Este articulo necesita una revisión técnica. Cómo puedes ayudar.
Este articulo necesita una revisión editorial. Cómo puedes ayudar.
Esta traducción está incompleta. Por favor, ayuda a traducir este artículo del inglés.
El próximo lanzamiendo de Mobile Firefox (Fennec) 1.1 se han mejorado características para el soporte de la etiqueta <meta name="viewport">. Versiones anteriores de Fennec soportaban las propiedades de viewport width, height, y initial-scale, pero hubo problemas con algunos sitios diseñados para navegadores de iPhone y Android. Ahora soportamos las mismas propiedades que Mobile Safari, y tambien hemos cambiado Fennec para renderizar los sitios web móviles de manera más consistente en pantallas de diferentes tamaños y resoluciones.
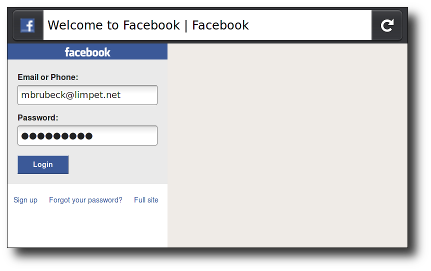
touch.facebook.com antes:

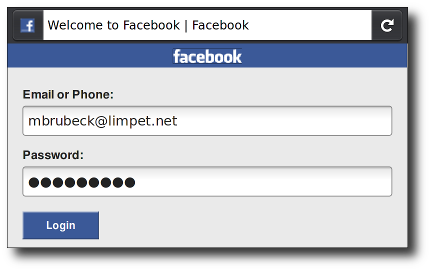
touch.facebook.com después:

Puedes ver esos cambios por ti mismo en el último Fennec 1.1 y trunk de nightly builds para Maemo, Windows, Mac, o Linux.
Antecedentes
Navegadores móviles como Fennec muestran ("render": renderizan) las páginas en una "ventana" virtual (El viewport), usualmente más amplia que la pantalla, para de esta forma no tener que apretar cada diseño de página en una ventana diminuta (lo que rompería muchos sitios no optimizados para móvil). Los usuarios pueden hacer zoom y vista panorámica para ver distintas áreas de la página.
Mobile Safari introdujo la meta-etiqueta "viewport" para permitirle a los desarrolladores controlar el tamaño y la escala del viewport. Ahora, muchos otros navegadores móviles soportan ésta etiqueta, aunque no sea parte de ningún estándar web. La documentación de Apple (Apple's documentation) hace un buen trabajo al explicar la forma en que los desarrolladores web pueden usar esta etiqueta, sin embargo tuvimos que hacer algún trabajo de detectives para descifrar exacamente cómo implementarla en Fennec. Por ejemplo, la documentación de Safari dice que el contenido es una "lista delimitada por comas", pero los navegadores existentes y páginas web usan cualquier mezcla de comas, puntos y coma, y espacios como separadores.
Aprende más sobre viewports en diferentes navegadores móviles en A Tale of Two Viewports at quirksmode.org.
Viewport básico
Un típico sitio optimizado para móvil contiene algo así:
<meta name="viewport" content="width=device-width, user-scalable=no">
La propiedad width controla el tamaño del viewport. Puede definirse con un número en pixeles como width=600 o con un valor especial device-width que es el equivalente al ancho de la pantalla en píxeles CSS pixels en una escala de 100%. (Existen valores correspondientes de height y device-height, los cuales pueden ser útiles para páginas con elementos que cambian tamaño o posición basadas en la altura del viewport (height).
La propiedad initial-scale controla el nivel de zoom cuando la página se carga por primera vez. Las propiedades maximum-scale, minimum-scale, y user-scalable controlan la forma en cómo se permite a los usuarios aumentar o disminiuir el zoom en la página.
Un pixel no es un pixel
El iPhone y muchos teléfonos Android populares tienen pantallas de 3 a 4 pulgadas (7–10 cm) con 320—480 píxeles (~160 dpi). Firefox para Maemo se ejecuta en el Nokia N900, el cual físicamente tiene el mismo tamaño, pero 480—800 píxeles (~240 dpi). Debido a esto, la versión más reciente de Fennec mostró muchas páginas alrededor de un tercio más pequeñas (en tamaño real, tamaño físico) que iPhone o Android. Esto causó problemas de usabilidad y lectura en muchos sitios web optimizados con funcionalidad touch. Peter-Paul Koch escribió sobre este problema en A pixel is not a pixel is not a pixel.
