Este es un artículo introductorio sobre formularios HTML. A través de un simple formulario de contacto, veremos todos los requerimientos básicos para construir formularios HTML. Este artículo asume que no sabes nada sobre formularios HTML pero asume que sabes lo básico de HTML y CSS.
Antes de que comenzemos
¿Qué son formularios HTML?
Los formularios HTML son uno de los puntos principales de interacción entre un usuario y un sitio web o aplicación. Ellos permiten a los usuarios enviar información a un sitio web. La mayor parte de las veces se envía información a un servidor web, pero la pagina web también puede interceptarla para usarla por su lado.
Un formulario HTML está hecho de uno o más widgets. Estos widgets puede ser campos de texto (de una linea o multilínea), cajas de selección, botones, checkboxes, o botones de radio. La mayoría del tiempo, estos widgets están junto a un label que describe su propósito.
¿Que necesitas para trabajar con formularios?
No necesitas nada mas que lo que se requiere para trabajar con HTML: un editor de texto y un web browser. Por supuesto, si estás acostumbrado a ello, puedes aprovechar un IDE completo como Visual Studio, Eclipse, Aptana, etc., pero eso depende de ti.
La diferencia principal entre un formulario HTML y HTML regular es que la mayoría del tiempo, la información recolectada por un formulario se envía a un servidor web. En ese caso, necesitas configurar un servidor web y procesar la información. Como configurar este tipo de servidor está mas allá de este artículo, pero si quieres saber más, visita el artículo dedicado a este tópico: Enviando y recuperando información de un formulario.
Diseñando tu formulario
Antes de comenzar a escribir código, es siempre mejor dar un paso atrás y tomarse el tiempo de pensar tu formulario. Diseñar un boceto en baja te ayudará a definir el correcto conjunto de informació que quieres preguntarle a tu usuario. Desde un punto de vista de experiencia del usuario, es importante recordar que mientras más grande tu formulario sea, mayor será el riesgo de perder usuarios. Mantenlo simple y mantén el foco: pregunta solamente lo que necesitas. Diseñar formularios es un paso importante cuando estes construyendo tu sitio o aplicación. Está más allá del alcance que este artículo cubre, pero si quieres introducirte en el tema deberías leer los siguientes artículos:
- Smashing Magazine tiene muy buenos artículos sobre formularios y UX, pero tal vez el más importante sea su Guía Extensiva A Formularios Web y Usabilidad.
- UXMatters es también un recurso muy reflexivo con buenos consejos desde mejoras prácticas básicas a temas complejos como formularios con múltiples hojas.
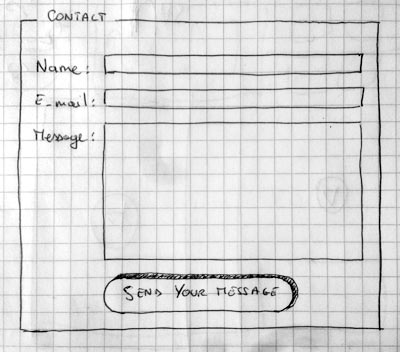
En este artículo vamos a construir un formulario de contacto muy sencillo. Hagamos un esbozo.

Nuestro formulario va a contener tres campos de texto y un botón. Básicamente, preguntamos al usuario por su nombre, su correo electrónico y el mensaje que ellos quieran enviar. Cliqueando el botón enviará la información al servidor web.
Ensuciate las manos con HTML
Bien, ahora estamos listos para comenzar con HTML y codear nuestro formulario. Para construir nuestro formulario de contacto, vamos a utilizar los siguientes elementos de HTML: <form>, <label>, <input>, <textarea>, y <button>.
El elemento <form>
Todos los formularios HTML comienzan con el elemento <form> de la siguiente forma:
<form action="/my-handling-form-page" method="post"> </form>
Este elemento define formalmente un formulario. Es un contenedor como lo son <div> or <p>, pero también soporta algunos atributos específicos para configurar la forma en que el formulario se comporta. Todos sus atributos son opcionales pero se considera una buena práctica que siempre al menos el los atributos action y method se encuentren presentes.
- El atributo
actiondefine la locación (una URL) desde donde la información recolectada por el formulario debería enviarse. - El atributo
methoddefine con que método HTTP se enviará la información (puede ser "get" o "post").
Si quieres introducirte en como estos atributos funcionan, lo veras detallado en el artículo Enviando y recuperando información de formularios.
Agrega widgets con los elementos <label>, <input>, y <textarea>
Nuestro formulario de contacto es muy simple y contiene tres campos de texto, cada uno con un label. El campo de texto para el nombre será de linea simple; el del e-mail también será de linea simple que aceptará solamente una dirección de correo electrónico; el campo de texto para el mensaje será multilínea.
