HTML フォームはウィジェットで作られます。これらのウィジェットは、各々のブラウザでサポートされるビルトインのコントロールです。本記事ではそれらのウィジェットについて、動作や各ブラウザのサポート状況を学んでいきます。
ここからはビルトインのウィジェットに注目していきますが、HTML フォームはとても限定的であったり実装の品質がブラウザによってかなり異なっていたりする場合があるため、Web 開発者は独自のフォームウィジェットを作成することがあります。これについては以下の記事で詳しく説明します: カスタムウィジェットの作成方法
テキスト入力フィールド
テキスト入力フィールドは、もっとも基本的なウィジェットです。これらはユーザが何らかのデータを入力できるようにするために、とても便利な方法です。一方で、特定の目的のために特化できるテキストフィールドもあります。
HTML フォームのテキストフィールドは単純なプレーンテキスト入力のコントロールであることは注目に値します。これは、テキストフィールドでは リッチエディット (太字、斜体 など) ができないということです。実在するリッチテキストエディタは、すべてカスタムウィジェットです。
すべてのテキストフィールドに共通する動作があります:
readonly(ユーザは入力値を変更できません) やdisabled(入力値はフォームの他のデータとともに送られません) にすることが可能です。placeholderを持つことができます。これは、テキスト入力ボックスの目的を簡単に説明するため、ボックス内に表示されるテキストです。size(ボックスの物理的なサイズ) や length (ボックスに入力できる最大文字数) による制限が可能です。- ブラウザがサポートしていれば、スペルチェックの恩恵を受けられます。
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.readonly |
1.0 | 1.0 (1.7 or earlier) | 6 | 1.0 | 1.0 |
<input>.disabled |
1.0 | 1.0 (1.7 or earlier) | 6 | 1.0 | 1.0 |
<input>.placeholder |
10.0 | Unknown (4.0) | 10 | 11.10 | 4.0 |
<textarea>.placeholder |
10.0 | Unknown (4.0) | 10 | 11.50 | 5.0 |
<input>.size |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
<input>.maxlength |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
<input>.spellcheck |
10.0 | Unknown (3.6) | 10 | 11.0 | 4.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.readonly |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
<input>.disabled |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
<input>.placeholder |
2.3 | 4.0 (4.0) | ? | 11.10 | 4 |
<textarea>.placeholder |
? | 4.0 (4.0) | ? | 11.50 | 4 |
<input>.size |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
<input>.maxlength |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
<input>.spellcheck |
? | 4.0 (4.0) | ? | 11.0 | ? |
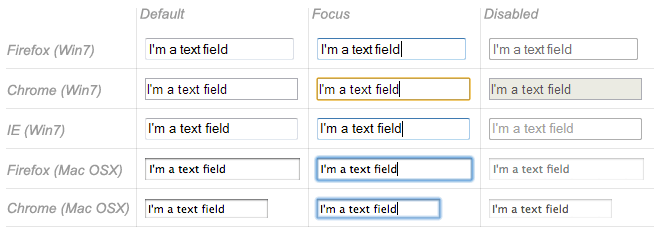
単一行のテキストフィールド
単一行のテキストフィールドは、type 属性を text に設定した <input> 要素で作成します (また、type 属性を指定しない場合は text がデフォルト値になります)。属性値 text は、type 属性にブラウザが未知の値を設定した場合にフォールバックする値でもあります。
<input type="text">
単一行のテキストフィールドは、ひとつだけ厳密な制約があります: 改行を含むテキストを入力した場合、ブラウザはデータを送信する前に改行を取り除きます。

とはいえ、単一行のテキストフィールドには "要求に応じた" 制約を付け加えることもできます。このためには、pattern 属性を使用します。この属性はブラウザに、選定した正規表現に対して値が妥当か検証させます。
