概要
CSS の border-image プロパティを使って、要素のボーダーに画像を描くことができます。複雑な見た目のウィジェットを以前より簡単に描くことができるようになり、場合によっては 9 つの箱を準備する必要もなくなりました。
border-image は、border-style プロパティで与えられたボーダーのスタイルの代わりに使われます。注意点として、もし border-image-source やその簡略化プロパティ border-image でセットされた border-image-source の計算値が none である場合や、画像を表示できない場合には、ボーダーのスタイルが使われるでしょう。
これは、次の細分化されたプロパティの設定をまとめて行うための、簡略化プロパティです:
border-image-source、border-image-slice、border-image-width、border-image-outset、border-image-repeat| 初期値 | 以下の各プロパティのショートハンドとして補完します:
|
|---|---|
| 適用対象 | 以下の各プロパティのショートハンドとして補完します:
::first-letter. |
| 継承 | 不可 |
| 相対値の基準 | 以下の各プロパティのショートハンドとして補完します:
|
| メディア | visual |
| 計算値 | 以下の各プロパティのショートハンドとして補完します:
|
| アニメーションの可否 | 不可 |
| 正規順序 | 形式文法で定義される一意のあいまいでない順序 |
構文
形式文法: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
値
各プロパティのページをご覧ください。
例
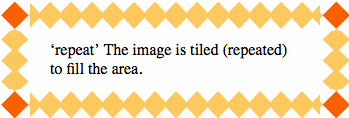
画像の繰り返し (repeat)
画像は切り分けられ、ボーダー領域を埋めるようにタイル状に並べられます。
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 repeat; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 repeat; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 repeat; /* Opera */
border-image:url("/files/4127/border.png") 30 30 repeat;
}
結果:

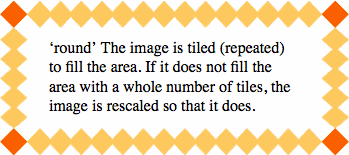
画像の繰り返し(round)
round 指定すると、終端がうまくつながるようにタイルが配置されます。
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 round; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 round; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 round; /* Opera */
border-image:url("/files/4127/border.png") 30 30 round;
}
結果:

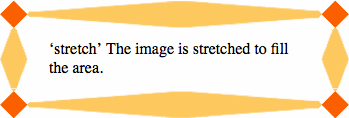
画像の引き伸ばし
stretch 指定すると、ボーダー領域を埋めるように画像を引き伸ばします。
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 stretch; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 stretch; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 stretch; /* Opera */
border-image:url("/files/4127/border.png") 30 30 stretch;
}
結果:

仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 The definition of 'border-image' in that specification. |
勧告候補 |
ブラウザ実装状況
| 機能 | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート |
Without prefix since 15 (15) |
7.0-webkit | 未サポート | 10.5 / 11.0-o | 3.0-webkit [2] |
オプションの <border-image-slice> |
15 (15) | ? | 未サポート | ? | ? |
fill キーワード |
15 (15) | Yes | 未サポート | 未サポート | Yes (6) |
| 機能 | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| 基本サポート |
3.2-webkit Without prefix since 15.0 (15) |
未サポート | 11.0-o | 2.1-webkit |
オプションの<border-image-slice> |
15.0 (15) | 未サポート | ? | ? |
fill キーワード |
15.0 (15) | 未サポート | 未サポート | Yes(18) |
- [1] Gecko のバージョン 15 以前では、仕様書の以前のバージョンがベンダープレフィックス版として実装されていました
- [2] Opera では、プレフィックス付きプロパティが、プレフィックス無しのプロパティの後で追加されました