Dans cet article, nous allons apprendre comment utiliser CSS avec les formulaires HTML pour (espérons-le) améliorer leur apparence. Étonnament, ceci peut être délicat. Pour des raisons techniques et historiques, les blocs de formulaires ne s'allient pas très bien avec CSS. À cause de ces difficultés, de nombreux développeurs préfèrent construire leurs propres blocs HTML pour avoir plus de maîtrise sur leur apparence. Toutefois, avec les navigateurs modernes, les web designers ont de plus en plus d'emprise sur l'apparence de leurs formulaires. Voyons cela de plus près.
Pourquoi est-ce si difficile de modifier l'apparence des formulaires avec CSS ?
Dans la jeunesse du Web — aux alentours de 1995 — les formulaires ont été ajoutés à HTML dans la spécification HTML 2. À cause de la complexité des formulaires, les implémenteurs ont préféré s'appuyer sur le système d'exploitation pour les gérer et les afficher.
Quelques années plus tard, CSS a été créé et ce qui était une nécessité technique — c'est-à-dire, utiliser les blocs natifs pour les formulaires — est devenu un préalable stylistique. Et dans la jeunesse de CSS, l'apparence des formulaires n'était pas une priorité.
Puisque les utilisateurs se sont habitués à l'apparence de leur plateforme spécifique, les fournisseurs de navigateurs étaient réticents à rendre possible la modification de l'apparence des formulaires. Et pour être honnête, il est toujours extrêmement difficile de reconstruire tous les contrôles pour que leur apparence soit modifiable.
Même aujourd'hui, aucun des navigateurs n'a implémenté entièrement CSS 2.1. Avec le temps, les fournisseurs de navigateurs ont toutefois amélioré la compatibilité de CSS avec les éléments de formulaires, et bien que ce soit de mauvaise réputation pour l'utilisabilité, vous pouvez désormais modifier l'apparene des formulaires HTML.
Tous les blocs ne sont pas créés égaux devant CSS
À présent, quelques difficultés subsistent dans l'utilisation de CSS avec les formulaires. Ces problèmes peuvent être classés en trois catégories.
Le bon
L'apparence de certains éléments peut être modifiée sans poser beaucoup de problèmes au travers des différentes plateformes. Ceci inclut les éléments structurels suivants :
Ceci inclut aussi tous les blocs de champs textuels (qu'ils soient mono ou multilignes) et les boutons.
La brute
L'apparence de certains éléments ne peut être modifiée que rarement et peut nécessiter quelques astuces complexes, et parfois une connaissance avancée de CSS3.
Ceci inclut l'élément <legend>. Ce dernier ne peut pas être positionné correctement sur toutes les plateformes. De plus, l'apparence des cases à cocher et des boutons radio ne peut pas être modifiée directement. Toutefois, grâce à CSS3 c'est possible de contourner cette limitation. L'apparence du contenu placeholder ne peut pas être modifiée d'une manière standard. Mais tous les navigateurs qui sont compatible avec cet attribut ont aussi implémenté des pseudo-classes ou pseudo-élément propriétaires qui permettent de modifier son apparence.
Nous allons voir comment gérer ces cas dans l'article apparence avancée des formulaires HTML.
Le truand
L'apparence de certains éléments n'est tout bonnement pas modifiable en utilisant CSS. Ceci inclut toutes les interfaces avancées comme les intervalles, la sélection de couleur ou de date ainsi que les éléments déroulants, y compris les éléments <select>, <option>, <optgroup> et <datalist>. La sélection de fichiers est aussi connue pour ne pas pouvoir changer d'apparence. Les nouveaux éléments <progress> et <meter> font aussi partie de cette catégorie.
Le principal problème avec tous ces blocs vient du fait que leur structure est très complexe et CSS n'a pas assez d'expressions pour décrire et modifier l'apparence des éléments. Si vous souhaitez modifier l'apparence des blocs vous devez utiliser JavaScript pour construire une arborescence DOM qui vous permet de modifier l'apparence. Nous allons apprendre à faire cela dans l'article Comment créer des blocs de formulaires personnalisés.
Apparence de base
Afin de modifier l'apparence des éléments qui peuvent l'être facilement avec CSS, vous ne devriez pas rencontrer de difficultés, puisqu'ils se comportent comme n'importe quel autre élément HTML. Toutefois, la feuille de styles du navigateur peut être inégale selon la plateforme, il y a donc un certain nombre d'astuces à connaître.
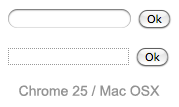
Champs de recherche
Les boîtes de recherche sont le seul type de champ textuel dont l'apparence peut être un peu complexe à modifier. Sur les navigateurs utilisant WebKit (Chrome, Safari, etc.) vous devrez utiliser la propriété CSS propriétaire -webkit-appearance. Nous allons aborder le sujet plus en détails dans dans l'article : Apparence avancée des formulaires HTML.
Exemple
<form> <input type="search"> </form>
input[type=search] {
border: 1px dotted #999;
border-radius: 0;
-webkit-appearance: none;
}

Comme vous pouvez le voir sur la capture d'écran pour Chrome, les deux champs ont une bordure, mais le premier champ n'utilise pas la propriété -webkit-appearance tandis que le second a recours à la propriété -webkit-appearance:none. La différence est notable.
