La fonction linear-gradient() permet de créer une image (type <image>) représentant un dégradé de couleur linéaire. Le résultat de la fonction sera un objet CSS <gradient>. Comme pour les autres types de dégradés, la valeur obtenu n'est pas une couleur CSS (type <color> mais une image sans dimension intrinsèque. Autrement dit, celle-ci ne possède aucune taille « naturelle » ou préférée, sa taille réelle correspondra à la taille de l'élément auquel elle est appliquée.
Les dégradés linéaires sont définis par un axe : la ligne du dégradé. Chaque point de cette ligne aura une couleur différente. Les lignes perpendiculaires à la ligne du dégradé ont chacune une couleur qui est celle du point se situant sur la ligne du dégradé à ce niveau.

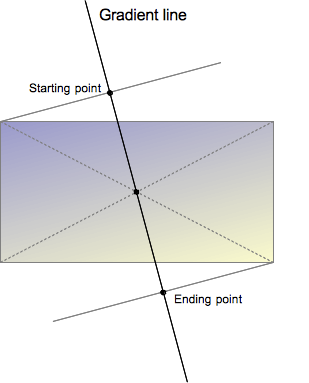
La ligne du dégradé est définie par le centre de la boîte contenant le dégradé et par un angle. Les couleurs du dégradé sont définies par différents points : le point de départ et le point d'arrivée. Entre ces deux points, on peut avoir différents points d'arrêt définissant la couleur à ce niveau.
Le point de départ utilise la couleur initiale du dégradé. Ce point est défini comme l'intersection de la ligne du dégradé et de la ligne perpendiculaire à cette droite et qui passe par le coin de la boîte situé dans le même quadrant.
De la même façon, le point d'arrivée est le point de la ligne du dégradé où la couleur finale est atteinte. Il peut également être défini comme l'intersection entre la ligne du dégradé et une ligne perpendiculaire, passant par le coin le plus proche.
Ces définitions plutôt complexes ont des conséquence plutôt intéressantes : les coins les plus proches de ces deux points (parfois appelés « coins magiques ») ont les couleurs de départ et de fin.
Il est possible de définir des couleurs intermédiaires grâce à des points d'arrêt de couleurs qui seront situés sur la ligne du dégradé. Cela permet de créer une transition non linéaire ou d'utiliser plusieurs couleurs sur un seul dégradé.
Lorsque la position d'un point d'arrêt est définie de façon implicite, celui-ci sera placé à mi-chemin entre le point précédent et le point suivant. Sa position pourra aussi être définie explicitement grâce à une valeur <length> ou <percentage>.
La fonction linear-gradient ne permet pas de répéter le motif du dégradé. Pour cela, on pourra utiliser la propriété repeating-linear-gradient.
<image> et non des couleurs (type <color>. Aussi, linear-gradient ne pourra pas être utilisée sur background-color et sur les autres propriétés qui n'acceptent que des valeurs de type <color>.Syntaxe
/* Un dégradé sur un axe à 45deg qui commence en bleu et qui termine en rouge */ linear-gradient( 45deg, blue, red ); /* Un dégradé qui progresse de bas en haut qui commence en bleu et qui termine en rouge */ linear-gradient( to left top, blue, red); /* Un dégradé qui progresse de bas en haut qui commence en bleu, passe en vert à 40% et qui termine en rouge */ linear-gradient( 0deg, blue, green 40%, red );
Valeurs
<side-or-corner>- Représente la position du point de départ de la ligne du dégradé. Elle consiste en deux mots-clés : le premier indique le côté horizontal :
leftouright; le second indique le côté vertical :topoubottom. L'ordre n'est pas pertinent et chaque mot-clé est optionnel. Si la valeur est absente, elle vaudrato bottompar défaut. Les valeursto top,to bottom,to leftetto rightcorrespondent respectivement aux angles0deg,180deg,270deg,90deg. Les autres valeurs sont traduites en angles à partir deto topet dans le sens des aiguilles d'une montre. Le point d'arrivé est défini comme le symétrique du point de départ par rapport au centre de la boîte. <angle>- L'angle de la direction du dégradé. L'angle démarre à partir de
topet progresse dans le sens des aiguilles d'une montre. Pour plus de détails, voir<angle>. <color-stop>- Un valeur composée d'une valeur
<color>éventuellement suivie d'une position (un pourcentage ou une longueur<length>) sur l'axe du dégradé. L'affichage des points d'arrêt de couleur en CSS suit les mêmes règles que les dégradés SVG.
