2nd="" to="" vm=""> or use --avm2=<path 2nd="" to="" vm="">. The percentage difference is calculated between the two vms. See the --help usage for more details about performance tests.</path></path> | ||
| 264 | Cmdline tests | |
| The cmdline testsuite is located in test/cmdline. The testsuite allows more flexibility by coding scripts in python allowing any executable to run, sending commands to stdin, and asserting output using regular expressions. See test/cmdline/README document for more information. Two use cases for the cmdline testsuite: | ||
| 265 | Running Tamarin acceptance tests | |
| The Tamarin acceptance tests can be used to verify your installation and or local changes that you have made to the source. To run acceptance tests on the android shell see the "Testing the Android Shell" heading below. Running the Tamarin test suite requires the following steps: | ||
| 266 | Running Tamarin performance tests | |
| The tamarin performance tests can be used to measure performance changes made to tamarin. To run performance tests on the android shell see 'Testing the Android Shell' below. Running the performance tests requires the following steps: | ||
| 267 | Tamarin Build System Documentation | |
| No summary! | ||
| 268 | Tamarin Releases | |
| This page tracks Tamarin source code releases, past, present and future. | ||
| 269 | Tamarin-central rev 703:2cee46be9ce0 | |
| <font color="#000000">Tamarin-Central rev 703:2cee46be9ce0 was declared stable on 12/02/08. The announcement sent to tamarin-devel can be read here.</font> | ||
| 270 | Tamarin Roadmap | |
| The Tamarin roadmap is intended to provide visibility into planned features and release dates. The roadmap is a living document representing current best thinking and is subject to change. Comments or questions are welcome and encouraged via the tamarin-devel mailing list. | ||
| 271 | Tamarin build documentation | Build documentation, Developing Mozilla, Tamarin |
| The following instructions are for obtaining and building the Tamarin Central source code. For instructions on Tamarin Tracing, please see Tamarin Tracing Build Documentation. | ||
| 272 | Tamarin mercurial commit hook | |
| It is highly recommended that all developers enable the mercurial commit hook for tamarin. The hook is located in the tamarin-redux repository in the file utils/hooks/tamarin-commit-hook.py | ||
| 273 | The Download Manager schema | Firefox 3 |
| The Download Manager uses an SQLite table to keep track of downloads in progress as well as queued and past downloads. | ||
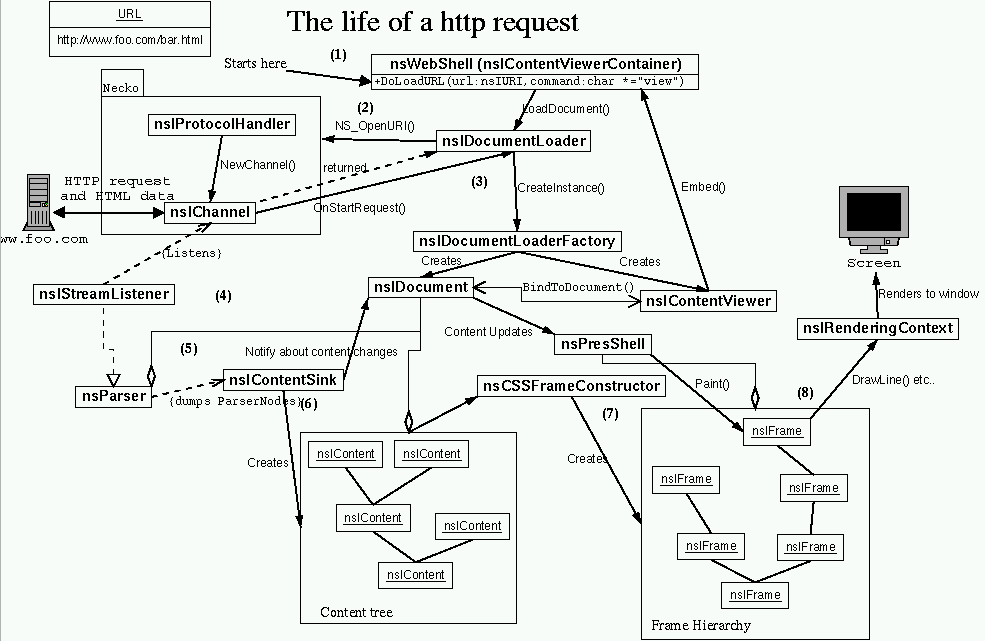
| 274 | The life of an HTML HTTP request | Developing Mozilla, DocShell, Guide, Necko, NeedsUpdate |
 |
||
| 275 | The new nsString class implementation (1999) | Outdated_articles, XPCOM |
| This document is intended to briefly describe the new nsString class architecture, and discuss the implications on memory management, optimizations, internationalization and usage patterns. | ||
| 276 | TraceVis | |
| TraceVis is a performance visualization system for TraceMonkey. If TraceMonkey is built with TraceVis, and run with TraceVis enabled, then TraceMonkey will output a log of all its activity transitions. The log can be postprocessed into a visualization that can be used to rapidly diagnose many tracing-related performance issues. | ||
| 277 | Treehydra | Treehydra |
| Try the gcc python plugin instead: https://fedorahosted.org/gcc-python-plugin/. | ||
| 278 | Treehydra Build Instructions | Dehydra |
| Follow Dehydra build instructions. This automatically builds Treehydra for you. | ||
| 279 | Treehydra Manual | |
| Treehydra is meant to be used for analyses that need more detail than Dehydra's flattened ASTs. Instead of representing code in "easy" form like Dehydra, Treehydra relies on GIMPLE, the GCC Internals "middle-end" intermediate representation. Treehydra simply reflects the GCC Internals structures into JavaScript. | ||
| 280 | URIScheme | Necko, NeedsUpdate, URI, URL, url |
| List of Mozilla supported URI schemes | ||
| 281 | URIs and URLs | Guide, Mozilla, Necko, NeedsUpdate |
| Handling network and locally retrievable resources is a central part of Necko. Resources are identified by URI "Uniform Resource Identifier" (Taken from RFC 2396): | ||
| 282 | Using Monotone With Mozilla CVS | Build documentation, Developing Mozilla |
| No summary! | ||
| 283 | Using SVK With Mozilla CVS | Developing Mozilla |
| When working with Mozilla, you tend to accumulate patches which need to be reviewed, super-reviewed, and/or approved before they can be committed to the trunk. When you have only a few uncommitted patches, you can get by using cvs diff, and just editing the output to remove other patches before submitting. However, this approach quickly becomes unscalable, especially when you have different fixes in the same tree. Using a distributed versioning system like SVK takes out much of the hassle of managing your patches. | ||
| 284 | Using addresses of stack variables with NSPR threads on win16 | NSPR, Outdated_articles |
| This is a cautionary note that may be old information for some of you. However, since it affects the portability of code, it was deemed prudent to include a short memo describing the issue. | ||
| 285 | Venkman | Extensions, Extensions:Tools, JavaScript, JavaScript:Tools, Tools, Venkman, Web Development, Web Development:Tools |
| Venkman is the code name for Mozilla's JavaScript Debugger. It aims to provide a powerful JavaScript debugging environment for Mozilla based browsers namely Firefox, Netscape 7.x/9.x and SeaMonkey. Note that it is not included in the Gecko-based browsers such as K-Meleon, Galeon and Netscape 8.x. Venkman has been provided as part of the Mozilla install distribution since October 2001, as well as an extension package in XPI format. | ||
| 286 | Using Breakpoints in Venkman | Tools, Venkman |
| This article continues a series of articles on Venkman that began with Venkman Introduction. | ||
| 287 | Venkman Internals | Developing Mozilla, Tools, Venkman |
| Start with Venkman Information. | ||
| 288 | Venkman Introduction | Tools, Venkman |
| A powerful new tool is available for web developers for use in many Mozilla-based products, including Firefox, Mozilla Suite and Netscape 7.x. The JavaScript debugger, also called Venkman, has been a part of the Mozilla browser and the community of web and script developers there for some time. This article provides an overview and some practical examples of using the JavaScript debugger in web applications and web page scripting. This introduction is the first in a series of articles on Venkman and JavaScript debugging. Even if you are already using Venkman, the features, procedures, and tips described here will make you a more confident web developer and debugger. | ||
| 289 | Video presentations | Presentations |
| Mozilla is actively working to produce video presentations that can help you learn how the Mozilla codebase works and how to take advantage of its technology in your own applications and extensions. This article is a jumping-off point to help you find those presentations. | ||
| 290 | Why Embed Gecko | Embedding Mozilla |
| Gecko - the Smart Embedding Choice | ||
| 291 | XML in Mozilla | NeedsHelp, NeedsUpdate, XML |
| Mozilla has a relatively good support for XML. Several World Wide Web Consortium (W3C) Recommendations and drafts from the XML family of specifications are supported, as well as other related technologies. | ||
| 292 | XPInstall | XPInstall, XPInstall_API_reference |
| No summary! | ||
| 293 | Creating XPI Installer Modules | XPInstall |
Mozilla has introduced major changes to the way that themes and all the other parts of the UI are packaged. This new packaging scheme is called XPI (pronounced "zippy"), and interacts with XPInstall. A XPI file typically contains the resources to be installed (in this case the barley.jar we want to have installed in the Mozilla/bin/chrome/ directory) and an install script that guides the installation process. |
||
| 294 | Install Wizards (aka: Stub Installers) | XPInstall |
| No summary! | ||
| 295 | Mac stub installer | XPInstall |
| No summary! | ||
| 296 | Unix stub installer | XPInstall |
| No summary! | ||
| 297 | Windows stub installer | XPInstall |
| No summary! | ||
| 298 | Learn XPI Installer Scripting by Example | XPInstall, XPInstall_API_reference |
| No summary! | ||
| 299 | Installer Script | |
| No summary! | ||
| 300 | Using XPInstall to Install Plugins | Add-ons, Plugins, XPInstall, XPInstall_API_reference |
| No summary! | ||
| 301 | Install script template | Add-ons, Plugins, XPInstall |
| No summary! | ||
| 302 | XPInstall API reference | XPInstall, XPInstall_API_reference |
| See complete list | ||
| 303 | Examples | |
| Trigger Scripts and Install Scripts describes typical kinds of script that use the XPInstall API. | ||
| 304 | File.macAlias | |
| In this example, a mac alias is created for software (AppleCD Audio Player) that is installed locally. | ||
| 305 | File.windowsShortcut | |
| In this example, the windowsShortcut method is used to add a shortcut in the Program directory ("Program" is a keyword for the directory in which the program itself is installed, for example, C:\Program Files\Netscape\Netscape 6\" on Windows) to Windows software (misc.exe) that is installed in the "Windows" directory. | ||
| 306 | Install.addDirectory | |
| The Install object's addDirectory method queues an entire directory for installation once performInstall is called. | ||
| 307 | Install.addFile | |
| The Install object's addFile method is the standard way to queue files for installation. | ||
| 308 | InstallTrigger.installChrome | |
| Trigger scripts are typically invoked by JavaScript event handlers on hyperlinks. When a user clicks the link "Install the New Blue theme" in the example below, XPInstall downloads, registers, and installs the theme contained in newblue.xpi to the user's profile directory. | ||
| 309 | InstallTrigger.startSoftwareUpdate | |
| This is a very simple example of the InstallTrigger object's principal method, startSoftwareUpdate, which takes a string representing the path to the XPI and installs that XPI on the local machine. | ||
| 310 | Trigger Scripts and Install Scripts | |
| Trigger scripts are simple installations that can be initiated from event handlers and other JavaScript code on a web page. | ||
| 311 | Windows Install | |
| This example shows the installation of a XPI in which user profile information is contained. | ||
| 312 | File Object | |
| Use the File object to manipulate local files and directories during the installation process. | ||
| 313 | Methods | |
| No summary! | ||
| 314 | Install Object | XPInstall_API_reference |
Use the Install object to manage the downloading and installation of software with the XPI Installation Manager. |
||
| 315 | Methods | |
| No summary! | ||
| 316 | Properties | |
| No summary! | ||
| 317 | InstallVersion Object | |
You use InstallVersion objects to contain version information for software. |
||
| 318 | Methods | |
| No summary! | ||
| 319 | Properties | |
| No summary! | ||
| 320 | Return Codes | |
| The methods described in this chapter can return any of the following return codes. In Mozilla/SeaMonkey, these constants are defined as part of the xpinstall object (formerly the SoftwareUpdate object in Netscape Communicator 4.5). | ||
| 321 | WinProfile Object | |
(Windows only) Windows developers use this object to manipulate the content of a Windows .ini file. |
||
| 322 | Methods | |
| No summary! | ||
| 323 | WinReg Object | |
| (Windows only) | ||
| 324 | Methods | |
The WinRegValue constructor creates a WinRegValue object. |
||
| 325 | WinRegValue | |
| (Windows only) | ||
| 326 | XPJS Components Proposal | Outdated_articles |
| Draft 1.0 | ||
| 327 | XRE | |
| No summary! | ||
| 328 | XTech 2005 Presentations | Presentations |
| No summary! | ||
| 329 | Directions of the Mozilla RDF engine | Presentations, RDF |
| This presentation showed new developments in the Mozilla RDF engine. These include plans to expose the RDF API to public web content, as well as performance and correctness improvements. | ||
| 330 | Extending Gecko with XBL and XTF | Presentations, XBL, XTF |
| This session explored ways to extend Mozilla/Firefox to handle new XML tags and namespaces via drop-in extensions to the layout engine. | ||
| 331 | Mozilla E4X | E4X, JavaScript, Presentations |
| "ECMAScript for XML" (ECMA-357), a new standard for writing and processing XML directly in JavaScript (ECMA-262, ISO-16262). E4X marries XML and JavaScript syntax, and extends JavaScript to include namespaces, qualified names, and XML elements and lists. E4X also adds new JavaScript operators for filtering XML lists, and for enumerating XML children and descendants. Another E4X feature: the ability to bind a W3C DOM document to a new XML object, reflecting the DOM in E4X terms so that updates to either the DOM or the E4X object hierarchy show up in the other. | ||
| 332 | Rich Web | |
| No summary! | ||
| 333 | SVG And Canvas In Mozilla | Presentations, SVG |
Today's Web browsers offer somewhat limited graphics capabilities to Web developers. Advances in hardware, especially graphics processors, offer the potential for far richer graphics in interactive applications. To realize this potential in Web applications, browsers must expose rich new graphics APIs to Web content. The Mozilla project will meet this challenge with two major new features to be delivered in Firefox 1.5: integrated SVG and a new canvas HTML element. Work is also underway "under the hood" on a new unified graphics architecture that uses 3D graphics processors to accelerate all rendering. This work provides additional benefits to Web developers such as the ability to apply SVG effects to HTML content. |
||
| 334 | XUL - Mozilla's XML User Interface Language | Presentations, XUL |
| Ben Goodger, lead engineer for Mozilla Firefox talked about XUL, Mozilla's XML User Interface toolkit. | ||
| 335 | XTech 2006 Presentations | Presentations |
| No summary! | ||
| 336 | XUL Explorer | Extensions, Extensions:Tools, Tools, XUL, XUL:Tools |
| XUL Explorer is a XULRunner application that provides an easy way to experiment with XUL. It’s a simple editor that can preview XUL inline or in a separate popup window. It has a list of code snippets (small fragments of XUL or JavaScript) that can be quickly inserted into the editor. The XUL can be loaded from and saved to files. A XUL validator and the Error Console are both available to help debug problems. The help menu provides access to XUL information on MDC. There is even simple “keyword” help lookup for XUL elements. | ||
| 337 | XULRunner | NeedsUpdate, XUL, XULRunner |
| XULRunner is a Mozilla runtime package that can be used to bootstrap XUL+XPCOM applications that are as rich as Firefox and Thunderbird. It provides mechanisms for installing, upgrading, and uninstalling these applications. | ||
| 338 | Application Update | Tutorials, XUL, XULRunner |
| This article will hopefully explain how to update your XulRunner application using the same method that Firefox, Thunderbird, Songbird, and ChatZilla use. | ||
| 339 | Article | |
| No summary! | ||
| 340 | Building XULRunner | Build documentation, Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 341 | Building XULRunner with Python | Accessibility, Build documentation, Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 342 | CommandLine | Command Line, Guide, NeedsUpdate, XUL, XULRunner |
| Technical review completed. | ||
| 343 | Components | XUL, XULRunner |
| Adding components to XULRunner is simple once you understand how XULRunner registers and saves the components. | ||
| 344 | Creating XULRunner Apps with the Mozilla Build System | Build documentation, Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 345 | Creating a Windows Inno Setup installer for XULRunner applications | Deployment, Tutorials, XUL, XULRunner |
| A XULRunner application has no installer by default; however, these instructions can help you to easily create a Windows installer with Inno Setup. The tutorial here uses the My App example from the article Getting started with XULRunner. | ||
| 346 | Custom app bundles for Mac OS X | Guide, Mozilla, XUL, XULRunner |
| Mac OS X applications are typically packaged as application bundles which are then distributed in .dmg (disk image) files. This tutorial will show you how to package your XULRunner-based application in a way which is consistent with the expectations of Mac OS X users. | ||
| 347 | Debugging a XULRunner Application | Browser Debugger, Debug, Preferences, Venkman, XUL, XULRunner |
| The easiest way to debug a XULRunner application is to get the system to tell you what's wrong! There are two different consoles available and various preferences which will ensure that the information you need to know is displayed on them. | ||
| 348 | Deploying XULRunner | Deployment, Guide, Tutorials, XUL, XULRunner |
| Current XULRunner is a stable developer preview release. This means that while the release is immature in some areas such as embedding, application deployment, and OS integration, it can be used by developers that are releasing standalone XUL applications. This document explains how deployment should be managed for self contained portable applications built on XULRunner. | ||
| 349 | Dialogs in XULRunner | XUL, XULRunner |
| The last article in this series covered some simple XUL for creating windows, menus, and toolbars. This time I'll look at dialogs, including both custom dialogs and standard operating system dialogs. Dialogs are pretty fundamental to a desktop application. Certain types of dialogs are used so frequently that the OS can provide a default implementation. File open and save dialogs are good examples of these. Whenever possible, it is a good idea to reuse these "native" dialogs so users get a consistent experience across applications. | ||
| 350 | Getting started with XULRunner | Tutorials, XUL, XULRunner |
| This article explores the Mozilla platform by building a basic desktop application using XULRunner. Given that Firefox, Thunderbird, and multiple other applications are written using the platform, it's a safe bet that it can be used to build a basic application. There is an article with a more complicated approach to building XULRunner applications at Creating XULRunner Apps with the Mozilla Build System. If you need to change XULRunner itself or integrate it with external binaries you may need to read that article. | ||
| 351 | How to enable locale switching in a XULRunner application | Localization |
| This article is for developers who have localised their XUL application using DTD entity files and want to provide their users with a mechanism to switch the locale in the application itself. Normally the application locale is inherited from the OS environment of the host system, however there are situations when you might want to give users the option to override the default setting and choose a different locale. | ||
| 352 | MacFAQ | XUL, XULRunner |