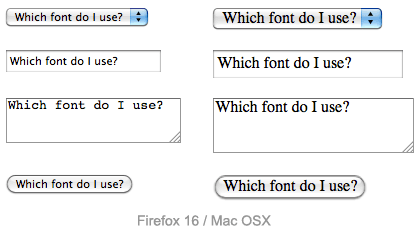
Textes et polices de caractères
Les fonctionnalités liées au texte et aux polices de caractères dans CSS peuvent être utilisées facilement avec n'importe quel bloc (et oui, vous pouvez utiliser @font-face avec les formulaires). Toutefois, le comportement des navigateurs est souvent incompatible. Par défaut, certains éléments comme font-family font-size n'héritent pas de leurs parents. De nombreux navigateurs utilisent les valeurs du système d'exploitation. Pour que l'apparence des formulaires soit cohérente avec le reste de votre contenu, vous pouvez ajouter les règles suivantes à votre feuille de style :
button, input, select, textarea {
font-family : inherit;
font-size : 100%;
}
La capture d'écran ci-dessous montre les différences. Sur la gauche il y a l'affichage par défaut de Firefox pour Mac OS X, avec les réglages de police par défaut du système. Sur la droite, les mêmes éléments avec la règle d'harmonisation utilisée.

Il existe un débat animé sur le fait qu'un formulaire ait une meilleure apparence en utilisant les valeurs par défaut du système d'exploitation ou en utilisant des valeurs unifiant l'apparence. C'est à vous de décider en tant que designer du site ou de l'application.
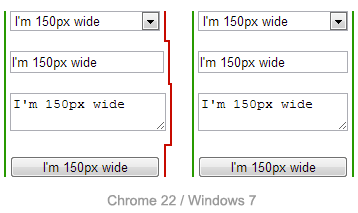
Modèle de boîte
Tous les champs textuels sont compatibles avec les différentes propriétés du modèle de boîte CSS (width, height, padding, margin et border). Toutefois, comme précédemment les navigateurs s'appuient sur l'apparence par défaut du système d'exploitation. C'est votre décision de choisir si vous souhaitez intégrer vos formulaires à votre contenu du point de vue de l'apparence. Si vous souhaitez conserver l'apparence originale des blocs, vous aurez des difficultés à leur donner des dimensions cohérentes.
Chacun des blocs a ses propres règles concernant les bordures, la marge intérieure (padding) et extérieure (margin). Si vous souhaitez qu'ils aient tous la même dimension, vous devrez utiliser la propriété box-sizing :
input, textarea, select, button {
width : 150px;
margin: 0;
-webkit-box-sizing: border-box; /* Pour les anciennes versions des navigateurs WebKit */
-moz-box-sizing: border-box; /* Pour tous les navigateurs Gecko */
box-sizing: border-box;
}

Dans la capture d'écran ci-dessous, la colonne de gauche n'utilise pas box-sizing, alors que la colonne de droite utilise la propriété CSS border-box. Remarquez comment tous les éléments occupent le même espace, malgré les valeurs par défaut de la plateforme pour chacun des blocs.
Positionnement
Le positionnement des formulaires HTML n'est pas un problème de manière générale. Seulement deux éléments nécessitent une attention particulière :
legend
L'apparence de l'élément <legend> est facile à modifier à l'exception de sa position. Dans chaque navigateur, l'élément <legend> est positionné au-dessus de la bordure supérieure de son élément <fieldset> parent. Il n'existe aucune manière de changer sa position dans le flux HTML. Vous pouvez toutefois le positionner de manière absolue ou relative en utilisant la propriété position, sinon, ce sera une partie de la bordure de l'élément fieldset.
Because the <legend> element is very important for accessibility reasons (it will be spoken by assistive technologies as part of the label of each form element inside the fieldset), it's quite often paired with a title and then hidden in an accessible way, like this:
HTML
<fieldset> <legend>Hi!</legend> <h1>Hello</h1> </fieldset>
CSS
legend {
width: 1px;
height: 1px;
overflow: hidden;
}
textarea
By default, all browsers consider the <textarea> element to be an inline block aligned to the text bottom line. This is rarely what we actually want. To change from inline-block to block, it's pretty easy to use the display property. But if you want to use it inline, it's common to change the vertical alignment:
textarea {
vertical-align: top;
}
Example
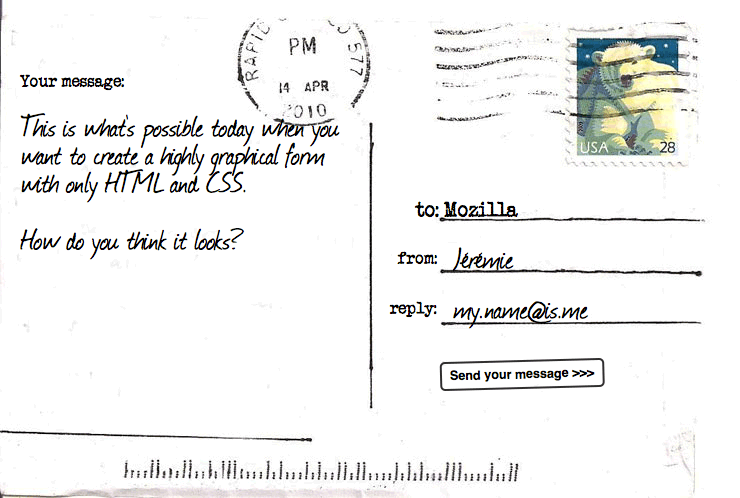
Let's look at a concrete example of how to style an HTML form. This will help make a lot of these ideas clearer. We will build the following "postcard" contact form:

HTML
The HTML is only slightly more involved than the example we used in the first article of this guide; it just has a few extra IDs and a title.