<input type="text" pattern="^cherry|banana$">
ただし HTML5 では type 属性に専用の値を追加することで、基本的な単一行のテキストフィールドを拡張しています。これらの値もやはり <input> 要素を単一行のテキストフィールドにしますが、フィールドに対して追加の制約や機能を付加します。
電子メールアドレスフィールド
このタイプのフィールドは、type 属性の値 email で設定します:
<input type="email" multiple>
これは、フィールドに以下の特別な検証制約を加えます: ユーザは正当なメールアドレスを入力しなければなりません。他の内容ではフィールドでエラーが発生します。multiple 属性を使用すると、ユーザに対して複数の電子メールアドレスの入力を可能にします。
パスワードフィールド
このタイプのフィールドは、type 属性の値 password を使用して設定できます:
<input type="password">
入力したテキストに対する特別な制約は付加しませんが、フィールドの値を隠しますので読むことができません。
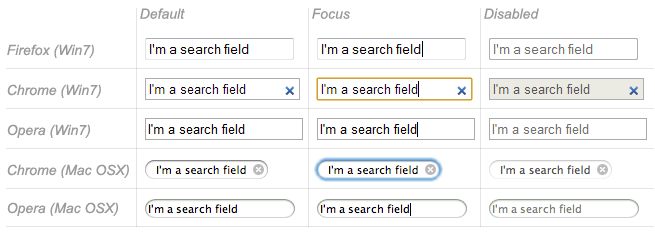
検索フィールド
このタイプのフィールドは、type 属性の値 search を使用して設定できます:
<input type="search" autosave>
テキストフィールドと検索フィールドの大きな違いは、ひとつはルックアンドフィールです (検索フィールドは角を丸くレンダリングされことがよくあります)。その一方で、検索フィールドには付加機能もあります: フィールドの値は、同じサイトの複数のページにまたがってオートコンプリートで使用するため自動的に保存されることがあります。

電話番号フィールド
このタイプのフィールドは、type 属性の値 tel を使用して設定できます:
<input type="tel">
世界にある電話番号の形式は多岐にわたるため、このタイプのフィールドではユーザが入力した値に制約は課されません。これは主に意味の違いですが一部のデバイス (特にモバイル) では、別の仮想キーパッドが表示されるかもしれません。
URL フィールド
このタイプのフィールドは、type 属性の値 url を使用して設定できます:
<input type="url">
これはフィールドに、正当な URL のみを入力させるという特別な検証制約を加えます。正しい URL ではない値を入力すると、フォームはエラー状態になると考えられます。
特別な制約を持つフィールドでエラー状態にあるものがあると、フォームの送信が妨げられます。加えて、エラーを明らかにするためにスタイルを設定できます。これについては、以下の記事で詳しく説明します: データフォームの検証
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="text" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
<input>.type="email" |
10.0 | Unknown (4.0) | 10 | 10.62 | ? |
<input>.type="password" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
<input>.type="search" |
5.0 | Unknown (4.0) | 10 | 11.01 | 5.0 |
<input>.type="tel" |
5.0 | Unknown (4.0) | 10 | 11.01 | 5.0 |
<input>.type="url" |
10.0 | Unknown (4.0) | 10 | 10.62 | ? |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="text" |
(有) | 4.0 (4.0) | (有) | (有) | 1.0 |
<input>.type="email" |
未サポート | 4.0 (4.0) | 未サポート | (有) | ? |
<input>.type="password" |
? | 4.0 (4.0) | ? | ? | ? |
<input>.type="search" |
未サポート | 4.0 (4.0) | ? | (有) | 4.0 |
<input>.type="tel" |
2.3 | 4.0 (4.0) | ? | (有) | 3.1 |
<input>.type="url" |
未サポート | 4.0 (4.0) | ? | (有) | 3.1 |
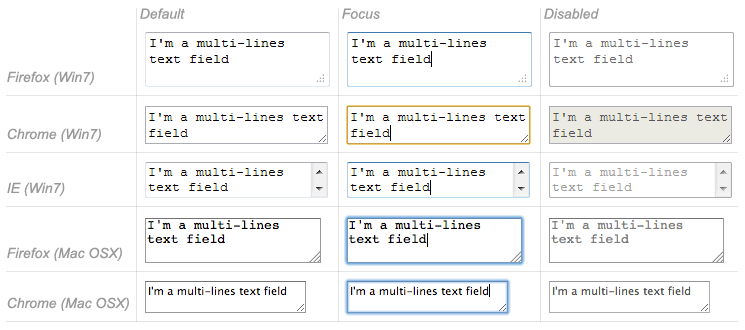
複数行のテキストフィールド
複数行のテキストフィールドは、<input> 要素ではなく <textarea> 要素で指定します。
