Les formulaires HTML sont composés de blocs. Ces blocs sont des contrôles pré-construits compatibles avec chaque navigateur. Dans cet article nous allons nous intéresser à chacun d'eux, voir comment ils fonctionnent et apprendre comment les navigateurs sont compatibles avec eux.
Nous allons nous intéresser aux blocs pré-construits, mais puisque les formulaires HTML restent limités et la qualité des implémentations varie sensiblement d'un navigateur à un autre, les développeurs web construisent parfois leurs propres blocs. Ceci est abordé dans l'article : Comment créer des blocs de formulaires personnalisés.
Champs de saisie textuelle
Ces champs de saisie de texte sont les blocs les plus basiques. Ils sont très pratiques pour permettre à un utilisateur de saisir n'importe quel type de données. Toutefois, certains champs textuels peuvent être spécialisés pour répondre à des besoins précis.
Il est bon de remarquer que les champs textuels dans les formulaires HTML sont des contrôles de saisie de texte. Cela signifie que vous ne pouvez pas les utiliser pour réaliser de la mise en page riche (gras, italique, etc.). Tous les éditeurs de textes évolués utilisent des blocs personnalisés.
Tous les champs textuels ont des comportement en commun :
- Il peuvent être définis comme
readonly(l'utilisateur ne peut pas modifier la valeur) voiredisabled(la valeur n'est pas envoyé avec le restant des données du formulaire). - Ils peuvent avoir un
placeholder. Ce texte apparaît dans le champs de saisie et décrit brièvement le rôle de cette boîte. - Leurs dimensions peuvent être restreintes à l'aide de
size(la taille physique de la boîte) et demaxlength(le nombre maximum de caractères qui peuvent être entrés dans la boîte). - Ils peuvent profiter de la correction orthographique, si le navigateur est compatible.
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.readonly |
1.0 | 1.0 (1.7 ou moins) | 6 | 1.0 | 1.0 |
<input>.disabled |
1.0 | 1.0 (1.7 ou moins) | 6 | 1.0 | 1.0 |
<input>.placeholder |
10.0 | Unknown (4.0) | 10 | 11.10 | 4.0 |
<textarea>.placeholder |
10.0 | Unknown (4.0) | 10 | 11.50 | 5.0 |
<input>.size |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
<input>.maxlength |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
<input>.spellcheck |
10.0 | Unknown (3.6) | 10 | 11.0 | 4.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.readonly |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
<input>.disabled |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
<input>.placeholder |
2.3 | 4.0 (4.0) | ? | 11.10 | 4 |
<textarea>.placeholder |
? | 4.0 (4.0) | ? | 11.50 | 4 |
<input>.size |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
<input>.maxlength |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
<input>.spellcheck |
? | 4.0 (4.0) | ? | 11.0 | ? |
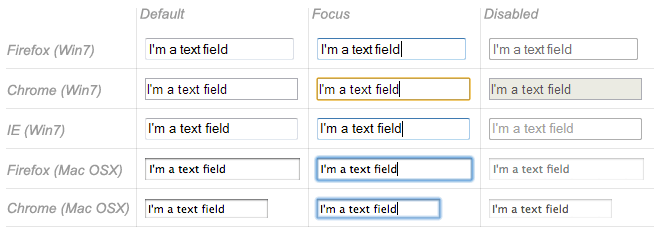
Champs textuels monolignes
Un champ textuel monoligne est créé grâce à l'élément <input> dont la valeur de l'attribut type est text (d'autre part, si vous ne définissez par l'attribut type, la valeur par défaut est text). La valeur text est aussi la valeur de repli si la valeur que vous définissez pour l'attribut type est inconnue du navigateur.
<input type="text">
Les champs textuels monolignes n'ont qu'une seule vraie contrainte : si vous saisissez du texte avec des sauts de ligne, le navigateur les retire avant d'envoyer les données.

Toutefois, il est possible de définir des contraintes « à la demande » pour un champ textuel monoligne. Pour faire cela, vous devez utiliser l'attribut pattern. Ceci demande au navigateur de vérifier la validité de la valeur à l'aide de l'expression régulière de votre choix.
<input type="text" pattern="^cerise|banane$">
Mais HTML5 améliore le champ textuel monoligne de base en ajoutant des valeurs spécifiques à l'attribut type. Ces valeurs transforment toujours un élément <input> en un champ textuel monoligne mais elles ajoutent des contraintes et fonctions supplémentaires au champ.
