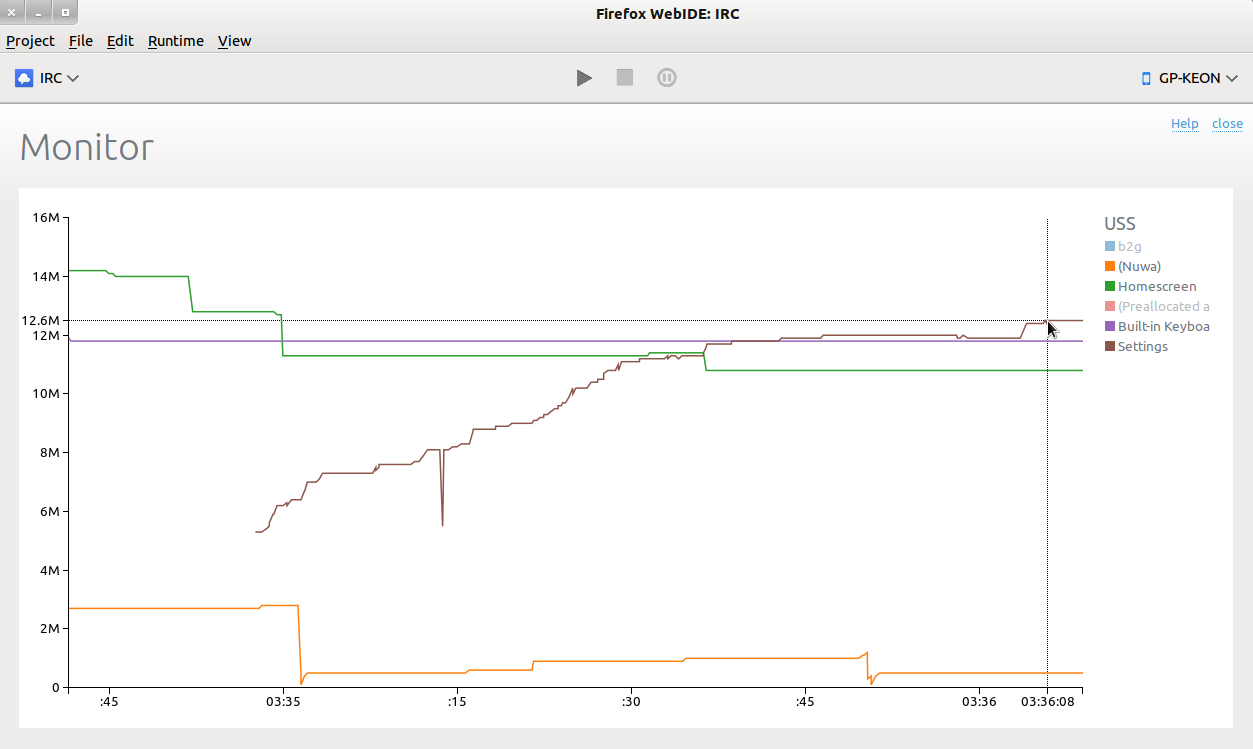
Le Moniteur WebIDE est un outil de visualisation de données génériques fait pour aider à vérifier les performances des applications et appareils Firefox OS.

Le Moniteur peut afficher des graphiques interactifs en temps réel.
Graphiques disponibles
Le Moniteur dispose de plusieurs types de graphiques différents, ceux-ci s'affichent dès que le WebIDE est connecté à un runtime Firefox OS.
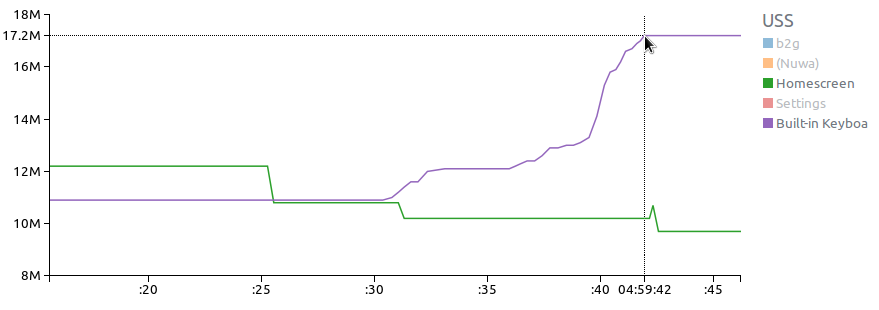
Unique Set Size

Ce graphique affiche l'impact de l'utilisation mémoire de tous les processus Firefox OS. Si vous êtes intéressés par la consommation mémoire d'une application Firefox OS, lancez celle-ci et la mémoire privée utilisée par ses processus sera affiché ici.
