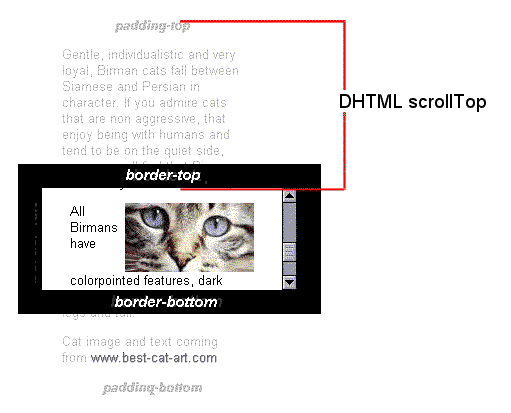
Свойство scrollTop считывает или устанавлиет количество пикселей, прокрученных от верха элемента. scrollTop измеряет дистанцию от верха элемента до верхней точки видимого контента. Когда контент элемента не создаёт вертикальную прокрутку, его scrollTop равно 0.
Синтаксис
//Получаем количество прокрученных пикселей var intElemScrollTop = someElement.scrollTop;
После выполнения этого кода, intElemScrollTop - целое число пикселей, на которое контент element был прокручен от верха.
// Устанавлием количество прокрученных пикселей element.scrollTop = intValue;
scrollTop может быть любым целым числом, с определенными оговорками:
- Если элемент не может быть прокручен (т.е. у него нет переполнения или если элемент не прокручиваем),
scrollTopустанавливается в0. - Если значение меньше
0,scrollTopустанавливается в0. - Если установлено значение больше, чем максимум прокручиваемого контента,
scrollLeftустанавливается в максимум.
Пример
padding-top
Бла-бла-бла, бла-бла-бла.Бла-бла-бла, бла-бла-бла.Бла-бла-бла, бла-бла-бла.
Кот Василий ел картошку.Бла-бла-бла, бла-бла-бла.Бла-бла-бла, бла-бла-бла.
padding-bottom

Спецификации
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Object Model (CSSOM) View Module Определение 'scrollTop' в этой спецификации. |
Рабочий черновик |