Champ d'adresse électronique
Ce type de champs est défini grâce à la valeur email de l'attribut type :
<input type="email" multiple>
Ceci ajoute une contrainte de validation spécifique sur le champ l'utilisateur doit saisir une adresse électronique valide. Tout autre type de contenu sera considéré comme une erreur. Il est aussi possible de laisser l'utilisateur saisir plusieurs adresses électroniques en utilisant l'attribut multiple.
Champ de mot de passe
Ce type de champ est défini grâce à la valeur password d' l'attribut type :
<input type="password">
Aucune contrainte sur le texte saisi n'est ajoutée, mais la valeur du champs est masquée afin qu'elle ne puisse pas être lue.
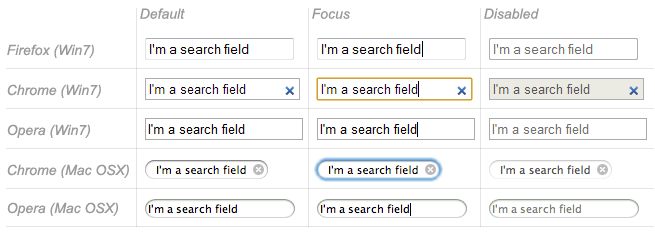
Champ de recherche
Ce type de champ est défini grâce à la valeur search de l'attribut type :
<input type="search" autosave>
La principale différence entre un champ textuel et un champ de recherche est dans l'apparence (souvent, les champs de recherche sont affichés avec des coins arrondis). Toutefois, une fonction est aussi ajoutée : les valeurs saisies peuvent être automatiquement enregistrées afin d'être utilisées pour compléter des recherches sur plusieurs pages du même site internet.

Champ de numéro de téléphone
Ce type de champ est défini grâce à la valeur tel de l'attribut type :
<input type="tel">
À cause de la grande variété de formats de numéros de téléphones à travers le monde, ce type de champ n'ajoute pas de contrainte à la valeur saisie par l'utilisateur. C'est principalement une différence sémantique, bien que certains appareils (notamment mobiles) un clavier virtuel différent peut être présenté.
Champ d'URL
Ce type de champ est défini grâce à la valeur url de l'attribut type :
<input type="url">
Il ajoute une contrainte de validation spécifique au champ, s'assurant que seulement des URL valides sont saisies. Si une valeur entrée n'est pas une URL au format acceptable, le formulaire est considéré erroné.
les champs qui ont des contraintes spécifiques et qui sont considérés erronés empêchent l'envoi des données. De plus, leur apparence peut être adaptée afin de mettre en évidence l'erreur. Nous allons discuter de cela dans l'article : Validation de formulaires.
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="text" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
<input>.type="email" |
10.0 | Unknown (4.0) | 10 | 10.62 | ? |
<input>.type="password" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
<input>.type="search" |
5.0 | Unknown (4.0) | 10 | 11.01 | 5.0 |
<input>.type="tel" |
5.0 | Unknown (4.0) | 10 | 11.01 | 5.0 |
<input>.type="url" |
10.0 | Unknown (4.0) | 10 | 10.62 | ? |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="text" |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | 1.0 |
<input>.type="email" |
Pas de support | 4.0 (4.0) | Pas de support | (Oui) | ? |
<input>.type="password" |
? | 4.0 (4.0) | ? | ? | ? |
<input>.type="search" |
Pas de support | 4.0 (4.0) | ? | (Oui) | 4.0 |
<input>.type="tel" |
2.3 | 4.0 (4.0) | ? | (Oui) | 3.1 |
<input>.type="url" |
Pas de support | 4.0 (4.0) | ? | (Oui) | 3.1 |
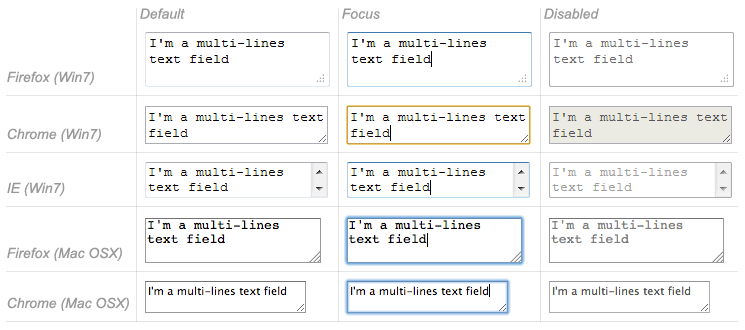
Champs textuels multilignes
Un champ textuel multiligne est défini grâce à l'élément <textarea>, plutôt que par l'élément <input>.
