Lorsque vous concevez un formulaire HTML, les structurer de manière convenable est une étape importante pour deux raisons. Premièrement, cela garantit que votre formulaire sera utilisable et deuxièmement cela le rendra accessible (c'est-à-dire utilisable par des personnes ayant des capacités différentes). L'accessibilité des formulaires HTML est un point clé et nous allons voir ensemble comment rendre un formulaire accessible. Ce n'est pas difficile mais il y a un certain nombre d'astuces qu'il faut connaître.
Les formulaires HTML comptent parmis les structures les plus complexes en HTML à cause de leur flexibilité. En mélangeant les éléments et attributs dédiés aux formulaires vous pouvez construire n'importe quelle sorte de formulaire basique. Toutefois, il est bon de noter que certaines personnes considèrent les formulaires HTML simplistes et incohérents. Il est vrai qu'il existent des technologies permettant de créer des formulaires plus évolués comme XForms mais malheureusement certains navigateurs ne sont pas compatibles avec ce type de formulaires. À cause de cela, nous nous appuyons sur JavaScript pour améliorer les formulaires HTML. Dans cet article, nous allons vous présenter comment utiliser les éléments de formulaires HTML en détail. Si vous souhaitez en savoir plus à propos de la réalisation de blocs personnalisés, veuillez lire l'article Comment créer des blocs de formulaires personnalisés.
Structure globale
L'élément <form>
L'élément <form> est l'élément qui définit formellement un formulaire, et ces attributs définissent la manière dont il se comporte. Lorsque vous souhaitez créer un nouveau formulaire, vous devez commencer par utiliser cet élément. De nombreuses technologies d'assistance ou des plugins de navigateurs permettent de localiser les éléments <form> et peuvent ajouter des points d'attache (hooks) afin de les rendre plus facile à utiliser.
L'élément <form> accepte les attributs suivants, qui sont tous optionnels :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
accept-charset |
UNKNOWN |
Une liste d'encodages de caractères séparés par des espaces que le serveur accepte. La valeur par défaut est la chaîne spécifique UNKNOWN, et dans ce cas l'encodage correspond à l'encodage du document contenant l'élément form. |
action |
L'URI d'une page web qui traite l'information soumise via le formulaire. | |
autocomplete |
on |
Indique quels blocs dans ce formulaire peuvent avoir leur valeur par défaut complétée automatiquement par le navigateur. Cet attribut peut prendre deux valeurs : on ou off. |
enctype |
application/x-www-form-urlencoded |
Lorsque la valeur de l'attribut method est post, cet attribut est le type MIME du contenu qui est utilisé pour soumettre le formulaire au serveur. Les valeurs possibles sont :
|
method |
get |
La méthode HTTP que le navigateur utilise pour soumettre le formulaire. Cet attribut peut prendre deux valeurs : get ou post. |
name |
Le nom du formulaire. Il doit être unique parmis tous les formulaires dans un document et ne doit pas être une chaîne vide. Vous devriez habituellement utiliser l'attribut id. |
|
novalidate |
(false) | Cet attribut booléen indique que le formulaire ne doit pas être validé lorsqu'il est soumis. |
target |
_self |
Un nom ou un mot-clé indiquant où la réponse reçue après avoir soumis le formulaire doit être affichée. Ceci peut être un <iframe>, un onglet ou une fenêtre par exemple. Les mots-clés disponibles comme valeurs possibles de cet attribut sont :
|
Veuillez noter qu'il est toujours possible d'utiliser un bloc de formulaire en-dehors d'un élément <form> mais si vous faites cela, ce bloc n'aura aucun lien avec un quelconque formulaire. Il peut être pratique d'utiliser de tels blocs en-dehors d'un formulaire mais cela signifie que vous devez avoir un plan spécifique pour ces blocs, puisqu'ils ne seront d'aucune utilité utilisés indépendamment. Vous devrez personnaliser leur comportement à l'aide de JavaScript.
D'un point de vue technique, HTML5 introduit l'attribut form pour les éléments HTML form. Ceci vous permet de lier explicitement un élément avec un formulaire même s'il n'est pas contenu dans un élément <form>. Malheureusement, à l'heure actuelle l'implémentation de cette fonctionnalité n'est pas assez constante entre les différents navigateurs pour pouvoir l'utiliser.
