HTML フォーム を作成するとき、適切に組み立てることが重要なステップです。これが重要である理由は 2 つあります: フォームを使いやすくすることと、フォームをアクセシブルに (すなわち、障害のある人たちに使いやすく) することを保証するためです。HTML フォームのアクセシビリティがキーポイントになりますので、フォームをアクセシブルにする方法を見ていきましょう。難しくはありませんが、知っておくべきテクニックがいくつかあります。
HTML フォームはその柔軟性のため、HTML で構造が複雑になるもののひとつになっています。専用のフォーム要素や属性を混ぜ合わせることで、いかなる基本的なフォームでも作成できます。しかし、HTML フォームはとても大ざっぱで単純なものと考えている人々がいることは注目に値します。それは XForms (廃止済) など高度なフォーム技術がありますので事実ですが、残念ながらそれらのフォームはあらゆるブラウザで広く実装されてはいません。このため、たいていの場合 HTML フォームを強化するために JavaScript の力を借ります。本記事ではすべての HTML フォーム要素について、使い方を詳しく説明します。カスタムフォームウィジェットの作成について詳しく知りたい場合は、カスタムウィジェットの作成方法をご覧いただくとよいでしょう。
グローバル構造
<form> 要素
<form> 要素はフォームを正式に定義するとともに、自身の属性でフォームの動作を定義します。HTML フォームを作成しようとするたびに、この要素から始めなければなりません。多くの支援技術やブラウザプラグインは <form> 要素を検出でき、またフォームを使いやすくするための特別なフックを実装できます。
<form> 要素は以下の属性をサポートしており、すべて省略可能です:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
accept-charset |
UNKNOWN |
サーバが受け入れる文字エンコーディングを並べた、空白区切りのリストです。デフォルト値は特別な文字列 UNKNOWN であり、この場合はフォームを持つドキュメントのエンコーディングに一致します。 |
action |
フォームから送信された情報を処理する Web ページの URI です。 | |
autocomplete |
on |
フォーム内のウィジェットで、デフォルトでブラウザによる値のオートコンプリートを可能にするかを示します。この属性では 2 つの値を使用できます: on または off。 |
enctype |
application/x-www-form-urlencoded |
method 属性の値が post である場合に、この属性はサーバへのフォーム送信時に使用するコンテンツの MIME タイプを表します。使用できる値:
|
method |
get |
フォームを送信する際にブラウザが使用する HTTP メソッドです。この属性では 2 つの値を使用できます: get または post。 |
name |
フォームの名前です。これはドキュメント内のフォーム間で重複してはならず、また空文字列にしてもいけません。通常は id 属性を使用するべきです。 |
|
novalidate |
(false) | このブーリアン型属性は、フォームを送信するときに検証を行わないことを示します。 |
target |
_self |
フォームを送信した後に受けるレスポンスをどこに表示するかを示す名前またはキーワードです。これは例えば <iframe>、タブ、あるいはウィンドウです。この属性で使用できる値として、以下のキーワードがあります:
|
<form> 要素の外部でもフォームウィジェットを使用できますが、そのフォームウィジェットはどのフォームに対しても何も行わないことに注意してください。フォームの外部にあるウィジェットを使うと便利な場合もありますが、ウィジェット自身は何も行わないことから特別な設計が必要になります。フォームの動作を JavaScript でカスタマイズしなければなりません。
技術的には、HTML5 でフォーム関連要素に form 属性を導入しました。これは、実際には <form> に包含されていない要素であっても明示的にフォームへ紐付けることを可能にします。しかし当分の間、本機能は各ブラウザで使用できるほど十分に実装されてはいません。
<fieldset> および <legend> 要素
<fieldset> 要素は、同じ目的を持つウィジェットのグループの作成に便利です。<fieldset> 要素は、<legend> 要素でラベルを付与できます。<legend> 要素は、<fieldset> 要素の目的を正式に説明します。多くの支援技術は <legend> 要素を、対応する <fieldset> 要素内にある各ウィジェットのラベルの一部であるかのように扱うでしょう。例えば Jaws や NVDA といったスクリーンリーダーは、各ウィジェットのラベルを読み上げる前に legend の内容を読み上げます。
以下に小さなサンプルを挙げます:
<form> <fieldset> <legend>Fruit juice size</legend> <p> <input type="radio" name="size" id="size_1" value="small" /> <label for="size_1">Small</label> </p> <p> <input type="radio" name="size" id="size_2" value="medium" /> <label for="size_2">Medium</label> </p> <p> <input type="radio" name="size" id="size_3" value="large" /> <label for="size_3">Large</label> </p> </fieldset> </form>