<textarea cols="20" rows="10"></textarea>
La principale différence entre un textarea et un simple champ monoligne est que l'utilisateur peut saisir du texte qui contient des sauts de ligne (c'est à dire à la fois des retours à la ligne et des nouvelles lignes).
Il est important de remarquer que grâce à la propriété CSS resize, les utilisateurs peuvent redimensionner directement les boîtes de texte multilignes si vous souhaitez leur donner la possibilité.

| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<textarea> |
(Oui) | 1.0 (1.7 ou moins) | (Oui) | (Oui) | (Oui) |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<textarea> |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
Contenu déroulant
Les blocs déroulants sont une manière simple de permettre à l'utilisateur de choisir une option parmi plusieurs. HTML permet deux types de contenus déroulants : la boîte de sélection et le contenu auto-complété. Dans les deux cas l'interation est identique. Une fois le contrôle activé, le navigateur affiche une liste de valeurs parmi laquelle l'utilisateur peut faire un choix. La liste de ces valeurs est présentée au-dessus du contenu de la page.
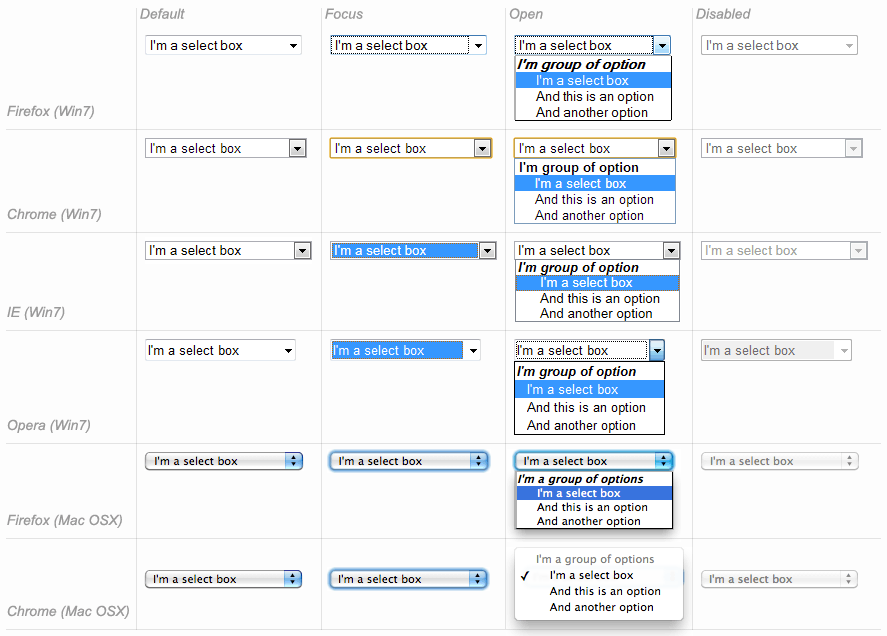
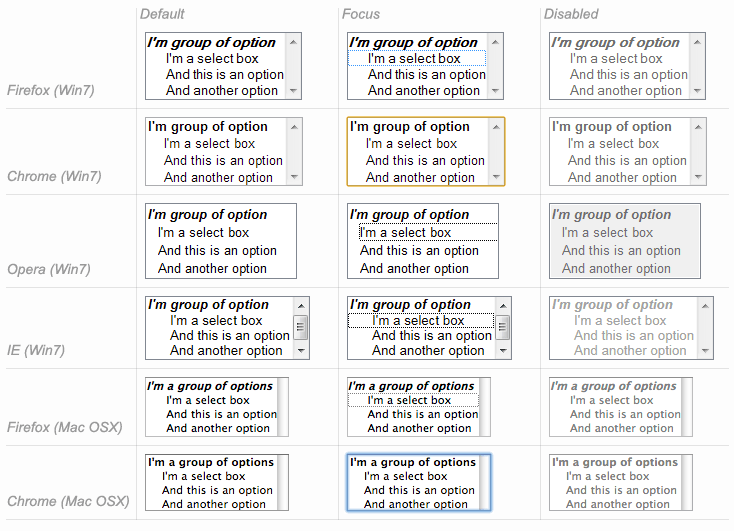
Boîte de sélection
Une boîte de sélection est créé grâce à l'élément <select> avec un ou plusieurs éléments <option> enfants, dont chacun d'entre eux définit une des valeurs possibles.