<textarea cols="20" rows="10"></textarea>
textarea と通常の単一行のテキストフィールドとの大きな違いは、ユーザが強制改行を含むテキストを入力できる (すなわち、キャリッジリターン [CR] およびラインフィード [LF] が許容される) ことです。
また CSS の resize プロパティにより、あなたが許容するのであればユーザが複数行のテキストボックスを直接リサイズできます。

| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<textarea> |
(有) | 1.0 (1.7 or earlier) | (有) | (有) | (有) |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<textarea> |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
ドロップダウンコンテンツ
ドロップダウンウィジェットは、ユーザに多くの選択肢からひとつを選択させるためのシンプルな手段です。HTML にはドロップダウンコンテンツが 2 種類あります: セレクトボックスと、オートコンプリートコンテンツです。どちらの場合も、やりとりは同じです。コントロールがアクティブになると、ブラウザはユーザが選択できる値のリストを表示します。この値のリストは、ページコンテンツの最前面に表示されます。
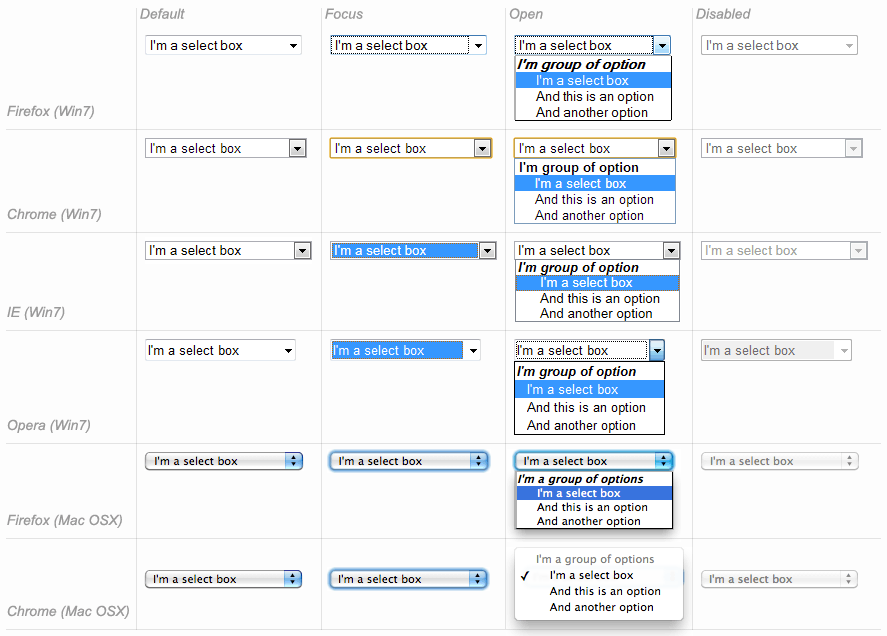
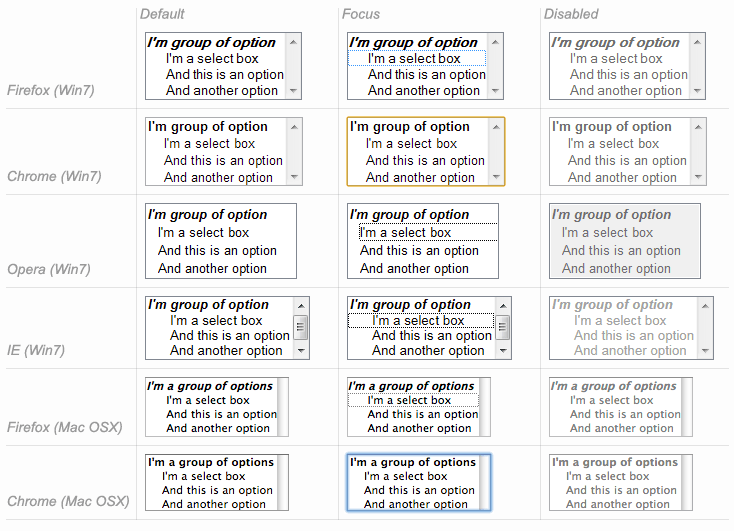
セレクトボックス
セレクトボックスは 1 つ以上の <option> 要素を子として持つ <select> 要素で作成して、各々の <option> 要素が選択できる値のひとつひとつを指定します。
<select> <option>Banana</option> <option>Cherry</option> <option>Lemon</option> </select>
必要に応じてセレクトボックスのデフォルト値を、希望する <option> 要素の selected 属性で設定できます。また <option> 要素は、<optgroup> 要素内へ入れ子にして値の視覚的なグループを作成することができます:
<select> <optgroup label="fruits"> <option>Banana</option> <option selected>Cherry</option> <option>Lemon</option> </optgroup> <optgroup label="vegetables"> <option>Carrot</option> <option>Eggplant</option> <option>Potatoe</option> </optgroup> </select>

| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<select> |
1.0 | 1.0 (1.7 or earlier) | (有) | (有) | (有) |
<option> |
1.0 | 1.0 (1.7 or earlier) | (有) | (有) | (有) |
<optgroup> |
1.0 | 1.0 (1.7 or earlier) | (有) | (有) | (有) |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<select> |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
<option> |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
<optgroup> |
(有) | 4.0 (4.0) | (有) | (有) | (有) |
複数選択型セレクトボックス
デフォルトで、ユーザはセレクトボックスで値を 1 つだけ選択できます。<select> 要素に multiple 属性を付加すると、ユーザは複数の値を選択可能になります。ただしこの場合、セレクトボックスは値をドロップダウンコンテンツとして表示しません。代わりに、通常のリストボックスとして表示します。
<select multiple> <option>Banana</option> <option>Cherry</option> <option>Lemon</option> </select>

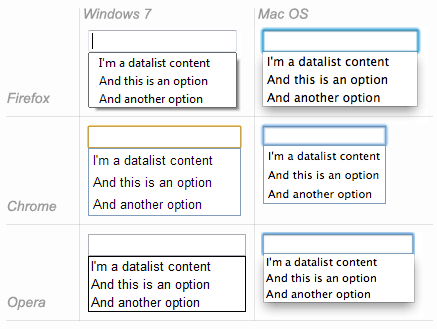
オートコンプリートコンテンツ
表示する値を指定するための <option> 要素を子として持つ <datalist> 要素を用いて、フォームウィジェット向けに提案するオートコンプリート値を提供できます。これを設定すると list 属性を用いて、データリストが別のウィジェットに紐付けられます。
