この翻訳は不完全です。英語から この記事を翻訳 してください。
Mobile Firefox (Fennec) 1.1 の来たるリリースでは、 <meta name="viewport"> タグのサポートを強化しています。Fennec の前のバージョンでは、width、height、そして initial-scale といったビューポートのプロパティをサポートしていました。しかし、iPhone や Android ブラウザ用につくられたいくつかのサイトでは不具合が出ていました。新しいバージョンでは Mobile Safari の同様のプロパティをサポートしました。また Fennec では、異なるサイズと解像度の画面でも、モバイルサイトをより同じように表示できるように変更しました。
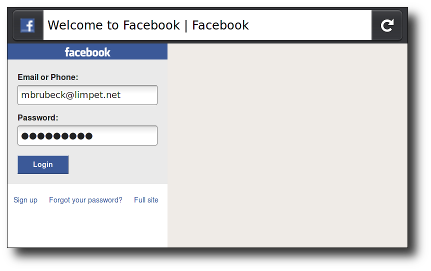
touch.facebook.com のこれまでの表示:

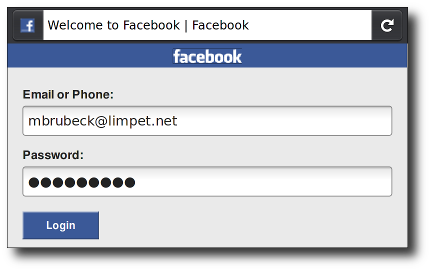
touch.facebook.com の新しい表示:

あなたは、これらの変更点を、Maemo、Windows、Mac、そして Linux のそれぞれで、Fennec 1.1 の最新版と、Trunk の最新版のコードからビルドした版で、確認することができます。
背景
Fennec のようなモバイルブラウザは、視覚的な「窓」(=ビューポート)のなかに、ページとして表示するので、ページはたいていは画面よりも幅が広いものの、モバイルブラウザは狭い窓のなかにそれぞれのページを割り付けるように押し込む必要はありません。(そして、それは多くのモバイルに最適化されていないサイトが崩れることにもなっています) ユーザーは、ページのそれぞれの領域を見るために、上下左右に動かしたり、ズームすることができます。
Mobile Safari は、ウェブ開発者がビューポートのサイズと拡大率を制御できるよう、「viewport meta タグ」を導入しました。これはウェブ標準の何かではありませんが、他の多くのモバイルブラウザが、今ではこのタグをサポートしています。Apple の解説文書は、ウェブ開発者がこのタグをどのように使えばよいかを、良く説明しています。しかし、Fennec でそれがどのように実装されているかを正確に理解するために、いくつかの検証をしなければなりませんでした。例えば、Safari の文書では、中身は「コンマで区切られたリスト」とされています。しかし、既存のブラウザとウェブページは、コンマとセミコロン、半角スペースの混在で区切られています。
quirksmode.org の「A Tale of Two Viewports」という記事で、異なるモバイルブラウザでのビューポートについて、より詳しく知ることができます。
ビューポートの基本
モバイルに最適化したサイトは、次のような記述を含んでいるのが典型的です:
<meta name="viewport" content="width=device-width, initial-scale=1">
width プロパティはビューポートのサイズを制御します。例えば、width=600 というような任意のピクセル数を設定するか、device-width という、拡大率が 100% のときの、CSS ピクセルでの画面の幅を示す定数を設定します。(height と device-height 定数も紐づいています。こちらは、ビューポートの高さによって大きさや位置が変わる要素のあるページで便利でしょう)
initial-scale プロパティは、ページが最初にロードされたときの拡大率を制御します。maximum-scale、minimum-scale、そして user-scalable プロパティは、ページをズームインまたはズームアウトできるかどうかを制御します。
「1ピクセル」は1ピクセルではない
The iPhone and many popular Android phones have 3- to 4-inch (7–10 cm) screens with 320—480 pixels (~160 dpi). Firefox for Maemo runs on the Nokia N900, which has the same physical size but 480—800 pixels (~240 dpi). Because of this, the last version of Fennec displayed many pages about one third smaller (in actual, physical size) than iPhone or Android. This caused usability and readability problems on many touch-optimized web sites. Peter-Paul Koch wrote about this problem in A pixel is not a pixel.
