Dit artikel heeft een technische beoordeling nodig. Hoe u kunt helpen.
Deze vertaling is niet volledig. Help dit artikel te vertalen vanuit het Engels.
Dit is een inleidend artikel tot HTML formulieren. Door middel van een eenvoudig contactformulier maken we kennis met de basiselementen van HTML formulieren. Dit artikel veronderstelt dat de lezer niets afweet van HTML formulieren, maar dat hij een basiskennis heeft van the basics of HTML en CSS.
Voordat we beginnen
Wat is een HTML formulier?
HTML formulieren zijn de belangrijkste schakel tussen een gebruiker en een website of een applicatie. Zij laten gebruikers toe gegevens naar websites te sturen. Meestal zal dat naar de server zijn maar een webpagina kan de gegevens ook zelf interpreteren.
Een HTML formulier bestaat uit een aantal elementen. Bijvoorbeeld tekstvelden (bestaande uit één of meerdere regels), keuzelijsten, knoppen of radioknoppen. Meestal zullen deze elementen voorzien zijn van een label dat de funktie van het element aangeeft.
Wat is er nodig om met formulieren te werken?
Een editor (Sublime of Atom zijn goede voorbeelden) en een webbrowser. Natuurlijk zijn er volwaardige IDE's zoals Visual Studio, Eclipse, Aptana en andere.
Het verschil tussen een HTML formulier en een gewoon HTML document is dat de gegevens die door het formulier verzameld worden naar een webserver moeten gestuurd worden. Dus er moet een server voorzien worden om de gegevens te ontvangen en te verwerken. Hoe een server moet opgezet worden is buiten het bestek van dit artikel maar kan gevonden worden in het artike Sending and retrieving form data.
Ontwerp van het formulier
Alvorens te beginnen met schrijven moet eerst het formulier ontworpen worden. Dit laat toe vast te leggen welke gegevens er van de gebruiker gevraagd worden. Een te druk formulier kan al vlug aversie opwekken bij de gebruiker. Dus hou het simpel: vraag alleen wat absoluut nodig is. Het formulierontwerp is een zeer belangrijke stap in de opbouw van een site of een applicatie. Het is buiten het bestek van dit artikel om in te gaan op gebruiksvriendelijk formulierontwerp maar volgende publicaties kunnen daarbij nuttig zijn:
- Smashing Magazine : an extensive guide web to form usability.
- UXmatters betreffendebasic best practices voor complexe formulieren, zoals multi-page forms.
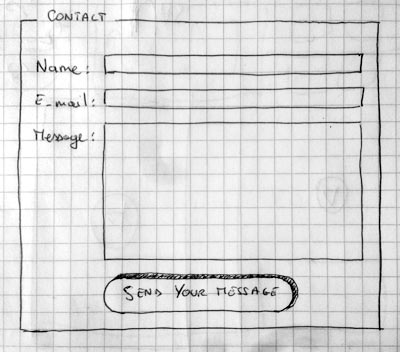
In dit artikel bouwen we een eenvoudig contactformulier. We beginnen met een ruwe schets.

Het formulier bevat drie tekstvelden en een knop. De gebruiker wordt gevraagd naar de naam, het e-mailadres en het bericht dat hij wil verzenden. Bij een druk op de knop wordt het bericht verzonden naar de server.
Maak uw handen vuil aan HTML
Nu zijn we klaar om aan het formulier te beginnen. Om het contactformulier op te maken hebben we de volgende HTML elementen nodig: <form>, <label>, <input>, <textarea>, en <button>.
Het <form> element
Alle HTML formulieren beginnen met een <form> element als volgt:
<form action="/my-handling-form-page" method="post"> </form>
Dit element definiëert een formulier. Het is een container element als <div> of <p> maar het bevat ook een aantal attributen die aangeven hoe het formulier zich gedraagt. Alle attributen zijn optioneel maar in de praktijk wordt het aangeraden van steeds minstens het action attribuut en het methode attribuut te gebruiken.
- Het
actionattribuut bepaalt de locatie (URL) waar de gegevens van het formulier naar toe gezonden worden. - Het
methodeattribuut bepaalt met welke HTTP methode de gegevens worden verzonden (dit kan zijn "get" of "post").
Zie het artikel Sending and retrieving form data voor getaileerde informatie over hoe attributen werken.
Widgets toevoegen met de <label>, <input> en <textarea> elementen
Het contactformulier is vrij eenvoudig en bevat drie tekstvelden, elk met een label. Het veld voor de naam is een eenvoudig tekstveld met één regel. Het veld voor het e-mailadres is ook een tekstveld met één regel maar dat alleen een e-mailadres aanvaardt. Het tekstveld voor het bericht is een eenvoudig tekstveld met meerdere regels.
