此文件需要技術審查。看看您能幫什麼忙。
此文件需要編輯審查。看看您能幫什麼忙。
翻譯不完整。請協助 翻譯此英文文件。
當建立一個HTML表單,正確構建這是重要的一步。這是兩個重要的原因:為保證您的形式將是有用的,並使其可訪問(即,通過使用不同,體健的人)。輔助功能的HTML表單是一個關鍵點,我們將看到如何使一個形式訪問。這並不難,但也有一些技巧,你需要知道的。
的HTML表格的更複雜的結構中的一個的HTML由於它們的靈活性。通過混合專用表單元素和屬性,你可以建立任何一種基本形式。這就是說,這是值得注意的是,有些人已經找到HTML表單是相當粗糙和簡單。這是真的,有一些形式更加豐富的技術,如XForms的 (現在已廢棄),但這些種形式,遺憾的是,沒有廣泛被所有的瀏覽器實現的。因為這一點,大多數我們依靠JavaScript的時間,以提高HTML表單。在本文中,我們將介紹詳細說明如何使用所有的HTML表單元素。如果您想了解更多關於構建自定義表單控件,您可以閱讀這篇文章如何構建自定義表單控件。
全域結構
<form> 元素
該 <form> 元素是正式定義的表單元素,它的屬性定義這種形式的行為方式。你想創建一個HTML表單每一次,你必須使用這個元素開始吧。許多輔助技術或瀏覽器插件是能夠發現 <form> 元素,可以實施特別掛鉤,使他們更容易使用。
<form> 元素支持以下屬性,所有這些都是可選的:
| 屬性名稱 | 默認值 | 描述 |
|---|---|---|
accept-charset |
UNKNOWN |
字符的空格分隔列表編碼服務器接受。默認值是特殊字符串未知,在這種情況下,編碼對應於包含表單元素的文檔的編碼。 |
action |
一個網頁,處理通過表單提交的信息的URI。 | |
autocomplete |
on |
上指示是否在這個表單控件可以在默認情況下有其值由瀏覽器自動完成。這個屬性可以取兩個值:上或關閉。 |
enctype |
application/x-www-form-urlencoded |
當值的方法屬性後,這個屬性是MIME類型的內容用於表單提交到服務器。可能的值有:
|
method |
get |
HTTP 瀏覽器使用提交表單的方法。這個屬性可以取兩個值: get 或 post. |
name |
形式的名稱。它必須是其中的形式在一個文件特有,可能不為空字符串。通常你應該使用ID屬性代替。 | |
novalidate |
(false) | 該布爾屬性指示該形式不被當它被提交驗證。 |
target |
_self |
一個名稱或關鍵字,指示在何處顯示已遞交表格後收到的回應; 這可以是一個 <iframe> 標籤或窗口,例如。以下關鍵字可作為此屬性的可能值:
|
請注意,它總是可以使用表單控件一個 <form> 元素之外,但如果這樣做,該表單控件無關的任何形式。它可以方便地使用形式之外,例如部件,但它意味著你必須有這樣的小部件專項規劃,因為他們會做任何自己。你必須定制它的使用JavaScript行為。
從技術上來說,HTML5介紹形式在HTML表單元素屬性。它應該讓你一個明確的元素綁定的一種形式,即使它實際上不是在一個封閉 <form>。不幸的是,就目前而言,這個功能的跨瀏覽器的執行還不夠好,依靠它。
The <fieldset> 與 <legend> 元素
<fieldset> 元素是一種方便的方法來創建的部件有相同的目的的基團。<fieldset> 元素可以標記一個 <legend> 元素。該 <legend> 元素正式描述 <fieldset> 元素的目的。許多輔助技術將使用 <legend> 元素就好像它是對應 <fieldset> 元素中的每個插件的標籤的一部分。例如,一些屏幕閱讀器,如大白鯊或NVDA將發音每個插件的標籤之前發音傳說的內容。
這裡是一個小例子:
<form> <fieldset> <legend>果汁大小</legend> <p> <input type="radio" name="size" id="size_1" value="small" /> <label for="size_1">小</label> </p> <p> <input type="radio" name="size" id="size_2" value="medium" /> <label for="size_2">中</label> </p> <p> <input type="radio" name="size" id="size_3" value="large" /> <label for="size_3">大</label> </p> </fieldset> </form>
有了這個例子,屏幕閱讀器將發音"果汁規模小"的第一個小部件,"果汁中等大小"為第二,而"果汁大小大"的第三位。
用例在本實施例中是最重要的一種。每次有一組單選按鈕,您應該確保被嵌套在 <fieldset> 元素中他們。還有其他的用途的情況下,以及在一般的 <fieldset> 元素也可以用來強烈部分的形式。由於其影響力輔助技術 <fieldset> 元素是關鍵要素,以建立訪問的形式之一; 但它是你的責任,不要濫用它。如果可能的話,每次你建立一個表格的時候,盡量聽怎麼屏幕閱讀器解釋它。如果這聽起來很奇怪,這是一個很好的提示,你的表結構有待改善。
<fieldset> 元素支持以下特殊屬性:
| 名稱 | 默認值 | 描述 |
|---|---|---|
disabled |
(false) | 如果此布爾屬性設置,窗體控件是它的後代(比第一可選 <legend> 元素的後代等)被禁用,並且不能編輯。他們將不會收到任何瀏覽事件,如鼠標點擊或關注相關的。經常瀏覽器顯示這種控制為灰色。 |
<label> 元素
<label> 元素是定義一個HTML表單控件的標籤正規途徑。這是最重要的因素,如果你想建立訪問的形式。
該 <label> 元素支持以下屬性:
| 名稱 | 默認值 | 描述 |
|---|---|---|
for |
一個貼標籤的部件的相同的文件作為 <label> 元件的ID。第一個這樣的元素在文檔中與ID匹配的值的屬性是此標籤元素標記的小部件。 |
A <label> 元素被綁定到其部件與用於屬性。在為屬性實際上引用了ID對應的小部件的屬性。可以嵌套一個小部件的 <label> 元素中,但即使在這種情況下,它被認為是設置最佳實踐的屬性,因為一些輔助技術不了解標籤和窗口小部件之間的隱含關係。