Les éléments <fieldset> et <legend>
L'élément <fieldset> est pratique pour créer des groupes de blocs qui partagent un objectif commun. Un élément <fieldset> peut être étiquetté avec un élément <legend>. L'élément <legend> décrit formellement le but de l'élément <fieldset>. De nombreuses technologies d'assistance utiliseront l'élément <legend> comme s'il était une partie intégrante de chacun des blocs à l'intérieur de l'élément <fieldset> correspondant. Par exemple, certains lecteurs d'écrans tels que Jaws ou NVDA prononceront le contenu de l'élément legend avant de prononcer le contenu de l'élément label de chaque bloc.
Voici un court exemple :
<form> <fieldset> <legend>Taille de la boisson</legend> <p> <input type="radio" name="taille" id="taille_1" value="petite" /> <label for="taille_1">Petite</label> </p> <p> <input type="radio" name="taille" id="taile_2" value="moyenne" /> <label for="taille_2">Moyenne</label> </p> <p> <input type="radio" name="taille" id="taille_3" value="grande" /> <label for="taille_3">Grande</label> </p> </fieldset> </form>
Dans cet exemple, le lecteur d'écran prononcera « Taille de la boisson petite » pour le premier bloc, « Taille de la boisson moyenne » pour le second et « Taille de la boisson grande » pour le troisième.
La cas d'usage de cet exemple est l'un des plus important. À chaque fois que vous avez un ensemble de boutons radio, vous devez vous assurez qu'ils sont emboîtés dans un élément <fieldset>. D'autres cas d'usage existent, et de manière générale l'élément <fieldset> peut aussi être utilisé pour créer des sections dans un formulaire. À cause de son influence sur les technologies d'assistance, l'élément <fieldset> est l'un des éléments clés pour créer des formulaires accessibles. Toutefois, il est de votre responsabilité de ne pas en abuser. Si possible, à chaque fois que vous souhaitez créer un formulaire, essayez d'écouter comment un lecteur d'écran l'interprète. Si cela sonne faux, c'est un bon indice pour vous dire que la structure de votre formulaire à besoin d'être améliorée.
L'élément <fieldset> accepte les attributs spécifiques suivants :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
disabled |
(false) | Si cet attribut booléen est défini, les contrôles de ce formulaires qui sont des descendants (autres que les descendants que son premier élément optionnel <legend>) sont désactivés et ne peuvent pas être édités. Ils ne recevront aucun évènement de navigation, comme les clics de souris ou ceux liés au focus. Bien souvent, de tels contrôles apparaissent grisés par les navigateurs. |
L'élément <label>
L'élément <label> est une manière formelle de définir une étiquette pour un bloc de formulaire HTML. C'est l'élément le plus important pour créer des formulaires accessibles.
L'élément <label> accepte les attributs suivants :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
for |
L'ID d'un bloc pouvant recevoir une étiquette dans le même document que l'élément <label>. Le premier élément de la sorte dans le document avec un ID qui correspond à la valeur de l'attribut for est le bloc recevant l'étiquette définie par cet élément label. |
Un élément <label> est lié à son bloc par l'attribut for. L'attribut for fait en fait référence à l'attribut id de l'élément correspondant. Un bloc peut être emboîté dans son élément <label> mais même dans ce cas, donner une valeur à l'attribut for est une bonne pratique car certaines technologies d'assistance ne comprennent pas implicitement la relation entre les étiquettes et les blocs.
Veuillez noter que sans prendre en considération les technologies d'assistance, définir formellement une étiquette pour un bloc donné permet à l'utilisateur de cliquer sur l'étiquette pour activer le bloc correspondant dans leur navigateur. Ceci est particulièrement pratique pour les cases à cocher et les boutons radio.
