ここは、HTML フォームの入門記事です。シンプルな連絡フォームによって、HTML フォームを作るための基本的な要件を見ていきます。この記事では、読者は HTML フォームについては何も知らないが HTML や CSS の基礎は理解しているものとします。
始める前に
HTML フォームとは何か?
HTML フォームとは、ユーザと Web サイトやアプリケーションとの対話の要となるもののひとつです。フォームによって、ユーザーは Web サイトへデータを送ることができます。それらのデータはたいてい Web サーバに送られますが、Web ページ自身が使用するためにデータを横取りすることもできます。
HTML フォームは 1 つ以上のウィジェットで作られます。それらのウィジェットはテキストフィールド (単一行または複数行)、セレクトボックス、ボタン、チェックボックスあるいはラジオボタンがあります。それらのウィジェットはたいてい、用途を説明するラベルと対になります。
フォームを扱うために必要なものは?
HTML を扱うために必要なもの以上に求められるものはありません。テキストエディタと Web ブラウザが必要です。もちろん、慣れているのでしたら Visual Studio、Eclipse、Aptana などの IDE を使用してもかまいません。
HTML フォームと通常の HTML ドキュメントの大きな違いは、フォームで集めたデータはたいてい Web サーバに送られることです。この場合、Web サーバがそれらのデータを受け取って処理するように設定しなければなりません。そのようにサーバを設定する方法は本記事で扱う範囲を超えますが、詳しく知りたい場合は、このテーマについて詳しく扱っている記事であるフォームデータの送信と取得をご覧ください。
フォームを設計する
コードを書き始める前に、そこから離れてフォームに考える時間をとるとよいでしょう。簡単なモデルを作ると、あなたがユーザにたずねたいデータの適切なセットを定義することの助けになります。ユーザ体験 (UX) の観点では、フォームが大規模になるとユーザが離れるリスクが高まると覚えておくことが重要です。簡単に、かつ集中するようにしてください。本当に必要なことだけをたずねてください。フォームの設計は、サイトやアプリケーションを構築する際の大事なステップです。これらまで扱うと本記事の対象を超えてしまいますが、そこまで踏み込みたい場合は以下の記事をご覧ください:
- Smashing Magazine にフォームの UX に関するよい記事がありますが、もっとも重要な記事は Extensive Guide To Web Form Usability でしょう。
- UXMatters もまた、複数ページのフォームといった複雑なことへの基本的なベストプラクティスというアドバイスを得られる、思慮深いリソースです。
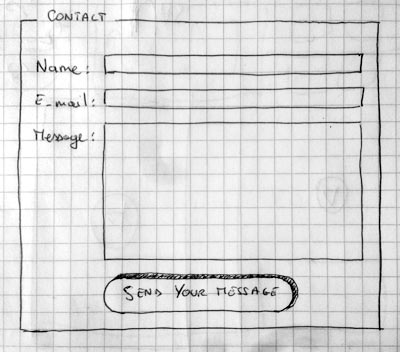
本記事では、シンプルな連絡フォームを作成します。簡単に図を描いてみましょう。

このフォームには、3 つのテキストフィールドと 1 つのボタンがあります。要するに、ユーザへ名前、メールアドレス、送信したいメッセージをたずねます。ボタンを押すと、データを Web サーバに送信します。
HTML を書きましょう
これで、HTML に移ってフォームのコードを書く準備ができました。連絡フォームを作るために、以下の HTML 要素を使用します: <form>、<label>、<input>、<textarea>、そして <button> です。
<form> 要素
すべての HTML フォームは、以下のように <form> 要素から始まります:
<form action="/my-handling-form-page" method="post"> </form>
これは、フォームを正式に定義します。これは <div> 要素や <p> 要素と同様にコンテナ要素ですが、フォームの動作を設定するための固有の属性もサポートします。すべての属性は省略可能ですが、少なくとも action 属性と method 属性は常に設定することがベストプラクティスであると考えられます。
action属性は、フォームで収集したデータを送信すべき場所 (URL) を定義します。method属性は、データを送信するために使用する HTTP メソッド ("get" または "post") を定義します。
これらの属性がどのように働くかについて、詳しくはフォームデータの送信と取得で説明しています。
<label>、<input> および <textarea> 要素でウィジェットを追加する
連絡フォームはとてもシンプルで 3 つのテキストフィールドを持っており、それぞれにラベルがついています。名前の入力フィールドは、基本的な単一行のテキストフィールドです。メールアドレスの入力フィールドは、メールアドレスだけを受け付ける単一行のテキストフィールドです。メッセージの入力フィールドは、基本的な複数行のテキストフィールドです。
HTML コードで、それらは以下のようになります:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg"></textarea>
</div>
</form>
<div> 要素はコードを扱いやすく構造化するとともに、スタイル設定を容易にするため (後述) に置いています。すべての <label> 要素における、for 属性の使い方に注目してください。これは、ラベルとフォームウィジェットを関連付けるための正式な方法です。この属性は、対応するウィジェットの id を参照します。これには利点があります。もっとも明確な利点は、ユーザがラベルをクリックすると対応するウィジェットがアクティブになることです。この属性の利点をさらに知りたいのでしたら、こちらの記事ですべてを詳しく説明しています: HTML フォームの構築方法.