請注意,即使不考慮輔助技術,有一個正式的標籤集一個給定的小部件,用戶可以點擊標籤上激活在所有瀏覽器的相應部件。這是為單選按鈕和複選框特別有用。
<form> <p> <input type="checkbox" id="taste_1" name="taste_cherry" value="1"> <label for="taste_1">我喜歡櫻桃</label> </p> <p> <label for="taste_2"> <input type="checkbox" id="taste_2" name="taste_banana" value="1"> 我喜歡香蕉 </label> </p> </form>
一些輔助技術可以有麻煩處理多個標籤的單個部件。正因為如此,你應該巢及其相應的元素中一個小部件來構建一個訪問的形式。
讓我們考慮這個例子:
<form> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.</p> <!-- when the thing you are labeling is a descendant of the label, it is not necessary to use the 'for' attribute on the label. --> <!-- So this: --> <label> <span>Name: </span> <input type="text" name="username" required /> <strong><abbr title="required">*</abbr></strong> </label> <!-- is the same as this: --> <div> <label for="username">Name: </label> <input id="username" type="text" name="username" required /> <strong><abbr title="required">*</abbr></strong> </div> <p> <label for="birth"> <!-- so here, the 'for' attribute is redundant. --> <span>Date of birth: </span> <input type="text" id="birth" name="userbirth" maxlength="10" /> <em>formated as mm/dd/yyyy</em> </label> </p> </form>
在這個例子中,第一段定義為所需的元素的規則。它必須在一開始,以確保輔助技術,如屏幕閱讀器將顯示或發聲給用戶,他發現一個必需的元素之前。這樣一來,他總是知道他必須做。
第一場是必需的,其標籤的元素表示兩個名字,事實上,這是一個必填字段。這樣一來,屏幕閱讀器會發聲的標籤為" 名星 "或" 要求名稱 "(這取決於屏幕閱讀器的設置,但它是什麼在第一段是發聲始終保持一致)。如果使用兩個標籤,就沒有保證用戶將被告知,此元件是必要的。
第二種形式元素的作用與此類似。通過使用這種技術,你可以肯定的是,用戶被告知如何進入,當它格式化日期。
<output> 元素
此元件用於存儲計算的輸出。它正式定義要使用用於獲取執行計算和元件所需要的數據中的字段之間的關係,以顯示結果。還應當理解作為活區域的一些輔助技術(這意味著當的 <output> 元素的內容改變時,輔助技術意識到,變化的,並且可以作出反應的話)。
<output> 元素支持以下屬性:
| 屬性名稱 | 默認值 | 描述 |
|---|---|---|
for |
其他元素的ID的空間分隔的列表,這表明這些因素導致的輸入值(或影響)計算與表單中常用的HTML結構. |
除了特定於HTML形式的結構,這是很好的記住,形式只是HTML。這意味著,你可以使用HTML的一切權力結構的HTML表單。
正如你可以在例子中看到,這是常見的做法來包裝標籤及其部件用 <p> 或 <div> 元素。
除了 <fieldset> 元件,它也是通常的做法是使用HTML標題和切片來構造一個複雜的形式。
HTML列表使用複選框和單選按鈕時,也經常使用。
讓我們來看看一個簡單的付款形式的例子:
<form> <h1>Payment form</h1> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.</p> <section> <h2>Contact information</h2> <fieldset> <legend>Title</legend> <ul> <li> <label for="title_1"> <input type="radio" id="title_1" name="title" value="M." /> Mister </label> </li> <li> <label for="title_2"> <input type="radio" id="title_2" name="title" value="Ms." /> Miss </label> </li> </ul> </fieldset> <p> <label for="name"> <span>Name: </span> <input type="text" id="name" name="username" required /> <strong><abbr title="required">*</abbr></strong> </label> </p> <p> <label for="mail"> <span>E-mail: </span> <input type="email" id="mail" name="usermail" required /> <strong><abbr title="required">*</abbr></strong> </label> </p> </section> <section> <h2>Payment information</h2> <p> <label for="card"> <span>Card type:</span> <select