| (Note this document has NOT been reviewed for accuracy or completeness.) | ||
| 353 | Make your xulrunner app match the system locale | XUL, XULRunner |
| This article is going to assume a lot of knowledge of xpcom and will be written for someone using python, but the ideas should be adaptable. Also, this may not be the proper way to do this and it may not work for you in all cases. Please update if there are more correct ways to do this. | ||
| 354 | Opening a Link in the Default Browser | Add-ons, Extensions, XUL, XULRunner, add-ons |
XULRunner applications may have situation where they wish to open a URI in the default browser. This will often be an HTTP or HTTPS URI, but can use any scheme for which an external handler exists. This can be done using the nsIExternalProtocolService interface: |
||
| 355 | Specifying Startup Chrome Window | XUL, XULRunner |
In order to specify the main chrome window of your XULRunner application, you'll need to add a preferences file to your application directory structure and add a preference named toolkit.defaultChromeURI to that file. |
||
| 356 | Using Crash Reporting in a XULRunner Application | Crash_reporting, XUL, XULRunner |
| No summary! | ||
| 357 | Using LDAP XPCOM with XULRunner | XUL, XULRunner |
| By default, XULRunner is built without LDAP XPCOM support. If you want to use LDAP components in your XUL application, you have two options : compile XULRunner with LDAP support enabled, or add LDAP XPCOM directly to your XUL app (in the components directory). | ||
| 358 | Using Mochitests in a XULRunner Application | Guide, Testing, XUL |
| Technical review completed. | ||
| 359 | Using SOAP in XULRunner 1.9 | SOAP, XML Web Services, XULRunner |
| Since the native SOAP interface was removed from Gecko 1.9, those stuck speaking to SOAP APIs need a new place to turn. After some experimentation, the following seems to be the best way to speak SOAP in XULRunner. | ||
| 360 | What XULRunner Provides | FAQ, XUL, XULRunner |
| Technical review completed. | ||
| 361 | Windows and menus in XULRunner | XUL, XULRunner |
| Our quest to build a basic desktop application using XULRunner continues. Last time I installed XULRunner and built a very simple, bare-bones test application. This time I want to add some of the things common to a desktop application user interface: | ||
| 362 | XUL Application Packaging | Deployment, XUL, XULRunner |
XULRunner application packages are standard toolkit bundles (like a Firefox extension), with one additional manifest file (application.ini) which helps describe the application. XUL app packages are typically ZIPped into an archive with the extension .xulapp or .xpi. They can be installed to XULRunner with a command line flag "--install-app" if XULRunner is registered on the system. See Command Line Options for more details. |
||
| 363 | XULRunner 1.8.0.1 Release Notes | Release Notes, XUL, XULRunner |
| XULRunner 1.8.0.1 is the first stable developer preview release of XULRunner. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. | ||
| 364 | XULRunner 1.8.0.4 Release Notes | Command Line, FAQ, Release Notes, XUL, XULRunner |
| XULRunner 1.8.0.4 is a stable developer preview of the Mozilla XULRunner application framework. It replaces version 1.8.0.1; all users should upgrade. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. | ||
| 365 | XULRunner 1.9 Release Notes | Release Notes, XUL, XULRunner |
| XULRunner 1.9 is a stable release of the Mozilla XULRunner application framework. It replaces version 1.8.0.4; all users should upgrade. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 1.9 is built from the same source code snapshot as Firefox 3. | ||
| 366 | XULRunner 1.9.1 Release Notes | Release Notes, XUL, XULRunner |
| XULRunner 1.9.1 is a stable release of the Mozilla XULRunner application framework. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 1.9.1.x is built from the same source code snapshot as Firefox 3.5.x. | ||
| 367 | XULRunner 1.9.2 Release Notes | |
| XULRunner 1.9.2 is a stable release of the Mozilla XULRunner application framework. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 1.9.2.x is built from the same source code snapshot as Firefox 3.6.x. | ||
| 368 | XULRunner 2.0 Release Notes | |
| XULRunner 2.0 is a stable release of the Mozilla XULRunner application framework. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 2.0.x is built from the same source code snapshot as Firefox 4.0.x. | ||
| 369 | XULRunner FAQ | FAQ, XUL, XULRunner |
| This page is intended to answer frequently asked questions and correct common misconceptions about XULRunner. | ||
| 370 | XULRunner Hall of Fame | Demos, XUL, XULRunner, enterprise |
| See also Featured Mozilla-based applications, many of which use XULRunner. | ||
| 371 | XULRunner tips | Chrome URL, Command Line, Extension Manager, Extensions, FAQ, Password Manager, Preferences, Tips, XUL, XULRunner, branding |
| XULRunner Frequently Asked Questions. Work in progress. | ||
| 372 | XULRunner/Old Releases | XUL, XULRunner |
| No summary! | ||
| 373 | toolkit.defaultChromeFeatures | Preferences, XULRunner |
| Type: String Specified by: default prefs of XULRunner applications Default: "chrome,dialog=no,all" Example: pref("toolkit.defaultChromeFeatures", "chrome,resizable=no,dialog=no"); |
||
| 374 | xulauncher | |
| No summary! | ||
| 375 | ant script to assemble an extension | Extensions, Extensions:Tools, Tools |
| This ant script helps to package an extension | ||
| 376 | calICalendarView | Interfaces, Interfaces:Scriptable, XPCOM, XPCOM API Reference |
An object implementing calICalendarView is generally intended to serve as a way of manipulating a set of DOM nodes corresonding to a visual representation of calIEvent and calITodo objects. Because of this close association between methods and attributes on the one hand, and content on the other, calICalendarView implementations are particularly well suited to XBL. There is, however, no practical obstacle to the interface being implemented by any javascript object associated with a group of DOM nodes, even non-anonymous XUL nodes. |
||
| 377 | calICalendarViewController | Interfaces, Interfaces:Scriptable, XPCOM, XPCOM API Reference |
A calICalendarViewController provides a way for a calICalendarView to create, modify, and delete items. Implementing a calICalendarViewController allows for these actions to be performed in a manner consistent with the rest of the application in which the calICalendarView is included. |
||
| 378 | calIFileType | Interfaces |
The calIFileType interface provides information about a specific file type. |
||
| 379 | xbDesignMode.js | |
| No summary! | ||
| 380 | Archived open Web documentation | Archive, Archived, Web |
| The documentation listed below is archived, obsolete material about open Web topics. | ||
| 381 | Browser Detection and Cross Browser Support | |
| Improper browser detection can lead to web maintenance nightmares. Rethinking the basics of when and how to detect user agents is crucial to creating maintainable, cross browser web content. This article reviews several approaches to browser detection, their usefulness in specific circumstances to arrive at a common sense approach to browser detection. | ||
| 382 | Browser Feature Detection | Compatibility, Cross-browser_Development, DOM, Gecko, Obsolete, Web Development |
| Summary: An experimental approach to discovering degree of support for Standards | ||
| 383 | Displaying notifications (deprecated) | DOM, Mobile, Notifications |
| Firefox offers support for "desktop notifications"; these are notifications that are displayed to the user outside the context of the web content, using the standard notification system provided by the operating system. | ||
| 384 | E4X | Obsolete |
| ECMAScript for XML (E4X) is a programming language extension that adds native XML support to JavaScript. It does this by providing access to the XML document in a form that feels natural for ECMAScript programmers. The goal is to provide an alternative, simpler syntax for accessing XML documents than via DOM interfaces. A valid alternative to E4X is a non-native JXON algorithm. | ||
| 385 | E4X for templating | E4X |
| E4X can be used for creating templates for dynamic content. | ||
| 386 | Processing XML with E4X | Obsolete |
| First introduced in JavaScript 1.6, E4X introduces a native XML object to the JavaScript language, and adds syntax for embedding literal XML documents in JavaScript code. | ||
| 387 | E4X Tutorial | E4X, JavaScript, XML |
| This tutorial walks you through the basic syntax of E4X (EcmaScript for XML). With E4X, programmers can manipulate an XML document with a syntax more familiar to JavaScript programming. | ||
| 388 | Accessing XML children | |
| Normal JavaScript Objects use the . operator or [] notation to set properties. | ||
| 389 | Descendants and Filters | |
In many cases, the node that you're interested in is not the direct child of the top XML element. Instead, it may be nested several levels down. You can access nodes at any depth using the .. operator, or by using the descendants property. For instance |
||
| 390 | Introduction | E4X, JavaScript, XML |
| With E4X enabled, basic XML elements are valid syntax for variables. For instance | ||
| 391 | Namespaces | |
| Oftentimes, XML documents will contain elements from a variety of namespaces. You can declare the default namespace for your E4X objects by placing the statement: | ||
| 392 | The global XML object | |
E4X-capable JavaScript engines put a new property on the global object. The XML object has several properties that allow you to customize parsing and serialization of E4X. XML elements will remember the settings of the XML object from the time of their creation. |
||
| 393 | LiveConnect | Java, LiveConnect |
| (Please update or remove as needed.) | ||
| 394 | LiveConnect Overview | Advanced, Java, JavaScript, LiveConnect |
| This chapter describes using LiveConnect technology to let Java and JavaScript code communicate with each other. The chapter assumes you are familiar with Java programming. | ||
| 395 | LiveConnect Reference | |
| This section documents the Java classes used for LiveConnect, along with their constructors and methods. | ||
| 396 | JSException | |
| No summary! | ||
| 397 | JSObject | |
The public final class netscape.javascript.JSObject extends Object. |
||
| 398 | MSX Emulator (jsMSX) | Canvas_examples, Examples, HTML:Canvas |
| No summary! | ||
| 399 | Old Proxy API | Non Standard, Obsolete |
| Proxies are objects for which the programmer has to define the semantics in JavaScript. The default object semantics are implemented in the JavaScript engine, often written in lower-level languages like C++. Proxies let the programmer define most of the behavior of an object in JavaScript. They are said to provide a meta-programming API. | ||
| 400 | Properly Using CSS and JavaScript in XHTML Documents | CSS, JavaScript, Web Development, XHTML |
| XHTML™ 1.0 The Extensible HyperText Markup Language (Second Edition) defines XHTML to be a reformulation of HTML 4 as an XML 1.0 application. | ||
| 401 | Examples | CSS, JavaScript, Web Development, XHTML |
| This page contains the source code of the examples related to the "Properly Using CSS and JavaScript in XHTML Documents" article. | ||
| 402 | Scope Cheatsheet | JavaScript, hoisting, scope |
JavaScript with Mozilla extensions has both function-scoped vars and block-scoped lets. Along with hoisting and dynamic behavior, scope in JavaScript is sometimes surprising. |
||
| 403 | Server-Side JavaScript | |
| Here's a radical idea: Use one language to write entire Web apps -- the same language which billions of web pages already use, every day. | ||
| 404 | Back to the Server: Server-Side JavaScript On The Rise | |
| by Davey Waterson, JavaScript Architect, Aptana | ||
| 405 | Sharp variables in JavaScript | JavaScript |
| A sharp variable is a syntax in object initializers that allows serialization of objects that have cyclic references or multiple references to the same object. | ||
| 406 | Standards-Compliant Authoring Tools | HTML:Tools, Tools, XHTML, XHTML:Tools |
| Creating cross-browser code upfront will save you lots of time quality testing your web content. The following authoring tools adhere to the W3 standards. If you're using older versions of tools that rely on old browser bugs or generate browser-specific code, it may be time to upgrade: | ||
| 407 | Window.importDialog() | API, Archive, Archived, DOM, DOM Reference, Method, Non-standard, Obsolete, Reference, Référence, WebAPI |
Because opening windows on mobile isn't necessarily appropriate, the Firefox Mobile team designed the importDialog() method to replace window.openDialog(). Instead of opening a new window, it merges the specified XUL dialog into the main window. |
||
| 408 | Writing JavaScript for XHTML | JavaScript, XHTML, XML |
| Technical review completed. Editorial review completed. | ||
| 409 | XForms | Archive, Archived, Obsolete, XForms |
| XForms were envisioned as the future of online forms as envisioned by the W3C. Drawing on other W3C standards like XML Schema, XPath, and XML Events, XForms tried to address some of the limitations of the current HTML forms model. However, XForms never gained traction and is now considered obsolete. | ||
| 410 | Building Mozilla XForms | XForms |
| Things to know first: | ||
| 411 | Community | XForms |
| No summary! | ||
| 412 | Developing Mozilla XForms | |
Always start with a debug build of the xforms and the schema-validation extensions. See Building Mozilla XForms for a .mozconfig for debug builds. You should create a new, clean profile for debugging. Then start Firefox out of the build directory: |
||
| 413 | Implementation Status | |
| The extension has some limitations and custom extension to the XForms 1.1 specification. These can be found on the Mozilla XForms Specials page. | ||
| 414 | Mozilla XForms Specials | XForms |
| No summary! | ||
| 415 | Mozilla XForms User Interface | XForms |
| This article is a quick reference of the XForms user interface elements. Mainly this is aimed to document how XForms elements will be presented in Mozilla since the XForms specifications give only a hint of how controls might be rendered. | ||
| 416 | XForms Alert Element | XForms |
| No summary! | ||
| 417 | XForms Group Element | XForms |
The group element is used as a container for defining a hierarchy of form controls. Groups can be nested to create complex hierarchies. |
||
| 418 | XForms Help Element | XForms |
| No summary! | ||
| 419 | XForms Hint Element | XForms |
| No summary! | ||
| 420 | XForms Input Element | XForms |
| No summary! | ||
| 421 | XForms Label Element | XForms |
| No summary! | ||
| 422 | XForms Message Element | XForms |
| No summary! | ||
| 423 | XForms Output Element | XForms |
| No summary! | ||
| 424 | XForms Range Element | XForms |
| No summary! | ||
| 425 | XForms Repeat Element | XForms |
| No summary! | ||
| 426 | XForms Secret Element | XForms |
| No summary! | ||
| 427 | XForms Select Element | XForms |
| No summary! | ||
| 428 | XForms Select1 Element | XForms |
| No summary! | ||
| 429 | XForms Submit Element | XForms |
This form control initiates a submission. The result of which is all or part of an instance document being sent to a target destination, which could be local or remote (see the spec). Upon receiving a DOMActivate event, this form control dispatches a xforms-submit event to the submission element (see the spec) specified in its submission attibute. |
||
| 430 | XForms Switch Module | XForms |
XForms Switch Module define a switch construct that allows the creation of user interfaces where the user interface can be varied based on user actions and events. The module defines for this switch, case and toggle elements. |
||
| 431 | XForms Textarea Element | XForms |
| No summary! | ||
| 432 | XForms Trigger Element | XForms |
| Allows the user to initiate actions (see the spec). Actions are described by the XForms Action Module (see the spec). | ||
| 433 | XForms Upload Element | XForms |
| No summary! | ||
| 434 | Other Resources | XForms |
| No summary! | ||
| 435 | Requests For Enhancement | XForms |
| No summary! | ||
| 436 | RFE to the Custom Controls | XForms |
| No summary! | ||
| 437 | RFE to the Custom Controls Interfaces | XForms |
| No summary! | ||
| 438 | RFE to the XForms API | XForms |
| No summary! | ||
| 439 | Troubleshooting XForms Forms | XForms |
| No summary! | ||
| 440 | Using XForms and PHP | XForms |
| No summary! | ||
| 441 | XForms API Reference | XForms |
| The XForms interfaces has the following naming convention: | ||
| 442 | XForms Config Variables | XForms |
| No summary! | ||
| 443 | XForms Custom Controls | XForms |
You are in the right place if you would like to create your own custom renderings of the XForms controls like input, output, trigger, etc. We will also show you how to create custom controls that work with the XForms model and are automatically updated just like XForms controls. The purpose of this article is to give you enough background information so that you'll be able to get a good start. To really grasp the following information, a good understanding of XForms, XBL, JavaScript and CSS is needed. XPCOM knowledge will certainly not hurt. But even if you are only comfortable with a couple of these technologies, we hope that the possibilities outlined below will inspire you to learn more where you need to. |
||
| 444 | XForms Custom Controls Examples | XForms |
| No summary! | ||
| 445 | XForms Styling | XForms |
| No summary! | ||
| 446 | Case Sensitivity in class and id Names | CSS, HTML |
| No summary! | ||
| 447 | Creating a status bar extension | Add-ons, Extensions, NeedsUpdate, add-ons |
| Many of the concepts introduced here apply to any XUL-based application; however, to keep from getting completely overwhelmed, we're going to focus specifically on Firefox. | ||
| 448 | Firefox OS | |
| This page lists archived content for the Firefox OS product, and the open source project it is based on, B2G OS. For current B2G OS material, see the B2G OS page. | ||
| 449 | API | |
| This page lists obsolete Firefox OS/B2G OS APIs that have been removed from the platform. | ||
| 450 | Alarm API | API, B2G, Firefox OS, Reference, Référence, WebAPI, alarm |
| The Alarm API allows applications to schedule actions to be run in the future. For example, some applications like alarm-clock, calendar or auto-update might need to utilize the Alarm API to trigger particular device behaviors at specified time points. | ||
| 451 | DOMApplication | API, Api, Apps, Apps API, JavaScript, Manifest, Methods, Non-Standard, Non-standard, manifest |
In the Open Web apps JavaScript API, an App object is a JavaScript object that represents an app that is or could be installed in the user's app repository. |
||
| 452 | DOMApplication.launch() | API, Api, Apps, DOM, Reference, Web |
| This method doesn't return anything. | ||
| 453 | Data Store API | API, Api, Certified, Data Store, Data Store API, Firefox OS, Interface, Overview, Reference, Référence, WebAPI, data |