Syntaxe formelle
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
En 2014, la syntaxe a été étendue afin d'ajouter les indices d'interpolation de couleur :
<color-stop-list> = [ <linear-color-stop> , <linear-color-hint>? ]# , <linear-color-stop> <linear-color-stop> = <color> && <color-stop-length> <linear-color-hint> = <length> | <percentage> <color-stop-length> = [ <length> | <percentage> ]{1,2}
Exemples
Dégradé à 45 degrés
CSS
div {
background: linear-gradient(135deg, red, blue);
}
HTML
<div style="width: 200px; height: 200px;"></div>
Résultat
Décalage du début
Parfois, on veut que le dégradé commence après le début de la ligne. Pour cela, on ajoute un point d'arrêt de la même couleur que la couleur de début.
CSS
div {
background: linear-gradient(135deg, red, red 60%, blue);
}
HTML
<div style="width: 200px; height: 200px;"></div>
Résultat
Un dégradé avec plusieurs couleurs
Si la position du premier point d'arrêt n'est pas définie par une valeur <length> ou <percentage>, sa valeur par défaut sera 0%. Si la position du dernier point d'arrêt n'est pas définie par une valeur <length> ou <percentage>, sa valeur par défaut sera 100%. Si un point d'arrêt n'a aucune indication de position et que ce n'est ni le premier ni le dernier, celui-ci sera situé à mi-chemin entre les deux points d'arrêts qui l'entourent.
Les points d'arrêt doivent être définis dans l'ordre. Une fois les valeurs associées au premier et au dernier point d'arrêt, si la position d'un point d'arrêt intermédiaire est définie « avant » un point d'arrêt déclaré avant, la position réelle du point d'arrêt intermédiaire sera ramenée à la position du point d'arrêt précédent.
CSS
div {
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
HTML
<div>Un arc-en-ciel dégradé</div>
Résultat
Répéter un dégradé linéaire
La fonction linear-gradient ne permet pas de répéter un dégradé (par défaut le dégradé sera étiré pour remplir tout l'élément). Pour obtenir cette répétition, il faudra utiliser la fonction repeating-linear-gradient.
Utiliser la transparence
CSS
div {
background: linear-gradient(to bottom right, red, rgba(0,0,0,0));
}
HTML
<div>Un dégradé linéaire avec de la transparence</div>
Résultat
Des dégradés pour les différents navigateurs
Chaque moteur possède des préfixes différents. Voici un dégradé allant du rose vers le vert et de haut en base, exprimé avec les différents préfixes :
.grad {
background-color: #F07575; /* fallback color if gradients are not supported */
background-image: -webkit-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For Chrome 25 and Safari 6, iOS 6.1, Android 4.3 */
background-image: -moz-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For Firefox (3.6 to 15) */
background-image: -o-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For old Opera (11.1 to 12.0) */
background-image: linear-gradient(to bottom, hsl(0, 80%, 70%), #bada55); /* Standard syntax; must be last */
}
Le préfixe -moz- est utilisé pour une compatibilité avec Firefox 3.6 jusqu'à Firefox 15. L (Fx 3.6 to Fx 15). Le préfixe -webkit- est le seul qui doit toujours être inclus pour Android 4.3-, iOS jusqu'à la version 6.1 et Safari 6. Lorsqu'on utilise une version préfixée, il ne faut pas utiliser to.
