O elemento HTML <input> é usado para criar controles interativos para formulários baseados na web para receber dados do usuário. A semântica de um <input> varia consideravelmente dependendo do valor de seu atributo type.
- Categorias de conteúdo Conteúdo de fluxo, listado, enviável, resetável, elemento associado a formulário, conteúdo fraseado.
Se o atributotypenão tiver o valorhidden, elemento rotulável, conteúdo palpável. - Conteúdo permitido Nenhum, este é um elemento vazio.
- Omissão de tags Deve ter uma tag de abertura e não deve ter uma tag de fechamento.
- Elementos pais permitidos Qualquer elemento que aceite conteúdo fraseado.
- Interface do DOM
HTMLInputElement
Atributos
Este elemento inclui os atributos globais.
-
type -
O tipo de controle a ser exibido. O tipo padrão é text, se este atributo não for especificado. Os valores possíveis são:
button: Um botão sem comportamento padrão.checkbox: Uma caixa de marcação. Você deve usar o atributo value para definir o valor enviado por este item. Use o atributo checked para indicar se o item está selecionado por padrão. Você também pode usar o atributo indeterminate para indicar que a caixa de marcação está em um estado indeterminado (na maioria das plataformas, isso desenha uma linha horizontal cortando a caixa).color: HTML5 Um controle para especificar cores. A interface de um seletor de cores não tem nenhuma funcionalidade obrigatória a não ser aceitar cores simples em texto (mais informações — em inglês).date: HTML5 Um controle para inserir uma data (ano, mês e dia, sem horário).datetime: HTML5 Um controle para inserir data e horário (hora, minuto, segundo e fração de segundo) baseado no fuso horário UTC.datetime-local: HTML5 Um controle para inserir data e horário, sem fuso horário.email: HTML5 Um campo para editar um endereço de e-mail. O valor do campo é validado para estar vazio ou ter um único endereço de e-mail válido antes de ser enviado. As pseudoclasses CSS:valide:invalidsão aplicadas apropriadamente.file: Um controle que permite ao usuário selecionar um arquivo. Use o atributoaccept para definir os tipos de arquivo que o controle pode selecionar.hidden: Um controle que não é exibido mas cujo valor é enviado ao servidor.image: Um botão gráfico para enviar o formulário. Você deve usar o atributo src para definir a fonte da imagem e o atributo alt para definir um texto alternativo. Você pode usar os atributos height e width para definir o tamanho da imagem em pixels.month: HTML5 Um controle para inserir mês e ano, sem fuso horário.number: HTML5 Um controle para inserir um número de ponto flutuante.password: Um campo de texto com uma só linha cujo valor é obscurecido. Use o atributo maxlength para especificar o comprimento máximo do valor que pode ser inserido.radio: Um botão de escolha. Você deve usar o atributo value para definir o valor a ser enviado por este item. Use o atributo checked para indicar se este item deve estar selecionado por padrão. Botões de escolha que têm o mesmo valor para o atributo name estão no mesmo "grupo de botões de escolha"; apenas um botão de escolha no grupo pode estar selecionado de cada vez..range: HTML5 Um controle para inserir um número cujo valor exato não é importante. Este tipo de controle usa os seguintes valores padrão se os atributos correspondentes não forem especificados:min: 0max: 100value:min+ (max-min)/2, ouminsemaxfor menos queminstep: 1
reset: Um botão que faz o conteúdo do formulário voltar a ter seus valores padrão.search: HTML5 Um campo de texto com uma só linha para digitar termos de busca; quebras de linha são automaticamente removidas do valor entrado.submit: Um botão que envia o formulário.tel: HTML5 Um controle para inserir um número de telefone; quebras de linha são automaticamente removidas do valor entrado, mas nenhuma outra sintaxe é imposta. Você pode usar atributos como pattern e maxlength para restringir os valores inseridos no controle. As pseudoclasses CSS:valide:invalidsão aplicadas apropriadamente.text: Um campo de texto com uma só linha; quebras de linha são automaticamente removidas do valor entrado.time: HTML5 Um controle para inserir um horário sem fuso horário.url: HTML5 Um campo para editar uma URL. O valor inserido é validado para ser vazio ou uma URL absoluta válida antes de ser enviado. Quebras de linha e espaços em branco antes e após o valor inserido são automaticamente removidos. Você pode usar atributos como pattern e maxlength para restringir os valores inseridos no controle. As pseudoclasses CSS:valide:invalidsão aplicadas apropriadamente.week: HTML5 Um controle para inserir uma data consistindo de ano da semana e número da semana sem fuso horário.
