Ceci est un article d'introduction aux formulaires HTML. Au travers d'un formulaire de contact basique, nous allons voir les différents préalables à la conception de formulaires HTML. Cet article suppose que vous ne savez rien des formulaires HTML mais que vous connaissez les bases de HTML et de CSS.
Avant de commencer
Un formulaire HTML, qu'est-ce que c'est ?
Les formulaires HTML sont un des vecteurs principaux d'interaction entre un utilisateur et un site web ou une application. Ils permettent à l'utilisateur d'envoyer des données au site web. La plupart du temps, ces données sont envoyées à des serveurs web mais la page peut aussi les intercepter et les utiliser elle-même.
Un formulaire HTML est composé d'un ou plusieurs items. Ceux-ci peuvent être des zones de texte (sur une seule ligne ou plusieurs lignes), des boîtes de sélection, des boutons, des cases à cocher ou des boutons radio. La plupart du temps, ces items sont associés à un libellé qui décrit leur rôle.
De quoi avez-vous besoin pour utiliser les formulaires ?
Vous n'avez besoin de rien de plus que ce qui est nécessaire pour travailler habituellement avec HTML : un éditeur de texte et un navigateur. Bien sûr, si vous en avez l'habitude, vous pouvez tirer avantage d'un environnement de développement (IDE) tel que Visual Studio, Eclipse, Aptana, etc., mais c'est à vous de choisir.
La principale différence entre les formulaires HTML et un document HTML habituel consiste dans le fait que, généralement, les données collectées par le formulaire sont envoyées vers un serveur web. Dans ce cas, vous avez besoin de mettre en place un serveur web pour récupérer ces données et les traiter. La mise en place d'un tel serveur ne fait pas partie des sujets abordés dans ce guide. Si vous souhaitez toutefois en savoir plus, vous pouvez lire cet article : Envoyer et extraire les données des formulaires (en anglais).
Concevoir votre formulaire
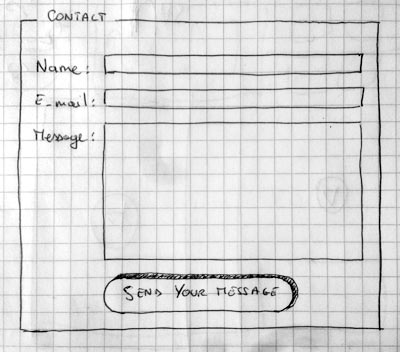
Avant de passer au code, prendre un peu de recul et accorder quelques instants de réflexion à votre formulaire est toujours une bonne idée. Dessiner un rapide croquis vous permettra de définir les informations que vous souhaitez demander à votre utilisateur. Du point de vue de l'expérience utilisateur, il est important de garder à l'esprit que plus vous demandez d'informations, plus vous risquez que votre utilisateur s'en aille. Restez simple et ne perdez pas votre objectif de vue : ne demandez que ce dont vous avez absolument besoin. La conception de formulaires est une phase importante de la construction d'un site internet ou d'une application. L'approche de l'expérience utilisateur de ces formulaires ne fait pas partie des objectifs de ce guide, mais si vous souhaitez approfondir ce sujet, vous pouvez lire les articles suivants :
- Smashing Magazine a de très bons articles à propos de l'expérience utilisateur dans les formulaires, mais le plus intéressant est certainement leur Guide complet de l'utilisabilité des formulaires web (en anglais).
- UXMatters distille également de très bons conseils allant des meilleures pratiques de base (en anglais) jusqu'à des sujets plus complexes tels que les formulaires sur plusieurs pages (en anglais).
Dans ce guide, nous allons concevoir un formulaire de contact simple. Posons les premières pierres.

Notre formulaire contiendra trois champs de texte et un bouton. Nous demandons simplement à notre utilisateur son nom, son adresse électronique et le message qu'il souhaite envoyer. En appuyant sur le bouton, le message sera envoyé au serveur web.
Se frotter à HTML
Très bien, nous sommes maintenant prêts à passer au HTML et à coder notre formulaire. Pour construire notre formulaire, nous aurons besoin des éléments HTML suivants : <form>, <label>, <input>, <textarea> et <button>.
L'élément <form>
Tous les formulaires HTML débutent par un élément <form> comme celui-ci :
<form action="/ma-page-de-traitement" method="post"> </form>
Cet élément définit un formulaire. C'est un élément conteneur au même titre que les éléments <div> ou <p>, mais il accepte aussi quelques attributs spécifiques afin de contrôler la manière dont il se comporte. Tous ses attributs sont optionnels mais définir au moins les attributs action et method est considéré comme une bonne pratique.
