Les nouvelles fonctionnalités de la version à venir de Firefox Mobile (Fennec), 1.1, ont amélioré le support pour la balise <meta name="viewport">. Les versions précédentes supportaient les propriétés width, height, et initial-scale de la balise viewport, mais étaient problématiques avec certains sites prévus pour les navigateurs iPhone et Android. Nous supportons désormais les mêmes propriétés que Safari Mobile, et nous avons également amélioré Fennec pour permettre au rendu d'être plus cohérent entre les différentes tailles et résolutions d'écrans.
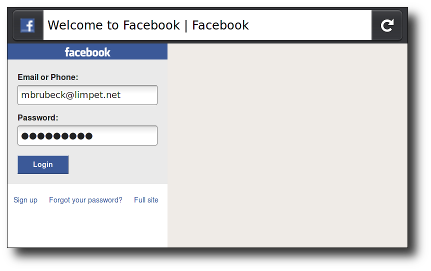
touch.facebook.com avant :

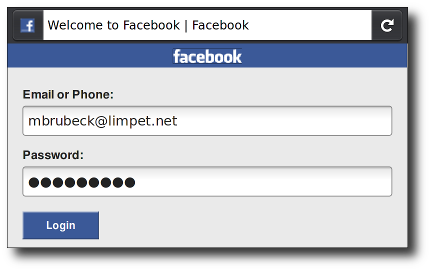
touch.facebook.com après :

Vous pouvez tester les changements par vous-même dans la dernière version de Fennec (1.1) et les dernières principales nightly builds pour Maemo, Windows, Mac, et Linux.
Trame
Les navigateurs mobiles tels que Fennec affichent les pages dans une « fenêtre » virtuelle (le viewport), souvent plus large que l'écran, afin d'éviter de devoir rétrécir chaque configuration de page dans une petite fenêtre (ce qui provoquerait un mauvais affichage de beaucoup de sites non-optimisés pour les mobiles). Les utilisateurs peuvent ensuite se déplacer et zoomer pour visualiser les différentes parties de la page.
Safari Mobile a créé la « balise meta viewport » pour permettre aux développeurs web de contrôler la taille et l'échelle du viewport. Beaucoup d'autres navigateurs mobiles supportent désormais cette balise, bien qu'elle ne soit pas standardisée. La documentation de Apple explique plutôt bien comment les développeurs peuvent utiliser ce tag, mais nous avons du effectuer des recherches plus approfondies pour trouver la bonne implémentation pour Fennec. Par exemple, la documentation de Safari dit que le contenu de la balise est une « liste de valeurs séparées par des virgules », mais les navigateurs existants utilisent en fait n'importe quel mélange de virgules, points-virgules et d'espaces en tant que séparateurs.
Apprenez-en plus sur les viewports dans les différents navigateurs mobiles dans l'article A Tale of Two Viewports (en) sur quirksmode.org.
Les bases du viewport
La plupart des sites optimisés pour les mobiles utilisent une balise comme la suivante :
<meta name="viewport" content="width=device-width, user-scalable=no">
La propriété width contrôle la taille du viewport. Elle peut être réglée à une valeur précise de pixels, comme width=600, ou bien à la valeur spéciale device-width qui correspond à la largeur de l'écran en pixels CSS à l'échelle 100%. (Il existe les propriétés et valeurs height et device-height correspondantes, qui peuvent être utiles pour les pages contenant des éléments qui changent de taille ou de position en fonction de la hauteur du viewport.)
La propriété initial-scale contrôle le niveau de zoom lorsque la page est chargée pour la première fois. Les propriétés maximum-scale, minimum-scale, et user-scalable contrôlent la manière dont les utilisateurs sont autorisés à zoomer ou dézoomer une page.
Un pixel n'est pas un pixel
L'iPhone et beaucoup de téléphones Android possèdent des écrans 3 à 4 pouces (7 à 10 cm) avec 320 à 480 pixels (environ 160 dpi). Firefox pour Maemo s'exécute sur le Nokia N900, qui a la même taille mais entre 480 et 800 pixels (environ 240 dpi). À cause de cela, la précédente version de Fennec affichait beaucoup de pages un tiers plus petit (en taille réelle) que l'iPhone ou les systèmes Android. Cela causait des problèmes de lecture et d'utilisation sur beaucoup de sites optimisés pour le tactile. Peter-Paul Koch a écrit sur ce sujet dans son article A pixel is not a pixel is not a pixel (en).
Fennec 1.1 pour Maemo utilisera 1,5 pixels matériels pour chaque « pixel » CSS, suivant ainsi le comportement des navigateurs pour Android basés sur WebKit. Cela signifie qu'une page à initial-scale=1 sera affichée pratiquement à la même taille réelle sur Fennec pour Maemo, Safari Mobile pour iPhone et le navigateur Android sur les téléphones HDPI et MDPI (en), ce qui coïncide avec la spécification CSS 2.1, qui dit :
Si la résolution du périphérique d'affichage est vraiment différente de celle moyenne des ordinateurs, le navigateur doit remettre à l'échelle les valeurs des pixels. Il est recommandé que l'unité des pixels renvoie à l'unité la plus proche du celle référence correspondant au nombre total des pixels de l'appareil. Il est également recommandé que l'unité de référence soit de l'envergure visuelle d'un pixel sur un périphérique avec une résolution de 96 dpi à une distance d'un bras du lecteur.