この例では、スクリーンリーダーは最初のウィジェットを "Fruit juice size small"、2 番目を "Fruit juice size medium"、3 番目を "Fruit juice size large" と読み上げるでしょう。
このサンプルでの使用法は、もっとも重要なことのひとつです。ラジオボタンのセットを置くたびに、それらを <fieldset> 要素内へ入れ子にするようにしましょう。使用法は他にもあり、通常は <fieldset> 要素でフォームを明確に区分するために使用できます。支援技術への影響力により、<fieldset> 要素はアクセシブルなフォームを作成するために重要な要素のひとつです。しかし、それを誤用しないようにするのはあなたの責務です。できれば、フォームを作成するたびにスクリーンリーダーがどのように解釈するか聞いてみましょう。変に聞こえるのであれば、フォームの構造を改善するためのよいヒントになります。
<fieldset> 要素は以下の固有属性をサポートします:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
disabled |
(false) | このブーリアン型属性が設定されている場合は、子孫のフォームコントロール (最初の省略可能な <legend> 要素を除く) が無効になり、編集できなくなります。これらはマウスクリックやフォーカス関連など、あらゆるブラウジングイベントを受け取りません。多くの場合、ブラウザはそのようなコントロールをグレー表示します。 |
<label> 要素
<label> 要素は、HTML フォームウィジェットのラベルを定義する正式な方法です。これは、アクセシブルなフォームを作成したい場合にもっとも重要な要素です。
<label> 要素は以下の属性をサポートします:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
for |
<label> 要素と同じドキュメント内でラベル付けが可能なウィジェットの ID です。ドキュメント内で for 属性の値と ID がマッチした最初の要素が、その label 要素にラベル付けされたウィジェットになります。 |
<label> 要素は for 属性によって、ウィジェットに紐付けられます。for 属性は、実際には対応するウィジェットの id 属性を参照します。ウィジェットは <label> 要素内へ入れ子にできますが、この場合でも for 属性を設定することがベストプラクティスと考えられています。これは、label とウィジェットの暗黙的な関係を理解できない支援技術があるためです。
支援技術を考慮しないとしても、ウィジェットに正式なラベルセットを持たせることで、ユーザがラベルをクリックするとウィジェットをアクティブにすることが、あらゆるブラウザで可能になることに注意してください。これはラジオボタンやチェックボックスで特に有用です。
<form> <p> <input type="checkbox" id="taste_1" name="taste_cherry" value="1"> <label for="taste_1">I like cherry</label> </p> <p> <label for="taste_2"> <input type="checkbox" id="taste_2" name="taste_banana" value="1"> I like banana </label> </p> </form>
複数のラベルを持つウィジェットの扱いに問題がある支援技術があるかもしれません。このため、アクセシブルなフォームを作成するには対応する要素の内部にウィジェットを入れ子にするとよいでしょう。
以下のサンプルについて考えてみましょう:
<form> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.</p> <!-- ラベルをつける要素を label の子孫にすると、label で 'for' 属性を使用する必要はありません。--> <!-- 2 つの例をご覧ください: --> <label> <span>Name: </span> <input type="text" name="username" required /> <strong><abbr title="required">*</abbr></strong> </label> <!-- 前出の例と以下の例は同じ意味です: --> <div> <label for="username">Name: </span> <input id="username" type="text" name="username" required /> <strong><abbr title="required">*</abbr></strong> </div> <p> <label for="birth"> <!-- この例では、'for' 属性が冗長です。--> <span>Date of birth: </span> <input type="text" id="birth" name="userbirth" maxlength="10" /> <em>formated as mm/dd/yyyy</em> </label> </p> </form>
このサンプルでは、最初の段落で入力必須の要素の規則を定義しています。ユーザが入力必須の要素を見つける前にスクリーンリーダーのような支援技術が注意事項を表示したり読み上げたりするためには、はじめに置かなければなりません。これにより、ユーザは何をしなければならないかを理解します。
