A próxima versão do Mobile Firefox (Fennec) 1.1 trará suporte aprimorado para a tag <meta name="viewport">. Versões anteriores do Fennec suportam as propriedades width, height, e initial-scale da viewport, porém, alguns sites projetados para iPhone e Android apresentam alguns problemas. Agora, suportamos as mesmas propriedades que as do Safari Mobile, além de termos também modificado o Fennec para renderizar os sites em dispositivos móveis com telas de diferentes tamanhos e resoluções de forma mais consistente.
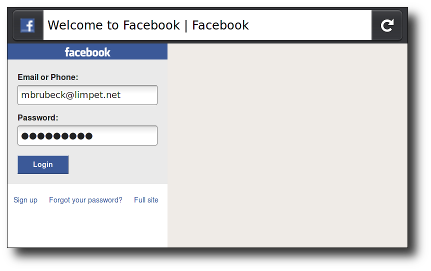
touch.facebook.com antes:

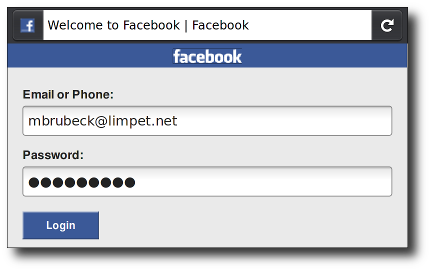
touch.facebook.com depois:

Você pode ver estas mudanças no Fennec 1.1 e nos builds noturnos do trunk do Maemo, Windows, Mac, ou Linux.
Background
Browsers para dispositivos móveis, tal como o Fennec, renderizam as páginas em uma "janela" virtual (o viewport), que costuma ser maior que a tela, fazendo com que não seja necessário "espremer" todo o layout da página para caber em uma janela pequena (o que faria "quebrar" muitos sites não otimizados para visualização em dispositivos móveis). Os usuários podem deslocar e aumentar diferentes áreas da página para visualização.
O Safari Mobile introduziu a "viewport meta tag" para permitir aos desenvolvedores web controlar o tamanho e a escala da viewport. Atualmente, muitos outros navegadores para dispositivos móveis suportam esta tag, embora ela não faça parte de nenhum padrão web. A Apple possui uma documentação que explica bem como os desenvolvedores web podem utilizar esta tag, contudo, tivemos que realizar um trabalho investigativo para encontrar a maneira exata de como implementá-la no Fennec. Por exemplo, a documentação do Safari informa que o conteúdo da tag é composto por uma "lista separada por vírgula", no entanto, os navegadores e páginas web existentes utilizam uma combinação de vírgulas, ponto e vírgulas e espaços como separadores.
Aprenda mais sobre os diferentes tipos de viewports em navegadores para dispositivos móveis em Um Conto sobre Dois Viewports no site quirksmode.org.
O Básico sobre a viewport
Um site tipicamente otimizado para dispositivos móveis, contém algo como o que segue:
<meta name="viewport" content="width=device-width, user-scalable=no">
A propriedade width controla o tamanho da viewport. O valor desta propriedade pode ser definido com um número específico de píxels como por exemplo width=600 ou com um valor especial chamado device-width que representa a largura da onde o conteúdo está sendo apresentado em pixels de CSS considerando uma escala de 100%. (Ainda há as propriedades height e device-height, as quais podem ser úteis para páginas com elementos que mudam de posição baseado na altura da viewport.)
A propriedade initial-scale controla o nível de amplificação quando a página é carregada pela primeira vez. As propriedades maximum-scale, minimum-scale, e user-scalable controlam a permissão para o usuário efetuar aumento ou diminuição da página.
Um pixel não é um pixel
O Iphone e muitos dos telefones populares que rodam Android possuem telas entre 3 e 4-polegadas (7–10 cm) com resolução de 320—480 pixels (~160 dpi). O Firefox para Maemo roda no Nokia N900, o qual tem o mesmo tamanho físico porém possui uma resolução de 480—800 pixels (~240 dpi). Por causa disto, a última versão do Fennec exibia muitas páginas um terço menor (em tamanho físico real) do que o Iphone ou Android. Isto causou problemas de usabilidade e de leitura em muitos sites otimizados para leitura em dispositivos móveis. Peter-Paul Koch escreveu sobre este problema em Um pixel não é um pixel.
O Fennec 1.1 para Maemo utilizará 1.5 pixels de hardware para cada "pixel" de CSS, seguindo o que hoje é feito por navegadores baseados no WebKit para dispositivos Android. Isto significa que uma página com a largura definida como initial-scale=1, irá ser renderizada o mais próximo do tamanho físico possível no Fennec para Maemo, Safari Mobile para iPhone, e nos navegadores Android nos aparelhos com HDPI and MDPI. Isto está em concordância com a Especificação CSS 2.1, que diz:
Se a densidade do pixel do dispositivo de saída é muito diferente da de um monitor de computador típico, o navegador deverá redimensionar os valores do pixel. Recomenda-se que a unidade do pixel refira-se ao número integral de pixels do dispositivo que mais se aproxima do pixel de referência. Recomenda-se que o pixel de referência seja o ângulo visual formado entre um dispositivo com com uma densidade de pixel de 96dpi e a distância de um braço em relação ao leitor.