Spécifications
| Spécification | État | Commentaires |
|---|---|---|
| CSS Image Values and Replaced Content Module Level 3 La définition de 'linear-gradient()' dans cette spécification. |
Candidat au statut de recommandation | Définition initiale. |
| CSS Image Values and Replaced Content Module Level 4 La définition de 'Gradient Color-Stops' dans cette spécification. |
Version de travail | Ajout des indices d'interpolation. |
Compatibilité des navigateurs
| Fonctionnalité | Firefox (Gecko) | Chrome | Internet Explorer | Opera (Presto) | Safari |
|---|---|---|---|---|---|
Support simple (utilisation sur background et background-image) |
3.6 (1.9.2)-moz[1] 16 (16)[2] |
10.0 (534.16)-webkit[6] | 10.0[4] | 11.10-o[1] | 5.1-webkit[6] |
Pour border-radius |
29 (29) | (Oui) | (Oui) | (Oui) | (Oui) |
Pour toute propriété acceptant une valeur de type <image> |
Pas de support | (Oui) | (Oui) | (Oui) | (Oui) |
| Ancienne syntaxe webkit | Pas de support | 3-webkit[3] | Pas de support | Pas de support | 4.0-webkit[3] |
Ancienne syntaxe 'from' (sans 'to') |
3.6 (1.9.2)-moz[5] | 10.0 (534.16)-webkit[3] | 10 | 11.10-o[5] | 5.1-webkit[3] |
Syntaxe standard (avec le mot-clé to) |
16 (16) | 26.0 (537.27) | 10 | 12.10 | 6.1 |
| Indices d'interpolation (pourcentage sans couleur) | 36 (36) | 40 | ? | 27 | ? |
Unitless 0 for <angle> |
46 (46)-moz[7] | (Oui) | Edge 12 | (Oui) | (Oui) |
| Fonctionnalité | Firefox (Gecko) | Chrome | Internet Explorer | Opera (Presto) | Safari |
|---|---|---|---|---|---|
Support simple (utilisation sur background et background-image) |
1.0 (1.9.2)-moz[1] 16.0 (16)[2] |
16-webkit 26 |
10 | (Oui) | (Oui) |
Pour border-radius |
? | ? | ? | ? | ? |
Pour toute propriété acceptant une valeur de type <image> |
? | ? | ? | ? | ? |
| Ancienne syntaxe webkit | ? | ? | ? | ? | ? |
Ancienne syntaxe 'from' (sans 'to') |
? | ? | ? | ? | ? |
Syntaxe standard (avec le mot-clé to) |
? | ? | ? | ? | ? |
| Indices d'interpolation (pourcentage sans couleur) | ? | ? | ? | ? | ? |
[1] Gecko, Opera et Webkit considèrent qu'une valeur <angle> commence à droite et non en haut (ainsi 0deg pointera vers la droite). La dernière version de la spécification indique que 0deg pointe vers le haut. Depuis Firefox 42, la version préfixée des dégradées peut être désactivée en passant la préférence layout.css.prefixes.gradients à false.
[2] Avant Gecko 36.0 (Firefox 36.0 / Thunderbird 36.0 / SeaMonkey 2.33), Gecko n'appliquait pas de dégradés sur les espaces de couleurs pré-multipliés ce qui entraînait l'apparition de nuances de gris lorsque la transparence était utilisée.
[3] Depuis la révision 528, WebKit prend en charge la fonction historique -webkit-gradient(linear,…). Depuis WebKit 534.16, le moteur prend également en charge la syntaxe standard. À la différence de Gecko, dans les anciennes versions de WebKit, on ne peut pas définir à la fois une position et un angle avec -webkit-linear-gradient(). Toutefois, on pourra obtenir le même effet en décalant les points d'arrêt.
[4] Internet Explorer 5.5 jusqu'à Internet Explorer 9.0 prend en charge le filtre propriétaire filter: progid:DXImageTransform.Microsoft.Gradient().
[5] Firefox 3.6 et Opera 11.10 ont implémenté une version préfixée de la syntaxe où le sommet de départ ou l'axe de départ était indiqué sans le mot-clé to et considéré de fait comme une position from. La syntaxe to a été ajoutée avec Firefox 10 et Opera 11.60.
En plus de la version non-préfixée, Gecko 44.0 ((Firefox 44.0 / Thunderbird 44.0 / SeaMonkey 2.41)) a ajouté la prise en charge d'une version préfixée avec -webkit pour des raisons de compatibilité web via la préférence layout.css.prefixes.webkit qui valait false par défaut. Depuis Gecko 49.0 ((Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46)), la préférence est activée par défaut.
[6] Opera et Webkit considèrent qu'une valeur <angle> commence à droite et non en haut (0deg pointera vers la droite). Cela diffère de la dernière spécification où un angle nul pointe vers le haut. Depuis Firefox 42, la version préfixée des dégradés peut être désactivée via layout.css.prefixes.gradients avec la valeur false. Depuis la révision 528, WebKit prend en charge la fonction historique -webkit-gradient(linear,…). À partir de la révision 534.16, WebKit prend également en charge la syntaxe standard. À la différence de Gecko, dans les anciennes versions de WebKit, on ne peut pas définir à la fois une position et un angle avec -webkit-linear-gradient(). Toutefois, on pourra obtenir le même effet en décalant les points d'arrêt.
[7] linear-gradient(0, pink, teal) est équivalent à linear-gradient(0deg, pink, teal). Cf. bug 1239153.
Voir aussi
- Manipuler les dégradés CSS
- Des propriétés sur lesquelles cette fonction peut être utilisée :
- Une collection de motifs construits avec des dégradés CSS, par Léa Verou