最初のフィールドは入力必須ですので、label 要素でフィールドの名前と入力必須であることを示しています。この方法で、スクリーンリーダーはラベルを "Name star" あるいは "Name required" (これはスクリーンリーダーの設定によりますが、いずれにしても最初の段落の読み上げ内容と一貫します) と読み上げるでしょう。label を 2 つ使用すると、この要素が入力必須であることをユーザに知らせる保証はありません。
2 番目のフォーム要素も同様です。この手法によって、入力する際に日付をどのような形式にするかがユーザに伝えられるようになります。
<output> 要素
この要素は、計算結果を保持するために使用します。計算に必要なデータを得るためのフィールドと計算結果を表示するために使用する要素の関係を正式に定義します。また一部の支援技術には、動的な領域として理解されています (つまり、<output> 要素が変化したときに、支援技術が検知して反応できます)。
<output> 要素は以下の属性をサポートします:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
for |
他の要素の ID を並べた空白区切りのリストであり、これは計算の入力値 (あるいは他の影響) を提供する要素を示します。 |
フォームで使用される一般的な HTML 構造
HTML フォーム特有の構造の前提として、フォームは単に HTML であると覚えておくとよいでしょう。つまり、HTML フォームを組み立てるために HTML のすべての力を利用できるのです。
サンプルでわかるように、ラベルとそのウィジェットを <p> 要素または <div> 要素で包み込むのが一般的な慣習です。
<fieldset> 要素に加えて、複雑なフォームの構築に HTML の見出しやセクションを使うことも一般的です。
チェックボックスやラジオボタンを用いる際は、HTML のリストがよく使用されます。
簡単な支払いフォームのサンプルを見てみましょう:
<form> <h1>Payment form</h1> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.</p> <section> <h2>Contact information</h2> <fieldset> <legend>Title</legend> <ul> <li> <label for="title_1"> <input type="radio" id="title_1" name="title" value="M." /> Mister </label> </li> <li> <label for="title_2"> <input type="radio" id="title_2" name="title" value="Ms." /> Miss </label> </li> </ul> </fieldset> <p> <label for="name"> <span>Name: </span> <input type="text" id="name" name="username" required /> <strong><abbr title="required">*</abbr></strong> </label> </p> <p> <label for="mail"> <span>E-mail: </span> <input type="email" id="mail" name="usermail" required /> <strong><abbr title="required">*</abbr></strong> </label> </p> </section> <section> <h2>Payment information</h2> <p> <label for="card"> <span>Card type:</span> <select id="card" name="usercard"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </label> </p> <p> <label for="number"> <span>Card number:</span> <input type="text" id="number" name="cardnumber" required /> <strong><abbr title="required">*</abbr></strong> </label> </p> <p> <label for="date"> <span>Expiration date:</span> <input type="text" id="date" name="expiration" required /> <strong><abbr title="required">*</abbr></strong> <em>formated as mm/yy</em> </label> </p> </section> <section> <p> <button>Validate the payment</button> </p> </section> </form>
実際にフォームを見てみましょう (CSS を適用しています):
| Live example |
|---|
| ソースコードを確認する |
HTML ウィジェット
フォームを作成するときは、ユーザからデータを収集するためにウィジェットをいくつか使用することが必要です。本記事ではそれらのウィジェットがどのように表示されるかを見ていきます。ウィジェットの動作についてさらに知りたい場合は、こちらの記事で詳しく説明しています: ネイティブフォームウィジェット
<input> 要素
これはほとんど何にでもなることから特殊な要素です。単に type 属性を設定することで、大きく変化します。いくらか単純にするために、type 属性の値は 4 つのカテゴリに分けられます: 単一行のテキストフィールド、テキスト入力以外のコントロール、時刻と日付のコントロール、ボタンです。この多様性のため <input> 要素は多くの属性をサポートしていますが、その関連性や何が必須であるかは type 属性の値に依存しますので理解するのが難しいかもしれません。