Fennec 1.1 para Maemo usa 1,5 pixels de hardware para cada "pixel" de CSS, siguiendo los criterios de los navegadores en Android basados en WebKit. Esto significa que una página con un valor de initial-scale=1 se mostrará renderizada aproximadamente al mismo tamaño físico en Fennec para Maemo, Safari Mobile para iPhone, y el navegador de Android tanto en teléfonos HDPI y MDPI. Esto es consistente con la especificación CSS 2.1, que dice:
Si la densidad en pixeles del aparato es muy diferente de aquella típica en pantalla de computadores, el "user agent" deberá reescalar los valores en pixeles. Se recomienda que la unidad de pixel refiera al número total de pixels del aparato que más se aproxime al pixel de referencia. Se recomienda también que el pixel de referencia sea el ángulo visual de un pixel en un aparato con una densidad de pixels de 96dpi y una distancia del lector del largo de un brazo.
For web developers, this means that 320px be full width in portrait mode at scale=1, on all of the above-mentioned handheld devices, and they may size their layouts and images accordingly. But remember that not all mobile devices are the same width; you should also make sure that your pages work well in landscape mode, and on larger devices like the iPad and Android tablets.
On 240-dpi screens, pages with initial-scale=1 will effectively be zoomed to 150% by both Fennec and Android WebKit. Their text will be smooth and crisp, but their bitmap images will probably not take advantage of the full screen resolution. To get sharper images on these screens, web developers may want to design images – or whole layouts – at 150% of their final size (or 200%, to support 320-dpi devices such as a retina display iPhone) and then scale them down using CSS or viewport properties.
The default ratio depends on the display density. On a display with density less than 200dpi, the ratio is 1.0. On displays with density between 200 and 300dpi, the ratio is 1.5. For displays with density over 300dpi, the ratio is the integer floor(density/150dpi). Note that the default ratio is true only when the viewport scale equals 1. Otherwise, the relationship between CSS pixels and device pixels depends on the current zoom level.
Viewport width and screen width
Many sites set their viewport to "width=320, initial-scale=1" to fit precisely onto the iPhone display in portrait mode. As mentioned above, this caused problems when Fennec 1.0 rendered these sites, especially in landscape mode. To fix this, Fennec 1.1 will expand the viewport width if necessary to fill the screen at the requested scale. This matches the behavior of Android and Mobile Safari, and is especially useful on large-screen devices like the iPad. (Allen Pike's Choosing a viewport for iPad sites has a good explanation for web developers.)
For pages that set an initial or maximum scale, this means the width property actually translates into a minimum viewport width. For example, if your layout needs at least 500 pixels of width then you can use the following markup. When the screen is more than 500 pixels wide, the browser will expand the viewport (rather than zoom in) to fit the screen:
<meta name="viewport" content="width=500, initial-scale=1">
Fennec 1.1 also adds support for minimum-scale, maximum-scale, and user-scalable, with defaults and limits similar to Safari's. These properties affect the initial scale and width, as well as limiting changes in zoom level.
Mobile browsers handle orientation changes slightly differently. For example, Mobile Safari often just zooms the page when changing from portrait to landscape, instead of laying out the page as it would if originally loaded in landscape. If web developers want their scale settings to remain consistent when switching orientations on the iPhone, they must add a maximum-scale value to prevent this zooming, which has the sometimes-unwanted side effect of preventing users from zooming in:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
Esto no es necesario en Fennec; cuando el dispositivo cambia de orientación, Fennec actualiza el tamaño de viewport, el diseño de la página, y las propiedades de JavaScript/CSS como device-width, basadas en las nuevas dimensiones de la pantalla.
Tamaños Comunes de Viewport en Equipos Móviles y Tabletas
Si quieres saber qué tipo de ancho de viewport tienen los equipos móviles y tabletas, hay una lista exhaustiva aquí: mobile and tablet viewport sizes. La lista te brinda información tanto del ancho del viewport en los modos de orientación vertical y horizontal ("portrait" y "landscape"), así como del tamaño de la pantalla, sistema operativo y la densidad de píxeles del dispositivo.
Standards
| Specification | Status | Comment |
|---|---|---|
| CSS Device Adaptation The definition of '<meta name="viewport">' in that specification. |
Working Draft | Non-normatively describes the Viewport META element |
Claramente existe demanda por la etiqueta "meta viewport", ya que es soportada por la mayoría de los buscadores móviles y usada por miles de sitios web. Sería bueno contar con un verdadero estándar para que las páginas web puedan controlar las propiedades del viewport. Mientras avance el proceso de estandarizacón, en Mozilla trabajaremos para asegurarnos de poder implementar cualquier cambio realizado durante dicho proceso.