-
accept -
Se o valor do atributo type for
file, este atributo indica quais tipos de arquivo o servidor aceita; caso contrário, este atributo é ignorado. O valor deve ser uma lista de especificadores de tipo únicos separados por vírgula: -
accesskeyHTML 4 only, Obsolete since HTML5 - Um único caractere que o usuário pode pressionar para mudar o foco de entrada de dados para este controle. Este atributo é global no HTML5.
-
mozactionhint -
Especifica uma "dica de ação" usada para determinar como rotular a tecla Enter em dispositivos móveis com teclados virtuais. Os valores suportados são
go,done,next,searchesend; estes valores são automaticamente mapeados para o texto apropriado (maiúsculas e minúsculas não são diferenciadas). -
autocapitalize -
Este é um atributo não padronizado usado pelo iOS Safari Mobile que controla se e como o texto deveria ser automaticamente capitalizado conforme o usuário insere/edita. Os valores não obsoletos estão disponíveis no iOS 5 e posteriores. Os valores possíveis são:
none: Desabilitar completamente a capitalização automática.sentences: Capitalizar automaticamente a primeira letra das frases.words: Capitalizar automaticamente a primeira letra das palavras.characters: Capitalizar automaticamente todas as letras.on: Obsoleto desde o iOS 5.off: Obsoleto desde o iOS 5.
-
autocompleteHTML5 -
Este atributo indica se o valor do controle pode ser completado automaticamente pelo navegador. Este atributo é ignorado se o valor do atributo type é
hidden,password,checkbox,radio,fileou um tipo de botão (button,submit,reset,image). Os valores possíveis são:off: O usuário deve inserir explicitamente um valor neste campo a cada uso, ou o documento implementa seu próprio método de autocompletar; o navegador não completa a entrada automaticamente.on: O navegador pode completar automaticamente o valor baseado em valores que o usuário inseriu no passado.
Se o atributo autocomplete não está especificado num elemento
<input>, o navegador usa o valor do atributo autocomplete do formulário dono do<input>. O formulário dono deste<input>é o elemento<form>que contém este<input>ou o elemento<form>cujo id é referenciado pelo atributo form do elemento<input>. Para mais informações, veja o atributoautocompleteno elemento<form>.O atributo autocomplete também controla se o Firefox vai, ao contrário de outros navegadores, persistir o estado dinâmico de desabilitado e marcado (se aplicável) de um
<input>entre carregamentos de página. A funcionalidade de persistir é habilitada por padrão. Definir o valor do atributo autocomplete paraoffdesabilita esta funcionalidade; isto funciona mesmo quando o atributo autocomplete não se aplica ao<input>por causa de seu type. Veja bug 654072. -
autocorrect -
Este é um atributo não padronizado suportado pelo Safari que é usado para controle se a correção automática deveria ser habilitada quando o usuário entra/edita o texto do
<input>. Os valores possíveis são:on: Habilita correção automáticaoff: Desabilita correção automática
-
autofocusHTML5 -
Este atributo booleano permite que você especifique que um controle de formulário deve ter o foco de entrada de dados assim que a página carrega, a não ser que o usuário sobrescreva este comportamento digitando em um controle diferente, por exemplo. Apenas um elemento de formulário em um documento pode ter o atributo autofocus, que é booleano. Este atributo não pode ser aplicado se o atributo type estiver definido como
hidden(isto é, você não pode colocar automaticamente o foco em um controle escondido). -
autosaveHTML5 -
Este atributo deve ser definido com um valor único. Se o valor do atributo type for
search, termos de busca anteriores serão persistidos no menu entre carregamentos de página. -
checked -
Quando o valor do atributo type é