以下の表にそれらすべてをまとめました (全属性の一覧については <input> 要素のページをご覧ください):
| type 属性の値 | 説明 | 必須の属性 | 関連する属性 |
|---|---|---|---|
| 単一行のテキストフィールド | |||
text |
これは、もっとも基本的なテキストフィールドです。type 属性では text がデフォルト値です。自動的な検証は行われません。 |
autocomplete, list, maxlength, pattern, placeholder, readonly, required, size, spellcheck |
|
email |
1 つ以上の電子メールアドレスを編集するフィールドです。 | autocomplete, list, maxlength, multiple, pattern, placeholder, readonly, required, size |
|
password |
このテキストフィールドの値は隠されます。 | autocomplete, list, maxlength, readonly, required, size |
|
search |
検索文字列を入力するフィールドです。 | autocomplete, autosave, list, maxlength, pattern, placeholder, readonly, required, size, spellcheck |
|
tel |
電話番号を編集するフィールドです。 | autocomplete, list, maxlength, pattern, placeholder, readonly, required, size |
|
url |
絶対 URL を編集するフィールドです。 | autocomplete, list, maxlength, pattern, placeholder, readonly, required, size |
|
| テキスト入力以外のコントロール | |||
checkbox |
チェックボックスです。 | checked, required |
|
color |
色を指定するコントロールです。 | autocomplete, list, required |
|
file |
ユーザがファイルを選択できるコントロールです。 | accept, multiple, required |
|
hidden |
表示されないコントロールですが、コントロールが持つ値はサーバに送信されます。 | ||
number |
浮動小数点数値を入力するコントロールです。 | autocomplete, list, max, min, readonly, required, step |
|
radio |
ラジオボタンです。グループ内でひとつだけを選択できます。 | checked, required |
|
range |
値の精密さが重要ではない数値を入力するコントロールです。 | autocomplete, list, max, min, required, step |
|
| 時刻と日付のコントロール
未サポート
|
|||
date |
日付 (時刻を除く年、月、日) を入力するコントロールです。
未実装 (bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
datetime |
日付と時刻 (時、分、秒および秒の端数) を UTC タイムゾーンで入力するコントロールです。
未実装 (bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
datetime-local |
日付と時刻をタイムゾーンなしで入力するフォームです。
未実装 (bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
month |
年と月をタイムゾーンなしで入力するコントロールです。
未実装 (bug 446510)
|
autocomplete, list, max, min, readonly, required |
|
time |
時刻をタイムゾーンなしで入力するコントロールです。
未実装 (bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
week |
日付を年と週の値の組み合わせで入力するコントロールです。週の値はタイムゾーンを持ちません。
未実装 (bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
| ボタン | |||
button |
デフォルトの動作を持たないプッシュボタンです。 | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
image |
グラフィカルな送信ボタンです。 | src, alt |
width, height, formaction, formenctype, formmethod, formnovalidate, formtarget |
reset |
フォームの内容をデフォルト値にリセットするボタンです。 | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
submit |
フォームを送信するボタンです。 | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
何らかの理由で type 属性に設定された値をブラウザがサポートしていない場合は、値が text であるかのように <input> 要素をレンダリングします。これは必ずしも格好のよい方法ではないとしても、フォームを動作可能にします。