<form> <p> <input type="checkbox" id="goût_1" name="goût_cerise" value="1"> <label for="goût_1">J'aime la cerise</label> </p> <p> <label for="goût_2"> <input type="checkbox" id="goût_2" name="goût_banane" value="1"> J'aime la banane </label> </p> </form>
Certaines technologies d'assistance peuvent rencontrer des problèmes pour manipuler les étiquttes multiples pour un bloc unique. À cause de celà, il est conseiller d'emboîter un bloc dans l'élément correspondant pour créer un formulaire accessible.
Considérons cet exemple :
<form> <p>Les champs obligatoires sont suivis par <strong><abbr title="obligatoire">*</abbr></strong>.</p> <p> <label for="nom"> <span>Nom : </span> <input type="text" id="nom" name="nomdutilisateur" required /> <strong><abbr title="obligatoire">*</abbr></strong> </label> </p> <p> <label for="naissance"> <span>Date de naissance :</span> <input type="text" id="naissance" name="datedenaissance" maxlength="10" /> <em>formatté selon jj/mm/aaaa</em> </label> </p> </form>
Dans cet exemple, le premier paragraphe définit la règle pour les éléments obligatoires. Elle doit être mentionnée au début pour que les technologies d'assistance telles que les lecteurs d'écrans l'affichent ou l'énoncent avant que l'utilisateur ne rencontre un élément obligatoire. De cette manière, il sait ce qu'il doit faire.
le premier champ est obligatoire donc son élément label précise à la fois l'attribut name et le fait qu'il soit nécéssaire à l'aide de l'attribut required. De cette manière, un lecteur d'écran énoncera l'étiquette de la manière suivante : « Nom astérisque » ou « Nom obligatoire » (ceci dépend du réglage du lecteur d'écran mais cela est toujours cohérent avec ce qui est énoncé à la lecture de la première ligne). Si vous utilisez deux étiquettes, il n'y a aucune garantie que l'utilisateur soit informé du fait que cet élément est obligatoire.
Le second élément du formulaire fonctionne de manière similaire. En utilisant cette technique, vous vous assurez qu'il sera dit à l'utilisateur comment formatter la date.
L'élément <output>
Cet élément est utilisé pour stocker le résultat d'un calcul. Il définit formellement une relation entre les champs utilisés pour obtenir les données nécessaires au calcul et un élément qui doit être utilisé pour afficher le résultat. Il est aussi considéré comme une région interactive par certaine technologies d'assistance (ce qui signifie que lorsque le contenu de l'élément <output> est modifié, la technologie d'assistance est consciente de cette modification et y réagit).
L'élément <output> accepte les attributs suivants :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
for |
Une liste d'ID d'autres éléments séparés par des espaces, indiquant que ces élément contribuent aux valeurs d'entrée du calcul (ou affecte d'une quelconque manière) |
Structures HTML usuelles pour les formulaires
Au-delà des structures spécifiques aux formulaires HTML, il est bon de garder à l'esprit que ces formulaires ne sont que du HTML. Ceci signifie que vous pouvez utiliser toute la puissance de HTML pour structurer un formulaire HTML.
Comme vous pouvez le voir dans les exemples, il est habituel d'englober le label et son bloc dans un élément <p> ou <div>.
En plus de l'élément <fieldset>, c'est une bonne pratique d'utiliser également les titres et sections HTML afin de structurer un formulaire complexe.
Les listes HTML sont souvent utilisées lorsque des cases à cocher et des boutons radio sont utilisés.