En términos de código HTML vamos a tener algo como lo siguiente:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg"></textarea>
</div>
</form>
Los elementos <div> están allí para estructurar nuestro código de forma conveniente y poder darles estilos de una forma más sencilla (ver abajo). Puedes notar el uso de atributo for en todos los elementos <label>; es la forma correcta de unir un label a un widget en un formulario. Este atributo referencia el id del widget correspondiente. Hay algunos beneficios de hacer esto. El más obvio es permitir al usuario hacer click en el label para activar el widget correspondiente. Si quieres aprender otros beneficios, tienes todo detallado en el artículo: Como estructurar un formulario HTML.
En el elemento <input>, el atributo mas importante es type. Este atributo es sumamente importante porque define la forma en que el elemento <input> se comporta. Puede cambiar radicalmente el elemento, asi que presta atención a esto. Si quieres saber más sobre esto, lee el artículo Widgets nativos de formularios. En nuestro ejemplo usamos únicamente el valor text - el valor por defecto de este atributo. Representa un campo de texto básico de una linea que acepta cualquier tipo de texto sin ningún control o validación.
Por último pero no menos importante, veamos la sintaxis del <input /> vs. <textarea></textarea>. Esta es una de las extrañezas del HTML. La etiqueta <input> se cierra a si misma, lo que significa que si quieres cerrar formalmente el elemento, tienes que agregar un " / " al final del mismo y no una etiqueta de cierre. Por el contrario, <textarea> no es un elemento que se cierre a si mismo, por lo que tienes que cerrarlo con su etiqueta correspondiente. Esto tiene impacto sobre una característica específica de los formularios HTML: la forma en que defines el valor por defecto. Para definir el valor por defecto de un elemento <input> debes usar el atributo value de la siguiente forma:
<input type="text" value="by default this element is filled with this text" />
Por el contrario, si quieres definir el valor por defecto de un <textarea>, solamente tienes que poner el valor por defecto entre el comienzo y el final de las etiquetas del elemento <textarea>, así:
<textarea>by default this element is filled with this text</textarea>
Y un <button> para finalizar
Nuestro formulario está casi listo; tenemos que agregar un botón para permitir al usuario enviar la información que llenó en el formulario. Esto se hace simplemente usando el elemento <button>:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
Un botón puede ser de tres tipos: submit, reset, o button.
- Un click en un botón
submitenvía la información del formulario a una pagina web definida por defecto en el atributoactiondel elemento<form>. - Un click en un botón
resetreinicia inmediatemente todos los widgets del formulario a sus valores por defecto. Desde un punto de viste de UX, esto se considera una mala práctica. - Un click en un botón
button... ¡no hace nada! Puede sonar tonto, pero es muy útil para construir botones customizados con JavaScript.
Puedes también usar el elemento <input> con el type correspondiente para producir un botón. La diferencia principal con el elemento <button> es que el elemento <input> únicamente permite texto plano como su label mientras que el elemento <button> permite contenido HTML en su label.
Hagamoslo un poco más lindo con CSS
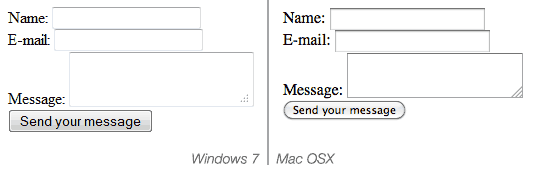
Ahora que tenemos nuestro formulario HTML, si lo miras en tu navegador favorito, verás que se ve medio feo.

Vamos a hacer un poco más lindo con la siguiente hoja de CSS.
Vamos a empezar con el formulario en si mismo; vamos a centrarlo y hacerlo visible con un borde:
form {
/* Sólo para centrar el formulario a la página */
margin: 0 auto;
width: 400px;
/* Para ver el borde del formulario */
padding: 1em;
border: 1px solid #CCC;
border-radius: 1em;
}
Luego, agreguemos algo de espacio entre cada uno de los widgets del formulario:
form div + div {
margin-top: 1em;
}
Ahora nos enfoquemos en los labels. Para hacer nuestro formulario más legible, se considera una buena práctica tener todos los labels en el mismo tamaño y alineados del mismo lado. En este caso, vamos a alinearlos a la derecha, pero en algunos casos alinearlos a la izquierda está bien también.
label {
/* Para asegurarse que todos los labels tienen el mismo tamaño y están alineados correctamente */
display: inline-block;
width: 90px;
text-align: right;
}
Una de las cosas más dificiles de hacer con formularios HTML es estilizar los widgets HTML. Los campos de texto son fáciles de estilizar, pero otros widgets no. Si deseas saber más sobre estilizar widgets de formularios HTML, lee el artículo Estilizando formularios HTML.