| The Data Store API was created to allow multiple Firefox OS apps, with potentially different data structures and storage mechanisms, to create, maintain and share the same data objects efficiently between one another. Each app can then import the data into its own local IndexedDB to index according to their specific query needs. This is not necessary however, and you can just write directly to the Data Store API data store. | ||
| 454 | Using the Data Store API | B2G, Data Store API, Database, Firefox OS, Guide, Storage, guide, storage |
| To explain the main functionality of Data Store, we have build two examples that work together (you can download these from Github using the code below, and experiment with them as you wish): | ||
| 455 | DataStore | API, Api, Data Store API, DataStore, Database, Interface, Non-Standard, Non-standard, Reference, Référence, Storage, storage |
The DataStore interface of the Data Store API represents a retrieved set of data, and includes standard properties for accessing the store's name, owner, etc., methods for reading, modifying and syncing data, and the onchange event handler for reacting to changes to the data. |
||
| 456 | DataStore.add() | API, Add, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, storage |
The add() method of the DataStore interface adds a new record to the data store; if the record you are attempting to add already exists, it will throw an exception. |
||
| 457 | DataStore.clear() | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, clear, storage |
The clear() method of the DataStore interface deletes all records from the data store, leaving it empty. |
||
| 458 | DataStore.get() | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, storage |
The get() method of the DataStore interface retrieves one or more objects from the current data store. |
||
| 459 | DataStore.getLength() | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, storage |
The getLength() method of the DataStore interface returns the number of records stored in the current data store. |
||
| 460 | DataStore.name | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, name, storage |
The name read-only property of the DataStore interface returns the name of the current data store. |
||
| 461 | DataStore.onchange | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Events, Firefox OS, Property, Reference, Référence, Storage, events, onchange, storage |
The onchange event handler of the DataStore interface fires when a change is made to the data store. Its main use is to synchronize different apps that are using the data store when a change is made. When fired, this event returns a DataStoreChangeEvent, which can be used to handle the change that was just made. Alternatively, when the event fires you could create a DataStoreCursor and iterate through all the records, if needed. |
||
| 462 | DataStore.owner | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, owner, storage |
The owner read-only property of the DataStore interface returns the name of the app that owns the current data store. |
||
| 463 | DataStore.put() | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, put, storage |
The put() method of the DataStore interface updates an existing record in the data store. |
||
| 464 | DataStore.readOnly | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, readOnly, storage |
The readOnly read-only property of the DataStore interface returns a boolean indicating whether the current data store is read-only. |
||
| 465 | DataStore.remove() | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, remove, storage |
The remove() method of the DataStore interface deletes one or more objects from the current data store. |
||
| 466 | DataStore.revisionId | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, revisionId, storage |
The revisionId read-only property of the DataStore interface returns the current data store's current revision ID. This ID can be tracked, allowing you to synchronize apps using the data store to this point in its history. |
||
| 467 | DataStore.sync() | API, Api, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, Sync, storage, sync |
The sync() method of the DataStore interface opens a cursor that allows you to step through any changes that have taken place in the data store going back to a particular revision ID, and run code in response to different types of change. |
||
| 468 | DataStoreChangeEvent | API, Api, Data Store, Data Store API, DataStoreChangeEvent, Database, Interface, Non-Standard, Non-standard, Reference, Référence, Storage, storage |
The DataStoreChangeEvent interface of the Data Store API represents the event related to a record changed in the data store, i.e. this is returned once a change is made and the change event is fired (see DataStore.onchange for the handler). |
||
| 469 | DataStoreChangeEvent.id | API, Api, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, id, storage |
The id read-only property of the DataStoreChangeEvent interface returns the identifier of the changed record in the data store. This must return null if the operation is cleared. |
||
| 470 | DataStoreChangeEvent.operation | API, Api, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, operation, storage |
The operation read-only property of the DataStoreChangeEvent interface returns the type of operation that represents the current change that has been made to the data store. |
||
| 471 | DataStoreChangeEvent.owner | API, Api, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, owner, storage |
The owner read-only property of the DataStoreChangeEvent interface returns the manifest URL of the application that made the change to the data store. |
||
| 472 | DataStoreChangeEvent.revisionId | API, Api, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, revisionId, storage |
The revisionId read-only property of the DataStoreChangeEvent interface returns the ID of the current revision of the data store, i.e. the current change that has been made to a data record. |
||
| 473 | DataStoreCursor | API, Api, Data Store, Data Store API, DataStoreCursor, Database, Interface, Non-Standard, Non-standard, Reference, Référence, Storage, storage |
The DataStoreCursor interface of the Data Store API represents a cursor that allows apps to iterate through a list of DataStoreTask objects representing the change history of the data store, for use when synchronizing the data. |
||
| 474 | DataStoreCursor.close() | API, Api, Data Store, Data Store API, DataStoreCursor, Database, Method, Reference, Référence, Storage, close, storage |
The close() method of the DataStoreCursor interface makes a request to terminate the cursor. |
||
| 475 | DataStoreCursor.next() | API, Api, Data Store, Data Store API, DataStoreCursor, Database, Method, Next, Reference, Référence, Storage, next, storage |
The next() method of the DataStoreCursor interface makes a request to retrieve information about the next operation that changes a record in the data store. Returns a promise of type DataStoreTask. |
||
| 476 | DataStoreCursor.store | API, Api, Data Store, Data Store API, DataStoreCursor, Database, Property, Reference, Référence, Storage, Store, storage |
A DataStore object. |
||
| 477 | DataStoreTask | API, Api, Data Store, Data Store API, DataStoreTask, Database, Interface, Non-Standard, Non-standard, Reference, Référence, Storage, storage |
The DataStoreTask interface of the Data Store API represents a record changed in the data store when a DataStoreCursor is used to iterate through the data store's change history. |
||
| 478 | DataStoreTask.data | API, Api, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, data, storage |
The data read-only property of the DataStoreChangeEvent interface returns the data stored in the changed record in the data store. Must return null if the operation is clear or done. |
||
| 479 | DataStoreTask.id | API, Api, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, id, storage |
The id read-only property of the DataStoreTask interface returns the identifier of the changed record in the data store. This must return null if the operation is cleared or done. |
||
| 480 | DataStoreTask.operation | API, Api, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, operation, storage |
The operation read-only property of the DataStoreTask interface returns the type of operation that represents the current change that has been made to the data store. |
||
| 481 | DataStoreTask.revisionId | API, Api, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, revisionId, storage |
The revisionId read-only property of the DataStoreTask interface returns the id of the current revision of the data store, i.e. the current change that has been made to a data record. |
||
| 482 | MozActivity | API, B2G, Firefox OS, Non-standard, Web Activities, WebAPI |
The MozActivity interface allows apps to delegate an activity to another app. |
||
| 483 | MozActivityOptions | API, B2G, Firefox OS, Non-standard, Reference, Référence, Web Activities, WebAPI |
The MozActivityOptions interface allows apps to declare the activity they want to create and also to access information of activities they want to handle. |
||
| 484 | MozActivityOptions.data | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Activities, WebAPI |
The data property returns an arbitrary object representing any data passed with the activity. |
||
| 485 | MozActivityOptions.name | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Activities, WebAPI |
The name property returns a string representing the name of the associated activity. See MozActivityOptions to read in which context MozActivityOptions is being used. |
||
| 486 | MozActivityRequestHandler | API, B2G, Firefox OS, Non-standard, Reference, Référence, Web Activities |
The MozActivityRequestHandler interface allows apps that handle activities to access and interact with the request made by a third party app that tries to delegate an activity. |
||
| 487 | MozActivityRequestHandler.postError() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Activities, WebAPI |
The postError method is used to send back an error message to the app that made the activity request. |
||
| 488 | MozActivityRequestHandler.postResult() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Activities, WebAPI |
The postResult method is used to send back an answer to the app that made the activity request. |
||
| 489 | MozActivityRequestHandler.source | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Activities, WebAPI |
The source property returns a MozActivityOptions object, which provides information about the activity request. |
||
| 490 | MozAlarmsManager | API, B2G, Firefox OS, Non-Standard, Non-standard, Reference, WebAPI, alarm |
The MozAlarmsManager API allows to schedule notifications or applications to be started at a specific time. |
||
| 491 | MozAlarmsManager.add() | API, B2G, Firefox OS, Method, Non Standard, WebAPI, alarm |
The add method is used to retrieve a list of pending alarms. |
||
| 492 | MozAlarmsManager.getAll() | API, B2G, Firefox OS, Method, Non Standard, Reference, WebAPI, alarm |
The getAll method is used to retrieve a list of pending alarms. |
||
| 493 | MozAlarmsManager.remove() | API, B2G, Firefox OS, Method, Non-Standard, Non-standard, Reference, WebAPI, alarm |
The remove method is used to retrieve a list of pending alarms. |
||
| 494 | Navigator | |
| This page lists Firefox OS/B2G OS-specific additions to the navigator object that have since been marked obsolete and removed from the Gecko platform. | ||
| 495 | Navigator.mozAlarms | API, B2G, Firefox OS, Non-Standard, Non-standard, Property, WebAPI, alarm |
Returns a MozAlarmsManager object you can use to schedule notifications or applications to be started at a specific time. |
||
| 496 | Navigator.mozHasPendingMessage() | API, B2G, Firefox OS, Method, Reference, Web Activities, WebAPI, alarm |
This method is used to know if there are pending messages of a given type (true) ot not (false). |
||
| 497 | Navigator.mozSetMessageHandler() | API, Firefox OS, Method, Reference, Web Activities, alarm |
| This method is used to allow applications to register a function handler that can receive — and react to — a message from the system. | ||
| 498 | Web Activities | API, B2G, Firefox OS, Guide, Non Standard, Web Activities, guide |
| Web activities define a way for applications to delegate an activity to another (usually user-chosen) application. | ||
| 499 | Automated Testing of B2G OS | Automated testing, QA, Testing |
| This page offers articles that provide information about various aspects of testing B2G OS, including running different tests, automation, and result reporting and tracking. | ||
| 500 | Cppunit Tests | automated, cppunit, tests |
| Editorial review completed. | ||
| 501 | Endurance tests | Automation, Endurance, Firefox OS, Gaia, UI, test |
| The Gaia-UI Endurance tests are a suite of Firefox OS tests built on top of the Gaiatest (Gaia UI Tests) Framework. The tests run on real Firefox OS devices, and use Marionette to drive the device's UI. | ||
| 502 | Firefox OS mochitests | Automated testing, Firefox OS, Gaia, Mobile, Testing, Tutorial |
| Mochitest is an automated testing framework built on top of the MochiKit JavaScript libraries that provides functional and API tests for Firefox OS. The Mochitests framework's tests report success or failure to the test harness using JavaScript function calls. The following sections take you through the steps needed to run Mochitests on Firefox OS via both B2G Desktop and device/emulator builds. | ||
| 503 | Firefox OS reftests | Automated testing, Firefox OS, Guide, Mobile, Testing |
| Reference tests (or reftests) are basically tests that compare two separate renderings of web app UI features (HTML elements, for example) to see if they are the same, or not. This article provides you with all you need to know to run Mozilla's suite of reftests on B2G. To find out more about reftests themselves, read Creating reftest-based unit tests. | ||
| 504 | Gaia Integration tests | Automation, Firefox OS, Gaia, Integration, tests |
| This document covers running and writing integration tests for Gaia apps — written in JavaScript and run via Marionette — and provides a detailed explanation of how the integration tests are run. | ||
| 505 | Gaia UI Tests Introduction | Build documentation, Firefox OS, Gaia, Guide, Mobile, Testing, gaia-ui-test, gaiatest |
| Gaia-ui-tests uses Gaiatest, a Python package based around Marionette. Gaiatest is designed to wrap HTML locators, Marionette calls and API calls together for interoperable communication and functionality. Marionette is based on the W3C standard developed for the Selenium WebDriver a programming interface for browser automation. If you have used WebDriver and page/app objects before then you will find using Marionette and gaiatest easy. | ||
| 506 | Gaia UI Tests: Running Tests | Automation, Firefox OS, Gaia, Guide, Testing, gaia-ui-test, gaiatest |
| This article provides a detailed rundown of how to run the actual gaia-ui-tests suite that resides inside Gaia itself, on B2G Desktop, and real Firefox OS devices. The Gaia project uses Treeherder to do per-commit continuous integration and pull request tests. | ||
| 507 | Part 1: Getting started with Marionette and Firefox OS | Automation, Firefox OS, Gaia, Python, gaia-ui-test, tests |
| This tutorial series aims to get you onboard with writing and running automated UI tests for Firefox OS using Marionette, an automation package that runs on your computer. Marionette issues commands to run tests on Gecko-based platforms. This particular article will run you through the set up you need to do to before you can start running tests. | ||
| 508 | Part 2: Basic interactions with Firefox OS using Marionette | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
| In part 2 of our tutorial we’ll get started with some simple Marionette commands that allow us to remotely control Firefox OS. While this doesn't cover writing a full test, it teaches you the basic code features that you will use while writing a test. In part 3, we’ll progress onto evolving this code into a real test. | ||
| 509 | Part 3: Upgrading our code into a reusable test | |
| We learnt in Part 2 that we can easily control Firefox OS using Marionette client commands, but typing them into a Python console is as slow and tedious. The key advantage of test automation is that it can run autonomously. We will learn how to do that in this part, as we put all of our code commands into a Python file that can then be run all in one go. | ||
| 510 | Part 4: Re-using commands to set up Firefox OS | Automation, Firefox OS, Gaia, Python, Testing, gaia-ui-tests |
| In Parts 2 and 3 we got a working test, but if we wanted to reset its state (for example killing open apps) before running the test, we'd have to do this manually. That’s a bit tedious, so again we should automate it! In this part, we’ll look how to do this and more by breaking out bits of code into separate Python methods that we can re-use. | ||
| 511 | Part 5: Introducing a test runner | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
| Everything is going well so far, but we are still only dealing with one test. When testing a large real-world web app there may be tens or hundreds of test cases, and we certainly don't want to run each one manually. In such as scenario we need to use a test runner to find and execute the tests for us, and in this article we'll explore just that. | ||
| 512 | Part 6: Using tuples, and Marionette's By class | Automation, Firefox OS, Gaia, Python, Testing, gaia-ui-tests |
| In our code so far, we have used many locators to find specific elements, whether they are apps (iFrames) or specific parts of apps. Up to now we have been writing locators directly inline and duplicating code, as a result. To improve the situation further, it is a good practice to abstract these locators out into Python tuple variables so they can be reused. In this article we'll show you how. | ||
| 513 | Part 7: Writing your own tests | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
| So far we've given you most of the tools and information you need to start writing your own automated tests on Firefox OS, along with enough steps to follow to get you up and running quickly. In this part we are going to go pretty hands off, providing you with some resources and ideas, and then encouraging you to make your own way. Here we will start moving you towards writing your own tests — enjoy! | ||
| 514 | Part 8: Using a base class | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
Now you have multiple tests you are probably feeling pretty good about your progress. However there are other ways to improve code efficiency further — you may notice that you've so far had to include a setUp() and a tearDown() method in each test file, going by the current constructs we've seen in this series. If you have several dozen tests then that’s a lot of code duplication! In this article we'll look at how to put the setUp()/tearDown() code common to all tests into a TestBase class, which can then be imported into each individual test file. |