Pour les développeurs, cela signifie que 320 pixels doivent être en pleine largeur en mode portrait à une échelle 1 sur tous les périphériques de poche mentionnés ci-dessus, et qu'ils peuvent, en sachant cela, redimensionner leurs mises en page et images. Mais rappelez-vous que tous les périphériques mobiles ne sont pas de la même largeur ; vous devriez également vous assurer que vos pages fonctionnent correctement en mode paysage, et sur tous les appareils plus larges tels que l'iPad et les tablettes Android.
Sur des écrans à 240 dpi, les pages à initial-scale=1 seront mis à échelle 1,5 par Fennec et Android WebKit. Leur texte sera lissé et mis à l'échelle en conséquence, mais leurs images pourraient ne pas tirer profit de la résolution plein-écran. Pour obtenir des images plus nettes sur ces écrans, les développeurs web peuvent prévoir les images - ou les mises en pages complètes - à une échelle 150% (ou 200% pour supporter les périphériques à 320 dpi comme les iPhone à écrans retina) puis réduire leur échelle par la suite à l'aide de propriétés du viewport ou de CSS.
Le ratio par défaut dépend de la résolution. Lorsqu'elle est inférieure à 200 dpi, le ratio sera de 1,0. Entre 200 et 300 dpi, il s'élèvera à 1,5. Au delà, il vaut floor(densité / 150 dpi). Notez que le ratio par défaut est avéré uniquement lorsque l'échelle du viewport vaut 1. Sinon, la relation entre pixels CSS et pixels matériels dépend du niveau de zoom actuel.
Largeur du viewport et largeur de l'écran
Beaucoup de sites configurent leur viewport à "width=320, initial-scale=1" pour correspondre précisément à la configuration d'un iPhone en mode portrait. Comme mentionné ci-dessus, cela a provoqué des problèmes lors du rendu de ces sites sous Fennec 1.0, tout particulièrement en mode paysage. Pour empêcher cela, Fennec 1.1 étendra la largeur du viewport si nécessaire pour remplir l'écran à l'échelle définie. Cela suit le comportement d'Android et de Safari Mobile, et est surtout utile sur les périphériques à écrans larges comme l'iPad. (Allen Pike en fournit une bonne éxplication pour les développeurs dans son article Choosing a viewport for iPad sites.)
Pour les pages qui définissent une largeur initiale ou maximale, cela signifie que la propriété width est en réalité interprétée en tant qu'une largeur minimale du viewport. Par exemple, si votre mise en page nécessite au moins 500 pixels de largeur, vous pouvez utiliser le code suivant. Lorsque l'écran est plus grand que 500 pixels, le navigateur étendra le viewport (au lieu de zoomer) jusqu'à la largeur de l'écran :
<meta name="viewport" content="width=500, initial-scale=1">
Fennec 1.1 supporte également minimum-scale, maximum-scale, and user-scalable, avec les défauts et les limites de Safari. Ces propriétés affectent l'échelle et la largeur initiales, en plus de limiter les changements dans le niveau de zoom.
Les navigateurs mobiles gèrent les changements d'orientation différemment. Par exemple, Safari Mobile zoome souvent simplement sur la page lors du changement portrait vers paysage, au lieu d'afficher la page telle qu'elle aurait du l'être si elle avait été chargée à la base en paysage. Si les développeurs web souhaitent garder une certaine logique dans leurs paramètres de mise à l'échelle lors du changement d'orientation sur iPhone, ils doivent ajouter une valeur maximum-scale pour empêcher ce zoom, ce qui empêche parfois les utilisateurs de zoomer :
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
Cela n'est pas nécessaire sur Fennec : lorsque le périphérique change d'orientation, Fennec rafraîchit la taille du viewport, la mise en page, et les propriétés JavaScript/CSS telles que device-width, en fonction des nouvelles dimensions de la fenêtre.
Tailles communes de viewport pour les périphériques mobiles et tablettes
Si vous souhaitez connaître les largeurs de viewport des périphériques mobiles et tablettes les plus communs, il existe une liste complète des tailles de viewport sur mobiles et tablettes ici. Elle vous donnera des informations telles que la largeur du viewport en orientation portrait et paysage, ainsi que la taille physique de l'écran, le système d'exploitation et la résolution du périphérique.
Standardisation
Il y a une claire demande à propos de la balise meta viewport, puisqu'elle est supportée par la plupart des navigateurs mobiles populaires et utilisée par des milliers de sites web. Il serait bien d'avoir un standard réel pour le contrôle des propriétés du viewport sur les pages. D'après la spécification HTML5, les extensions à la balise meta doivent d'abord être enregistrées sur le wiki WHATWG avant d'entrer dans le processus de standardisation W3C. Si cela arrive, Mozilla s'assurera d'implémenter tout changement fait pendant la standardisation.