<input> 要素でもっとも重要な属性は、type 属性です。この属性は <input> 要素の動作を定義するため、とても重要です。これは要素を根本的に変えるものですから、注意してください。詳しく知りたい場合は、ネイティブフォームウィジェットの記事をご覧ください。本記事の例では、値 text (これは属性の既定値であり、制御や検証を行わずあらゆるテキストを受け入れる、単一行のテキストフィールドを表します) および、正しい形式の電子メールアドレスだけを受け入れる単一行のテキストフィールドを定義する値 email のみ使用します。後者の値は基本的なテキストフィールドを、ユーザが入力した値にいくらかのチェックを実行する "賢い" フィールドに変えます。フォームの検証について詳しく知りたいのでしたら、データフォームの検証の記事をご覧ください。
最後に、<input /> と <textarea></textarea> の構文に注意してください。これは HTML の奇妙な点のひとつです。<input> タグは自動的に閉じられる要素であり、正式に要素を閉じたい場合は終了タグを置くのではなく、要素自身の終端に "/" を追加しなければなりません。一方 <textarea> は自動的に閉じられない要素ですので、適切な終了タグで閉じなければなりません。これは HTML フォーム固有の機能に影響を与えます。それは、既定値を定義する方法です。<input> 要素で既定値を定義するには、以下のように value 属性を使用しなければなりません:
<input type="text" value="by default this element is filled with this text" />
一方 <textarea> で既定値を定義したい場合は、以下のように <textarea> 要素の開始タグと終了タグの間に既定値を置かなければなりません:
<textarea>by default this element is filled with this text</textarea>
最後に <button> を追加する
フォームはほぼできあがりました。あとは、ユーザがフォームに記入したらデータを送信するためのボタンを追加します。これは、<button> 要素を使用して簡単にできます:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
ボタンは 3 種類あります。submit、reset、button です。
submitボタンをクリックするとフォームのデータを、<form>要素のaction属性で定義した Web ページへ送信します。resetボタンをクリックすると、直ちにすべてのフォームウィジェットを既定値にリセットします。UX の観点では、このようなボタンはバッドプラクティスであると考えられています。buttonボタンをクリックすると...何もしません! おかしなことのように見えますが、JavaScript を使用してカスタムボタンを作成するために驚くほど役立ちます。
<input> 要素で対応するタイプを指定して、ボタンを作成することもできます。<button> 要素との大きな違いは、<input> 要素ではラベルとしてプレーンテキストしか許容しませんが、<button> 要素では HTML を使用できます。
CSS でフォームを少し見栄えよくしましょう
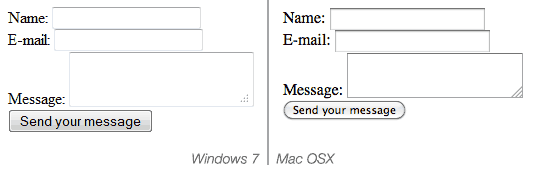
HTML フォームができました。このフォームをお気に入りのブラウザで見ると、見栄えがよくないでしょう。

これから説明する CSS スタイルシートで、いくらか見栄えをよくしましょう。
では始めましょう。フォームを中央に配置して、ボーダーでわかりやすくします:
form {
/* フォームをページの中央に置く */
margin: 0 auto;
width: 400px;
/* フォームの範囲がわかるようにする */
padding: 1em;
border: 1px solid #CCC;
border-radius: 1em;
}
そして、各フォームウィジェットの間にいくらかスペースを設けます:
form div + div {
margin-top: 1em;
}
次に、ラベルに注目しましょう。さらにフォームを見やすくするには、すべてのラベルを同じサイズにして、同じ側に揃えるのがよいと考えられます。この例ではラベルを右揃えにしますが、場合によっては左揃えでもかまいません。
label {
/* すべてのラベルを同じサイズにして、きちんと揃える */
display: inline-block;
width: 90px;
text-align: right;
}
HTML フォームでもっとも難しいことのひとつが、HTML ウィジェット自体のスタイル設定です。テキストフィールドは簡単にスタイルを設定できますが、他のウィジェットでは簡単にできないものがあります。HTML フォームウィジェットへのスタイル設定について詳しく知りたい場合は、HTML フォームへのスタイル設定の記事をご覧ください。
ここでは、一般的なテクニックをいくつか使用します。フォント、サイズ、ボーダーの外見を調和させます:
input, textarea {
/* すべてのテキストフィールドのフォント設定を一致させる
デフォルトで、textarea は等幅フォントが設定されている */
font: 1em sans-serif;
/* すべてのテキストフィールドを同じサイズにする */
width: 300px;
-moz-box-sizing: border-box;
box-sizing: border-box;
/* テキストフィールドのボーダーの外見を同一にする */
border: 1px solid #999;
}
HTML フォームは、各要素の状態を示すための疑似クラスを多数サポートしています。例えば、ウィジェットがアクティブになったときに少し強調するようにします。これは、ユーザがフォーム内のどこにいるかをわかりやすくするために便利な方法です。
input:focus, textarea:focus {
/* アクティブな要素を少し強調する */
border-color: #000;
}
複数行のテキストフィールドは、少し特別な対処が必要です。デフォルトで <textarea> 要素は、下端がテキストのベースラインに揃えられるインラインブロックです。ほとんどの場合、これは望ましくありません。この場合にラベルとフィールドをきれいに揃えるには、<textarea> の vertical-align プロパティを top に変更しなければなりません。
また、ユーザが <textarea> をリサイズできるようにするために便利な手段である resize プロパティを使用することにも注目してください。
textarea {
/* 複数行のテキストフィールドをラベルにきちんと揃える */
vertical-align: top;
/* テキスト入力に十分な領域を与える */
height: 5em;
/* ユーザが textarea を垂直方向にリサイズできるようにする
これが動作しないブラウザもある */
resize: vertical;
}
ボタンもまた、特別なスタイルが必要です。フォームの最後で、クラスが button である <div> 要素内にボタンを置いています。ここで、ボタンを他のウィジェットに揃えたいと思います。このためには、<label> が存在するかのようにしなければなりません。これは、パディングやマージンの操作によってできます。
.button {
/* ボタンを他のテキストフィールドと同じ場所に置く */
padding-left: 90px; /* label 要素と同じサイズ */
}
button {
/* このマージンは、ラベルとテキストフィールドの間のスペースと
おおよそ同じスペースを表す */
margin-left: .5em;
}
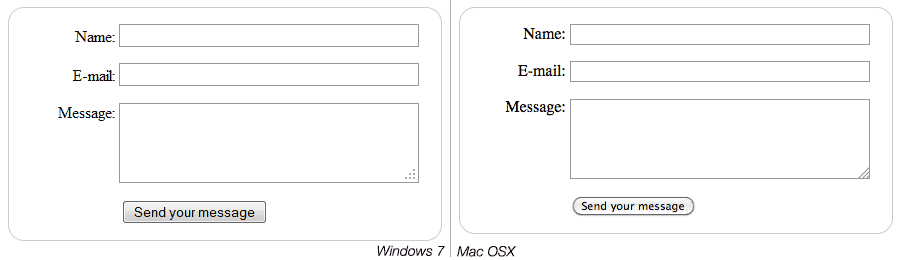
これで、フォームがよりきれいになりました。

データを Web サーバに送信する
最後の、またもっともややこしいであろう部分が、サーバ側でのフォームデータの扱いです。前述のとおりたいてい、HTML フォームはデータをユーザにたずねて Web サーバに送信するために便利な手段です。
<form> 要素は action 属性と method 属性により、どこへどのようにデータを送信するかを定義できます。
しかし、これだけでは不十分です。データに名前をつけることが必要です。これらの名前は両側で重要です。ブラウザ側ではそれぞれのデータにどのような名前をつけるかを示すものであり、サーバ側では名前によってそれぞれのデータを扱うことができます。
よってデータに名前をつけるために、各々のデータを集めるフォームウィジェットの name 属性を使用しなければなりません:
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_email" />
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
この例では、フォームはそれぞれ "user_name"、"user_email"、"user_message" と名付けられた 3 つのデータを送信します。これらのデータは URL "/my-handling-form-page" へ、HTTP の POST メソッドで送信します。
サーバ側では URL "/my-handling-form-page" のスクリプトが、HTTP リクエストに埋め込まれた 3 つのキーおよび値のアイテムリストとしてデータを受け取ります。スクリプトがデータを処理する方法は、あなた次第です。各サーバサイド言語 (PHP、Python、Ruby、Java、C# など) は、これらのデータを扱う仕組みを持っています。これは本ガイドで踏み込んでいく範囲を超えますが、詳しく知りたい場合はフォームデータの送信と取得の記事にサンプルを載せていますのでご覧ください。
結論
おめでとうございます! 初めての HTML フォームが完成しました。こちらが最終結果のデモです。
| Live example |
|---|
さて、より深く見ていくときが来ました。HTML フォームはここで見てきたものよりさらに強力であり、ガイドの他の記事で残りの部分を習得できます。