- L'attribut
actiondéfinit la localisation (une URL) où doivent être envoyées les données collectées par le formulaire. - L'attribut
methoddéfinit la méthode HTTP utilisée pour envoyer les données (cela peut être « get » ou « post »).
Si vous souhaitez en savoir plus sur le fonctionnement de ces attributs, cela est détaillé dans l'article Envoyer et extraire les données des formulaires (en anglais).
Ajoutez des items à l'aide des éléments <label>, <input> et <textarea>
Notre formulaire de contact est très simple et ne contient que trois champs de texte, chacun ayant un libellé. Le champ d'entrée pour le nom est un champ de texte sur une seule ligne, le champ pour l'adresse électronique est un champ de texte sur une ligne qui n'accepte que des adresses électroniques et enfin le champ pour le message est un champ de texte sur plusieurs lignes.
En terme de code HTML, nous obtenons quelque chose comme :
<form action="/ma-page-de-traitement" method="post">
<div>
<label for="nom">Nom :</label>
<input type="text" id="nom" />
</div>
<div>
<label for="courriel">Courriel :</label>
<input type="email" id="courriel" />
</div>
<div>
<label for="message">Message :</label>
<textarea id="message"></textarea>
</div>
</form>
Les éléments <div> sont ici pour structurer notre code et rendre la décoration plus facile (vois ci-dessous). Veuillez noter l'utilisation de l'attribut for sur tous les éléments <label>. C'est une manière formelle de lier un libellé à un élément du formulaire. Cet attribut fait référence à l'id de l'élément correspondant. Il y a plusieurs avantages à faire ainsi. Le plus évident de permettre à l'utilisateur de cliquer sur l'étiquette pour activer le bloc correspondant. Si vous souhaitez mieux comprendre les bénéfices de cet attribut, tout est détaillé dans cet article : Comment structurer un formulaire HTML.
Concernant l'élément <input>, l'attribut le plus important est l'attribut type. Ce dernier est extrêmement important puisqu'il définit le comportement de l'élément <input>. Il peut radicalement changer le sens de l'élément, faites-y attention. Si vous voulez en savoir plus à ce propos, vous pouvez lire l'article au sujet des blocs de formulaires natifs. Dans notre exemple nous n'utilisons que la valeur text — qui est la valeur par défaut de cet attribut et représente un champ de texte basique sur une seule ligne acceptant n'importe quel type de texte sans contrôle ni validation — et la valeur email qui définit un champ de texte sur une seule ligne n'acceptant que des adresses électroniques valides. Cette dernière valeur transforme un champ basique en une sorte de champ « intelligent » qui réalise des vérifications sur les données fournies par l'utilisateur. Si vous souhaitez en savoir plus sur la validation des formulaires, nous le détaillons dans l'article Validation de formulaires.
Pour finir par le plus important, remarquez la syntaxe de <input /> vs. <textarea></textarea>. C'est une des bizarreries du HTML. La balise <input> est un élément auto-fermant, ce qui signifie que si vous souhaitez fermer formellement cet élément, vous devez ajouter un « "/ » à la fin de l'élément lui-même et non pas une balise fermante. Au contraire, <textarea> n'est pas un élément auto-fermant. Il est donc nécessaire de le fermer avec une balise fermante appropriée. Cela a un effet sur une caractéristique spécifique des formulaires HTML : la manière dont vous définissez la valeur par défaut. Pour définir une valeur par défaut d'un élément <input> vous devez utiliser l'attribut value de la manière suivante :
<input type="text" value="par défaut cet élément est rempli avec ce texte" />
En comparaison, si vous souhaitez définir la valeur par défaut d'un élément <textarea>, vous devez simplement mettre la valeur par défaut entre les balises ouvrantes et fermantes de l'élément <textarea> de la manière suivante :
<textarea>par défaut cet élément est rempli avec ce texte</textarea>
Un élément <button> pour finir
Notre formulaire est presque terminé. Il nous suffit seulement d'ajouter un bouton pour permettre à l'utilisateur de nous envoyer les données qu'il fournit dans le formulaire. Ceci est fait simplement par l'ajout d'un élément <button> :
<form action="/ma-page-de-traitement" method="post">
<div>
<label for="nom">Nom :</label>
<input type="text" id="nom" />
</div>
<div>
<label for="courriel">Courriel :</label>
<input type="email" id="courriel" />
</div>
<div>
<label for="message">Message :</label>
<textarea id="message"></textarea>
</div>
<div class="button">
<button type="submit">Envoyer votre message</button>
</div>
</form>
Un bouton peut être de trois types : submit, reset ou button.