||
| 515 | Part 9: Reducing duplication with app objects | Automation, Firefox OS, Gaia, Python, app objects, gaia-ui-tests, tests |
In automated testing we often use app objects to abstract code. This reduces duplication of code and locators. If we need to change a common section of code we can change it only in a single app object, rather than having to change it in 10 or 20 test files. This article provides the basics of how to use app objects. |
||
| 516 | Gaia performance tests | Apps, Automated testing, Firefox OS, Performance, QA, Testing, performance |
| This article provides information about running performance tests on Gaia, as well as how to create new tests. | ||
| 517 | Gaia unit tests | Automation, Build documentation, Firefox OS, Gaia, Mobile, NeedsContent, tests, unit tests |
| You can run the unit tests on B2G desktop, Firefox Nightly or Mulet. You also need the latest Gaia repo. For most of the functionality, you must also have Node.js and NPM installed. | ||
| 518 | MTBF tests | Automated testing, Gaia, MTBF, gaiatest |
| Mean time between failures (MTBF) is the predicted elapsed time between inherent failures of a system during operation. MTBF can be calculated as the arithmetic mean (average) time between failures of a system. The MTBF is typically part of a model that assumes the failed system is immediately repaired (mean time to repair, or MTTR), as a part of a renewal process. This is in contrast to the mean time to failure (MTTF), which measures average time to failures with the modeling assumption that the failed system is not repaired (infinite repair time). | ||
| 519 | Marionette for Interactive Python | Firefox OS, Guide |
| This tutorial assumes you've set up Marionette for B2G. | ||
| 520 | Test Execution Chart | |
| The test execution chart shows which harnesses are supported on which platforms, and which platforms are currently being used for continuous-integration. | ||
| 521 | The Mozilla integrated tools package | B2G, Firefox OS, Flash, Marionette, MozITP, Testing, Tools, taskcluster |
| The Mozilla integrated tools package (MozITP) is a one-stop shop for setting up Firefox OS-related tools, which can handle automatic Testing on Mulet or a real device, flashing TaskCluster images, flashing with the B2G installer add-on, and running the TV and phone versions of Mulet. This article details how the toools package works, and how it can be installed. | ||
| 522 | Viewing CI test results | Automation, Jenkins, Treeherder, tests |
| Whenever a pull request is created against mozilla-b2g's gaia repository, Mozilla picks up that branch and runs the Gaia suite of tests against it. This is very similar to how Travis works. | ||
| 523 | Writing Gaia Unit Tests | Firefox OS, Gaia, Guide, Testing, unit tests |
The unit test runner is mocha using the TDD interface. Mocha doesn't ship with an assertion library (there is no ok or assert_equals), so we use chai to provide assertions. |
||
| 524 | XPCShell | Firefox OS, Gaia, Guide, XPCOM, XPCShell, automated, tests |
| XPCShell tests are headless tests of Gecko XPCOM APIs. You can run XPCShell tests on B2G; in this article we will look at how to do so. Currently, these are mainly tested on the emulator, but should in theory run on devices as well. | ||
| 525 | B2G OS phone guide | Firefox OS, Landing |
| This section contains developer information relevant to specific phones that run B2G OS — both developer and consumer devices. | ||
| 526 | Alcatel One Touch Fire | Alcatel One Touch Fire, Firefox OS, Phone, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. | ||
| 527 | Alcatel One Touch Fire C | Alcatel Firefox Phone, Alcatel One Touch Fire, Firefox OS, One Touch Fire C, Phone, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. The device system image is based on Firefox OS 1.2. | ||
| 528 | Alcatel One Touch Fire E | Alcatel Mobiles, Alcatel One Touch Fire E, Firefox OS, Specifications of Alcatel One Touch Fire E |
| No summary! | ||
| 529 | Alcatel One Touch Pixi 3 (3.5) | Firefox OS, Landing |
| No summary! | ||
| 530 | Alcatel Onetouch Fire C 4020D | Alcatel, Firefox OS, Onetouch Fire C, Phone, Tarako devices, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 531 | Best practices for open reference devices | Best practices, Devices, Firefox OS, reference device |
| The following article aims to provide a set of best practices that we believe should come highly recommended for any widely available open reference devices. All of the recent Firefox OS reference devices have followed these practices, including the forthcoming Flame. | ||
| 532 | Cherry Mobile Ace | Ace, Cherry Mobile, Firefox OS, Mozilla, Phone, consumer, tarako |
| The Cherry Mobile Ace is available through local retailers and online shopping sites. | ||
| 533 | Fairphone | B2G, Device, Fair trade, Fairphone, Firefox OS, Gaia, Guide, Phone |
| The Fairphone is a fair-economy smartphone targeting sourcing, production, distribution, self-repairing and recycling of electronics. It's not completely FOSS hardware, but it supports the ideal of giving back at least some hardware control to its users. | ||
| 534 | Firefox OS device features | Buttons and controls, Firefox OS, Hardware, Requirements |
| A basic Firefox OS device has a small number of physical hardware buttons: | ||
| 535 | Flame | Firefox OS, Flame, developer phone, official reference device |
| The Flame device is the official reference device for developing, testing, and debugging Firefox OS and open web apps. This guide provides basic information about its hardware specifications as well as practical documentation specific to experimenting with, developing for, and testing of software compatible with this phone. | ||
| 536 | Initial setup | Firefox OS, Flame, developer phone, reference device |
| You need to install ADB and Fastboot on your computer — these are applications that allow you to interact with your phone from your computer when the two are connected via the phone's USB charger cable. They are needed for Flashing your phone to a new version of Firefox OS, recovering from an unresponsive state, pushing apps to your phone, etc. | ||
| 537 | Updating your Flame | Firefox OS, Flame, developer phone, reference device |
| There is a lot of information in this article, so here we've included a quick start guide that takes you through the steps you need quickly to get your device updated. You can refer to the below sections for more detail if it is needed. | ||
| 538 | Fx0 | Firefox OS, Fx0, KDDI, Phone, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 539 | Geeksphone | Building, Firefox, Firefox OS, Gaia, Geeksphone, Guide, flash firefox OS, tweaking |
| Developer Preview editions of the Firefox OS phone are now becoming widely available to the community, mainly through Geeksphone. Since these are for developers, naturally we want to encourage you to tinker and play with them as much as possible! In this article we cover some basic tips on how to keep your phone up to date and how to tweak the system Gaia applications. | ||
| 540 | Geeksphone FAQ | Firefox OS, Geeksphone, Keon, Peak, Revolution |
| Geeksphones are developer preview devices produced by Madrid-based Geeksphone in conjuction with Telefonica and Mozilla. Early access to hardware allows developers to test the capabilities of Firefox OS in a real environment with a mobile network and true hardware characteristics like the accelerometer and camera that are not easily tested on the Firefox OS Simulator. This FAQ should answer any questions you have about them. | ||
| 541 | Huawei Y300 II | Firefox OS, Huawei Y300II, Phone, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. The device system image is based on Firefox OS 1.1. | ||
| 542 | Intex Cloud FX | Cloud FX, Firefox OS, Intex, Phone, Tarako devices, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 543 | LG fireweb | Firefox OS, Fireweb, Phone, consumer, lg |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 544 | Nexus 4 | B2G, Firefox OS, Installing, Nexus 4, flashing |
| This article provides information about using Firefox OS on a Nexus 4, including Flashing Firefox OS onto your device. | ||
| 545 | Nexus 5 | B2G, Firefox OS, Installing, Nexus 5, flashing |
| This article provides information about using Firefox OS on a Nexus 5, including Flashing Firefox OS onto your device. | ||
| 546 | Orange Klif | Firefox OS, Guide, Orange KLIF, Orange Klif, Phone, consumer |
| You can find more of the device specifications listed on the Features and Specs Page. | ||
| 547 | Phone and device specs | Device, Firefox OS, Guide, Mobile, Phone, Specs |
| This article provides information about Firefox OS devices including specific hardware specs, codenames, default installed Firefox OS versions, and more. | ||
| 548 | Spice Fire One MI FX1 | Firefox OS, Phone, Spice, Tarako devices, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 549 | Spice Fire One MI FX2 | Firefox OS, Landing |
| You can find more of the device specifications listed on our Features and specs page. | ||
| 550 | Symphony GoFox F15 | Firefox OS, GoFox, Phone, Symphony |
| The Symphony GoFox F15, launched in Bangladesh in partnership with Symphony and Grameenphone (Telenor), is the first commercial end-user device to be launched with Firefox OS 1.4; in addition, this device is the first Firefox OS device to have 3G video calling capabilities available. | ||
| 551 | ZTE OPEN | Firefox OS, Gaia, Gecko, Phone, zte |
| ZTE Open sales have come to an end and are no longer available. See ZTE Open C. | ||
| 552 | ZTE OPEN C | Device, Firefox OS, Gaia, Guide, Open C, Phone, Smartphone, zte |
| The ZTE Open C Firefox OS phone is an enhanced Firefox OS offering from ZTE featuring higher end hardware, including a 3MP camera and 4-inch WVGA screen, and also comes installed with Firefox OS 1.3. This article provides information about it, including updating and troubleshooting details. | ||
| 553 | ZTE Open II | Firefox OS, Phone, ZTE Open 2, ZTE Open II, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. The device system image is based on Firefox OS 1.2. | ||
| 554 | Zen U105 Fire | Firefox OS, Phone, Zen, Zen u105, consumer, tarako |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 555 | Debugging on Firefox OS | Debugging, Firefox OS, QA, Testing, debugging |
| There are two main types of debugging you'll want to with Firefox OS: debugging apps, and debugging other aspects of the system. | ||
| 556 | Connecting a Firefox OS device to the desktop | ADB, Firefox OS |
| This guide explains how to connect a Firefox OS device to your desktop over USB. | ||
| 557 | Debugging B2G using Valgrind | Debugging, Firefox OS, Mobile, debugging, valgrind |
| 558 | Debugging B2G using gdb and related tools | Debugging, Firefox OS, Mobile, debugging |
To restart Firefox OS and run it under gdb control, simply use the run-gdb.sh script: |
||
| 559 | Debugging and security testing with Firefox OS | Apps, Debugging, Firefox OS, Security, Testing, debugging |
| This guide includes the following subsections: | ||
| 560 | Debugging out of memory errors on Firefox OS | |
| When a Firefox OS device runs out of memory, the the low-memory killer and low-memory notifications systems come into play to kill some processes and keep the OS running. When the kernel chooses to kill the foreground process, this manifests as an apparent crash of the app you're using. This article describes how to understand and debug (out of memory) OOM crashes. | ||
| 561 | Developer settings for Firefox OS | Debugging, Firefox OS, debugging |
| Contained in the Firefox OS Settings app is the Developer panel. This panel offers a number of options that can make debugging your open web app on Firefox OS easier. | ||
| 562 | Firefox OS crash reporting | Debugging, Firefox OS, QA, Testing, crash, crash reports, debugging |
| The following instructions assume that you have already followed these three steps: | ||
| 563 | Installing ADB and Fastboot | ADB, Debugging, Firefox OS, Installation, Mobile, debugging |
You can download and install adb and fastboot as part of the Android SDK package, for Mac, Linux or Windows — visit the Get the Android SDK page. |
||
| 564 | Intercepting Firefox OS traffic using a proxy | Apps, Debugging, Firefox OS, Gaia, Security, Testing, debugging |
| Working with apps that are nothing but HTML and JavaScript, you'll find that a lot of the really interesting work involves using APIs that transfer data over the Web. That means it's often useful to look at the HTTP requests that these apps perform. Proxy tools like Burp and ZAP have useful features for monitoring such traffic. They provide manifests containing information on how clients should configure themselves, including root certificates to install for TLS termination, etc. | ||
| 565 | On-device console logging | Debugging, Firefox OS, Guide, Logging, debugging, web console |
In addition to being able to log console output and view it using the remote web console, you can log console output into the device's onboard file store, then retrieve the logs later from your computer using the logcat utility and a USB connection. This article covers how to enable this feature, how to perform the logging, and how to retrieve the logs. |
||
| 566 | Setting up to debug Firefox OS using Firefox Developer Tools | Debugging, Firefox OS, debugging |
| You need to be sure you have a build of Firefox 18 or later in order to have remote debugging support. If you don't already have a recent copy of Firefox, download the latest Nightly build to get access to all the latest features. | ||
| 567 | Taking screenshots | Debugging, Firefox OS, Screenshots, debugging |
| Taking screenshots of your application can be useful in many circumstances, for example showing your work to a client, or when publishing your app on the Marketplace. This article explains how to take screenshots on your Firefox OS phone. | ||
| 568 | Testing in a privileged context: Shipping your own Gaia apps | Apps, Firefox OS, Security, Testing |
| This article takes you through how to test privileged apps before they are submitted to a Marketplace. | ||
| 569 | Developing Firefox OS | Developing, Firefox OS |
| This section provides useful documentation covering different ways in which Firefox OS (codename Boot2Gecko, or B2G) can be modified/customized during the build process, and how you can help to develop the low level platform areas such as Gecko and Gonk. | ||
| 570 | Customizing DNS | DNS, Firefox OS |
| This article outlines a procedure to change the DNS servers for all interfaces (wifi, cellular, etc.) on a Firefox OS device. | ||
| 571 | Customizing the b2g.sh script | Debugging, Firefox OS, Hacking, debugging |
| If you just want to set an environment variable for a single run of B2G, then you can do the following: | ||
| 572 | Filing bugs against Firefox OS | Bugs, Bugzilla, Firefox OS, QA, filing, test |
| As with most projects in Mozilla, we use Bugzilla for bug and issue status tracking. You can file bugs to bugzilla when you found bugs — we have a separate product for Firefox OS, which contains components for topics falling under Gaia, Gonk and Gecko. You should use this component to file bugs against Firefox OS, Gaia, etc. | ||
| 573 | Installing XPCOM Component as Extension on B2G Desktop | Firefox OS, Tutorial, XPCOM |
| Here is how to install a hello world xpcom component as an extension on B2G Desktop, and test it. | ||
| 574 | Modifying the hosts file | Firefox OS, hosts |
| On the phone, go the Developer settings panel and check: | ||
| 575 | Firefox OS Simulator | Apps, Firefox OS, Tools |
| The Firefox OS Simulator is a version of the higher layers of Firefox OS that simulates a Firefox OS device, but runs on the desktop. This means that in many cases, you don't need a real device to test and debug your app. It runs in a window the same size as a Firefox OS device, includes the Firefox OS user interface and built-in apps, and simulates many of the Firefox OS device APIs. | ||
| 576 | Firefox OS Simulator 4.0 | |
| The Firefox OS Simulator add-on is a tool that enables you to test and debug your Firefox OS app on the desktop. The code-test-debug cycle is much faster with the simulator than with a real device, and of course, you don't need a real device in order to use it. | ||
| 577 | Simulator Walkthrough | Apps, Firefox OS, Tools |
| In this page we'll debug a very simple (but very buggy!) web app using the Firefox OS Simulator. | ||
| 578 | Simulator Walkthrough (4.0) | |
| In this page we'll debug a very simple (but very buggy!) web app using the Firefox OS Simulator. | ||
| 579 | Firefox OS apps | Apps, Building, Components, Firefox OS, Installing, device APIs |
| This section of the Firefox OS docs covers the specific techniques required — and available tools — for building Firefox OS apps. You'll find a number of details below, from Firefox OS building blocks/web components, to device APIs and App installation. | ||
| 580 | App development FAQ | Apps, FAQ, Firefox OS |
| An Open Web App basically an HTML website or application, with some more functionality built on top of it. Think of Open Web Apps (OWA) as Web-standards-built applications or "Web runtime" applications. A Web runtime application runs outside a normal browser and can be launched from the desktop (or device equivalent) on any of the popular internet-connected devices. Of course, Web runtime applications can be run inside the browser too if the user prefers. | ||
| 581 | App localization | Apps, B2G, Firefox OS, Gaia, L10n.js, Localization, l10n.js |
| This set of articles provides information for developers wishing to provide localized versions of their apps. | ||
| 582 | App Localization with Transifex | Apps, Firefox OS, Localization, transifex |
| Mozilla's Technical Evangelism team is piloting a program that uses Transifex for managing translation work, both for app developers and localizers. If you visit our team page there, you'll see the Boilerplate app for Firefox OS, along with a collection of other apps from open web app developers who have joined us there. | ||
| 583 | App localization code best practices | Apps, Best practices, Firefox OS, Gaia, L10n, Localization, l10n |
The best way to write localizable code is to move as much of l10n logic to declarative HTML as possible. You should always try to mark up your HTML Elements with data-l10n-id and data-l10n-args and just set/remove/update those using JavaScript if needed. You also don't need to put the original content in HTML anymore. |
||
| 584 | Developing Bidi Apps | Apps, BiDi, CSS, HTML, Localization |
| This document lists some patterns and best practices to observe when creating BiDi (bidirectional — left-to-right and right-to-left) apps. | ||
| 585 | Getting started with app localization | Apps, B2G, Firefox OS, Gaia, Guide, L10n.js, Localization, guide, l10n.js |
| Currently Firefox OS Gaia uses a modified version of the L10n.js library to localize the default apps that are available in Firefox OS. L10n.js is available in the Gaia source tree. The library relies on a key/value-based properties format. | ||