フォームウィジェットとデータリストが結びつくと、ユーザが入力したテキストのオートコンプリートにデータリストの選択肢が使用されます。一般的に、これは候補を一覧化したドロップダウンとして提示されます。
<label for="myFruit">What's your favorite fruit?</label> <input type="text" id="myFruit" list="mySuggestion" /> <datalist id="mySuggestion"> <option>Apple</option> <option>Banana</option> <option>Blackberry</option> <option>Blueberry</option> <option>Lemon</option> <option>Lychee</option> <option>Peach</option> <option>Pear</option> </datalist>
list 属性と <datalist> 要素はユーザの入力を必要とする任意のウィジェットで使用できます。ところがテキスト以外 (例えば色や日付など) のコントロールではどのように動作すべきかがはっきりしておらず、またブラウザや状況の違いにより動作が異なります。このため、テキストフィールドではないウィジェットでこの機能を使用する際は注意してください。
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<datalist> |
20.0 | Unknown (4.0) | 10 | 9.6 | 未サポート |
<input>.list |
20.0 | Unknown (4.0) | 10 | 9.6 | 未サポート |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<datalist> |
未サポート | 4.0 (4.0) | 未サポート | (有) | 未サポート |
<input>.list |
未サポート | 4.0 (4.0) | 未サポート | (有) | 未サポート |
チェック可能アイテム
チェック可能アイテムは、クリックすることで状態を変更できるウィジェットです。チェック可能アイテムは 2 種類あります: チェックボックスとラジオボタンです。どちらもデフォルトでチェックするかを示すために、checked 属性を使用します。
これらのウィジェットは、他のフォームウィジェットと同じようには動作しない点が特筆されます。ほとんどのフォームウィジェットではフォームを送信すると、name 属性を持つすべてのウィジェットは値がなくても送信します。チェック可能アイテムでは、それらがチェックされている場合にのみ値を送信します。チェックされていない場合は、name も何も送信しません。
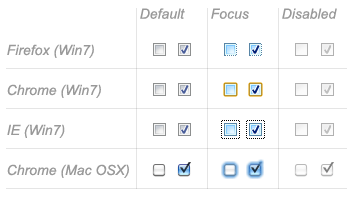
チェックボックス
チェックボックスは、type 属性を checkbox に設定した <input> 要素で作成します。
<input type="checkbox" checked>
上記の HTML で作成したチェックボックスは、デフォルトでチェックされています。

| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="checkbox" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="checkbox" |
1.0 | 1.0 (1.0) | (有) | (有) | (有) |
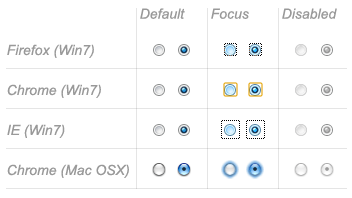
ラジオボタン
ラジオボタンは、type 属性を radio に設定した <input> 要素で作成します。
<input type="radio" checked>
いくつかのラジオボタンをまとめることができます。name 属性で同じ値を共有すると、それらのラジオボタンは同じボタングループに属するとみなされます。グループ内でボタンは同時に 1 つだけチェックできます。つまり、あるラジオボタンをチェックすると、他のラジオボタンは自動的にチェックが外れます。フォームを送信するときは、チェックしているラジオボタンのみの値を送信します。何もチェックしていない場合はラジオボタンの集まり全体が未知の状態であるとみなし、フォーム送信時は値を送信しません。