- Un clic sur un bouton « submit » envoie les données du formulaire vers la page définie par l'attribut
actionde l'élément<form>. - Un clic sur un bouton « reset » réinitialise tous les blocs du formulaire à leurs valeurs par défaut immédiatement. Du point de vue de l'expérience utilisateur, utiliser un tel bouton est une mauvaise pratique.
- Un clic sur un bouton « button » ne fait... rien ! Cela peut paraître stupide mais c'est en réalité très pratique pour concevoir des boutons personnalisés avec JavaScript.
Il est bon de noter que l'utilisation de l'élément <input> utilisé avec le type approprié produit un bouton. La différence principale par rapport à l'élément <button> est que l'élément <input> ne permet d'utiliser que du texte comme étiquette tandis que l'élément <button> permet d'utiliser n'importe quel contenu HTML comme étiquette.
Améliorons l'apparence avec CSS
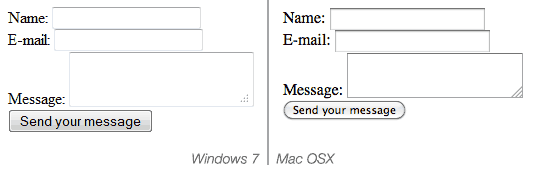
Nous avons désormais notre formulaire HTML, et si vous le regardez dans votre navigateur préféré, vous verrez qu'il est plutôt laid.

Il est temps de le rendre plus agréable à l'œil grâce à la feuille de styles CSS suivante.
Commençons par le formulaire lui-même. Nous allons centrer l'alignement et le rendre plus visible à l'aide d'une bordure :
form {
/* Pour le centrer dans la page */
margin: 0 auto;
width: 400px;
/* Pour voir les limites du formulaire */
padding: 1em;
border: 1px solid #CCC;
border-radius: 1em;
}
Puis, nous allons donner un peu d'air à chacun des blocs :
form div + div {
margin-top: 1em;
}
Désormais, intéressons-nous aux étiquettes. Pour rendre notre formulaire plus lisible, c'est une bonne chose que toutes les étiquettes aient la même longueur et soient alignées avec le même bord. Dans ce cas-ci, nous allons les aligner à droite mais dans certains cas, un alignement à gauche est aussi une bonne idée.
label {
/* Afin de s'assurer que toutes les étiquettes aient la même dimension et soient alignées correctement */
display: inline-block;
width: 90px;
text-align: right;
}
L'une des choses les plus compliquées à faire avec les formulaires HTML est de modifier l'apparence des blocs eux-mêmes. Les champs textuels sont faciles à décorer, mais d'autres types de champs sont beaucoup plus complexes. Si vous voulez en savoir plus à propos de la gestion de l'apparence des blocs de formulaires HTML, lisez l'article Apparence des formulaires HTML.
Ici nous allons utiliser quelques astuces communes : harmonisation de polices, dimensions et bordures.
input, textarea {
/* Afin de s'assurer que tous les champs textuels utilisent la même police
Par défaut, textarea utilise une police à espacement constant */
font: 1em sans-serif;
/* Pour donner la même dimension à tous les champs textuels */
width: 300px;
-moz-box-sizing: border-box;
box-sizing: border-box;
/* Pour harmoniser l'apparence des bordures des champs textuels */
border: 1px solid #999;
}
Les formulaires HTML sont compatibles avec de nombreuses pseudo-classes décrivant l'état de chacun des éléments. Par exemple, nous allons rehausser le bloc lorsqu'il est sélectionné. C'est une manière pratique d'aider l'utilisateur à garder le fil d'où il se situe dans le formulaire.
input:focus, textarea:focus {
/* Afin de rehausser les éléments actifs */
border-color: #000;
}
Les champs textuels multilignes ont besoin d'être traités d'une manière particulière. Par défaut, un élément <textarea> est un bloc en ligne dont le bas est aligné avec la ligne de base. La plupart du temps, ce n'est pas ce que nous souhaitons. Dans ce cas, afin d'aligner correctement le champ avec son étiquette, nous modifions la propriété vertical-align de l'élément <textarea>.