radiooucheckbox, a presença deste atributo booleano indica que o controle é selecionado por padrão; caso contrário, este atributo é ignorado.O Firefox vai, por padrão, ao contrário de outros navegadores, persistir o estado dinâmico de marcado de um
<input>entre carregamentos de página. Use o atributoautocompletepara controlar esta funcionalidade. -
disabled -
Este atributo booleano indica que o controle de formulário não está disponível para interação. Em particular o evento
clicknão será disparado em controles desabilitados. Além disso, o valor de um controle desabilitado não é enviado com o formulário.O Firefox vai, por padrão, ao contrário de outros navegadores, persistir o estado dinâmico de desabilitado de um
<input>entre carregamentos de página. Use o atributoautocompletepara controlar esta funcionalidade. -
formHTML5 -
O elemento
<form>ao qual o elemento<input>está associado (seu formulário dono). O valor do atributo deve ser um id de um elemento<form>. Este atributo permite que você coloque elementos<input>em qualquer lugar num documento, não apenas como descendentes de seus elementos<form>. Um<input>só pode estar associado a um único formulário. -
formactionHTML5 -
A URI de um programa que processa a informação enviada pelo elemento, se ele for um botão ou uma imagem de envio de formulário. Se especificado, ele sobrescreve o atributo
actiondo formulário dono do elemento. -
formenctypeHTML5 -
Se o elemento for um botão ou uma imagem de envio de formulário, este atributo especifica o tipo de conteúdo que deve ser usado para enviar o formulário para o servidor. Os valores possíveis são:
application/x-www-form-urlencoded: O valor padrão se o atributo não for especificado.multipart/form-data: Use este valor se você estiver usando um elemento<input>com o atributotypedefinido comofile.text/plain
Se este atributo for especificado, ele sobrescreve o atributo
enctypedo formulário dono do elemento. -
formmethodHTML5 -
Se o elemento for um botão ou uma imagem de envio de formulário, este atributo especifica o método HTTP que o navegador deve usar para enviar o formulário. Os valores possíveis são:
post: Os dados do formulário são incluídos no corpo do formulário e enviados para o servidor.get: Os dados do formulário são acrescentados ao URI do atributo form, com um '?' como separador, e o URI resultante é enviado ao servidor. Use este método quando o formulário não tem efeitos colaterais e contém somente caracteres ASCII.
Se especificado, este atributo sobrescreve o atributo
methoddo formulário dono do elemento. -
formnovalidateHTML5 -
Se o elemento for um botão ou uma imagem de envio de formulário, este atributo booleano especifica que o formulário não deve ser validado quando enviado. Se especificado, este atributo sobrescreve o atributo
novalidatedo formulário dono do elemento. -
formtargetHTML5 -
Se o elemento for um botão ou uma imagem de envio de formulário, este atributo é um nome ou palavra-chave indicando onde mostrar a resposta recebida após a submissão do formulário. Este é o nome de, ou palavra-chave para, um contexto de navegação (por exemplo aba, janela ou frame inline). Se especificado, este atributo sobrescreve o atributo
targetdo formulário dono do elemento. As seguintes palavras-chave têm significado especial:- _
self: Carrega a resposta nom mesmo contexto de navegação que o atual. Este é o valor padrão se o atributo não for especificado. _blank: Carrega a resposta num novo contexto de navegação anônimo._parent: Carrega a resposta no contexto de navegação pai do atual. Se não houver pai, esta opção tem o mesmo comportamento de_self._top: Carrega a resposta no contexto de navegação raiz (isto é, o contexto de navegação que é ancestral do atual e não tem pai). Se não houver pai, esta opção tem o mesmo comportamento de_self.
