This non standard API has been dropped in FIrefox 22 in favor of the standard API.
To see how to use the standard API, please read: Using Web Notifications
Mobile Only in Gecko 2.0
Available only in Firefox Mobile as of Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1)
Deprecated since Gecko 22 (Firefox 22 / Thunderbird 22 / SeaMonkey 2.19)
This feature has been removed from the Web standards. Though some browsers may still support it, it is in the process of being dropped. Do not use it in old or new projects. Pages or Web apps using it may break at any time.
Non-standard
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
Firefox offers support for "desktop notifications"; these are notifications that are displayed to the user outside the context of the web content, using the standard notification system provided by the operating system.
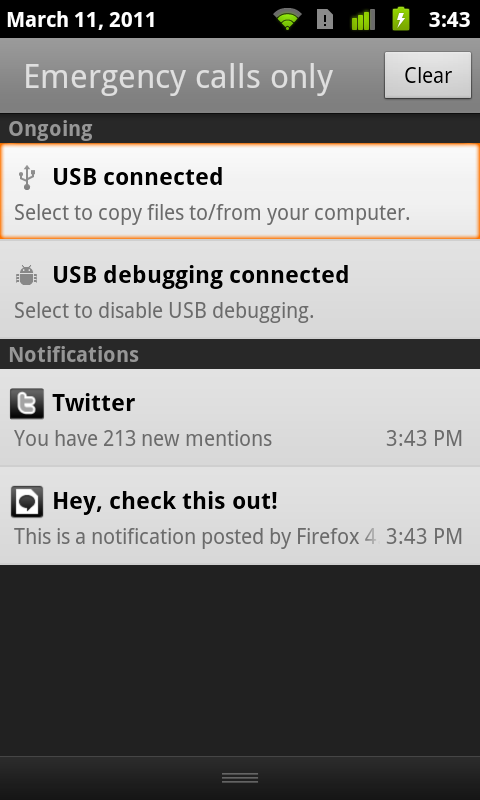
For example, on Android, notifications appear in the bar at the top of the screen, and in the panel that appears when you drag that bar downward.
Creating a notification
The first thing you need to do is create the notification object by using the navigator.mozNotification object's createNotification() method, as follows:
var notification = navigator.mozNotification.createNotification(
"Hey, check this out!", "This is a notification posted by " +
"Firefox 4. You should take some action. Right now!");
This returns a new notification object, but does not actually display the notification. This lets you configure the event listeners before the notification is shown, if you need to be notified when the notification is dismissed.
Setting up event listeners on the notification
There are two events you can listen to on created notifications:
-
onclick - This event is fired when the user clicks (or taps) on the notification.
-
onclose - This event is fired when the notification is closed (whether by being clicked or by some other means).
For example, let's simply append a little HTML to our document when these events fire:
notification.onclick = function() {
var e = document.createElement("p");
e.innerHTML = "<strong>The notification was clicked.</strong>";
document.body.appendChild(e);
};
notification.onclose = function() {
var e = document.createElement("p");
e.innerHTML = "<strong>The notification was closed.</strong>";
document.body.appendChild(e);
};
Displaying the notification
Once the notification is configured the way you want it to be, call its show() method to display the notification:
notification.show();
On Android, for example, the resulting notification panel looks like this:
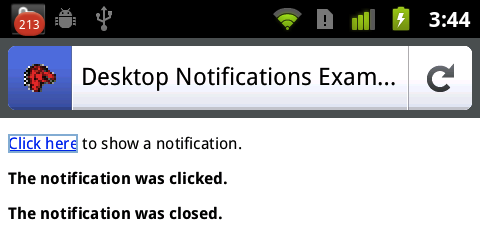
When the user taps on the "Hey, check this out!" notification here, the resulting changes to the document look like this:
If you're using Firefox Mobile, you can see this example live by tapping the button below.