| 586 | Internationalization helpers: IntlHelper and mozIntl | B2G, Firefox OS, Gaia, Internationalization, IntlHelper, JavaScript, Javascript, Localization, intl_helper.js, javascript, mozIntl, moz_intl.js |
| This article looks at how Firefox OS handles localization of dates, times, numbers and collators from version 2.5 onwards, using the Internationalization API and Gaia's built in helpers, IntlHelper and mozIntl. | ||
| 587 | L10n.js reference | Apps, Firefox OS, JavaScript, Javascript, L10n, L10n.js, Localization, Strings, javascript, l10n, l10n.js, l10n_date.js, strings |
| This article provides a reference for the l10n.js library, and its associated date helper, l10n_date.js. | ||
| 588 | Localizing Open Web Apps | Apps, Localization |
| The purpose of this documentation is to make it as easy and clear as possible to quickly make sure your Open Web Apps are localized and ready to add more languages swiftly. If you want a blueprint app with localization support already implemented, please look at the TranslationTester below. | ||
| 589 | App permissions | Apps, Firefox OS, Intermediate, Permissions, Reference, Référence, WebAPI, permissions |
| The three levels of permission, in brief, are: | ||
| 590 | Building apps for Firefox OS | Firefox OS, Installation, Layout, Manifest, distribution, manifest, packaging |
| Firefox OS apps have a low barrier for entry, especially for existing web developers and mobile developers; they are also a lot more portable across platforms than native equivalents, and not locked into walled gardens. As we've already mentioned Firefox OS apps are based on web technologies — HTML, CSS, and JavaScript — so if you've written a web page you already know the basics. Even if you don't have the basics you'll be able to easily follow this guide, but you may want to check out our list of Beginner's tutorials to learn more about developing with open web technologies. | ||
| 591 | App manifest | Apps, B2G, Firefox OS, Manifest, Marketplace, Mobile, Non-Standard, Non-standard, OS, manifest |
| This section details the critical details you need to create and use an app manifest. | ||
| 592 | Apps CSP | Apps, B2G, Firefox OS |
| If a CSP is specified in the App Manifest, the specified CSP and the default CSP for the app's type will be merged. A specified CSP may not loosen restrictions of the default CSP. The Firefox Marketplace Validator detects violations of the CSP during the app submission process. This can be used to help find problems early in development. | ||
| 593 | Firefox OS app beginners tutorial | APIs, Apps, B2G, Debugging, Firefox OS, Guide, Manifest, Marketplace, debugging, manifest |
| This article provides a beginner's tutorial covering the essentials of Firefox OS apps — including how they are created and how they differ from standard web apps/websites. This is written to make sense to both web developers and native mobile developers. | ||
| 594 | Firefox Accounts on Firefox OS | |
| This article provides an overview of using Firefox Accounts in Firefox OS. | ||
| 595 | Firefox OS Building Blocks | Design, Design patterns, Firefox OS, UI, building blocks |
| The code for the Firefox OS Building Blocks can be found in the Gaia Github repo under shared/style. Here, you can find a CSS file that contains the CSS for that particular Building Block, and a sub directory containing the HTML fragments and image assets. If you are creating your own standalone Web app, you can simply copy the CSS, HTML and image asset files across into your own project; if your app is intended to be installed on Firefox OS only (or you want to use these features only when the app is being used on Firefox OS), then you can link to the versions available inside Gaia. | ||
| 596 | Action menu | Action menu, Design, Firefox OS, Gaia, building blocks |
| Place the most commonly used or important items at the top of the Action Menu. Negative actions such as delete should be placed at or near the bottom of the Action Menu. | ||
| 597 | Action menu 2.0 Implementation | 2.0, Action menu, B2G, Firefox OS, Gaia, building blocks, implementation |
| The following gives you an idea of what the rendered menu would look like (the vertical scroll bar would not appear on the actual device.) | ||
| 598 | Banners | Design, Firefox OS, Gaia, banners, building blocks |
| Status 2.0 implementation | ||
| 599 | Status 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, banner, building blocks, implementation, status |
| The following gives you an idea of what the rendered Banner would look like: | ||
| 600 | Buttons | Buttons, Design, Firefox OS, Gaia, building blocks, buttons |
| No summary! | ||
| 601 | Buttons 2.0 implementation | B2G, Buttons, Firefox OS, Gaia, building blocks, buttons, implementation |
| The following gives you an idea of what the rendered buttons would look like. | ||
| 602 | Buttons 2.3 implementation | 2.3, B2G, Buttons, Firefox OS, Gaia, Tutorial, building blocks, buttons, gaia-button, implementation, web component |
First of all, make sure you have followed the preliminary setup instructions. Next, cd into the directory containing your web app. You can install the gaia-button component with: |
||
| 603 | Context menu | B2G, Context menu, Design, Firefox OS, Gaia, building blocks |
| The Context Menu contains one or more items. The menu can expand in height to accommodate additional items. If the screen height is exceeded, the action menu becomes vertically scrollable. | ||
| 604 | Object Menu 2.0 implementation | 2.0, B2G, Context menu, Firefox OS, Gaia, Object Menu, building blocks, implementation |
| The following gives you an idea of what the rendered menu would look like (the vertical scroll bar would not appear on the actual device.) | ||
| 605 | Dialog | B2G, Design, Dialog, Firefox OS, Gaia, building blocks, confirm |
| No summary! | ||
| 606 | Confirm 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, confirm, implementation |
| The following gives you an idea of what a simple confirm dialog would look like on Firefox OS 2.0. | ||
| 607 | Drawer | B2G, Design, Drawer, Firefox OS, Gaia, building blocks |
| Drawers can also be used to access user-generated content such as browser tabs, accounts in an email or messaging client, or multiple calendars. Drawers slide out from the edge of the screen at the user's request (pushing the underlying content aside), then slide back out of the way when no longer needed. | ||
| 608 | Drawer 2.0 implementation | 2.0, B2G, Drawer, Firefox OS, Gaia, building blocks, implementation |
| The following gives you an idea of what the rendered drawer would look like, and how it would operate. | ||
| 609 | Firefox OS 1.x building blocks | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| No summary! | ||
| 610 | Action menu | Apps, Firefox OS, Firefox OS UX, UX |
| An action menu presents a list of actions, related to the app's content, from which the user may make a selection. See the Coding guide for details on how to implement an action menu in your app. | ||
| 611 | Button | Apps, Firefox OS, Firefox OS UX, UX |
| Performs an action when tapped by the user. These are highly flexible user interface objects that have a wide variety of styles. See the Coding guide for information on how to implement buttons that look like those described here. | ||
| 612 | Confirmation | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| A confirmation prompt asks the user to take or confirm an action, such as responding to a system event such as asking the user to restart the device after swapping SIM cards, or to ask the user to grant or deny permission to perform a task. See the Coding guide for information about how to implement these prompts in your app. | ||
| 613 | Filter | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| Filters can be used for two purposes: data filtering, in which the user can view a single set of data in different ways (for example, the Calendar app uses filters to select the time scale to use when viewing data (that is, by day, week, or month); and secondary navigation (presenting a second set of tabs when tabs are already present in your user interface). | ||
| 614 | Header | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| A header labels the active view. In addition, it can contain top-level navigation and inputs for the active view. See the Coding guide for information on implementing headers in your apps. | ||
| 615 | Input area | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| An input area is a data entry field. There are many variations on what an input area can look like; they can be as simple as a text entry field, and as complex as a multi-part entry field with text entry, value selectors, and buttons. | ||
| 616 | List | Apps, Firefox OS, Firefox OS UX, NeedsContent, Reference, Référence, UX |
| Lists are used to display a set of consecutive items, such as a list of contacts or a list of messages. | ||
| 617 | Object menu | Apps, Firefox OS, Firefox OS UX, UX |
| An object menu is a menu that lets the user directly manipulate objects without having to open them and navigate deeper into a view hierarchy. | ||
| 618 | Progress and activity | Apps, Firefox OS, Firefox OS UX, Guide, UX, guide |
| Progress and activity indicators are used to provide visual feedback that a process is active. | ||
| 619 | Scrolling | Apps, Firefox OS, Firefox OS UX, Guide, NeedsContent, UX, guide |
| Scrolling areas are used to let the user move text and/or images across the device's display. | ||
| 620 | Seek bar | Apps, Firefox OS, Firefox OS UX, Guide, UX, guide |
| Seek bars have a draggable thumb the user can touch and drag back and forth to scroll through content (such as to set playback position in a media file) or to set a new value for a given control, such as sound volume or display brightness. | ||
| 621 | Status | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| Relays information to the user in a transitory fashion, typically to confirm a user action or to alert the user to a system event. See the Coding guide for details on how to implement a status bar. Sometimes status bars are referred to as "banners." | ||
| 622 | Switch | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| A switch is any control which presents two mutually exclusive options or states. Switches are also used to select items within lists. See the Coding guide for details on implementing switches in your apps. | ||
| 623 | Tabs | Apps, Firefox OS, Firefox OS UX, UX |
| Tabs are used as a navigational widget that let the user switch among sets of views. This way, a window may contain multiple views. See the Coding guide for details on how to implement tabs in your apps. | ||
| 624 | Toolbar | Apps, Firefox OS, Firefox OS UX, UX |
| Toolbars contain actions, indicators, and navigation elements associated with the current view. These may include things such as buttons to delete the currently selected items, a filter to enter edit mode, or a filter to show only "favorite" contacts. See the Coding guide for details on how to implement toolbars in your apps. | ||
| 625 | Value selector | Apps, Firefox OS, Firefox OS UX, UX |
Value selectors let the user choose one of a number of possible values, and are typically used from a form interface. For example, value selectors could be used to choose the month or day for a calendar event. These are presented automatically for the values of the <input> element's type attribute. |
||
| 626 | Firefox OS 2.0 Building Block implementation | 2.0, Firefox OS, building blocks, implementation |
| No summary! | ||
| 627 | Firefox OS 2.3 web components | B2G, Design, Firefox OS, Landing, UI, Web Components, building blocks, web components |
| No summary! | ||
| 628 | Header | B2G, Design, Firefox OS, Gaia, building blocks, header |
| This article describes the implementation and possible interactions with the header. | ||
| 629 | Header 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, header, implementation |
| The following gives you an idea of what rendered headers would look like, and how they would operate. | ||
| 630 | Header 2.3 implementation | 2.3, Firefox OS, Gaia, Tutorial, building blocks, gaia-header, header, implementation, web component |
| Technical review completed. | ||
| 631 | Input area | B2G, Design, Firefox OS, Gaia, building blocks, input area |
| This article describes the implementation and possible interactions with the input-area. | ||
| 632 | Input area 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, input area |
| The following gives you an idea of what rendered input areas would look like, and how they would operate. | ||
| 633 | Text input 2.3 implementation | 2.3, B2G, Firefox OS, Gaia, Input, Text, Tutorial, Web Components, building blocks, gaia-text-input, gaia-text-input-multiline, gaia-text-input-pin, implementation, web components |
First of all, make sure you have followed the preliminary setup instructions. Next, cd into the directory containing your web app. You can install the gaia-text-input component with: |
||
| 634 | Layout | B2G, Design, Firefox OS, Gaia, Layout, building blocks |
| You can find this structure in most apps in Firefox OS: Fixed header and footer with scrollable content. Layout is not a design pattern or building block as such — it is more of a reset, or a base for you to build your apps on top of. | ||
| 635 | Layout 2.1 implementation | 2.1, B2G, Firefox OS, Gaia, Guide, Layout, building blocks, guide, implementation |
| The following gives you an idea of what the rendered layout would look like, and how it would work (the vertical scroll bar would not appear on the actual device.) | ||
| 636 | List items | B2G, Design, Firefox OS, Gaia, building blocks, list items, lists |
| This article describes the implementation of list items. | ||
| 637 | List items 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, list items |
| The following gives you an idea of what rendered list items would look like on Firefox OS 2.0. | ||
| 638 | Picker | B2G, Design, Firefox OS, Gaia, Picker, building blocks |
| None as yet. | ||
| 639 | Progress and activity | B2G, Design, Firefox OS, Gaia, activity, building blocks, progress |
| This article describes the use of progress bars and activity toolboxes. | ||
| 640 | Progress and activity 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, activity, building blocks, progress |
| The following gives you an idea of what rendered progress and activity indicators would look like, in different situations. | ||
| 641 | Scrolling | B2G, Design, Firefox OS, Gaia, building blocks, scrolling |
| This article describes the implementation and possible interactions with the scroll bar. | ||
| 642 | Scrolling 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, scrolling |
| The following gives you an idea of what the rendered scrolling section would look like. | ||
| 643 | Search | B2G, Design, Firefox OS, Gaia, Search, building blocks, search |
| None as yet. | ||
| 644 | Select mode | B2G, Firefox OS, Gaia, building blocks, select mode |
| Edit mode 2.0 implementation | ||
| 645 | Edit mode 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, edit mode, select mode |
| The following gives you an idea of what the rendered Edit mode would look like (the vertical scroll bar would not appear on the actual device.) | ||
| 646 | Slider | B2G, Design, Firefox OS, Gaia, building blocks, seekbar, slider |
| This article describes the implementation and possible interactions with the slider. | ||
| 647 | Seekbar 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, seekbar |
| The following gives you an idea of what rendered seekbars would look like. | ||
| 648 | Subheader | B2G, Design, Firefox OS, Gaia, building blocks, subheader |
| None as yet. | ||
| 649 | Switches | B2G, Design, Firefox OS, Gaia, building blocks, switches |
| This article describes switches and their various types along with their respective implementation and possible interactions. | ||
| 650 | Checkbox 2.3 implementation | 2.3, B2G, Firefox OS, Gaia, Tutorial, Web Components, building blocks, checkbox, gaia-checkbox, implementation, web components |
First of all, make sure you have followed the preliminary setup instructions. Next, cd into the directory containing your web app. You can install the gaia-checkbox component with: |
||
| 651 | Switches 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, switches |
| The following gives you an idea of what the rendered switches would look like: | ||
| 652 | Tab/Filter | B2G, Design, Firefox OS, Gaia, Tab, building blocks, filter |
| This article describes filters and their implementation. | ||
| 653 | Tab/Filter 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, Tab, building blocks, filter, implementation |
| The following gives you an idea of what the rendered Tab/Filter would look like on Firefox OS 2.0. | ||
| 654 | Toolbars | B2G, Design, Firefox OS, Gaia, Toolbar, building blocks |
| 655 | Toolbars 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, Toolbars, building blocks, implementation |
| The following gives you an idea of what the rendered Toolbar would look like. | ||
| 656 | Value selector | B2G, Design, Firefox OS, Gaia, Tutorial, Value selector, building blocks |
| No summary! | ||
| 657 | Value selector 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, Value selector, building blocks, implementation |
| The following gives you an idea of what a rendered Value Selector would look like. | ||
| 658 | Firefox OS app performance | Apps, Firefox OS, Performance, performance |
| This page lists performance-related topics specific to Firefox OS. | ||
| 659 | Apps for low-memory Firefox OS devices | Apps, B2G, Firefox OS, Performance, low memory, low-memory, memory, performance, tarako |
| This guide targets app developers and reviewers who need to determine how well an app will run on a low-end Firefox OS device and which factors will prevent it from doing so. It's assumed that not everyone using this guide will have access to a low-end device. | ||
| 660 | Firefox OS performance testing | Apps, B2G, Firefox OS, Performance, performance |
| This article presents a set of tools and processes for measuring and diagnosing performance issues specifically on Firefox OS. | ||
| 661 | Firefox OS app tools | Apps, B2G, Firefox OS, Firefox for Android, L10n, Libraries, Templates, l10n, libraries, resources, templates |
| This section details available Firefox OS-specific code templates, libraries, snippets, and plugins. | ||
| 662 | Firefox OS copy styleguide | Apps, B2G, Design, Firefox OS, Firefox OS UX, UX, Writing, copy |
| No summary! | ||
| 663 | Firefox OS design asset library | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| No summary! | ||
| 664 | Firefox OS device APIs | API, Apps, B2G, Firefox OS, Reference, Référence |
| There are a number of emerging Web platform standards and device APIs crucial to Firefox OS app development and to Open Web Apps. This article provides a list of pages covering those APIs, as well as the app manifest permissions for each one. | ||