- _
-
heightHTML5 -
Se o valor do atributo type for
image, este atributo define a altura da imagem mostrada para o botão. -
incremental -
Este é um atributo não padronizado suportado pelo Safari que é aplicado somente quando o type é
search. Se o atributo estiver presente, independentemente do valor que ele tiver, o<input>dispara eventossearchconforme o usuário edita o texto do campo. Este evento somente é disparado um tempo após a última tecla ter sido pressionada; este tempo é definido pela implementação e novas digitações zeram o contador de tempo. Em outras palavras, o disparo do evento é filtrado (debounced). Se o atributo não estiver presente, o eventosearchsó é disparado quando o usuário iniciar explicitamente uma busca (por exemplo, pressionando a tecla Enter enquanto estiver no campo). -
inputmodeHTML5 -
Uma dica para o navegador de qual teclado deve ser mostrado. Este atributo se aplica quando o valor do atributo type é
text,password,emailouurl. Os valores possíveis são:verbatim: Conteúdo alfanumérico que não seja prosa, como nomes de usuário e senhas.latin: Conteúdo no alfabeto latino na língua preferida do usuário, com auxílios de entrada como predição de texto habilitados. Para interações humano-computador como caixas de busca.latin-name: Como latin, mas para nomes humanos.latin-prose: Como latin, mas com auxílios de entrada mais agressivos. Para comunicações entre humanos como mensagens instantâneas ou email.full-width-latin: Como latin-prose, mas para as línguas secundárias do usuário.kana: Entrada em kana ou romaji, tipicamente hiragana, usando caracteres de largura total, com suporte à conversão para kanji. Para entrada de texto em língua japonesa.katakana: Entrada em katakana, usando caracteres de largura total, com suporte à conversão para kanji. Para entrada de texto em língua japonesa.numeric: Entrada numérica, incluindo teclas para os dígitos de 0 a 9, o caractere separador de milhar preferido pelo usuário e o caractere para indicar números negativos. Para códigos numéricos como números de cartão de crédito. Para números de verdade, prefira usar<input type="number">tel: Entrada de números de telefone, incluindo as teclas asterisco e cerquilha. Use<input type="tel">se possível em vez disso.email: Entrada de email. Use<input type="email">se possível em vez disso.url: Entrada de URLs. Use<input type="url">se possível em vez disso.
-
listHTML5 -
Identifica uma lista de opções pré-definidas de sugestões para o usuário. O valor deve ser o id de um elemento
<datalist>no mesmo documento. O navegador mostrará apenas opções que são valores válidos para este elemento. Este atributo é ignorado quando o valor do atributo type éhidden,checkbox,radio,fileou um tipo de botão. -
maxHTML5 - O valor máximo (numérico ou data) para este item, que não deve ser menor que seu valor mínimo (atributo min).
-
maxlength -
Se o valor do atributo type for
text,email,search,password,telouurl, este atributo especifica o número máximo de caracteres (em pontos de código Unicode) que o usuário pode inserir; para outros tipos de controle, este atributo é ignorado. Seu valor pode exceder o do atributo size. Se não for especificado, o usuário pode inserir uma quantidade ilimitada de caracteres. Especificar um valor negativo resulta no comportamento padrão, isto é, o usuário vai poder inserir um número ilimitado de caracteres. Esta regra só é validada quando o valor do atributo é modificado. -
minHTML5 - O valor mínimo (númerico ou data) para este item, que não deve ser maior do que seu máximo (atributo max).
-
minlengthHTML5 -
Se o valor do atributo type for
text,email,search,password,telouurl, este atributo especifica o número mínimo de caracteres (em pontos de código Unicode) que o usuário pode inserir; para outros tipos de controle, este atributo é ignorado. -
multipleHTML5 -
Este atributo booleano indica se o usuário pode inserir mais de um valor. Ele é aplicado quando o atributo type está definido como
emailoufile; em outros casos, é ignorado. -
name - O nome do controle, que é enviado junto com os dados do formulário.
-
patternHTML5 -
Uma expressão regular usada para validar o valor do controle. O padrão deve casar com o valor completo da entrada, não apenas uma parte. Use o atributo title para descrever o padrão para ajudar o usuário. Este atributo é aplicado quando o valor do atributo type é
text,search,tel,urlouemail; caso contrário ele é ignorado. A linguagem da expressão regular é a mesma do JavaScript. O padrão não deve estar entre barras. -
placeholderHTML5 -
Uma dica para o usuário do que ele pode inserir no controle. O texto do atributo não deve conter quebras de linha. Este atributo é aplicado quando o valor do atributo type é
text,search,tel,urlouemail; caso contrário, ele é ignorado.Nota: Não use o atributoplaceholderno lugar de um elemento<label>. Os propósitos de cada um são diferentes: o atributo<label>descreve o papel o elemento do formulário, isto é, ele indica que tipo de informação é esperada. Já o atributoplaceholderé uma dica sobre o formato que o conteúdo deveria ter. Há casos em que o atributoplaceholdernunca é exibido para o usuário, portanto o formulário deve ser inteligível sem ele. -
readonly -
Este atributo booleano indica que o usuário não pode modificar o valor do controle.
