Each HTML element must abide by rules defining what kind of content it can have. These rules are grouped into content models common to several elements. Each HTML element belongs to zero, one, or multiple content models, each setting rules that the element's content must follow in an HTML-conformant document.
There are three types of content categories:
- Main content categories, which describe common content rules shared by many elements;
- Form-related content categories, which describe content rules common to form-related elements;
- Specific content categories, which describe rare categories shared only by a few elements, sometimes only in a specific context.
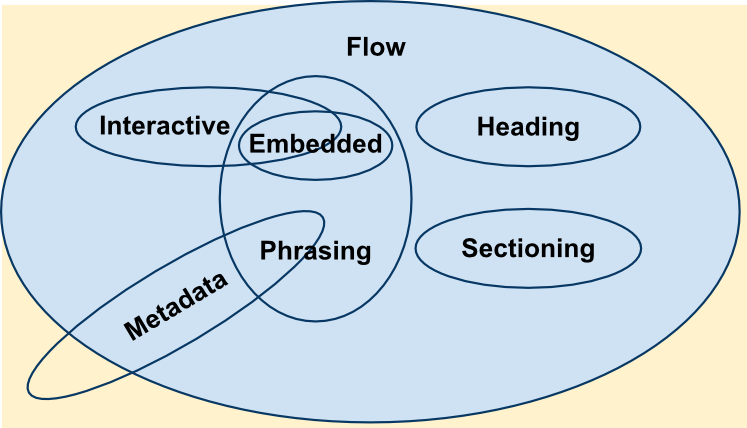
Main content categories
Metadata content
Elements belonging to the metadata content category modify the presentation or the behavior of the rest of the document, set up links to other documents, or convey other out of band information.
Elements belonging to this category are <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> and <title>.
Flow content
Elements belonging to the flow content category typically contain text or embedded content. They are: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> and Text.
A few other elements belong to this category, but only if a specific condition is fulfilled:
<area>, if it is a descendant of a<map>element<link>, if the itemprop attribute is present<meta>, if the itemprop attribute is present<style>, if thescopedattribute is present
Sectioning content
Elements belonging to the sectioning content model create a section in the current outline that defines the scope of <header> elements, <footer> elements, and heading content.
Elements belonging to this category are <article>, <aside>, <nav> and <section>.
Note: Do not confuse this content model with the sectioning root category, which isolates its content from the regular outline.
Heading content
Heading content defines the title of a section, whether marked by an explicit sectioning content element or implicitly defined by the heading content itself.
Elements belonging to this category are <h1>, <h2>, <h3>, <h4>, <h5>, <h6> and <hgroup>.
Note: Though likely to contain some heading content, the <header> is not heading content itself.
Phrasing content
Phrasing content defines the text and the mark-up it contains. Runs of phrasing content make up paragraphs.
Elements belonging to this category are <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> and plain text (not only consisting of white spaces characters).
A few other elements belong to this category, but only if a specific condition is fulfilled:
<a>, if it contains only phrasing content<area>, if it is a descendant of a<map>element<del>, if it contains only phrasing content<ins>, if it contains only phrasing content<link>, if the itemprop attribute is present<map>, if it contains only phrasing content<meta>, if the itemprop attribute is present
Embedded content
Embedded content imports another resource or inserts content from another mark-up language or namespace into the document. Elements that belong to this category include: <audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Interactive content
Interactive content includes elements that are specifically designed for user interaction. Elements that belong to this category include: <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, and <textarea>.
Some elements belong to this category only under specific conditions:
<audio>, if thecontrolsattribute is present<img>, if theusemapattribute is present<input>, if thetypeattribute is not in the hidden state<menu>, if thetypeattribute is in the toolbar state<object>, if theusemapattribute is present<video>, if thecontrolsattribute is present
Palpable content
A content is palpable when it's neither empty nor hidden. Elements whose model is flow content or phrasing content should have at least one node which is palpable.
Form-associated content
Form-associated content comprises elements that have a form owner, exposed by a form attribute. A form owner is either the containing <form> element or the element whose id is specified in the form attribute.
<button><fieldset><input>-
<keygen> <label><meter><object><output><progress><select><textarea>
This category contains several sub-categories:
- listed
- Elements that are listed in the form.elements and fieldset.elements IDL collections. Contains
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, and<textarea>. - labelable
- Elements that can be associated with
<label>elements. Contains<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, and<textarea>. - submittable
- Elements that can be used for constructing the form data set when the form is submitted. Contains
<button>,<input>,<keygen>,<object>,<select>, and<textarea>. - resettable
- Elements that can be affected when a form is reset. Contains
<input>,<keygen>,<output>,<select>, and<textarea>.
Transparent content model
If an element has a transparent content model, then its contents must be structured such that they would be valid HTML 5, even if the transparent element were removed and replaced by the child elements.
For example, the <del> and <ins> elements are transparent:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
If those elements were removed, this fragment would still be valid HTML (if not correct English).
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Other content models
Sectioning root.