| 665 | Firefox OS icon font | B2G, Design, Firefox OS, Gaia, Icons, Tutorial, icon font |
| The Firefox OS Icon font can be downloaded from the Gaia icons store on Github, or you could use bower to install it: | ||
| 666 | Firefox OS in Arabic | B2G, Design patterns, Firefox OS, Gaia, bidirectional, building blocks |
| Arabic is one of several languages with a bidirectional writing system (in this case, the Arabic script), which means it contains elements that read both right-to-left (RTL) and left-to-right (LTR). Arabic deserves a specific set of guidelines for how Firefox OS should look and behave when users set their device language to Arabic, because bidirectional writing systems affect: | ||
| 667 | Action and Context Menus | Firefox OS, Guide, Internationalization, guide |
| Headers will read right to left and are right-aligned (E). Action menu items have right-aligned text reading right to left. Icons are also right-aligned (F). | ||
| 668 | Home Screen | Firefox OS, Guide, Internationalization, guide |
| Hint text will read right to left and is right-aligned. If cursor is inserted, it will appear at right (D). | ||
| 669 | Lock Screen | Firefox OS, Guide, Internationalization, guide |
| Numbers generally still run left to right (A). Military (24 hour) format is favored. | ||
| 670 | Firefox OS transitions | Animations, B2G, Firefox OS, Gaia, Landing, Transitions, animations, transitions |
| No summary! | ||
| 671 | App invoking another app | Animations, App invokes app, Firefox OS, Gaia, Transitions, Tutorial, animations, transitions |
 |
||
| 672 | In-app navigation | Animations, Example, Firefox OS, Gaia, In-app navigation, Transitions, animations, transitions |
 |
||
| 673 | Invoking the keyboard | Animations, Firefox OS, Gaia, Guide, Transitions, animations, guide, keyboard, transitions |
 |
||
| 674 | Opening and closing apps | Animations, Firefox OS, Gaia, Guide, Transitions, animations, closing, guide, opening, transitions |
 |
||
| 675 | Opening and dismissing prompts | Animations, Firefox OS, Gaia, Guide, Transitions, animations, guide, prompts, transitions |
 |
||
| 676 | Starting and finishing calls | Animations, Firefox OS, Gaia, Guide, Transitions, animations, calls, guide, transitions |
| Starting a call: | ||
| 677 | Switching tasks | Animations, Firefox OS, Gaia, Guide, Transitions, animations, guide, task switching, transitions |
 |
||
| 678 | Porting Chrome Apps to Firefox OS Apps | Apps, Chrome, Firefox OS, Guide, Manifest, manifest, porting |
| This article reviews the difference between Firefox OS appsChrome apps and provides examples for porting your Chrome app to an Open Web App. | ||
| 679 | Reference apps | |
| We have put together a number of sample apps for you to download, install, play with and learn from. Have fun! | ||
| 680 | Chrono | Apps, Offline, Reference, Référence, appcache, offline |
| Chrono is a simple chronometer with a lap counter, built to highlight various aspects of the open web app development process. | ||
| 681 | Face Value | Apps, appcache, localStorage |
| Face Value is a currency conversion app that does things differently: instead of converting arbitrary amounts it shows you the actual denominations in the country you're visiting. | ||
| 682 | General Notes | Apps, IndexedDB, Offline, indexeddb, offline |
| General Notes is a simple note app that allows you to sync local and remote content. | ||
| 683 | Podcasts | |
| No summary! | ||
| 684 | Roller | App, app |
| No summary! | ||
| 685 | Webfighter | Apps, Canvas, Payments, canvas, fullscreen |
| No summary! | ||
| 686 | rtcamera | Apps, Blob, IndexedDB, URL, Web Workers, WebGL, WebRTC, XMLHttpRequest, getusermedia, indexeddb, url, x-tags |
| No summary! | ||
| 687 | Screencast series: App Basics for Firefox OS | API, Apps, Firefox OS, Marketplace, Videos |
| Firefox OS is an operating system that brings the Web to mobile devices. Instead of being a new OS with new technologies and development environments it builds on standardised web technologies that have been in use for years now. If you are a web developer and you want to build a mobile app, Firefox OS gives you the tools to do so, without having to change your workflow or learn a totally new development environment. In this collection of short videos, developers from Mozilla and Telenor met in Oslo, Norway to explain in a few steps how you can get started to build applications for Firefox OS. | ||
| 688 | Firefox OS developer release notes | Firefox OS, Release Notes |
| This section provides articles covering each new release of Gaia and Gecko for Firefox OS, explaining what features were added and bugs eliminated in each update. There is also a linked summary table showing what APIs are supported by each version of Firefox OS. | ||
| 689 | Firefox OS 1.0.1 for developers | Firefox OS, Release Notes |
| Firefox OS 1.0.1 was first offered to partners for release on July 2, 2013, and was the first official release of Firefox OS. Its Gecko component is based on Firefox 18 (see Firefox 18 for developers), released on January 18, 2013. For older updates, have a read of the older Firefox desktop release notes, starting with Firefox 17 for developers. This page details the developer features newly implemented in Firefox OS 1.0.1. | ||
| 690 | Firefox OS 1.1 for developers | Firefox OS, Release Notes |
| Firefox OS 1.1 is a pre-release version of Firefox OS, first offered to partners for release on October 21, 2013. Its Gecko component is based on Firefox 18 (see Firefox 18 for developers) just like Firefox OS 1.0.1, but with some additional bugfixes and APIs added. This page details the developer features newly implemented in Firefox OS 1.1. | ||
| 691 | Firefox OS 1.2 for developers | Firefox OS, Release Notes |
| Firefox OS 1.2 is at a pre-release stage right now. Its Gecko component is based on Firefox 26 (encompassing all Gecko additions between Firefox 19 and Firefox 26; see Firefox 26 release notes for developers for the latest.) This page details the developer features newly implemented in Firefox OS 1.2. | ||
| 692 | Firefox OS 1.3 for developers | Firefox OS, Release Notes |
| Gecko component of Firefox OS 1.3 is based on Firefox 28 (see Firefox 28 release notes for developers.) This page details the developer features newly implemented in Firefox OS 1.3. | ||
| 693 | Firefox OS 1.4 for developers | Firefox OS, Release Notes |
| Firefox OS 1.4 is at a pre-release stage right now. Its Gecko component is based on Firefox 30 (see Firefox 30 release notes for developers.) This page details the developer features newly implemented in Firefox OS 1.4. | ||
| 694 | Firefox OS 2.0 for developers | 2.0, Firefox OS, Release Notes |
| This section provides a summary of the new features available in Firefox OS 2.0. For more details on specific platform changes (API additions, etc.), see the Platform additions in detail section. | ||
| 695 | Firefox OS 2.1 for developers | 2.1, Firefox OS, Release Notes |
| This section lists various categories of new product features and improvements to existing features. | ||
| 696 | Firefox OS 2.2 for developers | 2.2, Firefox OS, Release Notes |
| This section lists various categories of new product features and improvements to existing features. | ||
| 697 | Firefox OS 2.5 for developers | 2.5, Firefox OS, Release Notes |
| This section lists various categories of new product features and improvements to existing features. | ||
| 698 | Introduction to Firefox OS | Community, Firefox OS, Gaia, Introduction |
| This set of documentation is aimed mainly at web developers and platform developers who want to learn how Firefox OS works, how to contribute to the project, and how to build their own custom versions of the software and install it on devices. For those who want to create and distribute their own web apps, the App Center and Marketplace Zone are good places to go. | ||
| 699 | Open web apps quickstart | Apps, Quickstart |
| Quickstart information on coding Open Web Apps. | ||
| 700 | App development for Web developers | Apps, páginas_a_traducir |
| The minimum requirements are few: | ||
| 701 | App development for mobile developers | Apps, Mobile |
| For mobile application developers, the open web apps project offers these advantages: | ||
| 702 | App tools | Apps, Firefox OS, Guide |
| Is your app ready for the Firefox Marketplace? The App validator will check your manifest and show you any errors it may have, or warnings you should consider. | ||
| 703 | Developing app functionality | Apps, Guide, Howto |
| We have already looked at developing web apps — in Your first app we reviewed the basic code steps required to make an app installable, talked about different open web app types, and said a few words about Web APIs and permissions required to use certain device APIs. Read it first if you've not already done so. In this article we talk about the types of functionality you might want to implement in a bit more detail. | ||
| 704 | Intro to Firefox OS | Apps, Firefox OS, Gecko, Quickstart, Video, video |
| Firefox OS (also referred to by its codename "Boot to Gecko" or "B2G") is Mozilla's open source mobile operating system, based a Linux kernel, which boots into a Gecko-based runtime engine that lets users run applications developed entirely using HTML, CSS, JavaScript, and open web application APIs. Firefox OS is a mobile operating system that's free from proprietary technology while still a powerful platform that provides application developers an opportunity to create excellent products. In addition, it's flexible and capable enough to make the end user happy. | ||
| 705 | Intro to Open Web Apps | Apps, Open Web Apps |
 |
||
| 706 | Intro to manifests | |
| App manifest | ||
| 707 | Your first app | Apps, Beginner, Guide, beginner |
| This guide aims to get you up and running quickly with a basic architecture and build instructions so that you can create the next great app! | ||
| 708 | The B2G OS platform | Firefox OS, Landing |
| The B2G OS platform consists of many components. While you don't need to understand its architecture in order to build applications that run on B2G OS, if you're working on developing or porting the platform — or are simply curious — the following documentation may be of interest to you. | ||
| 709 | Feature support chart | QA, Testing |
| There are several different builds of Firefox OS you can download or build for yourself, and there are some differences between the types of features available on each device. The chart below should help you understand what works and what doesn't on the various builds. | ||
| 710 | Firefox OS apps architecture | Apps, Firefox OS, Guide |
When the user selects an app they'd like to launch, or an app otherwise needs to be launched, the home screen app starts by getting an app reference from the App API, then calling the App.launch() method to launch the app. |
||
| 711 | Firefox OS settings list | API, Firefox OS, Reference, Référence, Settings, WebAPI |
| Firefox OS offers a number of settings that configure the device and its built-in features. These settings can be accessed by certified apps using the Settings API. | ||
| 712 | Gaia | Firefox OS, Gaia, Landing, Mobile |
| Gaia is the user interface level of B2G OS. Everything that appears on the screen after B2G OS starts up is drawn by Gaia, including the lock screen, home screen, dialer, and other applications. Gaia is written entirely in HTML, CSS, and JavaScript. Its only interface to the underlying operating system and hardware is through standard Web APIs, which are implemented by Gecko. | ||
| 713 | Gaia apps | Apps, Architecture, Firefox OS, Gaia |
| Gaia is the front-end of Firefox OS, which contains system administration functionality and the built-in suite of apps shipped with Firefox OS devices. All the Gaia source code — even the system, and keyboard IMEs — is fully implemented with HTML5 (HTML + CSS + JavaScript) & Open WebAPIs. This set of documents contains information on how each of the default apps available in the Gaia family works. | ||
| 714 | Browser | Apps, B2G, Browser, Firefox OS, Gaia, Guide |
| The Browser app (which is now part of System) provides browser-like functionality where it is needed — including page navigation, search, and bookmarks. This article explains how the Browser app's basic functionality works, and how it fits into the larger system. | ||
| 715 | Gaia Video app | Apps, Gaia, Video, video |
| The Video app is a simple video player that allows you to play any videos stored on your Firefox OS device's storage media. | ||
| 716 | Settings | Apps, B2G, Firefox OS, Gaia, JavaScript, Settings |
| The Settings app allows users to configure device settings and also responds to incoming activities that allow app developers to display specific settings views from apps (e.g. show the wifi settings panel if no data connection is available). This article explains how it works. | ||
| 717 | System | Apps, B2G, FTU, Firefox OS, Gaia, JavaScript, UI, lock screen, system |
| The System app is the first web app loaded by Gecko during the Firefox OS bootup procedure, and it handles numerous responsibilities that are required generally for the running of the system, and are therefore not scoped per individual web app. This article explains in detail how System works. | ||
| 718 | Window Management | Apps, B2G, Firefox OS, Window Management, system |
| In general, a window manager is the part of an application that controls the placement and appearance of windows in a graphical user interface. This article looks at how Firefox OS handles Window Management. | ||
| 719 | Introduction to Gaia | Apps, B2G, Gaia, Settings |
| The lock screen shows the network carrier, current time and date, and a slidebar allowing the user to unlock the phone or go straight to the camera to take a picture. If the user has got a passcode lock set, the lock screen will also show a passcode entry interface. | ||
| 720 | LockScreen Architecture (v1.5+) | |
| The current LockScreen in Gaia is a monolithic component, which is even the second large file in the System app according to its LOC. This make it hard to reasonably add/modify/remove functions and even change styles. | ||
| 721 | Gonk | Firefox OS, Gecko, Gonk, Linux, Mobile, Mozilla, NeedsContent, porting |
| Gonk is the kernel-level component in the B2G OS stack that serves as the interface between Gecko and the underlying hardware. Gonk controls the underlying hardware and exposes hardware capabilities to Web APIs implemented in Gecko. Gonk can be seen as the “black box” that does all the complex, detailed work behind the scenes to control the mobile device by enacting requests at the hardware level. | ||
| 722 | Keyboard events across browser elements | B2G, Events, Firefox OS, TV, events, keyboard, mozbrowser, mozbrowserafterkeydown, mozbrowserafterkeyup, mozbrowserbeforekeydown, mozbrowserbeforekeyup |
| This post will introduce the challenges of programming a TV remote to manage keyboard events on the Firefox OS Smart TV platform. | ||
| 723 | Out of memory management on Firefox OS | Firefox OS, Gaia, LMK, OOM, Out of memory, low memory killer, low memory notifications, oom_adj |
| Firefox OS runs on some severely memory-constrained devices, and it's easy for apps to exhaust the memory available on such systems. When a process exhausts the memory available on the system, the kernel must kill some other processes in order to free up memory. This article describes how the low memory killer and low memory notifications work — the two systems on the device that control what processes are killed to keep the main system running when it has run out of memory. | ||
| 724 | Using the B2G emulators | Firefox OS |
| This article provides a brief guide to some key things you should know when using the boot to Gecko emulators. This doesn't appear to be a complete user manual; instead, it simply tells you a few useful things that you might not learn on your own. | ||
| 725 | Gecko Compatibility Handbook | Cross-browser_Development, Gecko, Web Development |
| ** Notes ** - The Solution Quick Reference needs more attention. - I'm also looking for a way to organize all that information. - Some inline examples were removed because of technical limitations. They are actually replaced by ''-(EXAMPLE REMOVED)-'' The goal of this handbook is to help you update websites to work with standards-based browsers and properly detect Gecko. | ||
| 726 | Getting the page URL in NPAPI plugin | Add-ons, NPAPI, Plugins, add-ons |
| Sometimes, you want to restrict an NPAPI plugin to be loadable only from a certain URL or domain or scheme. Or whenever you make network requests yourself, you almost always need to enforce same-origin policy. | ||
| 727 | Index | |
| Found 1046 pages: | ||
| 728 | Inner-browsing extending the browser navigation paradigm | |
| This article is the version from 2003 with slight modifications (no images and no links to samples). It's here for reference. | ||
| 729 | Install.js | Add-ons, Extensions, XPInstall_API_reference, add-ons |
| See also this article from XulPlanet's Main Tutorial. | ||
| 730 | JXON | AJAX, DOM, Document, JSON, JXON, Object, Object-Oriented, XML, XMLHttpRequest, XPath |
| JXON (lossless JavaScript XML Object Notation) is a generic name by which is defined the representation of JavaScript Objects using XML. There are no real standards for this conversion, but some conventions begin to appear on the web. There are some cases in which the whole content of an XML document must be read from the JavaScript interpreter (like for web-apps languages or settings XML documents, for example). In these cases JXON could represent the most practical way. | ||
| 731 | List of Former Mozilla-Based Applications | |
| The following is a list of all known applications that at one point used Mozilla technologies or that are no longer being actively maintained. | ||
| 732 | List of Mozilla-Based Applications | Apps |
| The following is a list of all known active applications that are built using Mozilla technologies. This list is likely to be incomplete since we think there are many dark matter projects that we don't know about. If you have information about a new project or extra information about an existing project, please feel free to update this page. | ||
| 733 | MDN "meta-documentation" archive | Archive, MDN |
| Here you'll find archived "meta-documentation"; that is, documentation about how to write documentation on MDN. The articles here are obsolete and should no longer be referenced; we are retaining them here for reference while we migrate some content to new places, but very little of this is useful. | ||
| 734 | Article page layout guide | MDN |
| An article is any page that explains or teaches something. These are non-reference pages which are also not landing pages. In general, if a page is primarily prose and/or sample code, it's an article. | ||
| 735 | Blog posts to integrate into documentation | |