id="card" name="usercard"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </label> </p> <p> <label for="number"> <span>Card number:</span> <input type="text" id="number" name="cardnumber" required /> <strong><abbr title="required">*</abbr></strong> </label> </p> <p> <label for="date"> <span>Expiration date:</span> <input type="text" id="date" name="expiration" required /> <strong><abbr title="required">*</abbr></strong> <em>formated as mm/yy</em> </label> </p> </section> <section> <p> <button>Validate the payment</button> </p> </section> </form>
看到這種形式的行動(帶有些許 CSS):
| 活生生的例子 |
|---|
| 查看源代碼 |
HTML widgets
當你建立一個表格,你需要使用一些小工具來收集用戶數據。在這篇文章中,我們將看到如何顯示這些部件; 如果您想了解更多關於這些部件的工作方式,它是在文章詳細:本機表單控件。
<input> 元素
這個元素是一種特殊的,因為它幾乎可以是任何東西。通過簡單的設置它的類型屬性,它可以從根本上改變。為了讓事情簡單一些,該值類型屬性可分為四大類:單行文本字段,控件沒有文字輸入,時間和日期的控制和按鈕。由於這種多態性,所述 <input> 元素支持許多屬性,但它可能很難知道哪些是相關的,哪些是必需的,因為它取決於的值類型屬性。
這是所有歸納如下表(所有屬性的完整列表,請訪問網頁的 <input> 元素):
| Value of the type attribute | Description | Required attributes | Relevant attributes |
|---|---|---|---|
| Single line text fields | |||
text |
This is the most basic text field. The value text for the type attribute is the default value of this attribute; no automatic validation is performed. |
autocomplete, list, maxlength, pattern, placeholder, readonly, required, size, spellcheck |
|
email |
A field for editing one or more e-mail addresses. | autocomplete, list, maxlength, multiple, pattern, placeholder, readonly, required, size |
|
password |
The value of this text field is obscured. | autocomplete, list, maxlength, readonly, required, size |
|
search |
A field for entering search strings. | autocomplete, autosave, list, maxlength, pattern, placeholder, readonly, required, size, spellcheck |
|
tel |
A field for editing a phone number. | autocomplete, list, maxlength, pattern, placeholder, readonly, required, size |
|
url |
A field for editing an absolute URL. | autocomplete, list, maxlength, pattern, placeholder, readonly, required, size |
|
| Controls without text input | |||
checkbox |
A checkbox. | checked, required |
|
color |
A control to specify a color. | autocomplete, list, required |
|
file |
A control that lets the user select a file. | accept, multiple, required |
|
hidden |
A control that is not displayed, but whose value is submitted to the server. | ||
number |
A control for entering a floating point number. | autocomplete, list, max, min, readonly, required, step |
|
radio |
A radio button; only one of these out of a given group may be selected. | checked, required |
|
range |
A control for entering a number whose exact value is not important. | autocomplete, list, max, min, required, step |
|
| Time and date controls
Not supported.
|
|||
date |
A control for entering a date (year, month, and day, with no time).