HTML5 Este atributo é ignorado se o valor do atributo type for
hidden,range,color,checkbox,radio,fileou um tipo de botão. -
requiredHTML5 -
Este atributo especifica que o usuário deve preencher o campo com um valor antes de enviar o formulário. Ele não pode ser usado quando o atributo type está definido como
hidden,imageou um tipo de botão (submit,resetoubutton). As pseudoclasses CSS:optionale:requiredserão aplicadas ao campo como for apropriado. -
selectionDirectionHTML5 -
A direção na qual a seleção ocorreu. Vale
forwardse a seleção foi feita no mesmo sentido da escrita do idioma usado oubackwardse a seleção foi feita na direção oposta. Pode ainda sernonese a direção da seleção não for conhecida. -
size -
O tamanho inicial do controle. Este valor é em pixels a não ser que o valor do atributo type seja
textoupassword. Neste caso, este valor é um número inteiro de caracteres. A partir do HTML5, este atributo é aplicado apenas quando o atributo type está definido comotext,search,tel,url,emailoupassword; caso contrário, ele é ignorado. Além disse, o tamanho deve ser maior que zero. Se você não especificar um tamanho, o valor padrão 20 é usado. -
spellcheckHTML5 -
Definir o valor deste atributo como
trueindica que o elemento deve passar por um corretor ortográfico e gramatical. O valordefaultindica que o elemento deve agir de acordo com seu comportamento padrão, possivelmente baseado no valor do atributospellcheckde seu elemento pai. O valorfalseindica que o elemento não deve ser verificado. -
src -
Se o valor do atributo type for
image, este atributo especifica uma URI para a localização de uma imagem a ser exibida no botão gráfico; caso contrário, este atributo é ignorado. -
stepHTML5 -
Trabalha junto com os atributos min e max para limitar os incrementos em que valores numéricos ou datas podem ser alterados. Seu valor pode ser
anyou um número de ponto flutuante positivo. Se o valor não forany, o controle aceita somente valores múltiplos valor do incremento maiores que o mínimo. -
tabindexelement-specific in HTML 4, global in HTML5 - A posição do elemento na ordem de navegação pela tecla Tab no documento atual.
-
usemapHTML 4 only, Obsolete since HTML5 -
O nome de um elemento
<map>para ser usado como um mapa de imagem. -
value -
O valor inicial do controle. Este atributo é opcional exceto quando o valor do atributo type for
radiooucheckbox.
Note que, quando a página é recarregada, Gecko and IE ignorarão o valor especificado no código HTML se o valor tiver sido alterado antes do recarregamento. -
widthHTML5 -
Se o valor do atributo type for
image, este atributo define a largura da imagem exibida para o botão. -
x-moz-errormessage - Essa extensão da Mozilla permite que você especifique a mensagem de erro a ser exibida quando um campo não valida com sucesso.
Notas
Entradas de arquivo
Nota: a partir do Gecko 2.0, chamar o método click() num elemento <input> do tipo file abre o seletor de arquivos e permite que o usuário selecione arquivos. Veja Usando arquivos a partir de aplicações web para um exemplo e mais detalhes.
Você não pode definir o valor de um seletor de arquivos a partir de um script; fazer algo como o seguinte não tem efeito:
var e = getElementById("algumaEntradaDeArquivo");
e.value = "foo";
Mensagens de erro
Se você quiser que o Firefox mostre uma mensagem de erro personalizada quando a validação de um campo falha, você pode usar o atributo x-moz-errormessage para isso:
<input type="email" x-moz-errormessage="Por favor, especifique um endereço de e-mail.">
Note, no entanto, que isso não é padronizado e não terá efeito em outros navegadores.
