Questa traduzione è incompleta. Collabora alla traduzione di questo articolo dall’originale in lingua inglese.
L' Element.scrollHeight è una proprietà di sola lettura e contiene la misura dell'altezza del contenuto di un elemento, incluso il contenuto non visibile sullo schermo a causa dell'overflow. Il valore dello scrollHeight è uguale al minimo valore del clientHeight che l'elemento richiederebbe per adattare tutto il contenuto nel punto di vista, senza usare una barra di scorrimento verticale. Esso include il padding, ma non il bordo dell'elemento.
Questa proprietà ritornerà un numero intero. Se hai bisogno di un numero decimale, invece, usa Element.getBoundingClientRect().
Sintassi
var intElemScrollHeight = document.getElementById("nome dell'id").scrollHeight;
La variabile intElemScrollHeight è una variabile contenente un numero intero che corrisponde allo scrollHeight in pixel dell'elemento. ScrollHeight è una proprietà di sola lettura.
Esempio
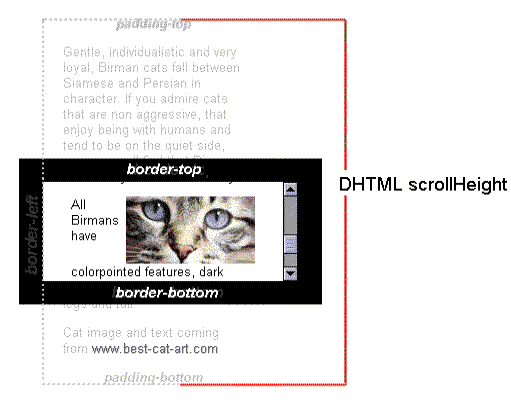
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
Cat image and text coming from www.best-cat-art.com
padding-bottom

Problemi e soluzioni
Determinare se un elemento è arrivato in fondo con lo scroll.
La seguente funzione ritorna true se l'elemento è in fondo al suo scorrimento, false altrimenti.
element.scrollHeight - element.scrollTop === element.clientHeight
Associato all'evento onscroll, questa equivalenza potrebbe tornare utile per determinare se l'utente ha letto un testo o no (guarda anche le proprietà element.scrollTop e element.clientHeight). Per esempio:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MDN Example</title>
<script type="text/javascript">
function checkReading () {
if (checkReading.read) { return; }
checkReading.read = this.scrollHeight - this.scrollTop === this.clientHeight;
document.registration.accept.disabled = document.getElementById("nextstep").disabled = !checkReading.read;
checkReading.noticeBox.innerHTML = checkReading.read ?
"Thank you." :
"Please, scroll and read the following text.";
}
onload = function () {
var oToBeRead = document.getElementById("rules");
checkReading.noticeBox = document.createElement("span");
document.registration.accept.checked = false;
checkReading.noticeBox.id = "notice";
oToBeRead.parentNode.insertBefore(checkReading.noticeBox, oToBeRead);
oToBeRead.parentNode.insertBefore(document.createElement("br"), oToBeRead);
oToBeRead.onscroll = checkReading;
checkReading.call(oToBeRead);
}
</script>
<style type="text/css">
#notice {
display: inline-block;
margin-bottom: 12px;
border-radius: 5px;
width: 600px;
padding: 5px;
border: 2px #7FDF55 solid;
}
#rules {
width: 600px;
height: 130px;
padding: 5px;
border: #2A9F00 solid 2px;
border-radius: 5px;
}
</style>
</head>
<body>
<form name="registration">
<p>
<textarea id="rules">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at laoreet magna. Aliquam erat volutpat. Praesent molestie, dolor ut eleifend aliquam, mi ligula ultrices sapien, quis cursus neque dui nec risus. Duis tincidunt lobortis purus eu aliquet. Quisque in dignissim magna. Aenean ac lorem at velit ultrices consequat. Nulla luctus nisi ut libero cursus ultrices. Pellentesque nec dignissim enim.
Phasellus ut quam lacus, sed ultricies diam. Vestibulum convallis rutrum dolor, sit amet egestas velit scelerisque id. Proin non dignissim nisl. Sed mi odio, ullamcorper eget mattis id, malesuada vitae libero. Integer dolor lorem, mattis sed dapibus a, faucibus id metus. Duis iaculis dictum pulvinar. In nisi nibh, dapibus ac blandit at, porta at arcu.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent dictum ipsum aliquet erat eleifend sit amet sollicitudin felis tempus. Aliquam congue cursus venenatis. Maecenas luctus pellentesque placerat. Mauris nisl odio, condimentum sed fringilla a, consectetur id ligula. Praesent sem sem, aliquet non faucibus vitae, iaculis nec elit. Nullam volutpat, lectus et blandit bibendum, nulla lorem congue turpis, ac pretium tortor sem ut nibh. Donec vel mi in ligula hendrerit sagittis. Donec faucibus viverra fermentum. Fusce in arcu arcu. Nullam at dignissim massa. Cras nibh est, pretium sit amet faucibus eget, sollicitudin in ligula. Vivamus vitae urna mauris, eget euismod nunc.
Aenean semper gravida enim non feugiat. In hac habitasse platea dictumst. Cras eleifend nisl volutpat ante condimentum convallis. Donec varius dolor malesuada erat consequat congue. Donec eu lacus ut sapien venenatis tincidunt. Quisque sit amet tellus et enim bibendum varius et a orci. Donec aliquet volutpat scelerisque.
Proin et tortor dolor. Ut aliquet, dolor a mattis sodales, odio diam pulvinar sem, egestas pretium magna eros vitae felis. Nam vitae magna lectus, et ornare elit. Morbi feugiat, ipsum ac mattis congue, quam neque mollis tortor, nec mollis nisl dolor a tortor. Maecenas varius est sit amet elit interdum quis placerat metus posuere. Duis malesuada justo a diam vestibulum vel aliquam nisi ornare. Integer laoreet nisi a odio ornare non congue turpis eleifend. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Cras vulputate libero sed arcu iaculis nec lobortis orci fermentum.</textarea>
</p>
<p>
<input type="checkbox" name="accept" id="agree" />
<label for="agree">I agree</label>
<input type="submit" id="nextstep" value="Next" />
</p>
</form>
</body>
</html>
Specificazioni
scrollHeight è parte del modello dell'oggetto MSIE's DHTML . scrollHeight funziona su questi browser: CSS Object Model (CSSOM) View Module.
Compatibilità dei Browser
| Browser | Versioni |
|---|---|
| Internet Explorer | 8.0 |
| Firefox (Gecko) | 3.0 (1.9) |
| Opera | ? |
| Safari | Chrome | WebKit | 4.0 | 4.0 | ? |
Nelle versioni più vecchie di FireFox: Qualora un contenuto di un elemento non generasse una barra di scorrimento varticale, allora il suo scrollHeight sarebbe uguale al suo clientHeight . Questo ci può dire che, o il contenuto è talmente corto da non richiedere una barra di scorrimento verticale, o che quell'elemento ha impostato la proprietà CSS overflow su visible (non-scrollabile).