<form>
<h1>to: Mozilla</h1>
<div id="from">
<label for="name">from:</label>
<input type="text" id="name" name="user_name">
</div>
<div id="reply">
<label for="mail">reply:</label>
<input type="email" id="mail" name="user_email">
</div>
<div id="message">
<label for="msg">Your message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
CSS
This is where the fun begins! Before we start coding, we need three additional elements:
- The postcard background
- A typewriter font: The "Secret Typewriter" from fontsquirrel.com
- A handdrawn font: The "Journal" from fontsquirrel.com
Now we can dig into the code. First, we prepare the ground by defining our @font-face rules and all the basics on the <body> element and the <form> element.
@font-face{
font-family : "handwriting";
src : url('journal.eot');
src : url('journal.eot?') format('eot'),
url('journal.woff') format('woff'),
url('journal.ttf') format('truetype');
}
@font-face{
font-family : "typewriter";
src : url('veteran_typewriter.eot');
src : url('veteran_typewriter.eot?') format('eot'),
url('veteran_typewriter.woff') format('woff'),
url('veteran_typewriter.ttf') format('truetype');
}
body {
font : 21px sans-serif;
padding : 2em;
margin : 0;
background : #222;
}
form {
position: relative;
width : 740px;
height : 498px;
margin : 0 auto;
background: #FFF url(background.jpg);
}
Now we can position our elements, including the title and all the form elements.
h1 {
position : absolute;
left : 415px;
top : 185px;
font : 1em "typewriter", sans-serif;
}
#from {
position: absolute;
left : 398px;
top : 235px;
}
#reply {
position: absolute;
left : 390px;
top : 285px;
}
#message {
position: absolute;
left : 20px;
top : 70px;
}
That's where we start working on the form elements themselves. First, let's ensure that the <label>s are given the right font.
label {
font : .8em "typewriter", sans-serif;
}
The text fields require some common rules. Simply put, we remove their borders and backgrounds and redefine their padding and margin.
input, textarea {
font : .9em/1.5em "handwriting", sans-serif;
border : none;
padding : 0 10px;
margin : 0;
width : 240px;
background: none;
}
When one of these fields gains focus, we highlight them with a light grey, transparent, background. Note that it's important to add the outline property in order to remove the default focus highlight added by some browsers.
input:focus, textarea:focus {
background : rgba(0,0,0,.1);
border-radius: 5px;
outline : none;
}
Now that our text fields are done, we need to adjust the display of the single and multiple line text fields to match, since they typically don't look the same at all by default.
The single-line text field needs some tweaks to render nicely in Internet Explorer. Internet Explorer does not define the height of the fields based on the natural height of the font (which is the behavior of all other browsers). To fix this, we need to add an explicit height to the field, as follows:
input {
height: 2.5em; /* for IE */
vertical-align: middle; /* This is optional but it makes legacy IEs look better */
}
<textarea> elements default to being rendered as a block element. The two important things here are the resize and overflow properties. Because our design is a fixed-size design, we will use the resize property to prevent users from resizing our multi-line text field. The overflow property is used to make the field render more consistently across browsers; some browsers default to the value auto and some default to the value scroll. In our case, it's better to be sure every one will use auto.
textarea {
display : block;
padding : 10px;
margin : 10px 0 0 -10px;
width : 340px;
height : 360px;
resize : none;
overflow: auto;
}
The <button> element is really convenient with CSS; you can do whatever you want, even using pseudo-elements!
button {
position : absolute;
left : 440px;
top : 360px;
padding : 5px;
font : bold .6em sans-serif;
border : 2px solid #333;
border-radius: 5px;
background : none;
cursor : pointer;
-webkit-transform: rotate(-1.5deg);
-moz-transform: rotate(-1.5deg);
-ms-transform: rotate(-1.5deg);
-o-transform: rotate(-1.5deg);
transform: rotate(-1.5deg);
}
button:after {
content: " >>>";
}
button:hover,
button:focus {
outline : none;
background: #000;
color : #FFF;
}
And voila! Feel free to try it yourself; as you'll see, it works!
Conclusion
As you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using CSS. If you want to know more of the little CSS tricks that can make your life easier when working with form widgets, take a look at the form part of the normalize.css project.
In the next article, we will see how to handle from widgets that fall in the "bad" and "ugly" categories.