Notez que nous utilisons également la propriété resize qui permet de laisser l'utilisateur redimensionner n'importe quel élément <textarea> facilement.
textarea {
/* Pour aligner correctement les champs multilignes et leurs étiquettes */
vertical-align: top;
/* Pour donner assez d'espace pour entrer du texte */
height: 5em;
/* Pour permettre aux utilisateurs de redimensionner un champ textuel horizontalement
Cela ne marche pas avec tous les navigateurs */
resize: vertical;
}
Bien souvent, les boutons doivent aussi être traités de manière indépendante. C'est à cette fin que nous les insérons dans un <div> avec une classe button. Dans ce cas, nous voulons que le bouton soit aligné avec les autres blocs. Pour faire cela, nous devons simuler la présence d'un élément <label>. Cela est fait en utilisant padding et margin.
.button {
/* Pour positionner les boutons de la même manière que les champs textuels */
padding-left: 90px; /* même dimension que les étiquettes */
}
button {
/* Cette marge représente approximativement le même espace
que celui entre les étiquettes et les champs textuels */
margin-left: .5em;
}
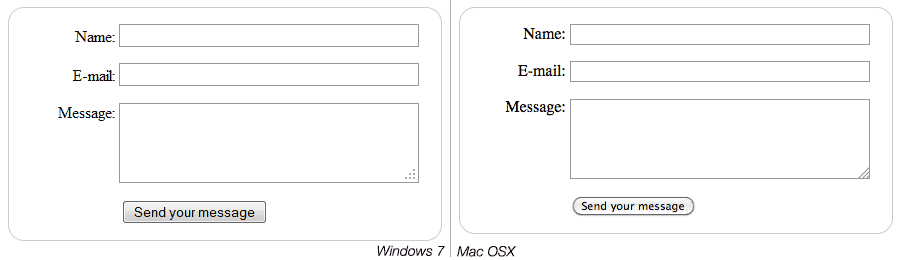
Désormais notre formulaire à une bien meilleure allure.

Envoyer vos données à votre serveur Web
Et finalement, peut être le plus compliqué, il s'agit de gérer les données en provenance du formulaire sur le serveur web. Comme nous l'avons dit auparavant, un formulaire HTML est une manière pratique de demander de l'information à l'utilisateur et de l'envoyer à un serveur web.
L'élément <form> définira où et comment les données seront envoyées grâce à l'attribut action et l'attribut method.
Mais ce n'est pas tout. Nous avons aussi besoin de donner un nom à nos données. Ces noms sont importants pour deux raisons. Du côté du navigateur, cela sert à déclarer quelles données doivent être envoyées. Du côté du serveur, chaque information doit avoir un nom pour être manipulée correctement.
Pour nommer vos données vous devez utiliser l'attribut name pour chacun des blocs qui collecte de l'information :
<form action="/ma-page-de-traitement" method="post">
<div>
<label for="nom">Nom :</label>
<input type="text" id="nom" name="user_name" />
</div>
<div>
<label for="courriel">Courriel :</label>
<input type="email" id="courriel" name="user_email" />
</div>
<div>
<label for="message">Message :</label>
<textarea id="message" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Envoyer votre message</button>
</div>
</form>
Dans notre exemple, le formulaire enverra trois informations nommées respectivement « user_name », « user_email » et « user_message ». Ces informations seront envoyées à l'URL « /ma-page-de-traitement » avec la méthode HTTP POST.
Du côté du serveur, le script à l'URL « /ma-page-de-traitement » recevra les données sous forme d'une liste de trois clés/valeurs intégrées à une requête HTTP. C'est à vous de définir comment ce script va manipuler les données. Chacun des langages serveurs (PHP, Python, Ruby, Java, C#, etc.) a son propre mécanisme pour traiter ces données. Ce guide n'aborde pas ce sujet de manière exhaustive, mais si vous souhaitez en savoir plus, nous donnons plus d'exemples dans l'article Envoyer et extraire les données des formulaires.
Conclusion
Félicitations ! Vous avez construit votre tout premier formulaire HTML.
| Exemple interactif |
|---|
| Jetez un coup d'œil au code source |
Il est désormais temps de regarder plus en détails. Les formulaires HTML sont bien plus puissants que ce que vous avez pu voir ici et les autres articles de ce guide vous aiderons à les maîtriser.