Voici un exemple d'un formulaire de paiement simple :
<form> <h1>Formulaire de paiement</h1> <p>Les champs obligatoires sont suivis d'un <strong><abbr title="obligatoire">*</abbr></strong>.</p> <section> <h2>Information de contact</h2> <fieldset> <legend>Titre</legend> <ul> <li> <label for="titre_1"> <input type="radio" id="titre_1" name="title" value="M." /> Monsieur </label> </li> <li> <label for="titre_2"> <input type="radio" id="titre_2" name="title" value="Mme" /> Madame </label> </li> </ul> </fieldset> <p> <label for="nom"> <span>Nom : </span> <input type="text" id="nom" name="nomdutilisateur" required /> <strong><abbr title="obligatoire">*</abbr></strong> </label> </p> <p> <label for="courriel"> <span>Courriel : </span> <input type="email" id="courriel" name="courrielutilisateur" required /> <strong><abbr title="obligatoire">*</abbr></strong> </label> </p> </section> <section> <h2>Information de paiement</h2> <p> <label for="carte"> <span>Type de carte :</span> <select id="carte" name="carteutilisateur"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </label> </p> <p> <label for="numero"> <span>Numéro de la carte :</span> <input type="text" id="numero" name="numerocarte" required /> <strong><abbr title="obligatoire">*</abbr></strong> </label> </p> <p> <label for="date"> <span>Date d'expiration :</span> <input type="text" id="date" name="expiration" required /> <strong><abbr title="obligatoire">*</abbr></strong> <em>formatté comme mm/aa</em> </label> </p> </section> <section> <p> <button>Valider le paiement</button> </p> </section> </form>
Voyez ce formulaire en action (avec une touche de CSS) :
| Exemple interactif |
|---|
| Regardez le code source |
Blocs HTML
Lorsque vous créez un formulaire, vous avez besoin d'utiliser certains blocs pour collecter les données auprès des utilisateurs. Dans cet article nous allons voir comment afficher ces blocs. Si vous souhaitez en apprendre plus sur la manière dont ces blocs fonctionnent, cela est détaillé dans l'article : Les blocs de formulaires natifs.
L'élément <input>
Cet élément est un peu particulier car il peut presque tout faire. En modifiant son attribut type, il peut changer radicalement. Pour simplifier les choses, la valeur de l'attribut type peut être triés dans quatre catégories : les champs textuels monoligne, les contrôles sans texte, les contrôles de date de d'horaire et les boutons. À cause de ce polymorphisme, l'élément <input> accepte de nombreux attributs mais il peut être difficile de savoir lesquels sont pertinents et lesquels sont obligatoires car ils dépendent de la valeur de l'attribut type.
Tout ceci est résumé dans le tableau suivant (pour une liste exhaustive de tous les attributs, visitez la page de l'élément <input>) :
| Valeur de l'attribut type | Description | Attributs obligatoires | Attributs pertinents |
|---|---|---|---|
| Champs textuels monolignes | |||
text |
Ceci est le champ textuel le plus simple. La valeur text de l'attribut type est la valeur par défaut de cet attribut. Aucune validation automatique n'est réalisée. |
autocomplete, list, maxlength, pattern, placeholder, readonly, required, size, spellcheck |
|
email |
Un champ pour éditer une ou plusieurs adresses électroniques. | autocomplete, list, maxlength, multiple, pattern, placeholder, readonly, required, size |
|
password |
La valeur de ce champ textuel est brouillée. | autocomplete, list, maxlength, readonly, required, size |
|
search |
Un champ pour entrer les éléments d'une recherche. | autocomplete, autosave, list, maxlength, pattern, placeholder, readonly, required, size, spellcheck |
|
tel |
Un champ pour éditer un numéro de téléphone. | autocomplete, list, maxlength, pattern, placeholder, readonly, required, size |
|
url |
Un champ pour éditer une URL absolue. | autocomplete, list, maxlength, pattern, placeholder, readonly, required, size |
|
| Contrôles sans champs textuels | |||
checkbox |
Une case à cocher. | checked, required |
|
color |
Un contrôle pour définir une couleur. | autocomplete, list, required |
|
file |
Un contrôle permettant à l'utilisateur de sélectionner un fichier. | accept, multiple, required |
|
hidden |
Un contrôle qui n'est pas affiché, mais dont les valeurs sont envoyées au serveur. | ||
number |
Un contrôle permettant de saisir un chiffre en virgule flottante. | autocomplete, list, max, min, readonly, required, step |
|
radio |