Afficher vos propres données
Il est relativement simple d'afficher n'importe quel type de données dans le Moniteur, car il accepte des mises à jour peu structurées depuis un grand nombre de sources différentes.
Depuis un appareil Firefox OS
Il est possible d'envoyer des données depuis un appareil connecté en envoyant des notifications d'observation (observer notifications).
Note: Si vous voulez faire ceci sur une application certifiée, suivez ces instructions.
Services.obs.notifyObservers(null, 'devtools-monitor-update', data);Il est passible d'envoyer des données depuis n'importe quel code JS ayant les privilèges chrome. Voici un exemple concret qui mesure le temps d'exécution de code JavaScript :
JavaScript
const Services = require('Services');
var start = Date.now();
// code to benchmark
var stop = Date.now();
var data = { graph: 'Performance', myFeature: stop-start, time: stop };
Services.obs.notifyObservers(null, 'devtools-monitor-update', JSON.stringify(data));
C++
observerService->NotifyObservers(nullptr, "devtools-monitor-update", data);
Il est possible d'envoyer des données depuis n'importe ou dans Gecko. Voici un exemple concret mesurant le temps d'exécution d'un code :
#include <time.h>
#include "nsPrintfCString.h"
#include "nsIObserverService.h"
clock_t start = clock();
// code to benchmark
clock_t stop = clock();
double time = (double)(stop - start) / (CLOCKS_PER_SEC / 1000);
nsCOMPtr<nsIObserverService> observerService = services::GetObserverService();
if (observerService) {
nsPrintfCString str("{\"graph\":\"Performance\",\"myFeature\":%f}", time);
nsAutoString data = NS_ConvertUTF8toUTF16(str);
observerService->NotifyObservers(nullptr, "devtools-monitor-update", data.get());
}
Depuis votre ordinateur
Il est facile d'envoyer des données au Moniteur en passant par un serveur WebSockets. Cela peut être utile si vous concevez une extension de Firefox, comme un outil de ligne de commande ou un service web.
Par défaut, le Moniteur écoute les serveurs tournant sur le port 9000 de votre ordinateur. Il est possible de changer ce port en mettant à jour la préférence devtools.webide.monitorWebSocketURL.
Il est même possible de lui faire accepter des données depuis votre réseau local ou depuis n'importe ou sur internet.
Node.js
TODO
Python
TODO
Formats supportés
Le Moniteur accepte des données sous la forme d'objets JSON qui ressemblent généralement à ceci :
{
"graph": "myGraph",
"curve": "myCurve",
"value": 42,
"time": 1234567890
}
Ce format est fait pour être très flexible. Si un graphique ou une courbe n'est pas défini, elle sera créée automatiquement.
Noms arbitraires
Les données non reconnues seront considérées comme un nom de courbe et sa valeur.
Le plus petit paquet de données que vous pouvez envoyer ressemble à ceci :
{ "myCurve": 42 }
Cela ajoutera un point de donnée à "myCurve" dans le graph sans nom. Le paramètre time manquant sera automatiquement celui du moment ou le paquet est reçu.
Pour plus de précession, il est recommandé de toujours spécifier un a timestamp pour vos données :
{
"current": 60,
"voltage": 500,
"time": 1234567890
}
Valeurs Multiples
Dans une seule mise à jour, il est possible d'envoyer des données pour plusieurs courbes :
{
"graph": "myGraph",
"myCurve1": 50,
"myCurve2": 300,
"myCurve3": 9000,
"time": 1234567890
}
Ou plusieurs points pour une même courbe :
{
"graph": "myGraph",
"curve": "myCurve",
"values": [
{ "time": 1234567890, "value": 42 },
{ "time": 1234567981, "value": 51 }
]
}
Mises à jour multiples
Il est également possible d'envoyer plusieurs mises a jour de données dans un tableau :
[
{ "graph": "Memory", "time": 1234567890, "System": 2600, "My App": 1000 },
{ "graph": "Power", "time": 1234567890, "current": 60, "voltage": 500 }
]
Évènements ponctuels
Pour marquer des évènements spéciaux dans un graph avec une barre verticale, il faut ajouter une clé event dans la mise à jour :
{
"graph": "myGraph",
"event": "myEvent",
"time": 1234567980
}