Aquí vamos a usar un par de trucos comunes: armonizar fuentes, tamaños y bordes:
input, textarea {
/* Para asegurarse de que todos los campos de texto tienen las mismas propiedades de fuente
Por defecto, las areas de texto tienen una fuente con monospace */
font: 1em sans-serif;
/* Para darle el mismo tamaño a todos los campos de texto */
width: 300px;
-moz-box-sizing: border-box;
box-sizing: border-box;
/* Para armonizar el look&feel del borde en los campos de texto */
border: 1px solid #999;
}
Los formularios HTML soportan muchas pseudo-clases para describir los estados de cada elemento. Como ejemplo, vamos a agregar un poco de destaque cuando un widget esté activo. Es una forma conveniente de ayudar al usuario a mantener el seguimiento de donde está en el formulario.
input:focus, textarea:focus {
/* Para dar un pequeño destaque en elementos activos*/
border-color: #000;
}
Campos de texto con múltiples lineas necesitan alugnos estilos personalizados para si mismos. Por defecto, un elemento <textarea> es inline block alineado al fondo en su base. La mayoría de las veces, esto no es lo que queremos. En este caso, para alinearlo de forma amigable el label y el campo, tenemos que cambiar la propiedad vertical-align a top del <textarea>.
Nota también el uso de la propiedad rezise, la cual es una forma conveniente para dejar a los usuarios cambiar el tamaño del <textarea>.
textarea {
/* Para alinear campos de texto multilínea con sus labels */
vertical-align: top;
/* Para dar suficiente espacio para escribir texto */
height: 5em;
/* Para permitir a los usuarios cambiar el tamaño de cualquier textarea verticalmente
No funciona en todos los navegadores */
resize: vertical;
}
Muchas veces, los botones necesitan también estilos especiales. Para ese fin, los pusimos dentro de un <div> con la clase button. Aquí, queremos que el botón esté alineado con los otros widgets. Para lograr eso, tenemos que suponer un elemento <label>. Esto se logra jugando con el padding y el margin.
.button {
/* Para posicionar los botones a la misma posición que los campos de texto */
padding-left: 90px; /* mismo tamaño a todos los elementos label */
}
button {
/* Este margen extra representa aproximadamente el mismo espacio que el espacio
entre los labels y sus campos de texto */
margin-left: .5em;
}
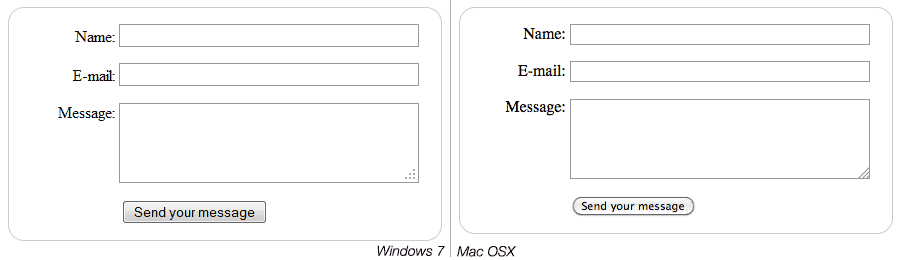
Ahora nuestro formulario se ve mucho mas lindo.

Enviando información a tu servidor
La última parte, y tal vez la mas engañosa, es manejar la información del lado del servidor. Como dijimos, la mayor parte del tiempo, un formulario HTML es una forma conveniente de pedir al usuario la información para enviarla a un servidor web.
El elemento <form> va a definir donde y como enviar la información gracias a los atributos action y method.
Pero esto no es suficiente. También necesitamos dar un nombre a nuestra información. Esos nombres son importantes en ambos lados; del lado del navegador, le dice como nombrar cada parte de la información, y del lado del servidor, le permite manejar cada parte de la información por nombre.
Entonces para nombrar tu información necesitas usar el atributo name en cada widget del formulario que va a recolectar una parte específica de esa información:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_email" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
En nuestro ejemplo, el formulario enviará 3 partes de información, llamadas "user_name", "user_email" y "user_message". La información se enviará a la URL "/my-handling-form-page" con el método POST de HTTP.
Del lado del servidor, el script en la URL "/my-handling-form-page" va a recibir la información como una lista de 3 items con clave/valor incorporados en la petición de HTTP. La forma en que este script va a manejar la información depende de ti. Cada lenguaje del lado del servidor (PHP, Python, Ruby, Java, C#, etc.) tiene su propio mecanismo. Esta más allá de esta guía el que vayamos en profundidad sobre este tema, pero si quieres saber más, te daremos algunos ejemplos en el artículo Enviando y recuperando información de un formulario.
Conclusión
¡Felicitaciones! Has construido tu primer formulario HTML. Aquí tienes un ejemplo en vivo del resultado final.
| Live example |
|---|
Ahora es tiempo de echar un vistazo mas profundo. Los formularios HTML son mucho más poderosos que lo visto aquí y otros artículos de esta guía te ayudarán a dominar el resto.