이 문서는 아직 자원 봉사자들이 한국어로 번역하지 않았습니다. 함께 해서 번역을 마치도록 도와 주세요!
Summary
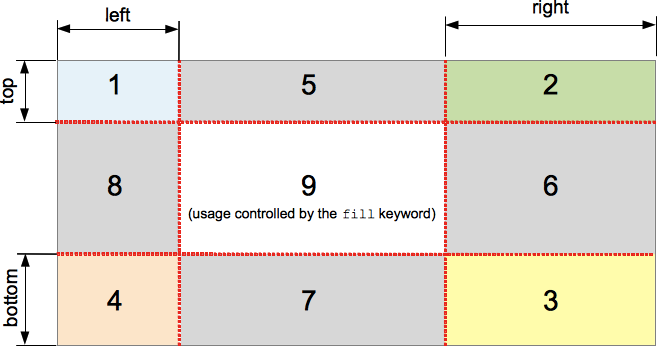
The border-image-slice CSS property divides the image specified by border-image-source in nine regions: the four corners, the four edges and the middle. It does this by specifying 4 inwards offsets.
 Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
The middle is not used by the border itself but is used as a background-image if the keyword fill is set. The keyword can be set at any position in the property (before, after or between the other values).
The border-image-repeat, border-image-width, border-image-outset properties define how these images will be used.
The shorthand CSS property border-image may reset this property to its default value.
| Initial value | 100% |
|---|---|
| Applies to | all elements, except internal table elements when border-collapse is collapse. It also applies to ::first-letter. |
| Inherited | no |
| Percentages | refer to the size of the border image |
| Media | visual |
| Computed value | one to four percentage(s) (as specified) or absolute length(s), plus the keyword fill if specified |
| Animatable | no |
| Canonical order | the percentages or lengths, eventually followed by the keyword fill |
Syntax
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertical */ border-image-slice: 10% 30%; /* border-image-slice: top horizontal bottom */ border-image-slice: 30 30% 45; /* border-image-slice: top right bottom left */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* The fill value can be placed between any value */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Values
- slice
- Is a
<number>or a<percentage>of the offset for the four slicing lines. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - horizontal
- Is a
<number>or a<percentage>of the offset for the two horizontal slicing lines, the top and the bottom ones. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - vertical
- Is a
<number>or a<percentage>of the offset for the two vertical slicing lines, the right and the left ones. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - top
- Is a
<number>or a<percentage>of the offset for the top slicing line. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - bottom
- Is a
<number>or a<percentage>of the offset for the bottom slicing line. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - right
- Is a
<number>or a<percentage>of the offset for the right slicing line. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - left
- Is a
<number>or a<percentage>of the offset for the left slicing line. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. fill- Is a keyword whose presence forces the use of the middle image slice to be displayed over the background image, its size and height are resized like those of the top and left image slices, respectively.
inherit- Is a keyword indicating that all four values are inherited from their parent's element calculated value.
Formal syntax
<number-percentage>{1,4} && fill?where
<number-percentage> = <number> | <percentage>
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 The definition of 'border-image-slice' in that specification. |
Candidate Recommendation | Initial defintion |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 15.0 | 15.0 (15.0)[1] | 11 | 15 | 6 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.1-webkit | 15.0 (15.0) | No support | ? | ? |
[1] Until Gecko 47.0 (Firefox 47.0 / Thunderbird 47.0 / SeaMonkey 2.44) SVGs without viewport were not sliced correctly (bug 619500). Starting from Gecko 48.0 (Firefox 48.0 / Thunderbird 48.0 / SeaMonkey 2.45) they are displayed the same like SVGs with viewport, though if the slices are not exactly 50%, they are incorrectly stretched (bug 1264809). This was fixed in Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46), though there's still an issue for SVGs without viewport when e10s is disabled (bug 1284798).
Also, small SVGs are incorrectly stretched, because percentages in border-image-slice are computed to integers instead of floats (bug 1284797).