Exemplos
Uma caixa de entrada simples
<!-- Um campo básico --> <input type="text" name="input" value="Digite aqui">
Um caso de uso comum
<!-- Um formulário comum que inclui tags input -->
<form action="getform.php" method="get">
Nome: <input type="text" name="nome" /><br />
Sobrenome: <input type="text" name="sobrenome" /><br />
E-mail: <input type="email" name="email_usuario" /><br />
<input type="submit" value="Enviar" />
</form>
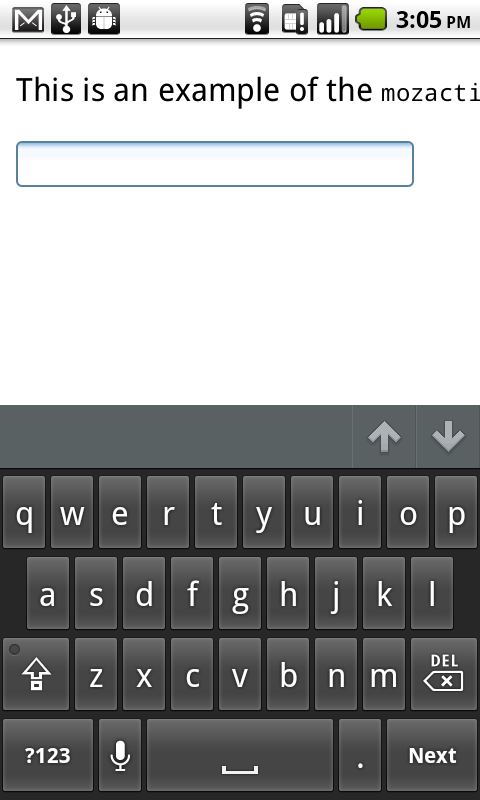
Usando o mozactionhint no Firefox mobile
Você pode usar o atributo mozactionhint para especificar o texto para o rótulo da tecla Enter no teclado virtual quando seu formulário é exibido no Firefox mobile. Por exemplo, para ter um rótulo "Próximo", você pode fazer o seguinte:
<input type="text" mozactionhint="next" name="sometext" />
O resultado é:
Especificações
| Especificação | Estado | Comentários |
|---|---|---|
| WHATWG HTML Living Standard The definition of '<input>' in that specification. |
Living Standard | |
| HTML5 The definition of '<input>' in that specification. |
Recommendation | |
| HTML 4.01 Specification The definition of '<form>' in that specification. |
Recommendation |
Compatibilidade de navegadores
| Funcionalidade | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Suporte básico | 1.0 | 1.0 (1.7 or earlier) | 2 ou anterior | 1.0 | 1.0 |
| type | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=button | 1.0 | 1.0 (1.7 or earlier) | 3 | 1.0 | 1.0 |
| type=checkbox | 1.0 | 1.0 (1.7 or earlier) 3.6 (1.9.2) para o valor indeterminate |
2 | 1.0 | 1.0 |
| type=color | 21.0 |
29.0 (29.0) (ainda não suportado no Windows Touch) |
Não suportado | 11.01 | Não suportado |
| type=date | 5.0 | Não suportado Unimplemented (see bug 825294) |
Não suportado | 10.62 | (Yes) (reconhecido mas sem interface) |
| type=datetime |
Não suportado |
Não suportado Unimplemented (see bug 825294) |
Não suportado | 10.62 | (Yes) (reconhecido mas sem interface) |
| type=datetime-local | 5.0 | Não suportado Unimplemented (see bug 825294) |
Não suportado | 10.62 | (Yes) (reconhecido mas sem interface) |
| type=email | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=file | 1.0 | 1.0 (1.7 or earlier) | 3.02 | 1.0 | 1.0 |
| type=hidden | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=image | 1.0 | Gecko 2.0 envia apenas as coordenadas x e y quando clicado, não mais o nome/valor do elemento | 2 | 1.0 | 1.0 |
| type=month | 5.0 | Não suportado Unimplemented (see bug 446510) |
Não suportado | 10.62 | (Yes) (reconhecido mas sem interface) |
| type=number | 6.0 (Localização no Chrome 11) | 29.0 (29.0) | 10 (reconhecido mas sem interface) |
10.62 | (Yes) |
| type=password | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=radio | 1.0 | 1.0 (1.7 or earlier) 3.6 (1.9.2) para o valor indeterminate |
2 | 1.0 | 1.0 |
| type=range | 5.0 | 23.0 (23.0) | 10 | 10.62 (11.01 adicionou suporte a um valor padrão) | (Yes) |
| type=reset | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=search | 5.0 | 4.0 (2.0) | 10 | 11.01 | (Yes) |
| type=submit | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=tel | 5.0 | 4.0 (2.0) | 10 | 11.01 | ? |
