Esta traducción está incompleta. Por favor, ayuda a traducir este artículo del inglés.
El WebIDE Monitor es una herramienta de datos de propósito general diseñada para ayudar a controlar el desempeño de las aplicaciones y dispositivos Firefox OS.

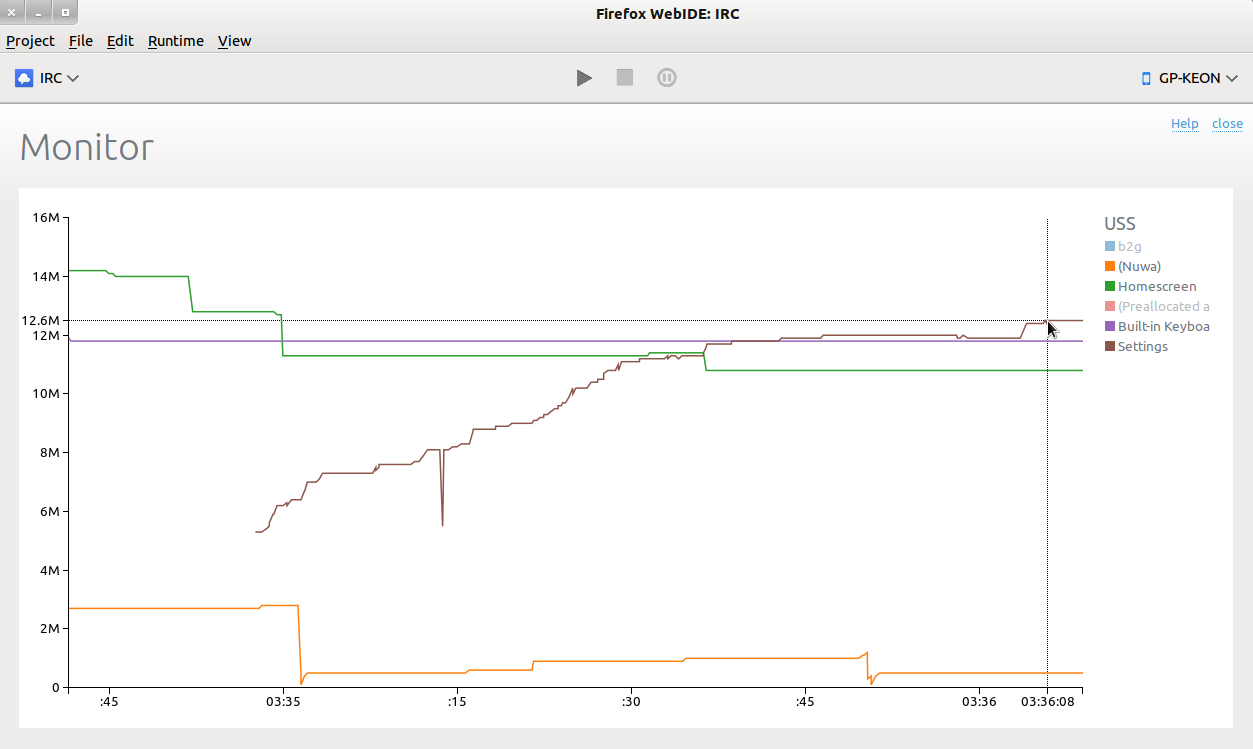
El Monitor es capaz de desplegar gráficos interactivos en tiempo real para visualizar series de tiempo.
Gráficos disponibles
El Monitor viene con algunos gráficos diferentes. Ellos se muestran usualmente una vez que el WebIDE es conectado a un Firefox OS runtime.
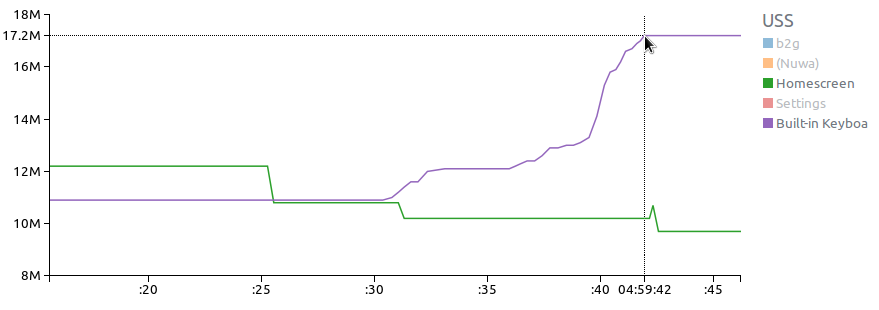
Selección de medida única

Este gráfico muestra el footprint de la memoria de todos los procesos de Firefox OS a travez del tiempo. Si es de tu interés el consumo de memoria de una aplicación en Firefox OS, activalo, y la memoria privada usada por el proceso será desplegada.