Un bouton radio. Seul un seul de ces boutons peut être sélectionné dans chaque groupe. | checked, required |
|
range |
Un contrôle permettant de saisir un nombre dont la valeur exacte n'est pas importante. | autocomplete, list, max, min, required, step |
|
| Contrôles de date de d'horaire | |||
date |
Un contrôle pour saisir une date (année, mois et jour, sans heure). | autocomplete, list, max, min, readonly, required |
|
datetime |
Un contrôle pour saisir une date et une heure (heure, minute, seconde et fraction de seconde) basée sur le fuseau horaire UTC. | autocomplete, list, max, min, readonly, required |
|
datetime-local |
Un contrôle pour saisir une date et une heure, sans fuseau horaire. | autocomplete, list, max, min, readonly, required |
|
month |
Un contrôle pour saisir un mois et une années, sans fuseau horaire. | autocomplete, list, max, min, readonly, required |
|
time |
Un contrôle pour saisir un horaire, sans fuseau horaire. | autocomplete, list, max, min, readonly, required |
|
week |
Un contrôle pour choisir une date consistant en une semaine de l'année et l'année correspondante, sans fuseau horaire. | autocomplete, list, max, min, readonly, required |
|
| Boutons | |||
button |
Un bouton à presser sans comportement par défaut. | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
image |
Un bouton graphique. | src, alt |
width, height, formaction, formenctype, formmethod, formnovalidate, formtarget |
reset |
Un bouton qui réinitialise le contenu du formulaire à ses valeurs par défaut. | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
submit |
Un bouton qui soumet le formulaire. | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
Si pour une quelconque raison, la valeur de l'attribut type n'est pas supportée par le navigateur, l'élément <input> est affiché comme si la valeur text était définie. Ceci permet au formulaire de fonctionner, mais cela n'est peut être pas la méthode la plus attractive.
Bien que l'élement <input> soit un outil puissant, il ne peut pas tout réaliser et d'autres éléments existent pour couvrir ces cas.
L'élément <textarea>
Cet élément est dédié aux champs textuels multilignes. Il fonctionne exatctement de la même manière que les champs monolignes sauf qu'il accepte les retours chariots saisis par l'utilisateur. Il accepte également quelques attributs supplémentaires pour la gestion de l'affichage sur plusieurs lignes :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
cols |
20 |
La largeur visible du champ, exprimé en largeur moyenne de caractères. |
rows |
Le nombre de lignes visibles dans le champ. | |
wrap |
soft |
Indique comment le débordement du texte est géré. Les valeurs possibles sont : hard ou soft |
Veuillez noter que l'élément <textarea> fonctionne d'une manière légèrement différente de l'élément <input>. L'élément <input> est auto-fermant, ce qui signifie qu'il ne peut contenir aucun élément enfant. Au contraire, l'élément <textarea> est un élément régulier et peut contenir des éléments textuels enfants.
Ceci a deux effets :
- Si vous souhaitez définir une valeur par défaut pour un élément
<input>, vous devez utiliser l'attributvalue, mais pour un élément<textarea>, vous devez définir la valeur par défaut entre la balise ouvrante et la balise fermante de l'élément<textarea>. - À cause de sa nature, l'élément
<textarea>n'accepte que du contenu textuel. Ceci signifie que tout contenu HTML entré dans un élément<textarea>est considéré comme du texte simple.
Dans l'exemple suivant, les éléments <textarea> s'afficheront de la même manière :
<form> <p> <label for="texte_1">Avec du HTML normal</label><br> <textarea id="texte_1" name="normal"><p>Je suis un paragraphe</p></textarea> </p> <p> <label for="texte_2">Avec du HTML échappé</label><br> <textarea id="texte_2" name="echape"><p>Je suis un paragraphe</p></textarea> </p> <p> <button>Envoyez-moi</button> </p> </form>
Les éléments <select>, <option> et <optgroup>
L'élément <select> vous permet de construire des boîtes de sélection (parfois appelées combo boxes). Une boîte de sélection est un bloc qui permet à l'utilisateur de choisir une ou plusieurs valeurs prédéfinies. La différence entre une boîte de sélection unique et une boîte de sélection multiple sera présenté en détails dans l'article : Les blocs de formulaires natifs.
Chaque valeur dans une boîte de sélection est définie grâce à un élément <option> et ces éléments peuvent être regroupés dans des éléments <option>.