Unimplemented (see bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
datetime |
A control for entering a date and time (hour, minute, second, and fraction of a second) based on UTC time zone.
Unimplemented (see bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
datetime-local |
A control for entering a date and time, with no time zone.
Unimplemented (see bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
month |
A control for entering a month and year, with no time zone.
Unimplemented (see bug 446510)
|
autocomplete, list, max, min, readonly, required |
|
time |
A control for entering a time value with no time zone.
Unimplemented (see bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
week |
A control for entering a date consisting of a week-year number and a week number with no time zone.
Unimplemented (see bug 825294)
|
autocomplete, list, max, min, readonly, required |
|
| Buttons | |||
button |
A push button with no default behavior. | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
image |
A graphical submit button. | src, alt |
width, height, formaction, formenctype, formmethod, formnovalidate, formtarget |
reset |
A button that resets the contents of the form to default values. | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
submit |
A button that submits the form. | formaction, formenctype, formmethod, formnovalidate, formtarget |
|
<textarea> 元素的屬性 屬性名稱 默認值 描述 cols 20 可見寬度文本控件,在平均字符寬度. rows 可見文本行的控制數. wrap soft 指示如何控制包裝的文字。可能的值有:hard 或 soft
需要注意的是 <textarea> 元素的作品一點點不同於 <input> 元素。的 <input> 元件是一種自閉合元件,這意味著它不能包含任何的子元素。另一方面,在 <textarea> 元素是可以包含文本內容的兒童經常元件。
這有兩個影響:
- 如果你想為定義的默認值是
<input>元素,你必須使用的價值屬性,但對於一個<textarea>元素,你把默認的文本起始標籤和結束標籤之間的<textarea>。 - 由於其性質,
<textarea>元素只接受文本內容; 這意味著,把<textarea>元素中的任何HTML內容呈現,就好像它是純文本內容。
在下面的例子中 <textarea> 元素將被呈現完全相同的:
<form> <p> <label for="text_1">With regular HTML</label><br> <textarea id="text_1" name="regular"><p>I'm a paragraphe</p></textarea> </p> <p> <label for="text_2">With escaped HTML</label><br> <textarea id="text_2" name="escaped"><p>I'm a paragraphe</p></textarea> </p> <p> <button>Send me</button> </p> </form>
<select>, <option>, and <optgroup> 元素
<select> 元素可以讓你建立選擇框(有時也稱為組合框)。選擇框是一個小部件,可以讓用戶選擇一個或多個預定義值。單值選擇框和多值選擇框之間的差額將詳細的文章:本機表單控件。
裡面的選擇框的每個值定義與 <option> 元素,這些元素可以在裡面 <optgroup> 元素進行分組。
讓我們來舉個例子:
<form> <p> <label for="myFruit">Pick a fruit</label> <select id="myFruit" name="fruit"> <!-- There is a trick here you think you'll pick a banana but you'll eat an orange >:-) --> <option value="orange">Banana</option> <option>Cherry</option> <optgroup label="berries"> <option>Blueberry</option> <option>Raspberry</option> <option>Strawberry</option> </optgroup> </select> </p> </form>
如果 <option> 元素設置一個值屬性,當表單提交的屬性值被發送。如果該值被省略屬性,該 <option> 元素的含量被用作選擇框的值。
在 <optgroup> 元件,所述標籤被顯示在數值之前屬性,但即使它看起來有點像一個選項,它是不可選。
| 屬性名稱 | 默認值 | 描述 |
|---|---|---|
label |
該屬性是描述該選項的標籤的文本。如果標籤的屬性沒有定義,它的值是該元素的文本內容。 | |
selected |
(false) | 如果存在,這個布爾屬性指示最初選擇的選項. |
| 屬性名稱 | 默認值 | 描述 |
|---|---|---|
label |
該組的選項的名稱。該屬性是強制的。 |
<datalist> 元素
此元素由給定控件提供預設值擴展了現有的小部件。最知名的用例,這是一個自動完成列表的文本字段。可用的值被設置為 <option> 的 <datalist> 元素中的元素。
綁定一個小部件與 <datalist> 元素,你必須使用列表上的目標控件的屬性; 該指定ID的 <datalist> 與小部件使用元素的屬性。
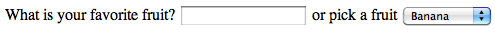
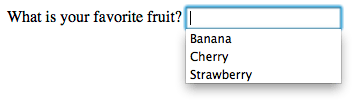
<datalist> 元素是一個非常最近除了HTML表單,因此還是有一些瀏覽器不支持它。為了解決這個問題,這裡是一個小竅門有一個很好的後備那些瀏覽器:
<form> <p> <label for="myFruit">你最喜歡的水果是什麼?</label> <input type="text" id="myFruit" name="fruit" list="fruitList" /> <datalist id="fruitList"> <label for="suggestion">or pick a fruit</label> <select id="suggestion" name="altFruit"> <option value="banana">Banana</option> <option value="cherry">Cherry</option> <option value="strawberry">Strawberry</option> </select> </datalist> </p> </form>
一方面,支持 <datalist> 元素的瀏覽器會忽略所有的不 <option> 元素,並會按預期的元素。另一方面,在不支持的 <datalist> 元件將顯示在標籤和選擇框的瀏覽器。當然,還有其他的方法來處理缺乏對 <datalist> }元素的支持,但需要使用 JavaScript 這不一定總是一個不錯的選擇。
| Safari 6 |  |
|---|---|
| Firefox 18 |  |
<meter> and <progress> 元素
這兩個因素是一種方法,以圖形方式表示給定數值。這兩個元件之間的差別主要是語義:
<meter>元素表示靜態值和它的最小值和最大值之間的相對位置。<progress>元素表示一個變化值,移動隨時間的最小值和最大值之間。值得一提的是,改變價值(從而顯示進度指示器)必須用 JavaScript 實現。該元件本身不具有任何機制來做到這一點就其本身。
由於它們的性質,但這些元件支持一組特定屬性的:
| 名稱 | 默認值 | 描述 |
|---|---|---|
min |
0 | 較低數值的約束的測量範圍 |
max |
1 | 上部數字綁定的測量範圍 |
low |
the min value |
上面的數字必然的測量範圍的低端。 |
high |
the max value |
較低的數值必然的測量範圍的高端。 |
optimum |
最優數值。 |
| 名稱 | 默認值 | 描述 |
|---|---|---|
max |
該屬性描述任務多少工作表示由 <progress> 元素需要之前就完成。 |
<button> 元素
<button> 元素是創建一個表單按鈕的最簡單的方法。按鈕可以是三種類型,根據不同的 type 屬性:
- A submit button sends the form's data to the web page defined by the
actionattribute of the<form>element. - 復位鍵立即復位所有的表單控件為默認值。從一個用戶體驗的角度,使用這些按鈕現在被認為是不好的做法,應該盡量避免; 這使得它太容易為用戶不慎丟失所有他們的工作。
- 一位不願具名的按鈕有沒有內在的意義; 相反,你使用JavaScript來給它一個函數。
| 名稱 | 默認值 | 描述 |
|---|---|---|
type |
submit |
按鈕的類型。可能值:button, reset submit |
formaction |
如果按鈕是一個提交按鈕,這個屬性的值覆蓋的價值作用的 <form> 元素屬性. |
|
formenctype |