<select>
<option>Banane</option>
<option>Cerise</option>
<option>Citron</option>
</select>
Si nécessaire, la valeur par défaut de la boîte de sélection peut être définie en utilisant l'attribut selected sur l'élément <option> désiré. Les éléments <option> peuvent être imbriqués dans des éléments <optgroup> pour créer des groupes visuels de valeurs :
<select>
<optgroup label="fruits">
<option>Banane</option>
<option selected>Cerise</option>
<option>Citron</option>
</optgroup>
<optgroup label="legumes">
<option>Carotte</option>
<option>Aubergine</option>
<option>Pomme de terre</option>
</optgroup>
</select>

| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<select> |
1.0 | 1.0 (1.7 ou moins) | (Oui) | (Oui) | (Oui) |
<option> |
1.0 | 1.0 (1.7 ou moins) | (Oui) | (Oui) | (Oui) |
<optgroup> |
1.0 | 1.0 (1.7 ou moins) | (Oui) | (Oui) | (Oui) |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<select> |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
<option> |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
<optgroup> |
(Oui) | 4.0 (4.0) | (Oui) | (Oui) | (Oui) |
Boîte de sélection multiple
Par défaut, une boîte de sélection ne permet à l'utilisateur de ne sélectionner qu'une valeur. En ajouter l'attribut multiple à l'élément <select>, l'utilisateur peut sélectionner plusieurs valeurs. Dans ce cas toutefois, la boîte d'utilisateur n'affiche plus les valeurs sous forme d'un menu déroulant. Les valeurs sont affichées dans une boîte les listant toutes.
<select multiple>
<option>Banane</option>
<option>Cerise</option>
<option>Citron</option>
</select>

<select> sont aussi compatibles avec l'attribut multiple.Contenu auto-complété
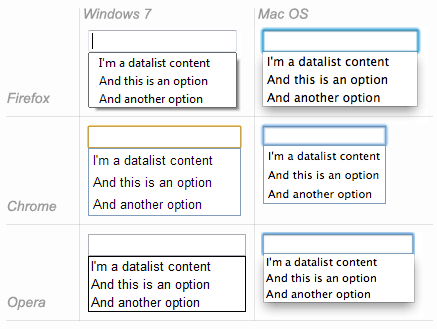
Vous pouvez suggérer des valeurs auto-complétées pour les blocs en utilisant l'élément <datalist> avec un certain nombre d'éléments <option> enfants pour définir les valeurs à afficher. Une fois définie, la liste de données est liée à un autre bloc en utilisant l'attribut list.
Une fois qu'une liste de données est affiliée à un bloc, les valeurs définies par les éléments option sont utilisée pour compléter le texte saisi par l'utilisateur. Ceci est typiquement fait en affichant une liste déroulante des valeurs pouvant correspondre.
<label for="onFruit">Quel est vore fruit préféré ?</label>
<input type="text" id="onFruit" list="maSuggestion" />
<datalist id="maSuggestion">
<option>Pomme</option>
<option>Banane</option>
<option>Mûre</option>
<option>Bleuet</option>
<option>Citron</option>
<option>Litchi</option>
<option>Pêche</option>
<option>Poire</option>
</datalist>
list et l'élément <datalist> peuvent être utilisés avec n'importe quel type de bloc nécessitant une saisie de l'utilisateur. Toutefois, il n'est pas clair que cela doive fonctionner avec les contrôles autres que les contrôles textuels (de couleur ou de date par exemple), et des navigateurs différents se comportent de manière différente selon le cas. À cause de cela, soyez attentifs en utilisant cette fonctionnalité avec d'autres types de champs que des champs textuels.
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<datalist> |
20.0 | Unknown (4.0) | 10 | 9.6 | Pas de support |
<input>.list |
20.0 | Unknown (4.0) | 10 | 9.6 | Pas de support |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<datalist> |
Pas de support | 4.0 (4.0) | Pas de support | (Oui) | Pas de support |
<input>.list |
Pas de support | 4.0 (4.0) | Pas de support | (Oui) | Pas de support |
Éléments à cocher
Les éléments à cocher sont des blocs dont l'état peut être modifié en cliquant sur eux. Il existe deux types d'éléments à cocher : la case à cocher et le bouton radio. Les deux utilisent l'attribut checked pour indiquer si le bloc est coché par défaut ou non.
