이 글은 편집 검토가 필요합니다. 도울을 줄 수 있는 방법을 살펴보세요.
현재 번역은 완벽하지 않습니다. 한국어로 문서 번역에 동참해주세요.
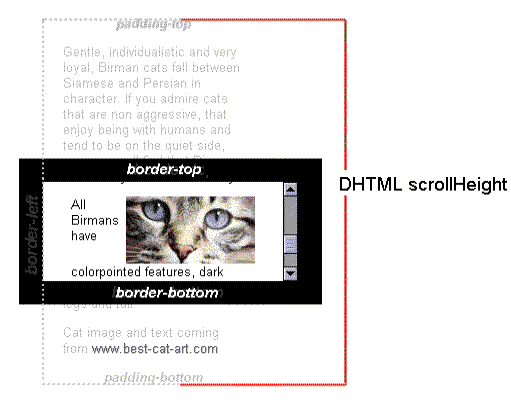
읽기 전용 속성인 Element.scrollHeight는 수직 스크롤바가 있는 엘리먼트(element)의 CSS 높이를 초과하여, 보이지 않는 부분까지 포함한 내용(content)의 높이(height)입니다. scrollHeight의 값은 수직 스크롤바가 없는 clientHeight의 값과 같습니다.
이 속성은 해당 엘리먼트의 padding값을 포함하지만 margin값은 포함하지 않습니다.
이 속성은 반올림된 정수(integer)입니다. 더욱 정교한 값이 필요하다면 Element.getBoundingClientRect()을 사용하십시오.
구문 (Syntax)
var intElemScrollHeight = document.getElementById( 해당_엘리먼트_아이디).scrollHeight;
intElemScrollHeight은 해당 엘리먼트 scrollHeight의 픽셀(pixel)값을 정수로 저장한 변수입니다. scrollHeight는 읽기 전용 속성입니다.
예제 (Example)
padding-top
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
padding-bottom

문제와 해결 (Problems and solutions)
엘리먼트의 스크롤이 모두 내려갔을 때를 정의하기.
아래의 등식이 true를 반환하면 스크롤이 끝까지 내려갔음을 뜻하고, false를 반환하면 스크롤이 끝까지 가지 않았음을 뜻합니다.
element.scrollHeight - element.scrollTop === element.clientHeight
scrollHeight 사용 예 (scrollHeight Demo)
onscroll이벤트를 함께 사용하여, 내용을 다 읽었는지 확인할 수 있습니다. (element.scrollTop 과 element.clientHeight 를 참조하세요).
HTML
<form name="registration">
<p>
<textarea id="rules">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at laoreet magna.
Aliquam erat volutpat. Praesent molestie, dolor ut eleifend aliquam, mi ligula ultrices sapien, quis cursus
neque dui nec risus. Duis tincidunt lobortis purus eu aliquet. Quisque in dignissim magna. Aenean ac lorem at
velit ultrices consequat. Nulla luctus nisi ut libero cursus ultrices. Pellentesque nec dignissim enim. Phasellus
ut quam lacus, sed ultricies diam. Vestibulum convallis rutrum dolor, sit amet egestas velit scelerisque id.
Proin non dignissim nisl. Sed mi odio, ullamcorper eget mattis id, malesuada vitae libero. Integer dolor lorem,
mattis sed dapibus a, faucibus id metus. Duis iaculis dictum pulvinar. In nisi nibh, dapibus ac blandit at, porta
at arcu. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent
dictum ipsum aliquet erat eleifend sit amet sollicitudin felis tempus. Aliquam congue cursus venenatis. Maecenas
luctus pellentesque placerat. Mauris nisl odio, condimentum sed fringilla a, consectetur id ligula. Praesent sem
sem, aliquet non faucibus vitae, iaculis nec elit. Nullam volutpat, lectus et blandit bibendum, nulla lorem congue
turpis, ac pretium tortor sem ut nibh. Donec vel mi in ligula hendrerit sagittis. Donec faucibus viverra fermentum.
Fusce in arcu arcu. Nullam at dignissim massa. Cras nibh est, pretium sit amet faucibus eget, sollicitudin in
ligula. Vivamus vitae urna mauris, eget euismod nunc. Aenean semper gravida enim non feugiat. In hac habitasse
platea dictumst. Cras eleifend nisl volutpat ante condimentum convallis. Donec varius dolor malesuada erat
consequat congue. Donec eu lacus ut sapien venenatis tincidunt. Quisque sit amet tellus et enim bibendum varius et
a orci. Donec aliquet volutpat scelerisque. Proin et tortor dolor. Ut aliquet, dolor a mattis sodales, odio diam
pulvinar sem, egestas pretium magna eros vitae felis. Nam vitae magna lectus, et ornare elit. Morbi feugiat, ipsum
ac mattis congue, quam neque mollis tortor, nec mollis nisl dolor a tortor. Maecenas varius est sit amet elit
interdum quis placerat metus posuere. Duis malesuada justo a diam vestibulum vel aliquam nisi ornare. Integer
laoreet nisi a odio ornare non congue turpis eleifend. Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus. Cras vulputate libero sed arcu iaculis nec lobortis orci fermentum.
</textarea>
</p>
<p>
<input type="checkbox" name="accept" id="agree" />
<label for="agree">동의합니다</label>
<input type="submit" id="nextstep" value="다음" />
</p>
</form>
CSS
#notice {
display: inline-block;
margin-bottom: 12px;
border-radius: 5px;
width: 600px;
padding: 5px;
border: 2px #7FDF55 solid;
}
#rules {
width: 600px;
height: 130px;
padding: 5px;
border: #2A9F00 solid 2px;
border-radius: 5px;
}
JavaScript
function checkReading () {
if (checkReading.read) {
return;
}
checkReading.read = this.scrollHeight - this.scrollTop === this.clientHeight;
document.registration.accept.disabled = document.getElementById("nextstep").disabled = !checkReading.read;
checkReading.noticeBox.innerHTML = checkReading.read ? "감사합니다" : "다음 내용을 확인해주십시오";
}
onload = function () {
var oToBeRead = document.getElementById("rules");
checkReading.noticeBox = document.createElement("span");
document.registration.accept.checked = false;
checkReading.noticeBox.id = "notice";
oToBeRead.parentNode.insertBefore(checkReading.noticeBox, oToBeRead);
oToBeRead.parentNode.insertBefore(document.createElement("br"), oToBeRead);
oToBeRead.onscroll = checkReading;
checkReading.call(oToBeRead);
}
추가 설명 (Specification)
scrollHeight는 MSIE의 DHTML 객체 모델 중 하나입니다. scrollHeight는 다음 링크에 자세히 명시되어 있습니다 : CSS Object Model (CSSOM) View Module.
브라우저 호환성 (Browser compatibility)
| 브라우저(Browser) | 최소 버전 |
|---|---|
| Internet Explorer | 8.0 |
| Firefox (Gecko) | 3.0 (1.9) |
| Opera | ? |
| Safari | Chrome | WebKit | 4.0 | 4.0 | ? |
FireFox, 21 이전 버전(version) : 엘리먼트에 수직 스크롤바가 없을 때, scrollHeight 값과 clientHeight값은 같습니다. 내용(content)이 스크롤바가 필요없을 정도로 짧거나, 엘리먼트의 CSS 중 overflow의 값이 visible일 때 역시 스크롤바가 없습니다.