如果按鈕是一個提交按鈕,這個屬性的值覆蓋的值是 enctype 的 <form> 元素屬性. |
|
formmethod |
如果按鈕是一個提交按鈕,這個屬性的值將覆蓋 method 的 <form> 元素屬性. |
|
formnovalidate |
如果按鈕是一個提交按鈕,這個屬性的值將覆蓋值 novalidate 的 <form> 元素屬性. |
|
formtarget |
如果按鈕是一個提交按鈕, 這個屬性的值覆蓋的價值target 的 <form> 元素屬性. |
從技術上來說,存在與 <button> element or the <input> 元素中定義的按鈕間幾乎沒有差別。唯一的顯著區別是按鈕本身的標籤。內的 <input> 元素,標籤只能是字符數據,而在一個<button>元素,標籤可以是HTML,所以可以相應地稱呼。
<button> 元素不經常使用和開發最好用的 <input>。這是由於在 Internet Explorer(IE) 的舊版本中的錯誤。在IE6和IE7,如果你添加一個 name 和一個 value ,它們不發送的內容的價值屬性,但按鈕的原始內容代替。這已得到修復,因為IE8,因此不再有任何理由避免使用<button>元素。Common attributes
許多用來定義表單控件的元素有一些自己的屬性。然而,有一組常見的,讓你對這些部件的一些控制所有的表單元素屬性。下面是對這些共同屬性的列表:
| 屬性名稱 | 默認值 | 描述 |
|---|---|---|
autofocus |
(false) | 此布爾屬性可以指定元素應具有自動輸入焦點在頁面加載時,除非用戶覆蓋它,例如通過鍵入一個不同的控制。只有在一個文檔中的一個表格相關的元素都可以有指定此屬性。 |
disabled |
(false) | 該布爾屬性表示用戶不能與元件相互作用。如果未指定此屬性,元素繼承了包含元素的設置,例如 <fieldset>。如果沒有含有元素與禁用屬性集,則該元件被啟用。 |
form |
該插件相關聯的形式的元素。該屬性的值必須是標識一個 <form> 元件在同一文檔屬性。從理論上講,它可以讓你設置窗體控件一個 <form> 元素之外。在實踐中,然而,不存在瀏覽器支持該功能。 |
|
name |
此被提交與表單數據 | |
value |
元素的初始值 |
使用 ARIA 構建HTML表單
ARIA是一個W3C候選推薦它增加了對HTML改進輔助功能豐富的互聯網應用,包括形式。我們將討論它的使用更詳細的" 如何創建自定義表單控件 "一文,但也有一些基本操作,是很好的了解。
在進一步討論之前,值得注意的瀏覽器之間的ARIA和輔助技術的支持是遠遠不夠完善,但它的改進。只是為了理解這個問題,當瀏覽器遇到ARIA屬性,它具有將信息發送到所述操作系統的輔助層。不是所有的瀏覽器都善於做這種跨平台的。在輔助技術,靠自己,要自己連接到OS訪問層來處理來自瀏覽器的信息。出人意料的是,並非所有的輔助技術把它做好。因此,使用ARIA並不意味著你的Web應用程序可以訪問,但它意味著你盡你所能地做到這一點。不幸的是,目前,ARIA仍然是一個盡力而為的技術,但它總是聊勝於無。
如果你想深入到使用ARIA與HTML表單,隨意讀取ARIA文檔中的相關章節。
該詠嘆調,labelledby屬性
該屬性是一種方便的方式來定義一個標籤,而無需使用 <label> 的元素。該屬性設置widget元素上並引用ID作為標籤使用該元素的屬性。
<form> <p id="fruitLabel">你最喜歡的水果是什麼</p> <p> <input type="text" name="fruit" aria-labelledby="fruitLabel"> </p> </form>
從概念上講,它的對面進行的 <label> 元素屬性。同為屬性,您引用的id小部件,但與詠嘆調,labbeldby屬性,您引用ID標籤。
該詠嘆調,describedby的屬性
該屬性的工作方式類似於詠嘆調- labelledby屬性。所不同的是,主要語義。標籤定義了一個對象的本質,而描述提供了更多的信息,用戶可能需要。此屬性是不建議的表單元素,你應該依靠詠嘆調- labelledby屬性,除非你想提供當前表單元素上的大量信息。它是被用作一個提供一個較長的描述。
該詠嘆調標籤屬性
此屬性用於當存在在DOM對於給定的插件中沒有明確的標籤。它可以讓你提供將被傳遞給assitive技術,而不實際創建它DOM節點的小部件。
<form> <p> <input type="search" name="q" aria-label="Search" /> <input type="submit" value="Go" /> </p> </form>
role 屬性
這是最重要的ARIA屬性。它可以讓你給特定的語義信息,理解的assitive技術,對於一個給定的HTML元素。有許多可用的角色,其中一些致力於形成小部件。
ARIA試圖提供語義部件是當前不可用在HTML以及為已經存在的元素。我們將詳細介紹如何使用在文章中這些角色:如何創建自定義表單控件。
表單控件的作用是:
- Button
- Checkbox
- Progressbar
- Radio
- Slider
- Spinbutton
- textbox
另外值得一提的是,有什麼東西稱為複合作用:
- Listbox
- Radiogroup
如果這些角色是非常有用的,知道有更多的 ; ARIA是一個非常大的規範。挖掘到它可以幫助你從HTML表單提高可訪問性的地區遙遠。
結論
你現在擁有了正確建構 HTML 表單的所有知識。下篇文章會在實施細節、與功能性預期上深研:The native form widgets.