In HTML taal ziet de code er aldus uit:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_mail" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
</form>
De <div> elementen dienen om de code eenvoudig te structureren en om de stijl gemakkelijk aan te passen (zie verder). Let op het gebruik van het for attribuut in alle <label> elementen. Dit is een formele manier om een label aan een formulier te linken. Dit attribuut verwijst naar de id van de overeenkomstige widget. Dit wordt onder andere gedaan opdat de gebruiker op de label kan klikken om de widget te activeren. Andere redenen zijn beschreven in het artikel: How to structure an HTML form.
Voor het <input> element is het belangrijkste attribuut het type attribuut. Dit attribuut bepaalt hoe het <input> element zich gedraagt. Dit verdient de nodig aandacht omdat de gevolgen ingrijpend kunnen zijn. Het artikel native form widgets geeft meer details hierover. In het voorbeeld wordt de waarde text gebruikt omdat dit de defaultwaarde is voor dit attribuut. Zo accepteert het tekstveld elke tekst zonder verdere controle of validatie. Met de waarde email wordt een tekstveld gedefiniëerd dat alleen een juist gevormd e-mailadres aanvaardt. Dus met dit laatste wordt het tekstveld omgevormd tot een soort intelligent veld dat enkele controles uitvoert op de gegevens die de gebruiker ingeeft. Meer details over validatie van formulieren is te vinden in het artikel Form data validation.
Tenslotte iets over de syntax <input /> vs. <textarea></textarea>. Dit is een van de eigenaardigheden van HTML. Het element <input> is een element dat zichzelf afsluit. Dit wil zeggen dat, indien de gebruiker het element formeel wil sluiten, hijzelf "/" moet toevoegen op het einde van het element. <textarea> daarentegen is geen element dat zichzelf afsluit zodat de gebruiker zelf moet zorgen voor de juiste afsluiting. Dit heeft invloed op een specifieke eigenschap van HTML formulieren: de manier waarop de defaultwaarde wordt bepaald. Om de defaultwaarde van een <input> element te bepalen moet het value attribuut als volgt gebruikt worden:
<input type="text" value="by default this element is filled with this text" />
Om daarentegen de defaultwaarde van een <textarea> element op te geven moet deze waarde tussen begin- en eindtag van het <textarea> element opgegeven worden:
<textarea>by default this element is filled with this text</textarea>
En tenslotte om te eindigen een <button>
Er moet alleen nog een knop toevoegd worden om de gebruiker toe te laten zijn bericht te verzenden zodra het formulier ingevuld is. Dit gebeurt met het <button> element:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_mail" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
Er zijn drie types van knoppen: submit, reset, en button.
submitzendt de gegevens naar de webpagina die bepaalt wordt door hetactionattribuut van het<form>element.- De
resetknop resets alle widges naar hun defaultwaarden. Vanuit het het UX standpuntwordt dit niet aangeraden. - Klikken op een
buttonknop doet in eerste instantie niets maar dat is verbazend nuttig omdat met JavaScript de gebruiker deze toets elke funktie kan geven.
Met het <input> element en met het corresponderende type kan ook een knop gegenereerd worden. Het grote verschil met het <button> element is dat het <input> element slechts gewone tekst als label toestaat terwijl het <button> element volledige HTML inhoud accepteert als label.
De zaken mooier maken met CSS
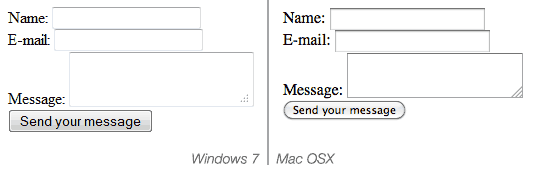
Nu het HTML formuler klaar is kan het bekeken worden in een browser. Maar het ziet er niet erg netjes uit.

Met een CSS stylesheet kan het wat netter gemaakt worden.
Om te beginnen het formulier zelf. Het kan gecentreerd worden en er kan een boord rond getrokken worden:
form {
/* Just to center the form on the page */
margin: 0 auto;
width: 400px;
/* To see the outline of the form */
padding: 1em;
border: 1px solid #CCC;
border-radius: 1em;
}
Dan kan er wat ruimte ingevoegd worden tussen de widgets:
form div + div {
margin-top: 1em;
}
Om een formulier leesbaar te maken is het aangeraden om alle labels dezelfde grootte te geven en ze uit te lijnen aan dezelfde zijde. Hier zullen we ze rechts uitlijnen. Maar soms is links uitlijnen ook goed.
label {
/* To make sure that all labels have the same size and are properly aligned */
display: inline-block;
width: 90px;
text-align: right;
}
Het moeilijkste met HTML formulieren is de styling van de HTML widgets zelf. Tekstvelden zijn nog gemakkelijk te stylen maar bij andere widgets is dat niet zo. Meer over stylen van HTML widgets is te vinden in Styling HTML forms.
