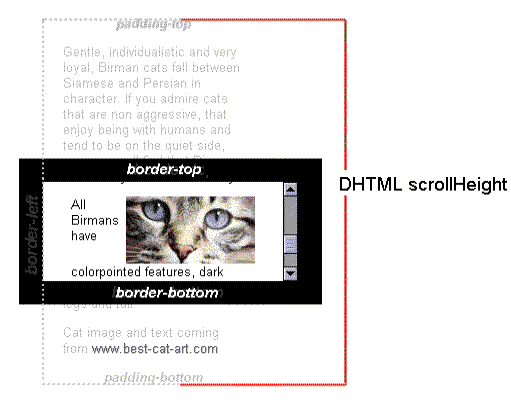
Свойство Element.scrollHeight (только чтение) - измерение высоты контента в элементе, включая содержимое, невидимое из-за прокрутки. Значение scrollHeight равно минимальному clientHeight, которое потребуется элементу для того, чтобы поместить всё содержимое в видимую область (viewport), не используя вертикальную полосу прокрутки. Оно включает в себя padding элемента, но не его margin.
Это свойство округляет значение до целого числа. Если вам нужно дробное значение, используйте Element.getBoundingClientRect().
Синтаксис
var intElemScrollHeight = document.getElementById(id_attribute_value).scrollHeight;
intElemScrollHeight - переменная, хранящая целое число, соответствующее пиксельному значению scrollHeight элемента. scrollHeight является свойством только для чтения.
Пример
padding-top
Бла-бла-бла, бла-бла-бла.Бла-бла-бла, бла-бла-бла.Бла-бла-бла, бла-бла-бла.
Кот Василий ел картошку.Бла-бла-бла, бла-бла-бла.Бла-бла-бла, бла-бла-бла.
padding-bottom

Проблемы и решения
Определить, был ли элемент полностью прокручен.
Следующее выражение возвращает true, если элемент был прокручен до конца, false если это не так.
element.scrollHeight - element.scrollTop === element.clientHeight
Пример работы scrollHeight
Если объединить это выражение с событием onscroll, оно может быть использовано для того, чтобы определить, прочитал ли пользователь текст, или нет (см. также свойства element.scrollTop и element.clientHeight). Например:
HTML
<form name="registration">
<p>
<textarea id="rules">
Регистрируясь на сайте любителей котиков я соглашаюсь со следующими условиями:
-покукать kitekat бездомным
-делиться последним куском мяса
-любить Firefox
-вставлять в каждую вразу: "мурр", "мррр" и т.п.
-в качестве документов предъявлять хвост и усы
-заниматься разработкой
-читать хабрахабр
-смотреть Tom and Jerry и котопса
-продать почку, для поддержания здоровья кошек города
-уметь ловить мышей
-быть фанатом Матроскина
-обожать молоко
-уметь мурлыкать и рррычать
-следовать жизненным принципам Леопольда
-вставлять на MDN фразы про кошек для разнообразия и поддержания морального духа
-загрузить в качестве аватарки фото с Простоквашино
-другими словами, всегда любить и уважать кошек и ненавидеть собак.
Условия могут быть изменены в любое время, не знание не освобождает от отственности.
</textarea>
</p>
<p>
<input type="checkbox" name="accept" id="agree" />
<label for="agree">Я согласен</label>
<input type="submit" id="nextstep" value="Далее" />
</p>
</form>
CSS
#notice {
display: inline-block;
margin-bottom: 12px;
border-radius: 5px;
width: 600px;
padding: 5px;
border: 2px #7FDF55 solid;
}
#rules {
width: 600px;
height: 130px;
padding: 5px;
border: #2A9F00 solid 2px;
border-radius: 5px;
}
JavaScript
function checkReading () {
if (checkReading.read) {
return;
}
checkReading.read = this.scrollHeight - this.scrollTop === this.clientHeight;
document.registration.accept.disabled = document.getElementById("nextstep").disabled = !checkReading.read;
checkReading.noticeBox.innerHTML = checkReading.read ? "Спасибо вам." : "Пожалуйста, прокрутите и прочитайте следующий текст.";
}
onload = function () {
var oToBeRead = document.getElementById("rules");
checkReading.noticeBox = document.createElement("span");
document.registration.accept.checked = false;
checkReading.noticeBox.id = "notice";
oToBeRead.parentNode.insertBefore(checkReading.noticeBox, oToBeRead);
oToBeRead.parentNode.insertBefore(document.createElement("br"), oToBeRead);
oToBeRead.onscroll = checkReading;
checkReading.call(oToBeRead);
}
Спецификация
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Object Model (CSSOM) View Module Определение 'Element.scrollHeight' в этой спецификации. |
Рабочий черновик | Изначальное определение |
Совместимость с браузерами
| Браузеры | Начальная версия |
|---|---|
| Internet Explorer | 8.0 |
| Firefox (Gecko) | 3.0 (1.9) |
| Opera | ? |
| Safari | Chrome | WebKit | 4.0 | 4.0 | ? |
В версиях Firefox до 21-й: когда контент элемента не создает вертикальную полосу прокрутки, его свойство scrollHeight равно значению clientHeight. Это может означать либо то, что контента слишком мало, чтобы ему потребовалась полоса прокрутки, либо то, что у элемента значение CSS свойства overflow равно visible (в этом случае прокрутка отсутствует).