Prenons cet exemple :
<form> <p> <label for="monFruit">Choisissez un fruit</label> <select id="monFruit" name="fruit"> <!-- Ici il y a une astuce, vous pensez choisir une banane mais en réalité vous sélectionnez une orange >:-) --> <option value="orange">Banane</option> <option>Cerise</option> <optgroup label="baies"> <option>Bleuet</option> <option>Framboise</option> <option>Fraise</option> </optgroup> </select> </p> </form>
Si l'attribut value est définit pour l'élément <option>, cet attribut est la valeur qui sera envoyé au serveur. Si l'attribut value n'est pas définit, le contenu de l'élément <option> est utilisé comme valeur de la boîte de sélection.
Pour l'élément <optgroup>, l'attribut label est affiché avant les valeurs, mais bien qu'il ressemble à une option, ce n'est pas possible de le sélectionner.
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
label |
Cet attribut est l'étiquette qui décrit l'option. Si l'attribut label n'est pas définit, sa valeur est le contenu textuel de l'élément. |
|
selected |
(false) | S'il est présent, cet attribut booléen indique que l'option est sélectionnée par défaut. |
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
label |
Le nom du groupe d'options. Cet attribut est obligatoire. |
L'élément <datalist>
Cet élément élargit les capacités des blocs existants en permettant de prédéfinir des valeurs pour des blocs données. Le cas d'utilisation le plus commun pour cet élément est une liste d'autocomplétion pour des champs textuels. Les valeurs possibles sont définies par des éléments <option> dans l'élément <datalist>.
Pour lier un bloc avec un élément <datalist>, vous devez utiliser l'attribut list sur le bloc ciblé. Ceci défini l'attribut id de l'élément <datalist> à utiliser pour ce bloc.
L'élément <datalist> est un ajout récent aux formulaires HTML, il existe donc encore des navigateurs qui ne sont pas compatibles avec celui-ci. Pour parer à cela, voici une astuce pour une solution de repli pour ces navigateurs :
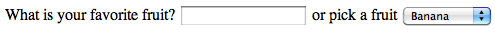
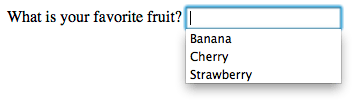
<form> <p> <label for="MonFruit">Quel est votre fruit préféré ?</label> <input type="text" id="monFruit" name="fruit" list="listeDeFruits" /> <datalist id="listeDeFruits"> <label for="suggestion">ou choisissez un fruit</label> <select id="suggestion" name="altFruit"> <option value="banane">Banane</option> <option value="cerise">Cerise</option> <option value="fraise">Fraise</option> </select> </datalist> </p> </form>
D'un côté, les navigateurs qui sont compatibles avec l'élément <datalist> ignoreront tous les éléments qui ne sont pas des éléments <option> et cela fonctionnera comme prévu. De l'autre côté, les navigateurs qui ne sont pas compatibles avec l'élément <datalist> afficheront l'étiquette et la boîte de sélection. Bien sûr, il existe d'autres méthodes pour parer au manque de compatibilité de l'élément <datalist>, mais elles nécessitent d'avoir recours à JavaScript ce qui n'est pas toujours une bonne option.
| Safari 6 |  |
|---|---|
| Firefox 18 |  |
Les éléments <meter> et <progress>
Ces deux éléments permettent de représenter graphiquement une donnée numérique donnée. La différence entre les deux est principalement sémantique :
- L'élément
<meter>représente une valeur statique et sa position relative entre une valeur minimum et une valeur maximum. - L'élément
<progress>représente une valeur dynamique dans le temps et variant entre une valeur minimum et une valeur maximum. Il est à noter qu'une valeur dynamique (et donc par-là même l'indicateur de progression) doivent être réalisés à l'aide de JavaScript. L'élément lui-même n'a pas de mécanisme pour le faire de manière autonome.