Il est important de noter que ces blocs ne se comportent pas tout à fait comme les autres blocs de formulaires. Pour la plupart des blocs, une fois que le formulaireest envoyé, tous les blocs dont l'attribut name est défini sont envoyés, même s'ils n'ont pas de valeur. Dans le cas des éléments à cocher, leurs valeurs ne sont envoyées que s'ils sont cochés. S'ils ne sont pas cochés, rien n'est envoyé, pas même la valeur de leur attribut name.
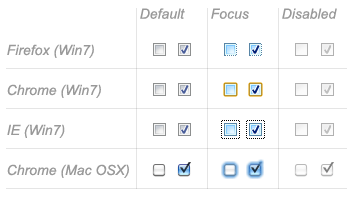
Case à cocher
Une casce à cocher est créée grâce à l'élément <input> dont l'attribut type a pour valeur checkbox.
<input type="checkbox" checked>
La case à cocher créée par le code HTML ci-dessous est cochée par défaut.

| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="checkbox" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="checkbox" |
1.0 | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |
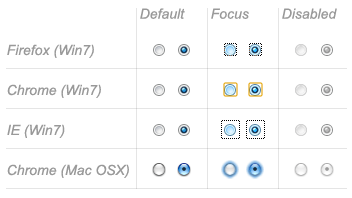
Bouton radio
Un bouton radio est créé grâce à l'élément <input> dont l'attribut type a la valeur radio.
<input type="radio" checked>
Plusieurs boutons radio peuvent être liés ensemble. S'ils partagent la même valeur pour leur attribut name, ils seront considérés comme faisant partie d'un seul groupe de boutons. Seulement un bouton à la fois peut être coché par groupe. Ceci signifie que si l'un d'entre eux est coché, tous les autres sont automatiquement décochés. Lorsque le formulaire est envoyé, seule la valeur du bouton coché est envoyée. Si aucun des boutons n'est coché, l'ensemble des boutons du groupe est considéré das un état inconnu et aucune valeur les concernant n'est envoyée avec le formulaire.
<fieldset>
<legend>Quel est votre sexe ?</legend>
<p><label for="s1"><input type="radio" name="s" id="s1" value="M"> Masculin</label></p>
<p><label for="s2"><input type="radio" name="s" id="s2" value="F"> Féminin</label></p>
<p><label for="s3"><input type="radio" name="s" id="s3" value="D"> Les deux</label></p>
<p><label for="s4"><input type="radio" name="s" id="s4" value="A"> Aucun</label></p>
<p><label for="s5"><input type="radio" name="s" id="s5" value="!"> Cela ne vous regarde pas !</label></p>
<p><label for="s6"><input type="radio" name="s" id="s6" value="?"> Qui s'en soucie ?</label></p>
<p><label for="s7"><input type="radio" name="s" id="s7" value="\o/"> Obi-Wan Kenobi</label></p>
</fieldset>

| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="radio" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="radio" |
1.0 | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |
Boutons
Dans les formulaires HTML, il existe trois types de boutons :
- Submit
- Envoie les données du formulaire au serveur.
- Reset
- Réinitialise les blocs de formulaire à leurs valeurs par défaut.
- Anonymous
- Type de bouton n'ayant pas d'effet prédéfini mais qui peut être personnalisé grâce à du code JavaScript.
Un bouton est créé grâce à un élément <button> ou un élément <input>. C'est la valeur de l'attribut type qui définit quel type de bouton est afiché :
submit
<button type="submit">
Ceci est un <br><strong>bouton d'envoi</strong>
</button>
<input type="submit" value="Ceci est un bouton d'envoi">
reset
<button type="reset">
Ceci est un <br><strong>bouton de réinitialisation</strong>
</button>
<input type="reset" value="Ceci est un bouton de réinitialisation">
anonymous
<button type="button">
Ceci est un <br><strong>bouton anonyme</strong>
</button>
<input type="button" value="Ceci est un bouton anonyme">
Les boutons se comportent de la même manière que vous utilisiez l'élément <button> ou l'élément <input>. Il existe toutefois quelques différences mineures :
- Comme vous avez pu le voir dans l'exemple précédent, les éléments
<button>vous permettent d'utiliser du contenu HTML comme étiquette, tandis que les éléments<input>n'acceptent que du texte. - Dans le cas des éléments
<button>, il est possible d'avoir une valeur différente de l'étiquette du bouton (toutefois, ceci ne peut être utilisé pour les versions précédant d'Internet Explorer 8).

| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="submit" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
<input>.type="reset" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
<input>.type="button" |
1.0 | 1.0 (1.7 ou moins) | 3 | 1.0 | 1.0 |
<button> |
1.0 | 1.0 (1.7 ou moins) | (Oui) (Buggy before IE8) |
(Oui) | (Oui) |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="number" |
1.0 | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |
<input>.type="reset" |
1.0 | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |
<input>.type="button" |
1.0 | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |
<button> |
1.0 | 1.0 (1.0) | (Oui) | (Oui) | (Oui) |
Blocs de formulaires avancés
Ces blocs sont des contrôles qui permettent l'utilisateur de saisir des données plus complexes ou plus fortement structurées. Ceci inclut les chiffres exacts ou approximatifs, les dates et heures ainsi que les couleurs.
Chiffres
Les blocs pour les chiffres sont créés avec un élément <input> dont l'attribut type a pour valeur number. Ce contrôle ressemble à un champ textuel mais n'accepte que des chiffres en virgule flottante, et propose habituellement des boutons pour augmenter ou réduire la valeur du bloc.
Il est aussi possible de contraindre la valeur en définissant les attributs min et max. Vous pouvez aussi définir l'incrément par lequel les boutons peuvent modifier la valeur du bloc en définissant l'attribut step.
Exemple
<input type="number" min="1" max="10" step="2">
Ceci créé un blocs pour les chiffres dont les valeurs sont comprises entre 1 et 10 et qui varient par incrément de 2.
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="number" |
11.0 | Pas de support bug 344616 | 10 (reconnu mais pas d'interface) |
(Oui) | 5.2 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="number" |
2.3 | Pas de support | Pas de support | (Oui) | 4.0 |
Curseur
Un autre manière pour sélectionner un chiffre est à l'aide d'un curseur. Puisque, visuellement parlant, les curseurs sont moins précis qu'un champ textuel, ils sont utilisés pour choisir un nombre dont la valeur exacte n'est pas primordiale.
Un curseur est créé grâce à l'élément <input> dont l'attribut type a pour valeur range. Il est important de confirgurer convenablement votre curseur. Pour faire cela, il est fortement recommandé de définir les attributs min, max et step.
Exemple
<input type="range" min="1" max="5" step="1">
Cet exemple créé un curseur dont les valeurs varient entre 1 et 5, et dont l'incrément est de 1.
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="range" |
5.0 | Pas de support bug 344618 | 10 | 10.62 | 4.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="range" |
Pas de support | Pas de support | Pas de support | 10.62 | 5.0 |
Sélection de date et d'horaire
Capturer des donées de date et d'horaire a traditionnellement toujours été un cauchemar de développeur. HTML5 ajoute des améliorations en ajoutant un contrôle qui permet de manipuler ce type de données.
Un contrôle de sélection de date et d'hoaire est créé en utilisant l'élément <input> et une valeur appropriée pour l'attribut type. Parce que vous pouvez avoir besoin de saisir une date, un horaire ou les deux, il existe différentes valeurs pour l'attribut type :
date
Ceci créé un bloc pour afficher et sélectionner une date sans horaire.
<input type="date">
datetime
Ceci créé un bloc pour afficher et sélectionner une date et un horaire dans le fuseau horaire UTC.
<input type="datetime">
datetime-local
Ceci créé un bloc pour afficher et sélectionner une date et un horaire dans n'importe quel fuseau horaire.
<input type="datetime-local">
month
Ceci créé un blo pour afficher et sélectionner le mois d'une année donnée.
<input type="month">
time
Ceci créé un bloc pour afficher et sélectionner un horaire.
<input type="time">
week
Ceci créé un bloc pour afficher et sélectionner une semaine et l'année correspondante.
<input type="time">
ATous les contrôles de sélection de date et d'horaire peuvent être contraints à l'aide des attributs min et max attributes.