Hier worden enkele klassieke zaken gestyled: fonts, grootte en randen:
input, textarea {
/* To make sure that all text fields have the same font settings
By default, textareas have a monospace font */
font: 1em sans-serif;
/* To give the same size to all text field */
width: 300px;
-moz-box-sizing: border-box;
box-sizing: border-box;
/* To harmonize the look & feel of text field border */
border: 1px solid #999;
}
HTML formulieren ondersteunen een aantal pseudoklassen om de toestand van elk element te beschrijven. Bijvoorbeeld het highlighten van een aktieve widget geeft aan waar de gebruiker zich bevindt in het formulier.
input:focus, textarea:focus {
/* To give a little highlight on active elements */
border-color: #000;
}
Tekstvelden met meerdere regels hebben hun eigen stijlen. Het <textarea> element is standaard een inline blok waarvan de onderkant uitgelijnd is met basislijn van de tekst. Dit is meestal niet wat men wil. Om het label en het veld uit te lijnen moet de vertical-align eigenschap van het <textarea> gewijzigd worden naar top.
Let ook op de resize eigenschap die toelaat de grootte van het <textarea> element aan te passen.
textarea {
/* To properly align multiline text fields with their labels */
vertical-align: top;
/* To give enough room to type some text */
height: 5em;
/* To allow users to resize any textarea vertically
It does not work on all browsers */
resize: vertical;
}
In vele gevallen vereisen de knoppen ook een of andere stijl. Daarvoor worden zij in een <div> geplaatst met een buttonklasse. Hier wordt de knop uitgelijnd met de andere widgets. Om dat te doen wordt een vitueel <label> geplaatst. Dit wordt gedaan door marges en uitvulling te gebruiken.
.button {
/* To position the buttons to the same position of the text fields */
padding-left: 90px; /* same size as the label elements */
}
button {
/* This extra margin represent roughly the same space as the space
between the labels and their text fields */
margin-left: .5em;
}
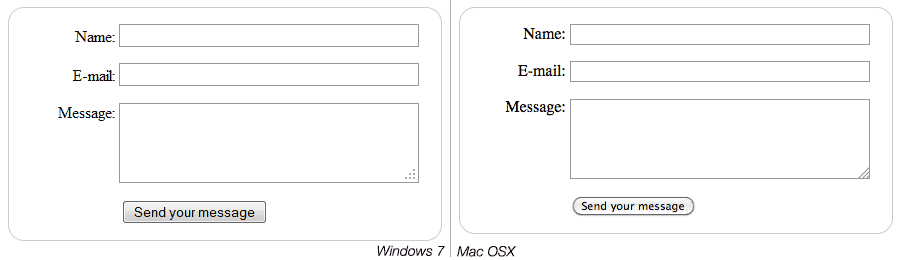
Nu ziet hetformulier er veel mooier uit.

Verzenden van de gegevens naar de server
De laatste stap is misschien de moeilijkste. Dit is de verwerking van de formuliergegevens aan de kant van de server. Zoals gezegd is een HTML formulier meestal een eenvoudige manier om de gebruiker te vragen naar gegevens en deze naar de webserver te sturen.
Het <form> element bepaalt waar en hoe de gegevens moeten verstuurd worden door de action en de method attributen.
Maar dat is niet voldoende. De gegevens moeten ook een naam krijgen. Deze naam is belangrijk aan beide zijden. Aan de kant van de browser wordt aan ieder stukje data een naam gegeven en aan de kant van de server wordt ieder stukje aan de hand van zijn naam behandeld.
Dus om de gegevens een naam te geven wordt een name attribuut gebruikt bij elke widget die een specifiek stuk data produceert:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_email" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
In ons formulier worden 3 stuks data verzonden genaamd "user_name", "user_email" en "user_message". Deze gegevens worden verstuurd naar de URL "/my-handling-form-page" met de HTTP POST methode.
Op de server zal de script op de URL "/my-handling-form-page" de gegevens ontvangen als 3 waarden die ingesloten zijn in het HTTP verzoek. De gebruiker is verantwoordelijk hoe het script de gegevens behandelt. Elke scripttaal aan de kant van de server (PHP, Python, Ruby, Java, C#, enz.) heeft haar eigen mechanisme. Het is buiten het bestek van deze gids om dieper op dit onderwerp in te gaan maar er zijn enkele voorbeelden te vinden in het artikel Sending and retrieving form data.
Tenslotte
Proficiat. Ons eerste HTML formulier is klaar. Hier is een live voorbeeld.
| Live voorbeeld |
|---|
Het is nu tijd om dieper op deze materie in te gaan. HTML formulieren kunnen veel meer dan wat we hier beschreven hebben. Dit wordt beschreven in the other articles of this guide.