这篇翻译不完整。请帮忙从英语翻译这篇文章。
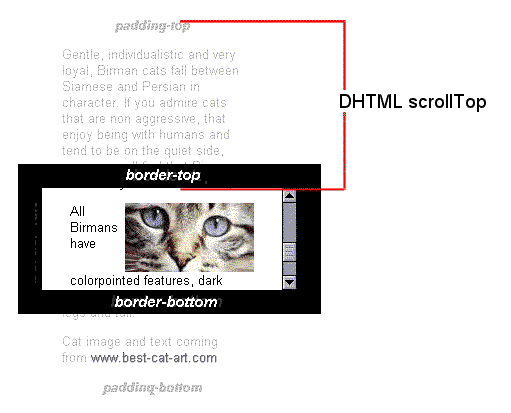
这个Element.scrollTop 属性可以设置或者获取一个元素距离他容器顶部的像素距离。一个元素的 scrollTop 是可以去计算出这个元素距离它容器顶部的可见高度。当一个元素的容器没有产生垂直方向的滚动条,那它的 scrollTop 的值默认为0.
语法
// 获得滚动的距离 var intElemScrollTop = someElement.scrollTop;
运行下面的代码, 可以去给一个元素设置一个正确的像素整型数值,如果element的容器已经被滚动了.
// 设置滚动的距离 element.scrollTop = intValue;
scrollTop可以被设置任何的整数, 但以下情况会报错:
- 如果一个元素不能被滚动 (e.g. 它没有益处容器或者 这个元素是不可滚动的),
scrollTop被设置为0. - 设置scrollTop的值小于0,
scrollTop被设为0 - 如果设置了超出这个容器可滚动的值,
scrollTop会被设为最大值.
Example
padding-top
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
padding-bottom

Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module scrollTop |
Working Draft |