| Often, Mozilla developers and community members write blog posts. And often, those blog posts are really, really awesome. And, often, those blog posts include information that really ought to be included on MDN. Sometimes, it's the entire blog post that could be adapted into a tutorial on MDN (but please check with the author first, unless they're known to have given blanket permission!), and other times, there are just details about changes to Firefox or web technologies that we need to be sure are reflected in the right places in the docs. | ||
| 736 | Current events | |
| No summary! | ||
| 737 | Custom CSS classes for MDN | MDN, Reference, Référence |
| The following are the custom CSS classes that we have defined for the Devmo wiki. If, for whatever reason, you need a custom class defined in the CSS for this wiki, feel free to contact the documentation team lead. | ||
| 738 | CSS Quick Learn | CSS |
| helps to quickly learn CSS for the development of webpages and become a better web designer. | ||
| 739 | Design Document | MDC Project archives |
| No summary! | ||
| 740 | Contribution and Maintenance | |
| No summary! | ||
| 741 | Footer | |
| No summary! | ||
| 742 | MDC Community Index Page | |
| No summary! | ||
| 743 | MDC Content Page | |
| No summary! | ||
| 744 | MDC Content Page (for printing) | |
| No summary! | ||
| 745 | MDC Home Page | |
| No summary! | ||
| 746 | MDC News Index Page | |
| No summary! | ||
| 747 | MDC Reference Index Page | |
| No summary! | ||
| 748 | MDC Reference Library Page | |
| No summary! | ||
| 749 | MDC Topic Page | |
| No summary! | ||
| 750 | MDC WebWatch Index Page | |
| No summary! | ||
| 751 | Navigation Bar | |
| No summary! | ||
| 752 | Page Tools | |
| No summary! | ||
| 753 | Returning User | |
| No summary! | ||
| 754 | Search Box | |
| No summary! | ||
| 755 | Searching for Information | |
| No summary! | ||
| 756 | Side Bar | |
| The side bar provides local navigation options to help readers find related resources. Most pages use the standard side bar, but some pages (see the types of pages) will customize the content. In all cases, the look & feel of the sidebar should be the same. | ||
| 757 | DevEdge | |
| This is a temporary Index of the content that has been migrated from DevEdge to this wiki. The original list and mirror are linked below. | ||
| 758 | Developer documentation process | Documentation |
| In order to improve the quality of our documentation, and our ability to coordinate among the various members of the Mozilla documentation community, we have a process by which documentation is maintained. This article describes how this works and offers useful links to help you ensure that the work you do is as helpful and useful as possible to the community of Web and Mozilla developers. | ||
| 759 | Disambiguation | Disambiguation |
| Disambiguation in the MDC wiki is the process of resolving ambiguity, referring to the conflicts that occur when articles about two or more different topics have the same "natural" title. | ||
| 760 | Documentation Wishlist | |
| Is there a specific article or piece of documentation we're missing that you really wish we had? Add it to the list below. Unless you're sure there is no documentation on the topic you're interested in, please ask in the relevant newsgroup and/or on the MDC mailing list first. Also, please make your request easy to understand; add a link to a longer description of the request if needed. | ||
| 761 | Documentation planning and tracking | Documentation, MDN |
| We are in the process of trying to use scrumbugs to track documentation from the point at which the bug is filed through prioritization, assignment to a writer, and eventual completion. This page will cover some details of how we use it. | ||
| 762 | Editing MDN pages | |
| This page describes some common tasks when editing MDN pages. | ||
| 763 | Examples | |
| No summary! | ||
| 764 | Alternate License Block | |
| No summary! | ||
| 765 | Original Document Information | |
| No summary! | ||
| 766 | Existing Content/DOM in Mozilla | |
| < MDC:Existing Content | ||
| 767 | External Redirects | |
| The MDC wikis have the ability to redirect to external websites. We have done this so we can have links to external pages within the wiki that will be included in the wiki category pages. | ||
| 768 | Finding the right place to document bugs | |
| Bugzilla is big. Really really big. MDN is big too. This page helps to put two big things together. It: | ||
| 769 | Getting started as a new MDN contributor | Getting Started, MDN |
| The Mozilla Developer Network (MDN) is a wiki, where anyone can add and edit content. You don't need to be a programmer or an expert on the latest technology. There is a wide range of tasks that need to be done, ranging from the simple, such as proofreading and correcting typos, to the more complex, like writing API documentation. | ||
| 770 | Landing page layout guide | MDN |
| A landing page serves as a menu, of sorts, for all of its subpages. It opens with a brief summary of the topic, then presents a structured list of links to subpages, and, optionally, additional material that may be of use. | ||
| 771 | MDN content on WebPlatform.org | MDN, Meta |
| Web Platform Docs (WPD) is a site for documentation and education about Web standards, run by W3C and supported by Mozilla, among others. Anyone is welcome to contribute content from MDN to WebPlatform.org, under the terms of MDN's Creative Commons Share-Alike 2.5 (CC-BY-SA) license. Content that originates from MDN must be attributed to MDN, with a link to the source article. The Web Platform Docs site provides support for doing this in a systematic way. | ||
| 772 | MDN page layout guide | |
| These guides supplement the MDN style guide with specific layouts for the various types of pages on MDN. This helps contributors create new content that's structurally consistent with the rest of MDN. | ||
| 773 | MDN subproject list | Documentation, MDN |
| In order to turn the work of building documentation of All Things Open Web (not to mention All Things Mozilla) into something less daunting, sometimes it's helpful to split it up into subprojects. This page offers a list of links to MDN subproject organizational content. | ||
| 774 | MWC 2013 | Documentation, MDN, MWC |
| With Firefox OS scheduled to have a major presence at Mobile World Congress 2013, it's important that we have a fairly thorough suite of documentation for its various key components. This page will help us track what those components are, who's working on them, and what their statuses are. | ||
| 775 | Needs Redirect | |
| If you have | ||
| 776 | Page types | |
| Before working on the MDN style guide (and the redesign that goes hand-in-hand with it), we need to figure out what types of pages we have, then what those pages look like. This is a list of the types of pages and key attributes of those pages. | ||
| 777 | API info boxes | MDN |
| Main API pages (also known as "technology" pages) are used to provide an overview of a given class, interface, object, or CSS property. Each of these types of technology has specific key points that need to be summarized and displayed. Near the top of the page is an area reserved for a box containing this summary. This page shows what each of those should, roughly, look like. | ||
| 778 | Breadcrumb bar | MDN |
| In the heading area of every page on MDN is a breadcrumb bar showing the hierarchy of content between the site's root and the user's current location. This page discusses that bar and its features. | ||
| 779 | Edit the Article | MDN |
| The summary is a brief paragraph or two explaining the technology; this comes before the first section heading in the article. | ||
| 780 | Landing page | MDN |
| The first part of the page is a brief summary of what the landing page's content is about. Typically this is just a paragraph or two explaining the API or technology being covered. This text is used as the Google summary for SEO purposes (although you can use the CSS class "seoSummary" to specifically choose parts of it to be used if you want to really make sure the best possible text is used). | ||
| 781 | Main API page | MDN |
| The page begins with a summary explaining the interface, object, class, or CSS property being described. This should be a paragraph or two at most, and is used as the SEO summary (which can be overridden using the "seoSummary" CSS class. | ||
| 782 | Reference page | MDN |
| The page begins with a summary explaining the interface, object, class, or CSS property being described. This should be a paragraph or two at most, and is used as the SEO summary (which can be overridden using the "seoSummary" CSS class. | ||
| 783 | TOC page | MDN |
| The page begins with a brief summary of the document suite for which this is an index or table of contents. | ||
| 784 | RecRoom documentation plan | |
| RecRoom is the codename of a new MDN area that will provide resources for beginning Web app developers, as well as overall best practices guides for app development. | ||
| 785 | Remove in-content iframes | |
Each of the documents listed below has at least one in-place use of the <iframe> element within it. In order to improve performance and allow us to more easily revise and correct layout in the future, we need to quickly update all of these pages to use macros instead. This is somewhat urgent, as there is work that needs to be done by our development team that cannot begin until all of these are fixed. That's where you come in! |
||
| 786 | Team status board | Documentation, MDN |
| This table is a list of MDN contributors and what they're currently working on. Feel free to add yourself and what you're up to to this list, but keep in mind that we will purge out-of-date entries regularly, so if you choose to add yourself, do your best to keep your information current (even if all you do is update the "last updated" so we know you're keeping it current, despite your work taking a long time to finish). | ||
| 787 | Trello | Guide, MDN Meta, MDN meta, Processes |
| The MDN community uses a Trello board to organize and keep track of the things that need to be done to improve, update, and add to our content. This guide will help you learn what Trello is and how we use it. | ||
| 788 | Using the Mozilla Developer Center | Obsolete |
| Welcome to the Mozilla Developer Center! Here you'll find documentation for not only working on the code and other components of the Mozilla project, but also for developing add-ons for Mozilla-based software, creating new software based on Mozilla code, and web development for the open Web. | ||
| 789 | Welcome to the Mozilla Developer Network | MDN |
| The Mozilla Developer Network is the most comprehensive and accurate resource for Web development, as written by you, the developers. | ||
| 790 | Writing chrome code documentation plan | Doc Plan, Documentation, MDN |
| We need a good guide to writing chrome JavaScript code. This plan proposes a project to produce that documentation. | ||
| 791 | Writing content | MDN |
| There are always things that can be added or updated on MDN. Whether it's all-new documentation for a sparkling new API or a revision to an older API that's changed subtly, you'll find lots of opportunities to help. | ||
| 792 | MMgc | Tamarin |
| MMgc is the Tamarin (née Macromedia) garbage collector, a memory management library that has been built as part of the AVM2/Tamarin effort. It is a static library that is linked into the Flash Player but kept separate, and can be incorporated into other programs. | ||
| 793 | Makefile - .mk files | |
| No summary! | ||
| 794 | Marketplace | |
| Technical review completed. Editorial review completed. | ||
| 795 | API | Archive, Marketplace |
| Marketplace-related APIs that have been removed, therefore the information covering them has been archived. | ||
| 796 | App Installation and Management APIs | Apps, Apps API, páginas_a_traducir |
| The Open Web Apps JavaScript API is a programmatic interface for installing Web apps and for managing a client-side collection of Web apps that a user has installed. This collection is called the application repository. | ||
| 797 | Error object | Apps, Apps API |
In the Open Web apps JavaScript API, a DOMError object is returned by a function when an error occurs. |
||
| 798 | navigator.mozApps.amInstalled | Apps, Apps API |
| Provides a means for an app to check whether it is installed. This function is typically called from an origin that hosts an app. | ||
| 799 | navigator.mozApps.getInstalledBy | Apps, Apps API |
| Returns, through the callback function, the apps that were installed by the calling domain. This allows an app directory or store to determine which app it has installed on behalf of the current user. | ||
| 800 | navigator.mozApps.mgmt.clearWatch | Apps, Apps API, NeedsExample |
| Removes a watch callback function. After this function is called, the specified watch callback is no longer called. | ||
| 801 | navigator.mozApps.mgmt.list | Apps, Apps API |
| Lists all installed apps in the user's repository. | ||
| 802 | navigator.mozApps.mgmt.uninstall | Apps, Apps API, NeedsExample |
| Uninstalls an app from the user's repository. | ||
| 803 | navigator.mozApps.mgmt.watchUpdates | Apps, Apps API |
| Sets up a callback function to be called whenever an app is installed or removed from the repository. | ||
| 804 | DOMApplicationsManager | API, Apps, Apps API, DOMApplicationsManager, DomApplicationsManager, Firefox OS, Interface |
Provides support for managing and installing Open Web apps in a browser. A manager can be accessed via Navigator.mozApps.mgmt |
||
| 805 | DOMApplicationsManager.getAll() | API, Apps, Apps API, B2G, DOMApplicationsManager, DomApplicationsManager, Firefox OS, Method, Non-standard, Reference, Référence, getAll |
The getAll() method of the DOMApplicationsManager interface lists all installed apps in the user's repository. |
||
| 806 | DOMApplicationsManager.onenabledstatechange | API, B2G, DOMApplicationsManager, DomApplicationsManager, Events, Firefox OS, Non-standard, Property, Reference, events, onenabledstatechange |
The onenabledstatechange property of the DOMApplicationsManager interface defines an event handler for the statechange event; this is received when an app is enabled or disabled using DOMApplicationsManager.setEnabled(). |
||
| 807 | DOMApplicationsManager.setEnabled() | API, B2G, DOMApplicationsManager, DomApplicationsManager, Firefox OS, Method, Non-standard, Reference, setEnabled |
The setEnabled() method of the DOMApplicationsManager interface sets an application to be enabled or disabled. |
||
| 808 | DOMApplicationsRegistry | API, Apps, Apps API, B2G, Firefox OS, Non-standard, Reference, Réference, Référence |
Provides support for installing, managing, and controlling Open Web apps in a browser for installation on Firefox OS. Currently implemented as navigator.mozApps. |
||
| 809 | DOMApplicationsRegistry.checkInstalled() | API, Apps, Apps API, Method |
| Gets information about the given app. This can be used to determine if the app is installed. | ||
| 810 | DOMApplicationsRegistry.getInstalled() | API, Apps, Apps API, Method |
| Get a list of all installed apps from this origin. For example, if you call this on the Firefox Marketplace, you will get the list of apps installed by the Firefox Marketplace. | ||
| 811 | DOMApplicationsRegistry.getSelf() | API, Apps, Apps API, Method |
| Returns information about the calling app, if any. You can use this to determine if an app is installed (i.e. if it is running in the browser, or in a separate app context.) | ||
| 812 | DOMApplicationsRegistry.install() | API, Apps, Apps API, Method |
| Triggers the installation of an app. During the installation process, the app is validated and the user is prompted to approve the installation. | ||
| 813 | DOMApplicationsRegistry.installPackage | API, Apps, DOMApplicationsRegistry, Firefox OS, Method, NeedsContent |
| Installs a packaged app. | ||
| 814 | DOMApplicationsRegistry.mgmt | API, Apps API, Property, Read-only, Reference, Référence |
The DOMApplicationsRegistry.mgmt read-only is an object implementing the DOMApplicationsManager interface that exposes functions that let dashboards manage and launch apps on a user's behalf. |
||
| 815 | Navigator_(Marketplace) | Archive, Marketplace |
| Marketplace-specific navigator extensions that have now been deprecated/obsoleted. | ||
| 816 | Navigator.mozPay() | API, Apps, Firefox OS, Method, Non Standard, Web Payment |
The mozPay function is used to perform payments. It enables an app to use in-app payments. |
||
| 817 | Monetization | Apps, Marketplace |
| Monetization topics that have now been archived due to relevant functionality being removed from the Firefox Marketplace. | ||
| 818 | App pricing tiers | Apps, Firefox OS, Marketplace, Web Payment |
| Pricing on the Firefox Marketplace can be tricky because pricing varies in across regions. This page tells you what you need to know about app pricing in terms of setting prices, revenue split, taxes, payment methods, receiving payments, fraud prevention, and more. | ||
| 819 | App payout - Brazil | Apps, Web Payment |
| No summary! | ||
| 820 | App payout - Colombia | Apps, Web Payments |
| No summary! | ||
| 821 | App payout - Germany | Apps, Web Payments |
| No summary! | ||
| 822 | App payout - Hungary | Apps, Web Payments |
| No summary! | ||
| 823 | App payout - Mexico | Apps, Web Payments |
| No summary! | ||
| 824 | App payout - Poland | Apps, Web Payment |
| No summary! | ||
| 825 | App payout - Spain | Apps, Web Payment |
| No summary! | ||
| 826 | App payout - United Kingdom | Apps, Web Payments |
| App pricing | ||
| 827 | App payout - United States | Apps, Web Payments |
| No summary! | ||
| 828 | App payout - Venezuela | Apps, Web Payment |
| No summary! | ||
| 829 | Building a Paid app | Monetization, Web Payment |
| There are two kinds of payments made by app users in Firefox Marketplace apps: a payment made to purchase an app (a paid app) and a payment made to buy digital goods after the app is installed (an in-app payment). This page covers the code and workflow required to create paid apps. | ||
| 830 | In-app Payments | Structure |
| In-app payments information. | ||
| 831 | In-app Payments with fxPay | Apps, Firefox OS, Guide, JavaScript, Marketplace, Payments, Validation, fxpay, iap, in-app payments, paid |
fxPay is a JavaScript library for web applications to process in-app payments and restore purchased products from receipts. |
||
| 832 | In-app payments with mozPay | Apps, Firefox OS, In-app, Marketplace, Web Payment |
| This article explains how to use the navigator.mozPay API and Web Payment Provider services to process in-app payments. | ||
| 833 | Introduction — In-app Payments | Apps, Beginner, Firefox OS, Intro, Marketplace, beginner |
| This section describes the options you have for handling In-app Payments (IAP) within your apps and provides the technical information you need to deploy either of the options. You've two options: fxPay and mozPay. | ||
| 834 | Introduction — Monetization | Apps, Beginner, Firefox OS, Intro, Marketplace, beginner |
| No summary! | ||
| 835 | Payment processing and your revenue | Beginner, Firefox OS, Marketplace, Tutorial, beginner |
