Zusammenfassung
Das HTML <datalist> Element enthält eine Liste von <option> Elementen, die mögliche Optionen für den Wert eines anderen Elementes repräsentieren.
| Inhaltskategorien | Flussinhalt, Textinhalt. |
|---|---|
| Erlaubter Inhalt | Entweder Textinhalt oder null oder mehr <option> Elemente. |
| Tag-Auslassung | Keine, sowohl das Anfangs- als auch das End-Tag sind erforderlich. |
| Erlaubte Eltern-Elemente | Alle Elemente, die Textinhalt akzeptieren. |
| DOM-interface | HTMLDataListElement |
Attribute
Dieses Element verfügt nur über die globalen Attribute.
Beispiele
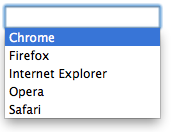
<input list="browsers" /> <datalist id="browsers"> <option value="Chrome"> <option value="Firefox"> <option value="Internet Explorer"> <option value="Opera"> <option value="Safari"> </datalist>
Dieses HTML wird in Firefox 4 folgendermaßen gerendert:

Spezifikationen
| Spezifikation | Status | Kommentar |
|---|---|---|
| WHATWG HTML Living Standard Die Definition von '<datalist>' in dieser Spezifikation. |
Lebender Standard | |
| HTML5 Die Definition von '<datalist>' in dieser Spezifikation. |
Empfehlung |
Browser-Kompatibilität
| Funktion | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Allgemeine Unterstützung | 20 | 4.0 (2.0) | 10 | 9.5 | Nicht unterstützt |
| Funktion | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Allgemeine Unterstützung | 33 | 4.0 (2.0) | Nicht unterstützt | 10 | Nicht unterstützt |