<input> 要素は強力なツールですが何でもできるわけではなく、他のケースを担う要素がいくつかあります。
<textarea> 要素
この要素は複数行のテキストフィールドを担います。動作は単一行のテキストフィールドと同じですが、ユーザが入力するテキストで改行できることが異なります。また、数行にまたがるレンダリングを制御するために追加の属性を持ちます:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
cols |
20 |
テキストコントロールの可視幅を、おおむね文字幅単位で示します。 |
rows |
コントロールの可視行数を示す値です。 | |
wrap |
soft |
コントロールがテキストをどのようにワードラップするかを示します。使用できる値: hard または soft |
<textarea> 要素は <input> 用途動作が若干異なることに注意してください。<input> 要素は自身で閉じる要素であり、子要素を持つことはできません。一方 <textarea> 要素は、子にテキストコンテンツを持つことができる通常の要素です。
これには 2 つのインパクトがあります:
<input>要素にデフォルト値を定義したい場合は、value属性を使用しなければなりません。一方<textarea>要素では、<textarea>の開始タグと終了タグの間にデフォルトのテキストを置きます。- その性質から、
<textarea>要素はテキストコンテンツのみを受け入れます。つまり、<textarea>要素内に置いた HTML コンテンツはプレーンテキストのコンテンツであるかのようにレンダリングされます。
以下のサンプルで、2 つの<textarea> 要素はまったく同じようにレンダリングされます:
<form> <p> <label for="text_1">With regular HTML</label><br> <textarea id="text_1" name="regular"><p>I'm a paragraphe</p></textarea> </p> <p> <label for="text_2">With escaped HTML</label><br> <textarea id="text_2" name="escaped"><p>I'm a paragraphe</p></textarea> </p> <p> <button>Send me</button> </p> </form>
<select>、<option> および <optgroup> 要素
<select> 要素でセレクトボックス (コンボボックスとしても知られています) を作成できます。セレクトボックスは、あらかじめ定義された値から 1 つ以上をユーザが選択できるウィジェットです。値を 1 つ選ぶセレクトボックスと値を複数選ぶセレクトボックスの違いは、こちらの記事で説明しています: ネイティブフォームウィジェット
セレクトボックス内の各値は <option> 要素で定義します。またそれらの要素は <optgroup> 要素内でグループ化できます。
サンプルを見てみましょう:
<form> <p> <label for="myFruit">Pick a fruit</label> <select id="myFruit" name="fruit"> <!-- Banana を選択したと思っていたのに Orange を 食べることになるであろうトリックがある >:-) --> <option value="orange">Banana</option> <option>Cherry</option> <optgroup label="berries"> <option>Blueberry</option> <option>Raspberry</option> <option>Strawberry</option> </optgroup> </select> </p> </form>
value 属性を持つ <option> 要素がある場合は、フォームを送信するときに属性の値が送信されます。value 属性が省略されている場合は、<option> 要素の内容がセレクトボックスの値として使用されます。
<optgroup> 要素で、label 属性は値の前に表示されますが、選択肢であるように見えていても選択することはできません。
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
label |
この属性は、選択肢を説明するラベルテキストです。label 属性が定義されていない場合は、要素のテキストコンテンツがその値になります。 |
|
selected |
(false) | このブーリアン型属性がある場合は、その選択肢が始めに選択されていることを示します。 |
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
label |
選択肢のグループの名前です。この属性は必須です。 |
<datalist> 要素
この要素は、指定されたウィジェット向けにプリセットされた値を提供することで、既存のウィジェットを拡張します。もっともよく知られた使用法は、テキストフィールドのオートコンプリートです。使用できる値は、<datalist> 要素内の <option> 要素で設定します。
ウィジェットと <datalist> 要素を紐付けるには、紐付け先のウィジェットで list 属性を使用します。これは紐付け先のウィジェットで使用する <datalist> 要素の id 属性を指定します。
<datalist> 要素はごく最近 HTML フォームに追加されたため、一部のブラウザはまだサポートしていません。これに対処するため、そのようなブラウザでも良好にフォールバックできるトリックを挙げます:
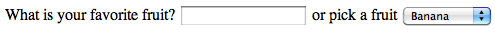