| 836 | Publishing your app for profit | Apps, Firefox OS, Marketplace, Monetization, Payments |
| To offer a premium (paid) app you need to set it so it's installed from Firefox Marketplace. Then include code to verify a receipt issued by Marketplace, to make sure the app has been paid for before allowing it to run. For more information, see the App payments guide. | ||
| 837 | Refunds | |
| Where the user has purchase your app they may request a refund, refunds may be authorized by Mozilla, the payment processor, or the mobile network operator. These refunds will be authorized according to our refund policy in compliance with local consumer laws, the mobile operator's refund policy, and credit card refund policies. | ||
| 838 | Validating a receipt | Apps, Firefox OS, Marketplace, Receipts, Web Payment |
| If you have a paid app, you should check that a user has a valid receipt. If you do not check, someone can buy the app, get an immediate refund, and then have the app for free. Or someone can simply install the app by referencing the manifest file directly from your site. This article goes through the code and workflow needed to build in your own receipt validation. | ||
| 839 | Options | Archive, Marketplace |
| Publishing options that are no longer available, hence the information being archived. | ||
| 840 | Creating your own store | Advanced, Apps, Firefox OS, Guide, Marketplace |
| The method of installing and managing apps in Firefox OS, Firefox for Android, and Firefox for Desktop is independent of Firefox Marketplace. This opens up the possibility for you to not only self-publish apps, but also to create and host your own marketplace. Ultimately you could also implement an independent marketplace using the open source software. This page describes your options and provides an overview to implementing each. | ||
| 841 | Open Web Apps for Android | Beginner, Firefox, Firefox OS, Guide, Marketplace, beginner |
| Open Web Apps for Android enables free Marketplace apps to be packaged into an APK (Android installation package), which is then installed and run in the same way as any other Android app. The APK package consists of web content (in the case of packaged apps) or a pointer to web content (in the case of hosted apps). This content is then enclosed in a thin Java/Android wrapper, which provides the integration with the Android OS. Once installed on an Android device the app is executed by Web Runtime for Android, a component of Firefox for Android. | ||
| 842 | Open Web Apps for Desktop | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| Open Web Apps for Desktop enables free Marketplace apps to be installed by Firefox Desktop into a user's Windows, Mac, or Linux computer. Once installed on a desktop computer, these apps run similarly to any other desktop app. These apps are executed using Web Runtime for Desktop, a component of Firefox for Desktop. | ||
| 843 | Publishing | Archive, Marketplace |
| Publishing details that are no longer available, hence the information being archived. | ||
| 844 | Pricing | |
| Marketplace pricing information that is now obsolete, since this functionality has been removed from the Firefox Marketplace. | ||
| 845 | Bango | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| Bango is the payment provider for credit card and operator payment transactions on Firefox Marketplace. To receive payments for app and in-app purchases processed by Bango you'll need to create at least one Bango payment account. This page provides a guide to the account creation process. | ||
| 846 | Boku | Apps, Beginner, Firefox OS, Guide, Marketplace |
| If you're unclear about any of the following instructions, please refer to the Step by step guide. | ||
| 847 | In-app products | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| This page describes how to create in-app products within Firefox Marketplace for use with fxPay. | ||
| 848 | Introduction — Pricing your app | Apps, Beginner, Firefox OS, Intro, Marketplace, beginner |
| This section provides a guide to setting up your paid Open Web Apps and their in-app products on Firefox Marketplace, as well as providing useful additional information. | ||
| 849 | Payment Accounts | Apps, Beginner, Firefox OS, Marketplace, Payments, beginner |
| This page explain why Firefox Marketplace uses multiple payment providers, describes where setup is done in the submission process and provides links to details on setting up accounts with each payment provider. | ||
| 850 | Promote as upgrade to free version | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| As part of your app's Compatibility and Payments options, it's possible to identify a paid app as a premium upgrade to a free one, which is then promoted in Firefox Marketplace. This option enables you to offer users the ability to try a restricted version of the app before buying the full version, offer a free version with ads and a paid one without, or similar combinations. This page explains how to use the setting and how the upgrade information is presented in Firefox Marketplace. | ||
| 851 | Publishing an existing mobile app to Desktop | Apps, Desktop, Marketplace, publishing |
 |
||
| 852 | Mozilla release FAQ | Developing Mozilla, NeedsHelp, NeedsUpdate, Outdated_articles |
| This document may be distributed and modified freely. No guarantee of factuality in this FAQ is made, and it is maintained by Pat Gunn, who is not affiliated with Netscape. Various other people have contributed to this FAQ. | ||
| 853 | Newsgroup summaries | |
| No summary! | ||
| 854 | Format | |
| No summary! | ||
| 855 | Mozilla.dev.apps.firefox-2006-09-29 | |
| None this week. | ||
| 856 | Mozilla.dev.apps.firefox-2006-10-06 | |
| None this week. | ||
| 857 | mozilla-dev-accessibility | |
| No summary! | ||
| 858 | 2006-10-06 | |
| No summary! | ||
| 859 | 2006-11-10 | |
| No summary! | ||
| 860 | 2006-11-22 | |
| No summary! | ||
| 861 | mozilla-dev-apps-calendar | |
| No summary! | ||
| 862 | 2006-09-29 | |
| No summary! | ||
| 863 | 2006-10-06 | |
| No summary! | ||
| 864 | mozilla-dev-apps-firefox | |
| No summary! | ||
| 865 | 2006-09-29 | |
| None this week. | ||
| 866 | 2006-10-06 | |
| None this week. | ||
| 867 | 2006-10-13 | |
| No summary! | ||
| 868 | 2006-10-20 | |
| None this week. | ||
| 869 | 2006-10-26 | |
| None this week. | ||
| 870 | 2006-10-27 | |
| None this week. | ||
| 871 | 2006-11-03 | |
| None this week. | ||
| 872 | 2006-11-04 | |
| None this week. | ||
| 873 | 2006-11-10 | |
| None this week. | ||
| 874 | 2006-11-17 | |
| None this week. | ||
| 875 | 2006-11-24 | |
| None this week. | ||
| 876 | 2006-12-01 | |
| None this week. | ||
| 877 | mozilla-dev-apps-thunderbird | |
| No summary! | ||
| 878 | 2006-09-29 | |
| No summary! | ||
| 879 | 2006-10-06 | |
| No summary! | ||
| 880 | 2006-10-13 | |
| No summary! | ||
| 881 | 2006-10-20 | |
| No summary! | ||
| 882 | 2006-10-27 | |
| No summary! | ||
| 883 | 2006-11-03 | |
| No summary! | ||
| 884 | 2006-11-10 | |
| No summary! | ||
| 885 | 2006-11-17 | |
| No summary! | ||
| 886 | 2006-11-24 | |
| No summary! | ||
| 887 | 2006-12-01 | |
| No summary! | ||
| 888 | mozilla-dev-builds | |
| No summary! | ||
| 889 | 2006-09-29 | |
| 890 | 2006-10-06 | |
| No summary! | ||
| 891 | 2006-10-13 | |
| No summary! | ||
| 892 | 2006-10-20 | |
| No summary! | ||
| 893 | 2006-10-27 | |
| No summary! | ||
| 894 | 2006-11-03 | |
| No summary! | ||
| 895 | 2006-11-10 | |
| No summary! | ||
| 896 | 2006-11-17 | |
| No summary! | ||
| 897 | 2006-11-24 | |
| No summary! | ||
| 898 | 2006-12-01 | |
| No summary! | ||
| 899 | mozilla-dev-embedding | |
| No summary! | ||
| 900 | mozilla-dev-extensions | |
| No summary! | ||
| 901 | 2006-09-29 | |
| Return to mozilla-dev-extensions | ||
| 902 | 2006-10-06 | |
| Return to mozilla-dev-extensions | ||
| 903 | 2006-10-13 | |
| Return to mozilla-dev-extensions | ||
| 904 | 2006-10-20 | |
| Return to mozilla-dev-extensions | ||
| 905 | 2006-10-27 | |
| Return to mozilla-dev-extensions | ||
| 906 | 2006-11-03 | |
| Return to mozilla-dev-extensions | ||
| 907 | 2006-11-10 | |
| Return to mozilla-dev-extensions | ||
| 908 | 2006-11-17 | |
| Return to mozilla-dev-extensions | ||
| 909 | 2006-11-24 | |
| Return to mozilla-dev-extensions | ||
| 910 | 2006-12-01 | |
| Return to mozilla-dev-extensions | ||
| 911 | 2006-12-08 | |
| Return to mozilla-dev-extensions | ||
| 912 | Extentsions FAQ | |
| Return to mozilla-dev-extensions | ||
| 913 | mozilla-dev-i18n | |
| No summary! | ||
| 914 | 2006-09-22 | |
| No summary! | ||
| 915 | mozilla-dev-l10n | |
| No summary! | ||
| 916 | 2006-10-06 | |
| No summary! | ||
| 917 | 2006-10-13 | |
| No summary! | ||
| 918 | 2006-10-20 | |
| No summary! | ||
| 919 | 2006-10-27 | |
| No summary! | ||
| 920 | 2006-11-10 | |
| No summary! | ||
| 921 | 2006-11-17 | |
| No summary! | ||
| 922 | 2006-11-24 | |
| No summary! | ||
| 923 | 2006-11-3 | |
| No summary! | ||
| 924 | 2006-12-01 | |
| No summary! | ||
| 925 | 2006-12-08 | |
| No summary! | ||
| 926 | mozilla-dev-planning | |
| No summary! | ||
| 927 | 2006-07-17 | |
| No summary! | ||
| 928 | 2006-09-22 | |
| No summary! | ||
| 929 | 2006-10-06 | |
| Beltzner announced FF2 RC2 is availabe for all 3 major platforms in some 40 langauges. | ||
| 930 | 2006-10-13 | |
| No summary! | ||
| 931 | 2006-10-20 | |
| No summary! | ||
| 932 | 2006-10-27 | |
| No summary! | ||
| 933 | 2006-11-03 | |
| No summary! | ||
| 934 | 2006-11-10 | |
| No summary! | ||
| 935 | 2006-11-17 | |
| No summary! | ||
| 936 | 2006-11-24 | |
| No summary! | ||
| 937 | 2006-12-01 | |
| No summary! | ||
| 938 | mozilla-dev-platform | |
| Newsgroup summary for mozilla.dev.platform (Google Groups link) is for people working on the Mozilla Application Framework ("Mozilla-the-platform"). | ||
| 939 | 2006-09-29 | |
| Summary of newsgroup moz.dev.platform | ||
| 940 | 2006-10-06 | |
| No summary! | ||
| 941 | 2006-10-13 | |
| No summary! | ||
| 942 | 2006-10-20 | |
| No summary! | ||
| 943 | 2006-10-27 | |
| Summary: mozilla.dev.platform - October 21st to October 27th 2006 | ||
| 944 | 2006-11-03 | |
| Summary: mozilla.dev.platform - October 28th - November 3rd, 2006 | ||
| 945 | 2006-11-10 | |
| No summary! | ||
| 946 | 2006-11-17 | |
| Summary: mozilla.dev.platform - November 11th - November 17th, 2006 | ||
| 947 | 2006-12-01 | |
| Summary: mozilla.dev.platform - November 25th - December 1st, 2006 | ||
| 948 | 2006-18-24 | |
| Summary: mozilla.dev.platform - November 18th - November 24th, 2006 | ||
| 949 | mozilla-dev-quality | |
| No summary! | ||
| 950 | 2006-09-29 | |
| None | ||
| 951 | 2006-10-06 | |
| No summary! | ||
| 952 | 2006-10-13 | |
| No summary! | ||
| 953 | 2006-10-20 | |
| No summary! | ||
| 954 | 2006-10-27 | |
| None | ||
| 955 | 2006-11-03 | |
| None | ||
| 956 | 2006-11-10 | |
| None | ||
| 957 | 2006-11-17 | |
| None | ||
| 958 | 2006-11-24 | |
| None | ||
| 959 | 2006-12-01 | |
| No summary! | ||
| 960 | mozilla-dev-security | |
| No summary! | ||
| 961 | 2006-09-29 | |
| No summary! | ||
| 962 | 2006-10-06 | |
| No summary! | ||
| 963 | 2006-10-13 | |
| No summary! | ||
| 964 | 2006-10-20 | |
| No summary! | ||
| 965 | 2006-10-27 | |
| No summary! | ||
| 966 | 2006-11-03 | |
| No summary! | ||
| 967 | 2006-11-10 | |
| No summary! | ||
| 968 | 2006-11-17 | |
| No summary! | ||
| 969 | 2006-11-24 | |
| No summary! | ||
| 970 | 2006-12-01 | |
| No summary! | ||
| 971 | mozilla-dev-tech-js-engine | |
| No summary! | ||
| 972 | 2006-09-22 | |
| No summary! | ||
| 973 | 2006-09-29 | |
| No summary! | ||
| 974 | 2006-10-06 | |
| No summary! | ||
| 975 | 2006-10-13 | |
| No summary! | ||
| 976 | 2006-11-03 | |
| No summary! | ||
| 977 | 2006-11-10 | |
| No summary! | ||
| 978 | 2006-11-17 | |
| No summary! | ||
| 979 | 2006-11-24 | |
| No summary! | ||
| 980 | 2006-12-01 | |
| No summary! | ||
| 981 | JS-Engine FAQ | |
| No summary! | ||
| 982 | mozilla-dev-tech-layout | |
| No summary! | ||
| 983 | 2006-09-29 | |
| No summary! | ||
| 984 | 2006-10-27 | |
| None this week. | ||
| 985 | 2006-11-03 | |
| None this week. | ||
| 986 | 2006-11-10 | |
| None this week. | ||
| 987 | 2006-11-17 | |
| None this week. | ||
| 988 | 2006-11-24 | |
| None this week. | ||
| 989 | 2006-12- 02 | |
| None this week. | ||
| 990 | 2006-12- 08 | |
| None this week. | ||
| 991 | 2006-12-24 | |
| None this week. | ||
| 992 | mozilla-dev-tech-xpcom | |
| No summary! | ||
| 993 | 2006-09-06 | |
| No summary! | ||
| 994 | 2006-09-22 | |
| No summary! | ||
| 995 | 2006-09-30 | |
| No summary! | ||
| 996 | 2006-10-13 | |
| No summary! | ||
| 997 | 2006-10-27 | |
| No summary! | ||
| 998 | 2006-11-10 | |
| No summary! | ||
| 999 | 2006-11-17 | |
| No summary! | ||
| 1000 | 2006-11-24 | |
| No summary! | ||
| 1001 | 2006-11-3 | |
| No summary! | ||
| 1002 | 2006-12-01 | |
| No summary! | ||
| 1003 | 2006-12-08 | |
| No summary! | ||
| 1004 | mozilla-dev-tech-xul | |
| XUL FAQ | ||
| 1005 | 2006-09-22 | |
| No summary! | ||
| 1006 | 2006-09-29 | |
| No summary! | ||
| 1007 | 2006-10-06 | |
| No summary! | ||
| 1008 | 2006-10-13 | |
| No summary! | ||
| 1009 | 2006-10-20 | |
| No summary! | ||
| 1010 | 2006-10-27 | |
| No summary! | ||
| 1011 | 2006-11-03 | |
| No summary! | ||
| 1012 | 2006-11-10 | |
| No summary! | ||
| 1013 | 2006-11-17 | |
| No summary! | ||
| 1014 | 2006-11-24 | |
| No summary! | ||
| 1015 | 2006-12-01 | |
| No summary! | ||
| 1016 | mozilla.dev.apps.calendar | |
| No summary! | ||
| 1017 | 2006-10-13 | |
| None this week. | ||
| 1018 | 2006-10-20 | |
| [Back to Weekly Summaries ] | ||
| 1019 | 2006-10-27 | |
| [Back to Weekly Summaries ] | ||
| 1020 | 2006-11-03 | |
| [Back to Weekly Summaries ] | ||
| 1021 | 2006-11-10 | |
| [Back to Weekly Summaries ] | ||
| 1022 | 2006-11-17 | |
| [Back to Weekly Summaries ] | ||
| 1023 | 2006-11-24 | |
| [Back to Weekly Summaries ] | ||
| 1024 | 2006-12-01 | |
| [Back to Weekly Summaries ] | ||
| 1025 | mozilla.dev.tech.js-engine | |
| No summary! | ||
| 1026 | 2006-10-06 | |
| No summary! | ||
| 1027 | Obsolete: XPCOM-based scripting for NPAPI plugins | |
| Plugins that used to take advantage of being scriptable via LiveConnect in 4.x Netscape browsers lost this possibility in the new world. The main reason for this is that there is no guarantee of Java compatibility on a binary level due to the jri/jni switch. The new Mozilla XPCOM architecture allows XPCOM components be scriptable via a different mechanism called XPConnect. We leverage some of these ideas to help you make your Netscape Communicator 4.x plugins exposed to JavaScript in Mozilla based browsers. | ||
| 1028 | Responsive Web design | Mobile, Responsive Design, Web Development |
| With Web users increasingly using mobile devices to browse Web sites and apps, Web designers and developers need to be sure that their creations look as good and work as well on mobile devices as on traditional desktop computers. Prominent designer Luke Wroblewski advocates designing for "Mobile First", rather than as an afterthought to designing for desktops. Whether you design for mobile devices as a primary target or as a nice extra, you can use the power of CSS to ensure that the same content can be accessed across all hardware platforms, from mobile phones to wide-screen high-resolution displays. | ||
| 1029 | SAX | Add-ons, Extensions, add-ons |
| No summary! | ||
| 1030 | Security | |
| Relying on these obsolete security articles is highly discouraged. Doing so may put your systems at risk. | ||
| 1031 | Digital Signatures | Security, Tutorial |
| Encryption and decryption address the problem of eavesdropping, one of the three Internet security issues mentioned at the beginning of this document. But encryption and decryption, by themselves, do not address another problem: tampering. | ||
| 1032 | Encryption and Decryption | Security, Tutorial |
| Encryption is the process of transforming information so it is unintelligible to anyone but the intended recipient. Decryption is the process of transforming encrypted information so that it is intelligible again. | ||
| 1033 | Introduction to Public-Key Cryptography | Security, Tutorial |
| Public-key cryptography and related standards and techniques underlie the security features of many products such as signed and encrypted email, single sign-on, and Secure Sockets Layer (SSL) communications. This document introduces the basic concepts of public-key cryptography. For an overview of SSL, see "Introduction to SSL." For an overview of encryption and decryption, see "Encryption and Decryption." Information on digital signatures is available from "Digital Signatures." | ||
| 1034 | Introduction to SSL | Security |
| This document introduces the Secure Sockets Layer (SSL) protocol. SSL has been universally accepted on the World Wide Web for authenticated and encrypted communication between clients and servers. | ||
| 1035 | NSPR Release Engineering Guide | NSPR |
| This paper is for engineers performing formal release for the NetScape Portable Runtime (NSPR) across all platforms. | ||
| 1036 | SSL and TLS | Security, Tutorial |
| The Secure Sockets Layer (SSL) and Transport Layer Security (TLS) protocols are universally accepted standards for authenticated and encrypted communication between clients and servers. Both client and server authentication occur over SSL/TLS. | ||
| 1037 | Solaris 10 Build Prerequisites | |
| No summary! | ||
| 1038 | Sunbird Theme Tutorial | Add-ons, Themes, add-ons |
| This tutorial is a step-by-step guide to making a theme for Sunbird 0.3a1 and later versions. It is designed for beginners. It does not cover advanced topics. | ||
| 1039 | Table Reflow Internals | Gecko |
| Key: | ||
| 1040 | Tamarin Tracing Build Documentation | |
| The following instructions are for obtaining and building the Tamarin Tracing source code. For instructions on Tamarin Central, please see | ||
| 1041 | The Basics of Web Services | SOAP, XML, XML Web Services |
| Summary: A current hot topic on the web right now are Web Services. This short guide will allow you to learn more about web services. | ||
| 1042 | Using IO Timeout And Interrupt On NT | NSPR |
| This technical memo is a cautionary note on using NetScape Portable Runtime's (NSPR) IO timeout and interrupt on Windows NT 3.51 and 4.0. Due to a limitation of the present implementation of NSPR IO on NT, programs must follow the following guideline: | ||
| 1043 | Using SSH to connect to CVS | Developing Mozilla |
| No summary! | ||
| 1044 | XQuery | |
| XQuery is a W3C standard language which is meant to be for XML what SQL is for relational data--i.e., the ability to search, sort, extract, and remold data. It offers powerful and yet intuitive searching based on XPath, has SQL-like syntax for the query portion, and has scripting features such as function and variable definitions, XML-inclusion, etc. | ||
| 1045 | XUL Booster | Extensions, Extensions:Tools, Tools, XUL, XUL:Tools |
| XUL Booster is a third party Eclipse / WebTools build that offers some support for XUL Editing and awesome support for extension packaging. | ||
| 1046 | XUL Parser in Python | Outdated_articles, Python, XUL |
| v.00001 | ||