<fieldset> <legend>What gender are you?</legend> <p><label for="g1"><input type="radio" name="g" id="g1" value="M"> Male</label></p> <p><label for="g2"><input type="radio" name="g" id="g2" value="F"> Female</label></p> <p><label for="g3"><input type="radio" name="g" id="g3" value="B"> Both</label></p> <p><label for="g4"><input type="radio" name="g" id="g4" value="N"> None</label></p> <p><label for="g5"><input type="radio" name="g" id="g5" value="!"> This is not your concern!</label></p> <p><label for="g6"><input type="radio" name="g" id="g6" value="?"> Who cares?</label></p> <p><label for="g7"><input type="radio" name="g" id="g7" value="\o/"> Obi-Wan Kenobi</label></p> </fieldset>

| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="radio" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="radio" |
1.0 | 1.0 (1.0) | (有) | (有) | (有) |
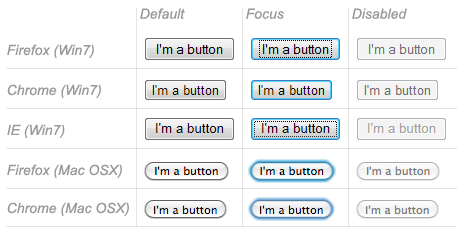
ボタン
HTML フォームには、3 種類のボタンがあります:
- 送信 (Submit)
- フォームのデータをサーバに送信します。
- リセット (Reset)
- すべてのフォームウィジェットをデフォルト値にリセットします。
- 無名 (Anonymous)
- 自動的な効果はないボタンですが、JavaScript を使用してカスタマイズできます。
ボタンは <button> 要素か <input> 要素で作成します。どの種類のボタンを表示するかを指定するのは、type 属性の値です:
送信
<button type="submit">
This a <br><strong>submit button</strong>
</button>
<input type="submit" value="This is a submit button">
リセット
<button type="reset">
This a <br><strong>reset button</strong>
</button>
<input type="reset" value="This is a reset button">
無名
<button type="button">
This an <br><strong>anonymous button</strong>
</button>
<input type="button" value="This is an anonymous button">
ボタンは <button> 要素でも <input> 要素でも、常に同じ動作になります。ただし、小さな違いがいくつかあります:
- 上記のサンプルでわかるように、
<button>要素はラベルとして HTML コンテンツを使用できますが、<input>要素はプレーンテキストのコンテンツのみ使用できます。 <button>要素では、ボタンのラベルとは異なる値を持つことができます (ただし Internet Explorer 8 より前のバージョンの IE ではあてにできません)。

| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="submit" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
<input>.type="reset" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
<input>.type="button" |
1.0 | 1.0 (1.7 or earlier) | 3 | 1.0 | 1.0 |
<button> |
1.0 | 1.0 (1.7 or earlier) | (有) (IE8 より前はバグあり) |
(有) | (有) |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="number" |
1.0 | 1.0 (1.0) | (有) | (有) | (有) |
<input>.type="reset" |
1.0 | 1.0 (1.0) | (有) | (有) | (有) |
<input>.type="button" |
1.0 | 1.0 (1.0) | (有) | (有) | (有) |
<button> |
1.0 | 1.0 (1.0) | (有) | (有) | (有) |