Para os desenvolvedores web, isto significa que uma resolução de 320px será apresentada na largura total no modo retrato em escala 1, em todos os dispositivos móveis mencionados acima, e eles poderão dimensionar seus layouts e imagens com corformidade. Entretanto, lembre-se de que nem todos os dispositivos móveis possuem a mesma largura; você deve certificar que suas páginas irão funcionar bem em modo paisagem ou em dispositivos com largura maior, como o iPad e outros trablets Android.
Em telas com 240-dpi, páginas definidas com initial-scale=1 serão efetivamente aumentadas para 150% tanto pelo Fennec quanto pelo Android WebKit. O texto das páginas ficará mais suave e nítido, porém as imagens em bitmap provavelmente não terão nenhuma vantagem na visualização em tela cheia. Para obter imagens mais nítidas nestas telas, os desenvolvedores web podem querer projetar as imagens - ou todo o layout – em uma escala de 150% em relação ao seu tamanho final (ou 200%, para suportar dispositivos com 320-dpi tais como as telas de retina do iPhone) e então dimensioná-las com uma menor escala usando CSS ou as propriedaes da viewport.
A razão padrão depende da densidade da tela. Em uma tela com densidade menor que 200dpi, a razão é de 1.0. Em telas com densidades entre 200 e 300dpi, a razão é de 1.5. Para telas com densidade superior a 300dpi, a razão será dada pelo maior inteiro menor ou igual à densidade/150dpi. Note que a razão padrão é real somente quando a escala da viewport está configurada como 1. Do contrário, a relação entre um pixel de hardware e um pixel CSS dependerá também do nível corrente de aumento (zoom) aplicado.
Largura da viewport e largura da tela
Muitos sites definem sua viewport como "width=320, initial-scale=1" para encaixar-se precisamente na tela do iPhone no modo retrato. Como mencionado acima, isto causou problemas quando o Fennec 1.0 renderizou estes sites, especialente no modo paisagem. Para corrigir esta situação, o Fennec 1.1 irá expandir a largura da viewport se necessário para preencher a tela na escala requisitada. Isto atende ao comportamento do Android e Safari Mobile, e é especialmente útil em dispositivos com telas grandes como o iPad. (Allen Pike's Escolhendo uma viewport para sites para iPad tem uma boa explanação para desenvolvedores web.)
Para as páginas que indicam uma escala máxima ou inicial, isto significa que a propriedade width será traduzida para uma largura minima da viewport. Por exemplo, se o layout necessita ao memos 500 pixels de largura, então você pode fazer uso de tal marcação. Quando a tela tem largura maior que 500 pixels, o navegador irá expandir a viewport (ao invés de somente aumentar o zoom) para que ela se encaixe adequadamente na tela:
<meta name="viewport" content="width=500, initial-scale=1">
O Fennec 1.1 também adicionou suporte para as propriedades minimum-scale, maximum-scale, e user-scalable, com valores padrão e limitis, similar aos feitos pelo Safari. Estas propriedades afetam a escala inicial e largura, bem como limitam modificação no nível de aumento (zoom).
Os navegadores para dispositivos móveis tratam as mudanças de orientação de forma difente um do outro. Por exemplo, o Safari Mobile, frequentemente apenas aumenta a página quando muda da orientação retrato para a orientação paisagem ao invés de modificar o layout original da página como ela deveria ser se fosse carregada inicialmente já no modo de paisagem. Caso os desenvolvedores web desejem manter consistentes as suas configurações de escala durante modificações de orientação no iPhone, eles precisam definir o valor maximum-scale para prevenir este aumento automático, o qual possui o efeito colateral de não permitir também a utilização do aumento (zoom) por parte do usuário:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
Isso não é necessário no Fennec pois, quando o dispositivo muda a orientação, o Fennec atualiza automaticamente o tamanho da viewport, o layout da página e as propriedades JavaScript/CSS, como o device-width, baseado nas novas dimensões para a janela.
Tamanhos comuns da viewport para dispositivos móveis e tablets
Se o que você está querendo saber é quais dispositivos móveis e tablets têm quais larguras de viewport, existe uma lista abrangente de tamanhos de viewport para dispositivos móveis e tablets aqui. Há informações como a largura da viewport quando o dispositivo está na orientação retratou ou paisagem bem como o tamanho físico das telas, sistema operacional e a densidade de pixels de cada dispositivo.
Padrões
Existe uma demanda de utilização clara pela tag viewport, levando em conta que ela é suportada pelos mais populares navegadores para dispositivos móveis e é utilizada por milhares de web sites. Seria bom ter um padrão oficial para a utilização das propriedades da viewport para as páginas web. De acordo com a especificação HTML5, extensões da tag meta devem primeiramente ser registradas em WHATWG wiki para então passar pelo processo de padronização W3C. Se isso ocorrer, então nós da Mozilla, trabalharemos para garantir que implementaremos qualquer modificação realizada durante o processo de padronização.