WebIDE Monitor инструмент предназначеный помочь вам отслеживать эффективность работы Firefox OS приложений и устройств.

Monitor способен отображать существующие, интерактивные графики для визуализации временных рядов.
Доступные графики
Monitor поставляется с несколькими различными графиками. Они появляются сразу после того, как WebIDE подключается к Firefox OS.
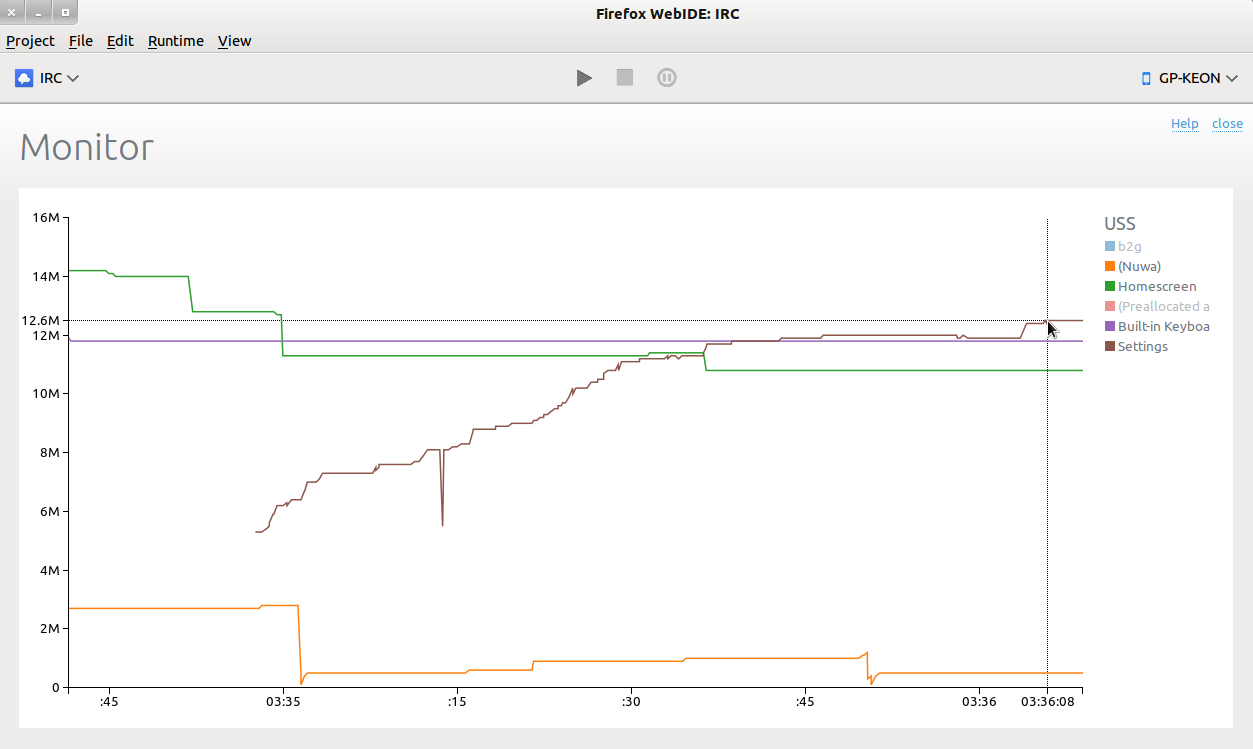
Обычный пример

График показывает работу всех процессов Firefox OS в течение данного времени. Если вас интересует потребление памяти приложением в Firefox OS, запустите приложения, и процесс использования памяти отобразится на графике.
Отображение ваших данных
Отображать любые данные на Monitor очень легко, он принимает отформатированные обновления из разных источников.
Устройства Firefox OS
Вы можете отправить данные с подключенного устройства, путем отправки уведомления наблюдателя.
Примечание: Если вы хотите сделать это в сертифицированном приложении пожалуйста, следуйте этой инструкции.
JavaScript
Services.obs.notifyObservers(null, 'devtools-monitor-update', data);
Вы можете отправить данные из любого кода JS с chrom привилегией. Пример измерения времени выполнения определенного кода JS:
const Services = require('Services');
var start = Date.now();
// code to benchmark
var stop = Date.now();
var data = { graph: 'Performance', myFeature: stop-start, time: stop };
Services.obs.notifyObservers(null, 'devtools-monitor-update', JSON.stringify(data));
C++
observerService->NotifyObservers(nullptr, "devtools-monitor-update", data);
Вы можете отправить данные из любого места в Gecko. Пример измерения времени выполнения определенного кода:
#include <time.h>
#include "nsPrintfCString.h"
#include "nsIObserverService.h"
clock_t start = clock();
// code to benchmark
clock_t stop = clock();
double time = (double)(stop - start) / (CLOCKS_PER_SEC / 1000);
nsCOMPtr<nsIObserverService> observerService = services::GetObserverService();
if (observerService) {
nsPrintfCString str("{\"graph\":\"Performance\",\"myFeature\":%f}", time);
nsAutoString data = NS_ConvertUTF8toUTF16(str);
observerService->NotifyObservers(nullptr, "devtools-monitor-update", data.get());
}
С вашего компьютера
Можно легко передавать данные на Monitor по серверу WebSockets. Это может быть полезно, если вы пишете расширение Firefox, инструмент командной строки или веб-service.
По умолчанию Monitor ищет сервер работающий на порту 9000 вашего компьютера. Вы можете изменить это путем обновления
devtools.webide.monitorWebSocketURL preference.
Вы также можете в этот момент принимать данные из локальной сети или из любой точки мира через Интернет.
Node.js
TODO
Python
TODO
Поддерживаемые форматы
Monitor принимает данные в виде объектов JSON, которые обычно выглядят следующим образом:
{
"graph": "myGraph",
"curve": "myCurve",
"value": 42,
"time": 1234567890
}
Этот формат предназначен для большего удобства. Если указано, что График или кривая не существует, он будет создан автоматически.
Произвольные имена
Неопознанные записи будут рассматриваться как имя кривой и стоимости.
Для маленького пакета данных вы можете использовать что-то вроде:
{ "myCurve": 42 }
Это добавит данные указывающие на "myCurve" в графе no name. Отсутствует time по умолчанию, когда Monitor получил пакет.
Для повышения точности лучше всегда указывать метку времени "timestamp" для хранения данных:
{
"current": 60,
"voltage": 500,
"time": 1234567890
}
Несколько значений
В одном обновлении, вы можете отправить данные для нескольких кривых:
{
"graph": "myGraph",
"myCurve1": 50,
"myCurve2": 300,
"myCurve3": 9000,
"time": 1234567890
}
Или несколько точек данных для одной кривой:
{
"graph": "myGraph",
"curve": "myCurve",
"values": [
{ "time": 1234567890, "value": 42 },
{ "time": 1234567981, "value": 51 }
]
}
Multiple обновления
И вы также можете отправить несколько обновлений данных в виде массива:
[
{ "graph": "Memory", "time": 1234567890, "System": 2600, "My App": 1000 },
{ "graph": "Power", "time": 1234567890, "current": 60, "voltage": 500 }
]
Специальное событие
Чтобы отметить специальное событие в графе с вертикальной чертой, добавьте ключ событий для обновления вашего:
{
"graph": "myGraph",
"event": "myEvent",
"time": 1234567980
}