高度なフォームウィジェット
これらのウィジェットは、ユーザに複雑あるいは高度に構造化されたデータを入力させるフォームコントロールです。これらは正確またはおおよその数値、日付や時間、色を含みます。
数値
数値のためのウィジェットは、type 属性の値を number に設定した <input> 要素で作成します。このコントロールはテキストフィールドに似ていますが浮動小数点数値のみを入力でき、また通常はウィジェットの値を増減させるボタンがつきます。
また、min 属性や max 属性を設定することで値を制限できます。step 属性で、増減ボタンを押した際にウィジェットの値を変える量を指定することもできます。
例
<input type="number" min="1" max="10" step="2">
これは値が 1 から 10 に制限され、増減ボタンは値を 2 変更する数値ウィジェットを作成します。
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="number" |
11.0 | 未サポート バグ 344616 | 10 (認識しますが UI はありません) |
(有) | 5.2 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="number" |
2.3 | 未サポート | 未サポート | (有) | 4.0 |
スライダー
数値を選択するもうひとつの方法が、スライダーです。視覚的には、スライダーはテキストフィールドより正確さに欠けるため、値の正確さが必ずしも重要ではない数値の選択に使用します。
スライダーは、type 属性を range に設定した <input> 要素で作成します。
スライダーは適切に設定することが重要です。min、max および step の各属性を設定することを強く推奨します。
例
<input type="range" min="1" max="5" step="1">
このサンプルは値の範囲が 1 から 5 の間で、増減ボタンは値を +1 または -1 するスライダーを作成します。
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="range" |
5.0 | 23.0 | 10 | 10.62 | 4.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="range" |
未サポート | 23.0 | 未サポート | 10.62 | 5.0 |
日付と時刻の選択
伝統的に日付や時刻の値の収集は、Web 開発者にとって悪夢のようなものでした。HTML5 は、これら特定の値を扱うための専用コントロールを提供するよう機能強化しています。
日付と時刻のコントロールは、type 属性に適切な値を設定した <input> 要素で作成します。日付、時刻、あるいはそれら両方の収集を望むと思われるため、type 属性で使用できる値はいくつかあります:
date
これは、日付を表示および選択できるウィジェットを表示します。時刻はありません。
<input type="date">
datetime
これは、日付および UTC タイムゾーンの時刻を表示および選択できるウィジェットを作成します。
<input type="datetime">
datetime-local
これは、日付および特定のタイムゾーンの時刻を表示および選択できるウィジェットを作成します。
<input type="datetime-local">
month
これは、年と月を表示および選択できまるウィジェットを表示します。
<input type="month">
time
これは、時刻を表示および選択できまるウィジェットを表示します。
<input type="time">
week
これは、年と週番号を表示および選択できまるウィジェットを表示します。
<input type="week">
日付と時刻のコントロールはすべて、min 属性や max 属性による制限が可能です。
<label for="myDate">When are you available this summer?</label> <input type="date" min="2013-06-01" max="2013-08-31" id="myDate">
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="date" |
20.0 | 未サポート バグ 825294 | 未サポート | 10.62 | (有) |
<input>.type="datetime" |
未サポート | 未サポート バグ 825294 | 未サポート | 10.62 | (有) |
<input>.type="datetime-local" |
未サポート | 未サポート バグ 825294 | 未サポート | 10.62 | (有) |