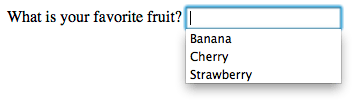
<form> <p> <label for="myFruit">What is your favorite fruit?</label> <input type="text" id="myFruit" name="fruit" list="fruitList" /> <datalist id="fruitList"> <label for="suggestion">or pick a fruit</label> <select id="suggestion" name="altFruit"> <option value="banana">Banana</option> <option value="cherry">Cherry</option> <option value="strawberry">Strawberry</option> </select> </datalist> </p> </form>
<datalist> 要素をサポートするブラウザは <option> 要素以外の全要素を無視して、想定どおりに動作します。一方、<datalist> 要素をサポートしないブラウザは label とセレクトボックスを表示します。もちろん <datalist> をサポートしない状況への対処法は他にもありますが、それは必ずしもよい選択ではなく、JavaScript が必要になります。
| Safari 6 |  |
|---|---|
| Firefox 18 |  |
<meter> および <progress> 要素
これら 2 つの要素は、与えられた数値をグラフィカルに表現します。両者間の違いは、主に意味的なものです:
<meter>要素は固定値で、最小値と最大値の間の相対的な位置を表します。<progress>要素は、時間とともに最小値と最大値の間で変動する値を表します。値 (およびそれに伴うプログレスインジケーター) の変更は JavaScript で行うことが注目に値します。要素自身は値を変更する仕組みを持っていません。
このような性質により、これらの要素は特有の属性をサポートします:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
min |
0 | 範囲全体の下限を表す数値です。 |
max |
1 | 範囲全体の上限を表す数値です。 |
low |
min の値 |
範囲内の下位領域の上限を表す数値です。 |
high |
max の値 |
範囲内の上位領域の下限を表す数値です。 |
optimum |
最適値を表す数値です。 |
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
max |
この属性は、<progress> 要素が完了に達するまでに必要なタスクの量を示します。 |
<button> 要素
<button> 要素は、フォームボタンを作成するもっとも簡単な方法です。ボタンは type 属性の値に応じて、下記 3 種類のいずれかになることができます:
- 送信 (submit) ボタンは、
<form>要素のaction属性で定義された Web ページにフォームのデータを送信します。 - リセット (reset) ボタンは、すべてのフォームウィジェットを直ちにデフォルト値へリセットします。ユーザ体験の観点では、このボタンの使用はよくないことで避けるべきとされています。これはユーザが行った作業のすべてを思いがけず、いとも簡単に消してしまいます。
- 無名 (anonymous) のボタンには固有の意図がありません。その代わりに、JavaScript で機能を与えます。
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
type |
submit |
ボタンの種類です。使用できる値: button、reset または submit |
formaction |
送信ボタンである場合、この属性の値は <form> 要素の action 属性の値をオーバーライドします。 |
|
formenctype |
送信ボタンである場合、この属性の値は <form> 要素の enctype 属性の値をオーバーライドします。 |
|
formmethod |
送信ボタンである場合、この属性の値は <form> 要素の method 属性の値をオーバーライドします。 |
|
formnovalidate |
送信ボタンである場合、この属性の値は <form> 要素の novalidate 属性の値をオーバーライドします。 |
|
formtarget |
送信ボタンである場合、この属性の値は <form> 要素の target 属性の値をオーバーライドします。 |
技術的には、<button> 要素で定義するボタンと <input> 要素で定義するボタンの違いはほとんどありません。唯一の顕著な違いは、ボタン自身のラベルです。<input> 要素ではラベルに文字データのみを使用できますが、<button> 要素ではラベルに HTML を使用できますので、スタイルをつけることができます。
<button> 要素はあまり使用されず、多くのフォーム開発者は <input> 要素で作成するボタンを好んできました。これは、旧バージョンの Internet Explorer (IE) のバグのためです。IE6 や IE7 では <button> 要素に name 属性と value 属性を追加すると、value 属性の内容が送信されずに button の内容がそのまま送信されていました。これは IE8 で修正されましたので、現在は <button> 要素を避ける理由にはなりません。共通の属性
フォームウィジェットを定義する多くの要素は、独自の属性を持ちます。その一方ですべてのフォーム要素に共通の、ウィジェットを制御する属性のセットがあります。こちらが共通属性の一覧です:
