This article needs a technical review. How you can help.
Summary
Returns a reference to the NativeWindow.contextmenus object, which can be used to add items to the Firefox for Android context menu, and subsequently remove them. You can add a menu item to the context menu using NativeWindow.contextmenus.add() and remove it using NativeWindow.contextmenus.remove().
To add a context menu item, you need to supply:
name: the name of the item that is displayed to the userselector: determines when the item should be shown. You can use one of a number of predefined selectors, or define your own.callback: a function that is called when the item is selected
NativeWindow.contextmenus.add() returns a menuID which you can subsequently pass into NativeWindow.contextmenus.remove() to remove the item.
A common pattern is for a restartless add-on to add and remove menu items in the add-on's bootstrap.js:
- from the
startup()function, enumerate windows using nsIWindowMediator and add any menu items needed - from the
shutdown()function, enumerate windows using nsIWindowMediator and remove any menu items added
This ensures that the item is always present while the add-on is installed and enabled, and that it is cleaned up properly when the add-on is uninstalled or disabled. But note that bootstrap.js is not attached to a DOM window, so you need to get a window, for example using nsIWindowMediator, before you can use this pattern.
Example
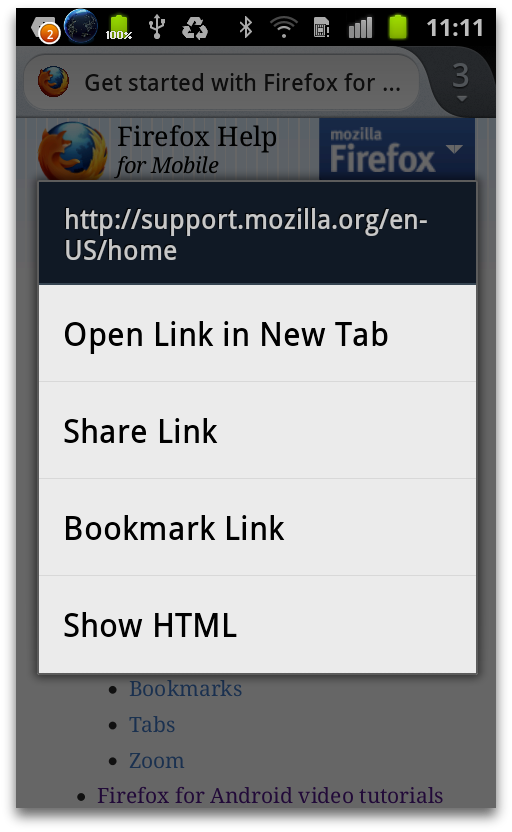
The following example adds a context menu item which is displayed when any element is selected. When the user selects the context menu item, it displays the HTML source for the element in a toast notification:
var menuID;
function loadIntoWindow(window) {
if (!window)
return;
let label = "Show HTML";
let selector = window.NativeWindow.contextmenus.SelectorContext("*");
menuID = window.NativeWindow.contextmenus.add(label, selector, function(target) {
window.NativeWindow.toast.show(target.outerHTML, "short");
});
}
function unloadFromWindow(window) {
if (!window)
return;
window.NativeWindow.contextmenus.remove(menuID);
}