<input>.type="month" |
未サポート | 未サポート バグ 825294 | 未サポート | 10.62 | (有) |
<input>.type="time" |
未サポート | 未サポート バグ 825294 | 未サポート | 10.62 | (有) |
<input>.type="week" |
未サポート | 未サポート バグ 825294 | 未サポート | 10.62 | (有) |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="date" |
未サポート | 未サポート バグ 446510 | 未サポート | 10.62 | 5.0 |
<input>.type="datetime" |
未サポート | 未サポート バグ 446510 | 未サポート | 10.62 | (有) |
<input>.type="datetime-local" |
未サポート | 未サポート バグ 446510 | 未サポート | 10.62 | (有) |
<input>.type="month" |
未サポート | 未サポート バグ 446510 | 未サポート | 10.62 | (有) |
<input>.type="time" |
未サポート | 未サポート バグ 446510 | 未サポート | 10.62 | (有) |
<input>.type="week" |
未サポート | 未サポート バグ 446510 | 未サポート | 10.62 | (有) |
カラーピッカー
色を扱うことは、やや困難です。RGB 値 (10 進数または 16 進数)、HSL 値、キーワード など、色の表現方法はいくつもあります。カラーウィジェットにより、ユーザは色をテキストによる方法や視覚的な方法で選択できます。
カラーウィジェットは、type 属性を color に設定した <input> 要素で作成します。
<input type="color">
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="color" |
21.0 | 未サポート バグ 547004 | 未サポート | 11.01 | 未サポート |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="color" |
未サポート | 未サポート | 未サポート | ? | 未サポート |
その他のウィジェット
動作がとても限定されているため簡単には分類できない、その他のウィジェットがいくつかあります。とはいえ、これらもとても役に立ちます。
ファイルピッカー
HTML フォームで、ファイルをサーバに送信できます。この特定操作については以下の記事で詳しく説明します: フォームデータの送信と取得。ファイルピッカーウィジェットで、ユーザは送信するファイルを 1 つ以上選択できます。
ファイルピッカーウィジェットを作成するには、type 属性を file に設定した <input> 要素を使用します。
accept 属性を使用して、受け入れるファイルの種類を制限できます。加えて、ユーザが複数のファイルを選択できるようにしたい場合は、multiple 属性を付加します。
例
以下の例では、画像ファイルを要求するファイルピッカーを作成しています。ユーザは複数のファイルを指定できます。
<input type="file" accept="image/*" multiple>
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="file" |
1.0 | 1.0 (1.7 or earlier) | 3.02 | 1.0 | 1.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="file" |
? | ? | ? | ? | ? |
隠しコンテンツ
フォームとともに送信されるがユーザからは見えないデータを持つことは、技術的な理由で便利な場合があります。これを行うために、フォームに不可視の要素を追加できます。そのためには、type 属性を hidden に設定した <input> 要素を使用します。
このような要素を作成する場合は、name 属性と value 属性の設定が必要です:
<input type="hidden" name="timestamp" value="1286705410">
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="hidden" |
1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="hidden" |
(有) | (有) | (有) | (有) | (有) |
画像ボタン
画像ボタンコントロールは <img> 要素とまったく同じように表示されますが、ユーザがクリックすると送信ボタン (前述) のように動作します。