À cause de leur nature, ces éléments acceptent un ensemble particulier d'attributs :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
min |
0 | La limite numérique inférieure de la gamme mesurée. |
max |
1 | La valeur numérique supérieur de la gamme mesurée. |
low |
the min value |
La valeur numérique supérieure du bas de la gamme mesurée. |
high |
the max value |
La valeur numérique basse du haut de la gamme mesurée. |
optimum |
La valeur numérique optimale. |
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
max |
Cet attribut décrit la quantité de travail que l'élément <progress> avant qu'il soit terminé. |
L'élément <button>
Un élément <button> est la manière la plus simple de créer un bouton pour un formulaire. Un bouton peut être de l'un des trois types, selon la valeur de l'attribut type :
- Un bouton d'envoi permet d'envoyer les données d'un formulaire à la page web définie par l'attribut
actionde l'élément<form>. - Un bouton de remise à zéro permet de redéfinir instantanément les valeurs des blocs d'un formulaire à leurs valeurs par défaut. D'un point de vue de l'expérience utilisateur, l'utilisation de ces boutons est considéré comme une mauvaise pratique et doit être évitée. Ce bouton facilite dangereusement la perte de données involontaire.
- Un bouton anonyme n'a pas de sens inhérent, ils faut utiliser JavaScript pour lui donner une fonction.
| Nom de l'attribut | Valeurs par défaut | Description |
|---|---|---|
type |
submit |
Le type du bouton. Les valeurs possibles sont : button, reset ou submit |
formaction |
Si le bouton est un bouton d'envoi, la valeur de cet attribut remplace la valeur de l'attribut action de l'élément <form>. |
|
formenctype |
Si le bouton est un bouton d'envoi, la valeur de cet attribut remplace ma valeur de l'attribut enctype de l'élément <form>. |
|
formmethod |
Si le bouton est un bouton d'envoi, la valeur de cet attribut remplace la valeur de l'attribut method de l'élément <form>. |
|
formnovalidate |
Si le bouton est un bouton d'envoi, la valeur de cet attribut remplace la valeur de l'attribut novalidate de l'élément <form>. |
|
formtarget |
Si le bouton est un bouton d'envoi, la valeur de cet attribut remplace la valeur de l'attribut target de l'élément <form>. |
D'un point de vue technique, il n'y a presque aucune différence entre un bouton défini grâce à l'élément <button> ou l'élément <input>. La seule différence notable est l'étiquette du bouton lui-même. Dans un élément <input>, l'étiquette peut seulement contenir des caractères, alors que dans un élément <button>, l'étiquette peut contenur du HTML, et sont apparence peut donc être modifiée comme du HTML.
<button> n'a jamais été très utilisé et dans de nombreux formulaires, les développeurs préfèrent créer des boutons avec l'élément <input>. Ceci est dû à un bogue dans d'anciennes version de Internet Explorer (IE). Dans IE6 et IE7, si vous ajouter un attribut name et un attribut value à un élément <button>, ils n'enverront pas le contenu de l'attribut value mais la valeur brute du bouton à la place. Ceci à été corrigé depuis IE8, il n'y a donc plus de raison d'éviter l'utilisation de l'élément <button>.Attributs communs
La plupart des éléments utilisés pour définir des blocs de formulaires ont leurs propres attributs. Toutefois, un certain nombre d'attributs est commun à tous ces éléments vous donnant un certain degré de contrôle sur ces blocs. Voici une liste de ces atributs communs :
| Nom de l'attribut | Valeur par défaut | Description |
|---|---|---|
autofocus |
(false) | Cet attribut booléen vous permet de définir si un élément doit avoir le focus lorsque la page est chargée. Un seul des élément associés à un formulaire peut avoir cet attribut défini par document. |
disabled |
(false) | Cet attribut booléen indique qu'un utilisateur ne peut pas intéragir avec cet élément. Si l'attribut n'est pas défini, l'élément hérite de la valeur de son conteneur, <fieldset> par exemple. Si aucun conteneur n'a l'attribut disabled définit, alors l'élément est actif. |
form |
L'élément form associé au bloc en question. La valeur de cet attribut doit être la valeur de l'attribut id de l'élément <form> dans le même document. En théorie, cela permet de définir un bloc de formulaire à l'extérieur d'un élément <form>. En pratique, aucun navigateur n'est compatible avec cette fonction à l'heure actuelle. |
|
name |
Le nom de l'élément. Ceci est soumit avec les données du formulaire. | |
value |
La valeur initiale de l'élément. |
Utiliser ARIA pour structurer les formulaires HTML
ARIA est une Candidate Recommendation du W3C qui améliore l'accessibilité du HTML pour les applications Internet riches, incluant les formulaires. Nous allons utiliser son utilisation en détails dans l'article « Comment créer des blocs de formulaires personnalisés », mais il y a quelques connaissances de base à acquérir auparavant.