Fennec 1.1 for Maemo will use 1.5 hardware pixels for each CSS "pixel," following the lead of Android's WebKit-based browser. This means a page with initial-scale=1 will render at close to the same physical size in Fennec for Maemo, Mobile Safari for iPhone, and the Android Browser on both HDPI and MDPI phones. This is consistent with the CSS 2.1 specification, which says:
If the pixel density of the output device is very different from that of a typical computer display, the user agent should rescale pixel values. It is recommended that the pixel unit refer to the whole number of device pixels that best approximates the reference pixel. It is recommended that the reference pixel be the visual angle of one pixel on a device with a pixel density of 96dpi and a distance from the reader of an arm's length.
For web developers, this means that 320px be full width in portrait mode at scale=1, on all of the above-mentioned handheld devices, and they may size their layouts and images accordingly. But remember that not all mobile devices are the same width; you should also make sure that your pages work well in landscape mode, and on larger devices like the iPad and Android tablets.
On 240-dpi screens, pages with initial-scale=1 will effectively be zoomed to 150% by both Fennec and Android WebKit. Their text will be smooth and crisp, but their bitmap images will probably not take advantage of the full screen resolution. To get sharper images on these screens, web developers may want to design images – or whole layouts – at 150% of their final size (or 200%, to support 320-dpi devices such as a retina display iPhone) and then scale them down using CSS or viewport properties.
The default ratio depends on the display density. On a display with density less than 200dpi, the ratio is 1.0. On displays with density between 200 and 300dpi, the ratio is 1.5. For displays with density over 300dpi, the ratio is the integer floor(density/150dpi). Note that the default ratio is true only when the viewport scale equals 1. Otherwise, the relationship between CSS pixels and device pixels depends on the current zoom level.
Viewport width and screen width
Many sites set their viewport to "width=320, initial-scale=1" to fit precisely onto the iPhone display in portrait mode. As mentioned above, this caused problems when Fennec 1.0 rendered these sites, especially in landscape mode. To fix this, Fennec 1.1 will expand the viewport width if necessary to fill the screen at the requested scale. This matches the behavior of Android and Mobile Safari, and is especially useful on large-screen devices like the iPad. (Allen Pike's Choosing a viewport for iPad sites has a good explanation for web developers.)
For pages that set an initial or maximum scale, this means the width property actually translates into a minimum viewport width. For example, if your layout needs at least 500 pixels of width then you can use the following markup. When the screen is more than 500 pixels wide, the browser will expand the viewport (rather than zoom in) to fit the screen:
<meta name="viewport" content="width=500, initial-scale=1">
Fennec 1.1 also adds support for minimum-scale, maximum-scale, and user-scalable, with defaults and limits similar to Safari's. These properties affect the initial scale and width, as well as limiting changes in zoom level.
Mobile browsers handle orientation changes slightly differently. For example, Mobile Safari often just zooms the page when changing from portrait to landscape, instead of laying out the page as it would if originally loaded in landscape. If web developers want their scale settings to remain consistent when switching orientations on the iPhone, they must add a maximum-scale value to prevent this zooming, which has the sometimes-unwanted side effect of preventing users from zooming in:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
This is not necessary in Fennec; when the device changes orientation, Fennec updates the viewport size, the page layout, and JavaScript/CSS properties like device-width, based on its new window dimensions.
Common viewport sizes for mobile and tablet devices
If want to know what mobile and tablet devices have which viewport widths, there is a comprehensive list of mobile and tablet viewport sizes here. This gives information such as viewport width on portrait and landscape orientation as well as physical screen size, operating system and the pixel density of the device.
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Device Adaptation The definition of '<meta name="viewport">' in that specification. |
草案 | Non-normatively describes the Viewport META element |
There is clearly demand for the viewport meta tag, since it is supported by most popular mobile browsers and used by thousands of web sites. It would be good to have a true standard for web pages to control viewport properties. As the standardization process proceeds, we at Mozilla will work to make sure we can implement any changes made during standardization.