Esta traducción está incompleta. Por favor, ayuda a traducir este artículo del inglés.
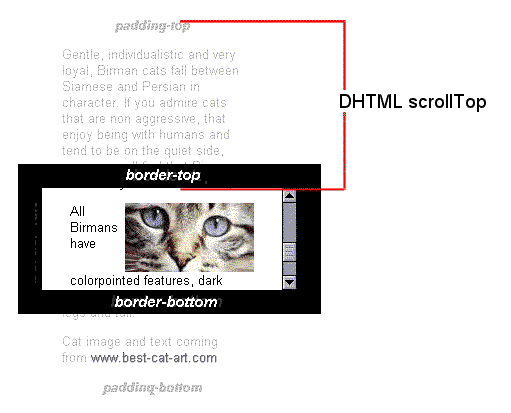
La propiedad Element.scrollTop obtiene o establece el número de pixels que el contenido de un elemento ha sido desplazado (enrollado) hacia arriba. El scrollTop de un elemento es una medida de la distancia desde el límite superior de un elemento al límite superior de su contenido visible. Cuando un elemento no genera una barra de scroll vertical, el valor de su scrollTop es establecido por defecto a 0.
Sintaxis
// Obtiene el número de pixels desplazados var intElemScrollTop = someElement.scrollTop;
Después de ejecutar este código, intElemScrollTop es un entero que corresponde al número de pixesl que el contenido del element ha sido desplazado hacia arriba.
// Establece el número de pixels desplazados element.scrollTop = intValue;
scrollTop puede ser establecido a cualquier valor entero, con ciertas salvedades:
- Si el elemento no puede ser desplazado (p.e. no tiene desbordamiento (overflow) o si el elemento no es desplazable (non-scrollable),
scrollTopes establecido a0. - Si se asigna un valor menor que
0,scrollTopes establecido a0. - Si se asigna un valor mayor que el máximo al que el contenido puede ser desplazado,
scrollTopes establecido al valor máximo.
Ejemplo
padding-top
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
padding-bottom

Especificaciones
| Especificación | Estado | Observaciones |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'scrollTop' in that specification. |
Working Draft |