Introduced in HTML5
Sumário
O elemento HTML Datalist (<datalist>) contém um conjunto de elementos <option> que representam as opções possíveis para o valor de outros controles.
Contexto de uso
| Conteúdo permitido | Phrasing content ou qualquer quantidade de elementos <option> (ou nenhum) |
| Omissão de tags | Nenhuma, ambas as tags inicial e final são obrigatórias |
| Elementos pais permitidos | Qualquer elemento que aceite phrasing content |
| Documento normativo | HTML5, section 4.10.10 |
Atributos
Esse elemento não tem nenhum atributo a não ser os global attributes, comuns para todos os elementos.
Interface do DOM
Esse elemento implementa a interface HTMLDataListElement.
Exemplos
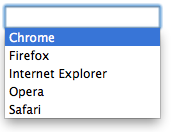
<input list="browsers" /> <datalist id="browsers"> <option value="Chrome"> <option value="Firefox"> <option value="Internet Explorer"> <option value="Opera"> <option value="Safari"> </datalist>
Esse código HTML é renderizado assim no Firefox 4:

Compatibilidade
| Recurso | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Suporte básico | 20 | 4.0 (2.0) | 10 | 9.5 | Não suportado |
| Recurso | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Suporte básico | ? | 4.0 (2.0) | ? | 10 | ? |
Veja também
Etiquetas do documento e colaboradores
Colaboradores desta página:
teoli,
LeonardoPacheco
Última atualização por:
teoli,