画像ボタンは、type 属性を image に設定した <input> 要素で作成します。
この要素は <img> 要素とまったく同じ属性をサポートして、さらにフォームボタンがサポートする属性もすべてサポートします。
<input type="image" alt="Click me!" src="my-img.png" width="80" height="30" />
画像ボタンをフォームの送信に使用する際にこのウィジェットは自身の値を送信しませんが、代わりに画像上でクリックした位置の X 座標と Y 座標を送信します (座標は画像に対して相対的、つまり画像の左上隅が座標 0, 0 になります)。座標は 2 つのキーと値の組として送信されます。X 値のキーは name 属性の値の後ろに文字列 ".x" をつけたもの、Y 値のキーは name 属性の値の後ろに文字列 ".y" をつけたものです。これは "hot map" を作成するためにとても便利な手段です。
サンプルをご覧ください:
<form action="https://foo.com" method="get"> <input type="image" value="pos" alt="" src="map.png" /> </form>
フォームの画像上でクリックすると、以下の URL が送信されます:
https://foo.com?pos.x=123&pos.y=456
pos.x および pos.y パラメータの値は、画像上でクリックした場所に依存します。これらの値がどのように送信あるいは取得されるかについては、フォームデータの送信と取得の記事で詳しく説明します。
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<input>.type="image" |
1.0 | 1.0 | 2 | 1.0 | 1.0 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<input>.type="image" |
(有) | (有) | (有) | (有) | (有) |
メーターとプログレスバー
メーターとプログレスバーは、数値を視覚的に表現します。
プログレスバーは、時間とともに max 属性で指定された最大値へ変化する値を表現します。このようなバーは、<progress> 要素で作成します。<progress> 要素の内容物は、この要素をサポートしないブラウザや読み上げを行う支援技術向けの代替手段になります。
<progress max="100" value="75">75/100</progress>
メーターバーは min 属性と max 属性で定められる範囲内の固定値を表現します。この値はバーとして視覚的にレンダリングされ、またバーがどのような状況であるかを知るため、いくつかの他の値と比較します:
lowおよびhighの値で、範囲を 3 つの部分に分割します:optimumの値は、<meter>要素の最適値を定義します。lowやhighの値と組み合わせて、どの亜領域が望ましいかを定義します:
<meter> 要素を実装するすべてのブラウザは、これらの値をメーターバーの色を変えるために使用します:
- 現在の値が最適領域の範囲にある場合は、バーが緑色になります。
- 現在の値が普通の領域の範囲にある場合は、バーが黄色になります。
- 現在の値がもっとも悪い領域の範囲にある場合は、バーが赤色になります。
このようなバーは、<meter> 要素で作成します。<meter> 要素の内容物は、この要素をサポートしないブラウザや読み上げを行う支援技術向けの代替手段になります。
<meter min="0" max="100" value="75" low="33" high="66" optimum="50">75</meter>
| デスクトップ版機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
<progress> |
6.0 | 6.0 (6.0) | 10 | 10.6 | 5.2 |
<meter> |
6.0 | 16.0 (16.0) | 未サポート | 11.0 | 5.2 |
| モバイル版機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
<progress> |
未サポート | 6.0 (6.0) | 未サポート | 11.0 | ? |
<meter> |
未サポート | 16.0 (16.0) | 未サポート | 11.0 | ? |
関連情報
さまざまなフォームウィジェットについて深く学ぶためにチェックすべき、有用な外部リソースがあります:
- Wufoo による The Current State of HTML5 Forms
- Quirksmode の HTML5 Tests - inputs (モバイルブラウザ版もあります)