Desplegando tus propios datos
Es relativamente fácil desplegar cualquier tipo de dato en el Monitor, porque acepta actualizaciones de forma-libre desde muchos orígenes diferentes.
Desde un dispositivo Firefox OS
Es posible enviar datos desde un dispositivo conectado enviando notificaciones de observación.
Nota: Si quieres hacer esto en una aplicación certificada, por favor sigue las siguientes instrucciones.
JavaScript
Services.obs.notifyObservers(null, 'devtools-monitor-update', data);
Puedes enviar datos desde cualquier código Javascript con privilegios de chrome. Aqui hay un ejemplo completo midiendo el run time de un codigo en Javascript:
const Services = require('Services');
var start = Date.now();
// code to benchmark
var stop = Date.now();
var data = { graph: 'Performance', myFeature: stop-start, time: stop };
Services.obs.notifyObservers(null, 'devtools-monitor-update', JSON.stringify(data));
C++
observerService->NotifyObservers(nullptr, "devtools-monitor-update", data);
Puedes enviar datos desde cualquier parte en Gecko. Aqui hay un ejemplo completo midiendo el run time de un codigo:
#include <time.h>
#include "nsPrintfCString.h"
#include "nsIObserverService.h"
clock_t start = clock();
// code to benchmark
clock_t stop = clock();
double time = (double)(stop - start) / (CLOCKS_PER_SEC / 1000);
nsCOMPtr<nsIObserverService> observerService = services::GetObserverService();
if (observerService) {
nsPrintfCString str("{\"graph\":\"Performance\",\"myFeature\":%f}", time);
nsAutoString data = NS_ConvertUTF8toUTF16(str);
observerService->NotifyObservers(nullptr, "devtools-monitor-update", data.get());
}
Desde el computador
Puedes facilmente enviar datos al Monitor sobre un servidor WebSocket. Esto puede ser útil si estás escribiendo una extensión para Firefox, una herramienta de línea de comandos o un servicio web..
Por defecto, el Monitor busca un servidor corriendo en el puerto 9000 de tu computador. Puedes cambiar esto actualizando las preferencias en devtools.webide.monitorWebSocketURL.
Incluso puedes hacer que acepte datos desde tu red local, o desde cualquier parte de Internet.
Node.js
TODO
Python
TODO
Formatos soportados
El Monitor acepta datos en formato de objetos JSON que generalmente lucen similares a esto:
{
"graph": "myGraph",
"curve": "myCurve",
"value": 42,
"time": 1234567890
}
Ese formato está destinado a ser muy flexible. Si no existe un gráfico o curva especificada , se creará automáticamente.
Nombres arbitrarios
Las entradas no reconocidas serán consideradas como curvas de nombre y valor.
El paquete de datos más pequeño que puedes enviar es algo como:
{ "myCurve": 42 }
Esto añadirá un punto de datos para "myCurve" en un gráfico sin nombre. El tiempo faltante será por defecto cuando el monitor recibe el paquete .
Para mayor precisión, es probablemente mejor especificar un timestamp para tus datos:
{
"current": 60,
"voltage": 500,
"time": 1234567890
}
Multiples variables
En una simple actualización, puedes enviar datos para multiples curvas:
{
"graph": "myGraph",
"myCurve1": 50,
"myCurve2": 300,
"myCurve3": 9000,
"time": 1234567890
}
O varios puntos de datos para una sola curva:
{
"graph": "myGraph",
"curve": "myCurve",
"values": [
{ "time": 1234567890, "value": 42 },
{ "time": 1234567981, "value": 51 }
]
}
Múltiples actualizaciones
Y también puedes enviar multiples actualizaciones de datos en forma de un Array:
[
{ "graph": "Memory", "time": 1234567890, "System": 2600, "My App": 1000 },
{ "graph": "Power", "time": 1234567890, "current": 60, "voltage": 500 }
]
Eventos puntuales
Para marcar eventos especiales en un gráfico con una barra vertical, agrega una clave event a tu actualización:
{
"graph": "myGraph",
"event": "myEvent",
"time": 1234567980
}