Avant d'aller plus loin, il faut remarquer que la compatibilité des différents navigateurs avec ARIA et les technologies d'assistance est loin d'être parfait, mais elle s'améliore. Pour mieux comprendre, lorsqu'un navigateur rencontre un attribut ARIA, il doit envoyer des informations aux couches d'accessiblité du système d'opération. Tous les navigateurs ne font pas cela convenablement sur différentes plateformes. Les technologies d'assistance, de leur côté, doivent se connecter aux couches d'accessibilité du système d'exploitation pour gérer les informations qui proviennent des navigateurs. Étonnament, toutes les technologies d'assistance ne le font pas très bien. Donc utiliser ARIA ne signifie pas que votre application web sera accessible, mais cela signifie que vous avez fait de votre mieux dans cette direction. Malheureusement, à l'heure actuelle, ARIA reste une technologie d'amélioration supplémentaire, mais c'est toujours mieux que de ne rien faire.
Si vous souhaitez vous intéresser à l'utilisation de ARIA pour les formulaires HTML, vous pouvez lire la section dédiée dans la documentaiton ARIA.
L'attribut aria-labelledby
Cet attribut est une manière pratique de définir une étiquette sans utiliser l'élément <label>. Cet attribut est définit sur le bloc concerné et fait référence à l'attribut id de l'élément et l'utiliser comment étiquette.
<form> <p id="etiquetteFruit">Quel est votre fruit préféré</p> <p> <input type="text" name="fruit" aria-labelledby="etiquetteFruit"> </p> </form>
D'un point de vue conceptuel, c'est l'opposé de l'attribut for pour l'élément <label>. Avec l'attribut for, vous faites référence à l'id du bloc mais avec l'attribut aria-labbeldby, vous faites référence à l'id de l'étiquette.
L'attribut aria-describedby
Cet attribut fonctionne comme l'attribut aria-labelledby. La différence est princiapelement sémantique. Une étiquette définie l'essence d'un objet, alors que la description donne plus d'informations dont l'utilisateur pourait avoir besoin. Cet attribut n'est pas conseillé pour les éléments de formulaires, vous devriez utiliser l'attribut aria-labelledby, sauf si vous souhaitez donner une information complète sur l'élément concerné. Il doit être utilisé pour donner une description plus longue.
L'attribut aria-label
Cet attribut est utilisé lorsqu'aucune étiquette spécifique n'existe dans le DOM par rapport à un certain bloc. Cela vous permet d'envoyer un bloc aux technologies d'assistance sans créer de nœud dans le DOM pour celui-ci.
<form> <p> <input type="search" name="q" aria-label="Recherche" /> <input type="submit" value="Envoyer" /> </p> </form>
L'attribut role
Ceci est l'attribut ARIA le plus important. Il vous permet de définir de l'information sémantique, compréhensible par les technologies d'assistance, pour un élément HTML donné. De nombreux rôles existent et certains sont dédiés aux blocs de formulaires.
ARIA essaye de mettre à disposition une sémantique qui n'existe actuellement pas dans HTML pour les blocs ainsi que pour les éléments qui existent déjà. Nous allons voir en détail comment utiliser ces rôles dans l'article : Comment créer des blocs de formulaires personnalisés.
Les rôles pour les formulaires sont :
- Button
- Checkbox
- Progressbar
- Radio
- Slider
- Spinbutton
- textbox
Il faut noter l'existence de quelque chose appelé les rôles composites (composite roles) :
- Listbox
- Radiogroup
Si ces rôles sont extrêment utiles, sachez qu'il en existe plus. ARIA est une specification très vaste. Vous plonger dedans peut vous aider à améliorer l'accessibilité bien au-delà du domaine des formulaires HTML.
Conclusion
Vous avez désormais toutes les connaissances pour structurer vos formulaires HTML de manière convenable. L'article suivant s'intéresse aux détails d'implémentation et aux attentes fonctionnelles : Les blocs de formulaires natifs.