| 属性名 | デフォルト値 | 説明 |
|---|---|---|
autofocus |
(false) | このブーリアン型属性で、ユーザが別のコントロールに入力するなどしてオーバライドする場合を除き、ページを読み込んだときに自動的に入力フォーカスを合わせておく要素を指定できます。ドキュメント内でフォーム関連要素 1 つだけにこの属性を指定できます。 |
disabled |
(false) | このブーリアン型属性は、ユーザが要素を使用できないことを示します。この属性が指定されていない要素では、包含している要素、例えば <fieldset> から設定を継承します。disabled 属性が設定されている要素に包含されていない場合は、その要素を使用できます。 |
form |
ウィジェットが関連づけられる form 要素です。この属性の値は、同じドキュメント内の <form> 要素の id 属性にしなければなりません。理論上は、フォームウィジェットを <form> 要素の外部に置くことが可能になります。しかし実際は、この機能をサポートするブラウザはありません。 |
|
name |
要素の名前です。これはフォームデータとともに送信されます。 | |
value |
要素の初期値です。 |
フォームの構築に ARIA を使用する
ARIA は、フォームを含む HTML にリッチインターネットアプリケーション向けの高度なアクセシビリティを付加する、W3C の勧告候補です。ARIA の使用については "How to build custom form widgets" の記事で詳しく説明していますが、ここでは知っておくとよい基本的なことを載せています。
先に進む前に、各ブラウザの ARIA や支援技術のサポートは完全には遠い状況ですが、進歩していることに注意しておきましょう。問題点の理解として、ブラウザは ARIA の属性を発見したら、情報をオペレーティングシステムのアクセシビリティ層に送らなければなりません。すべてのブラウザがクロスプラットフォームで良好に動作しているわけではありません。支援技術はブラウザから送られる情報を処理するために、自身を OS のアクセシビリティ層に接続しなければなりません。意外なことに、すべての支援技術がそれを満足に行うわけではありません。このために ARIA を使用することで Web アプリケーションがアクセシブルになるわけではありませんが、アクセシビリティの実現に最善を尽くしています。残念ながら当分の間 ARIA はベストエフォート型の技術であり続けますが、何もないよりはましです。
HTML フォームと ARIA の使用について深く知りたい場合は、ARIA のドキュメントで関連する章をご覧ください。
aria-labelledby 属性
この属性は、<label> 要素を使用せずにラベルを定義するのに便利です。この属性はウィジェット要素に設定され、ラベルとして使用する要素の id 属性を参照します。
<form> <p id="fruitLabel">What's your favorite fruit</p> <p> <input type="text" name="fruit" aria-labelledby="fruitLabel"> </p> </form>
概念的には、<label> 要素の for 属性に相対するものです。for 属性はウィジェットの id を参照しますが、aria-labbeldby 属性はラベルの id 属性を参照します。
aria-describedby 属性
この属性の働きは、aria-labelledby 属性に似ています。違いは、主に意味的なものです。label がオブジェクトの本質を定義するのに対して、description ではユーザが必要とするであろう追加情報を提供します。この属性はカレントのフォーム要素に関する追加情報を提供したい場合を除いてフォーム要素には勧められず、aria-labelledby 属性を使用するべきです。より長い説明を提供するものとして使用されます。
aria-label 属性
この属性は、ウィジェットに対する明白なラベルが DOM 内に存在しない場合に使用します。これにより実際の DOM ノードを作成することなく、支援技術に渡されるウィジェットを提供することができます。
<form> <p> <input type="search" name="q" aria-label="Search" /> <input type="submit" value="Go" /> </p> </form>
role 属性
これは、もっとも重要な ARIA 属性です。これにより HTML 要素に特有の、支援技術が理解できる意味的な情報を与えることができます。利用可能なロールはたくさんあり、その中にはフォームウィジェットのためのものがあります。
ARIA は既存の要素はもちろん、現在 HTML で利用できないウィジェットの意味情報も提供しようとします。これらのロールの使用方法について、詳しくはこちらの記事で見ていきます: カスタムウィジェットの作成方法
フォームウィジェット向けのロールは以下のとおりです:
- Button
- Checkbox
- Progressbar
- Radio
- Slider
- Spinbutton
- textbox
複合ロールと呼ばれるものがあることにも注意しておきましょう:
- Listbox
- Radiogroup
これらのロールがとても有用であるなら、他のロールも知っておきましょう。ARIA はとても大きな仕様です。ARIA を深く学ぶことで、HTML フォーム以外の領域におけるアクセシビリティ向上の助けになるでしょう。
おわりに
HTML フォームを適切に構築するためのあらゆる知識を得ることができました。次の記事では、詳細な実装と期待される機能について詳しく見ていきます: ネイティブフォームウィジェット