Summary
scrollTop gets or sets the number of pixels that the content of an element is scrolled upward.
Syntax and values
// Get the number of pixels scrolled var intElemScrollTop = element.scrollTop;
intElemScrollTop is an integer corresponding to number of pixels that element's content has been scrolled upward.
// Set the number of pixels scrolled element.scrollTop = intValue;
scrollTop can be set to any integer value, however:
- If the element can't be scrolled (e.g. it has no overflow or if the element is non-scrollable), scrollTop is set to 0.
- If set to a value less than 0, scrollTop is set to 0.
- If set to a value greater than the maximum that the content can be scrolled, scrollTop is set to the maximum.
Description
An element's scrollTop is a measurement of the distance of an element's top to its topmost visible content.
When an element content does not generate a vertical scrollbar, then its scrollTop value defaults to 0.
Example
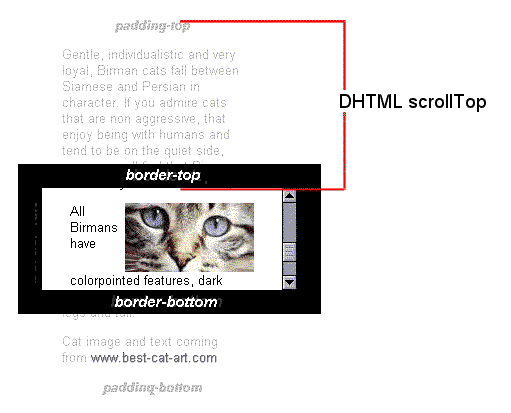
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
Cat image and text coming from www.best-cat-art.com
padding-bottom

Specification
scrollTop is part of the MSIE's DHTML object model and is implemented in the Mozilla Gecko engine powering Firefox.
scrollTop is also part of a draft specification from the W3C's CSS working group.
Notes
scrollTop is a property of the DHTML object model which was first introduced by MSIE. It is referred as the distance to the top of an element physical scrolling view.