即将发布的Mobile Firefox (Fennec) 1.1 增强了对<meta name="viewport"> 标签的支持。 之前的Fennec版本支持width、height及initial-scale 视口属性,然而对于针对一些专为iPhone和Android浏览器设计的网站的支持存在问题。现在我们与移动版Safari支持相同的属性,而且我们也改变了Fennec,为了能在不同大小和分辨率的屏幕更一致渲染移动网站。
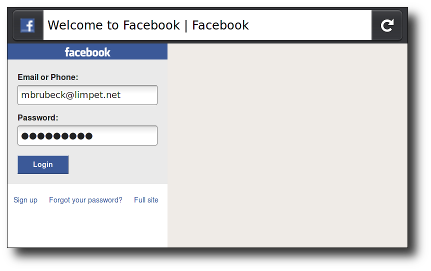
升级前渲染的touch.facebook.com:

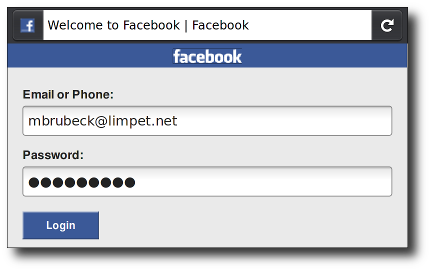
升级后渲染的touch.facebook.com:

你可以亲自在最新的Fennec 1.1及针对Maemo、Windows、Mac或Linux的nightly分支中体验到这些变化。
背景
移动端浏览器(如Fennec)在一个通常比屏幕更宽的虚拟”窗口“(视口)中渲染页面,从而无需将所有页面都压缩进小屏幕里(那样会把很多没有针对移动端进行优化的站点打乱)。用户可以通过平移和缩放来浏览页面的不同区域。
Mobile Safari 引入了”viewport元标签“来让web开发者控制视口的尺寸及比例。如今许多其他移动端浏览器已经支持这一标签,虽然它不是任何web标准的一部分。苹果的文档详尽地说明了web开发人员可以怎样使用这一标签,然而我们还是不得不仔细推敲Fennec究竟应该怎样实现它。例如,Safari的文档指出标签的内容应为”由逗号分隔的列表“,但是现有的浏览器和网页都把逗号、分号及空格混用作分隔符。
可以在A Tale of Two Viewports了解更多在不同移动浏览器中视口的情况。
视口基础
一个典型的针对移动端优化的站点包含类似下面的内容:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
width属性控制视口的宽度。可以像width=600这样设为确切的像素数,或者设为device-width这一特殊值来指代比例为100%时屏幕宽度的CSS像素数值。(相应有height及device-height属性,可能对包含基于视口高度调整大小及位置的元素的页面有用。)
initial-scale属性控制页面最初加载时的缩放等级。maximum-scale、minimum-scale及user-scalable属性控制允许用户以怎样的方式放大或缩小页面。
像素并非像素
iPhone和许多Android手机有3*4英寸(7*10厘米)大的分辨率为320*480像素的屏幕(~160 dpi)。Firefox for Maemo同样运行在Nokia N900上,它的屏幕具有同样的物理尺寸有着480*800像素的分辨率(~240 dpi)。因此,过去版本的Fennec会把很多页面显示得比在iPhone或Android上小大约三分之一(物理尺寸)。这导致很多针对触屏优化的网站产生了可用性和可读性的问题。Peter-Paul Koch在A pixel is not a pixel is not a pixel中提到了这一问题。
针对Fennec for maemo 1.1将采取基于WebKit的Android浏览器所使用的方式,以1.5个硬件像素显示每一个CSS”像素“。这意味着一个initial-scale=1的页面在Fennec for Maemo、Mobile Safari for iPhone以及Android浏览器中,无论在HDPI或是MDPI手机上,都能显示为相近的物理尺寸。这与CSS 2.1标准一致:
如果显示设备的像素密度与典型的电脑显示器差异明显,用户代理应当重新调整像素值。建议像素单位指向设备所包含的所有最接近参考像素标准的像素。建议以阅读者在一臂距离处观察到的像素密度为96 dpi的设备上的一个像素作为参考像素。
对web开发者来说,这意味着在所有之前提到的手持设备上,比例=1时竖屏模式的最大宽度都是320像素,并且会相应地调整布局及图片的大小。不过要记得不是所有移动设备的宽度都相同,应该确保页面在横屏模式以及iPad与Android平板等更大的设备上工作良好。
在240 dpi及以上的屏幕上,initial-scale=1的页面实际上会被Fennec及Android WebKit浏览器放大至150%。其中的文字会保持平滑锐利,但位图图像在全屏模式下就难免不尽人意了。为了使图片在这些屏幕上变得清晰,web开发者或许会把图片甚至整个布局设计成最终尺寸的150%(或者200%从而支持像配备retina屏的iPhone那样的像素密度高达320 dpi及以上的设备),然后通过CSS或视口属性缩小。
默认比例依赖于显示密度。在密度低于200 dpi的显示设备上,比例为1.0。在密度介于200及300 dpi之间的显示设备上,比例为1.5。对于具有300 dpi以上密度的显示设备,比例为密度/150 dpi向下取整的结果。注意再有在视口比例为1时才会应用默认比例。否则,CSS像素与设备像素之间的关系依赖于当前的缩放等级。
视口宽度及屏幕宽度
许多站点把视口设为”width=320, initial-scale=1“来准确地适应iPhone在竖屏状态下的显示。如上所述,这会导致Fennec 1.0在渲染这些站点时产生问题,尤其是横屏模式下。为了修正这个问题,Fennec 1.1将在必要时扩展视口宽度至相应的尺寸来填满屏幕。这与Android和Mobile Safari的行为一致,而这在一点像iPad这样的大屏设备上尤其有用。(Allen Pike的viewport for iPad sites对web开发者做了充分说明)。
对于设置了初始或最大缩放的页面,width属性实际上变成了最小视口宽度。比如,如果你的布局需要至少500像素的宽度,那么你可以使用以下标记。当屏幕宽度大于500像素时,浏览器会扩展视口(而不是放大页面)来适应屏幕:
<meta name="viewport" content="width=500, initial-scale=1">
Fennec 1.1还增加了对minimum-scale、 maximum-scale以及user-scalable的支持,采用与Safari类似的默认值与限制。这些属性会影响初始尺寸及宽度,并且会限制缩放等级。
移动浏览器在处理屏幕方向改变时稍有差异。例如,Mobile Safari通常在竖屏转横屏时只缩放页面,而不会把页面重新布局成横屏载入时的效果。如果web开发者想让iPhone在方向切换时保持固定比例,需要增加一个maximum-scale值来避免这样的的缩放,这会带来并非预期的禁止用户缩放页面的副作用:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
这在Fennec中并非必要,当设备改变方向时,Fennec会改变viewport尺寸,页面布局及Javascript/CSS属性(例如device-width),会基于新的窗口维度。
手机平板通用的视口尺寸
如果你想知道各种手机和平板设备各有怎样的视口宽度,这里有一个手机平板视口尺寸的综合列表。它提供了一些诸如横屏及竖屏的视口宽度、物理屏幕宽度、操作系统以及像素密度的信息。
标准
既然被绝大多数流行的移动浏览器所支持、被成千上万的站点所使用,对于viewport元标签的需求是显而易见的。如果有一个能让web页面控制视口尺寸的真正的标准是极好的。根据HTML5标准,对meta元素的扩展需要先在WHATWG wiki登记,然后通过W3C标准流程。如果这成为了现实,Mozilla将全力确保我们实现了任何在标准化过程中产生的变化。