<label for="maDate">Quand êtes vous disponible cet été ?</label>
<input type="date" min="2013-06-01" max="2013-08-31" id="maDate">
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="date" |
20.0 | Pas de support bug 446510 | Pas de support | 10.62 | (Oui) |
<input>.type="datetime" |
Pas de support | Pas de support bug 446510 | Pas de support | 10.62 | (Oui) |
<input>.type="datetime-local" |
Pas de support | Pas de support bug 446510 | Pas de support | 10.62 | (Oui) |
<input>.type="month" |
Pas de support | Pas de support bug 446510 | Pas de support | 10.62 | (Oui) |
<input>.type="time" |
Pas de support | Pas de support bug 446510 | Pas de support | 10.62 | (Oui) |
<input>.type="week" |
Pas de support | Pas de support bug 446510 | Pas de support | 10.62 | (Oui) |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="date" |
Pas de support | Pas de support | Pas de support | 10.62 | 5.0 |
<input>.type="datetime" |
Pas de support | Pas de support | Pas de support | 10.62 | (Oui) |
<input>.type="datetime-local" |
Pas de support | Pas de support | Pas de support | 10.62 | (Oui) |
<input>.type="month" |
Pas de support | Pas de support | Pas de support | 10.62 | (Oui) |
<input>.type="time" |
Pas de support | Pas de support | Pas de support | 10.62 | (Oui) |
<input>.type="week" |
Pas de support | Pas de support | Pas de support | 10.62 | (Oui) |
Sélectionneur de couleur
Les couleurs sont toujours complexe à manier. Il existe différentes manière de les exprimer : valeurs RGB (décimale ou hexadécimale), valeurs HSL, mots-clés, etc. Les blocs de sélection de couleur permettent aux utilisateurs de sélectionner une couleur dans un contexte textuel et visuel.
Un bloc de sélection de couleur est créé par un élément <input> dont l'attribut type a pour valeur color.
<input type="color">
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="color" |
21.0 | Pas de support bug 547004 | Pas de support | 11.01 | Pas de support |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="color" |
Pas de support | Pas de support | Pas de support | ? | Pas de support |
Autres blocs
Il existe d'autres types de blocs qui ne peuvent pas être classés facilement à cause de leur comportement très particulier, mais qui sont très utiles.
Sélection de fichier
Les formulaires HTML permettent d'envoyer des fichiers au serveur. Cette action spécifique est détaillée dans l'article : Envoyer et extraire les données des formulaires. Le bloc de sélection de fichier permet à l'utilisateur de choisir un ou plusieurs fichiers à envoyer.
Pour créer un bloc de sélection de fichier, vous devez utiliser un élément <input> dont l'attribut type a pour valeur file. Les types de fichiers acceptés peuvent être contraints en utilisant l'attribut accept. De plus, si vous souhaitez permettre à l'utilisateur de choisir plusieurs fichiers, vous pouvez le faire en ajoutant l'attribut multiple.
Exemple
Dans cet exemple, le bloc de sélection de fichiers permet de sélectionner des fichiers d'image. L'utilisateur peut sélectionner plusieurs fichiers.
<input type="file" accept="image/*" multiple>
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="file" |
1.0 | 1.0 (1.7 ou moins) | 3.02 | 1.0 | 1.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="file" |
? | ? | ? | ? | ? |
Contenu caché
Il est parfois pratique pour des raisons techniques d'avoir des morceaux d'informations qui soient envoyés au serveur sans être montrés à l'utilisateur. Pour faire cela, vous pouvez ajouter un élément invisible dans votre formulaire. Cela est possible en utilisant un élément <input> dont l'attribut type a pour valeur hidden.
Si vous créez un tel élément, il est obligatoire de définir ses attributs name et value :
<input type="hidden" name="timestamp" value="1286705410">
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="hidden" |
1.0 | 1.0 (1.7 ou moins) | 2 | 1.0 | 1.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="hidden" |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
Image-bouton
Le contrôle image-bouton est affiché comme un élément <img>, à la différence que lorsque l'utilisateur clique dessus, il se comporte comme un bouton d'envoi (voir ci-dessus).
Une image-bouton est créée en utiliant un élément <input> dont l'attribut type a pour valeur image. Cet élément accepte exactement le même ensemble d'attributs que l'élément <img>, en plus de tous les attributs valides pour n'importe quel bouton de formulaire.
<input type="image" alt="Click me!" src="my-img.png" width="80" height="30" />
Si l'image-bouton est utilisée pour envoyer un formulaire, ce bloc n'envoie pas sa valeur mais les coordonnées X et Y du clic sur l'image (les coordonnées sont relatives à l'image, ce qui veut dire que le coin supérieur gauche représente les coordonnées 0, 0). Les coordonnées sont envoyées sous la forme de deux paires de clés/valeurs. La valeur X est la valeur de l'attribut name suivie de la chaîne « .x » et la valeur Y est la valeur de l'attribut name suivie de la chaîne « .y ». C'est une manière très pratique de construire une « hot map ».
Let's see an example:
<form action="https://foo.com" method="get">
<input type="image" value="pos" alt="" src="map.png" />
</form>
Lorsque vous cliquez sur l'image dans ce formulaire, vous êtes redirigés vers l'URL suivante :
https://foo.com?pos.x=123&pos.y=456
La valeur des paramètres pos.x et pos.y dépend d'où vous cliquez sur l'image. La manière d'envoyer et d'extraire ces valeurs est détaillé dans l'article Envoyer et extraire les données des formulaires.
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="image" |
1.0 | 1.0 | 2 | 1.0 | 1.0 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="image" |
(Oui) | (Oui) | (Oui) | (Oui) | (Oui) |
Compteurs et barres de progression
Les compteurs et barres de progressions sont des représentations visuelles de valeurs numériques.
Une barre de progression représente une valeur qui évolue dans le temps jusqu'à une valeur maximale définie par l'attribut max. Une telle barre peut être créée grace à un élément <progress>. Le contenu dans l'élément <progress> est une solution de replis pour les navigateurs qui ne sont pas compatibles avec cet élément et permet aux technologie d'assistance de le vocaliser.
<progress max="100" value="75">75/100</progress>
Un compteur est une valeur fixe dans le temps comprise entre une valeur minimale et une valeur maximale respectivement définies par les attributs min et max. Cette valeur est affichée par une barre, et afin de savoir à quoi cette barre ressemble, nous comparons certaines valeurs :
- les valeurs
lowethighdivisent l'intervalle en trois parties :- la partie basse de l'intervalle est comprise entre les valeurs
minetlow(les deux valeurs sont inclues) - la partie médiane de l'intervalle est comprise entre les valeurs
lowethigh(les deux valeurs sont exclues) - la partie haute de l'intervalle est comprise entre les valeurs
highetmax(les deux valeurs sont inclues)
- la partie basse de l'intervalle est comprise entre les valeurs
- La valeur
optimumdéfinit la valeur optimale pour l'élément<meter>. En conjonction avec les valeurslowethigh, elle définie quelle partie de l'intervalle est préférée :- Si la valeur
optimumest dans la partie basse de l'intervalle, la partie basse est considérée comme la partie préférée, la partie médiane est considérée comme la partie moyenne et la partie haute comme la moins favorable. - Si la valeur
optimumest dans la partie médiane, la partie basse est considérée comme la partie moyenne, la partie médiane comme la partie préférée et la partie haute comme moyenne également. - Si la valeur
optimumest dans la partie haute, la partie basse est considérée comme la moins favorable, la partie médiane comme moyenne et la partie haute comme la partie préférée.
- Si la valeur
Tous les navigateurs qui sont compatibles avec l'élément <meter> utilisent ces valeurs pour modifier la couleur de la barre :
- Si la valeur actuelle est dans la partie préférée, la barre est verte.
- Si la valeur actuelle est dans la partie moyenne, la barre est jaune.
- Si la valeut actuelle est dans la partie la moins favorable, la barre est rouge.
Une telle barre est créée en utilisant un élément <meter>. Le contenu à l'intérieur de l'élément <meter> est une valeur de repli pour les navigateurs qui ne sont pas compatibles avec cet élément et permet aux technologies d'assistance de le vocaliser.
<meter min="0" max="100" value="75" low="33" high="66" optimum="50">75</meter>
| Bureau | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<progress> |
6.0 | 6.0 (6.0) | 10 | 10.6 | 5.2 |
<meter> |
6.0 | 16.0 (16.0) | Pas de support | 11.0 | 5.2 |
| Mobile | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<progress> |
Pas de support | 6.0 (6.0) | Pas de support | 11.0 | ? |
<meter> |
Pas de support | 16.0 (16.0) | Pas de support | 11.0 | ? |
Voir également
Pour entrer plus en détails des différents blocs de formulaires, voici quelques ressources externes très utiles que vous pouvez visiter :
- L'état actuelle des formulaires HTML5 par Wufoo (en anglais)
- Tests HTML5 - inputs sur Quirksmode (en anglais) (et pour les navigateurs mobiles)