| type=text | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=time | 5.0 | Não suportado Unimplemented (see bug 825294) |
Não suportado | 10.62 | (Yes) (reconhecido mas sem interface) |
| type=url | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=week | 5.0 | Não suportado Unimplemented (see bug 825294) |
Não suportado | 10.62 | (Yes) (reconhecido mas sem interface) |
|
accept=[extensão de arquivo] |
(Yes) | Não suportado | 10 | ? | Não suportado |
|
accept=[tipo MIME] |
8.0 | 16.0 (16.0) | 10 | 10 | Não suportado |
| accept=audio/* | (Yes) | 4.0 (2.0) Filtros para as seguintes extensões de arquivos de áudio: .aac, .aif, .flac, .iff, .m4a, .m4b, .mid, .midi, .mp3, .mpa, .mpc, .oga, .ogg, .ra, .ram, .snd, .wav, .wma |
10 | Não suportado | Não suportado |
| accept=video/* | (Yes) | 4.0 (2.0) Filtros para as seguintes extensões de arquivos de vídeo: .avi, .divx, .flv, .m4v, .mkv, .mov, .mp4, .mpeg, .mpg, .ogm, .ogv, .ogx, .rm, .rmvb, .smil, .webm, .wmv, .xvid |
10 | Não suportado | Não suportado |
| accept=image/* | (Yes) | 4.0 (2.0) Filtros para as seguintes extensões de arquivos de imagem: .jpe, .jpg, .jpeg, .gif, .png, .bmp, .ico, .svg, .svgz, .tif, .tiff, .ai, .drw, .pct, .psp, .xcf, .psd, .raw |
10 | Não suportado | Não suportado |
| accesskey | 1.0 | (Yes) | 6 | 1.0 | ? |
| mozactionhint | Não suportado | 4.0 (2.0) | Não suportado | Não suportado | Não suportado |
| autocomplete | 17.0 | 4.0 (2.0) | 5 | 9.6 | 5.2 |
| autofocus | 5.0 | 4.0 (2.0) | 10 | 9.6 | 5.0 |
| checked | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| disabled | 1.0 | 1.0 (1.7 or earlier) | 6 | 1.0 | 1.0 |
| form | 9.0 | 4.0 (2.0) | ? | 10.62 | ? |
| formaction | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formenctype | 9.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| formmethod | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formnovalidate | 5.0 (na versão 6.0 só funcionava com o DOCTYPE HTML5, suporte a validação foi desabilitado na versão 7.0 e reabilitado na versão 10.0) | 4.0 (2.0) | 10 | 10.62 | ? |
| formtarget | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| height | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| incremental | (Yes) | Não suportado | Não suportado | Não suportado | (Yes) |
| inputmode | Não suportado | Não suportado | Não suportado | Não suportado | Não suportado |
| list | 20.0 | 4.0 (2.0) | 10 | 9.6 | Não suportado |
| max | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| maxlength | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| min | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| minlength | 40.0 | ? | ? | ? | ? |
| multiple | 1.0 (suportado para os tipos file e email a partir de 5.0) | 3.6 (1.9.2) para type=file (Yes) para type=email |
10 | 1.0 (10.62 com suporte para type=file e a partir de 11.01 type=email) | ? |
| name | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| pattern | 5.0 | 4.0 (2.0) | 10 | 9.6 | Não suportado |
| placeholder | 10.0 | 4.0 (2.0) | 10 | 11.00 | 5.0 |
| readonly | 1.0 | 1.0 (1.7 or earlier) | 6 (ausente para type checkbox, radio) |
1.0 | 1.0 |
| required | 5.0 (suporte ao elemento select a partir da versão 10) | 4.0 (2.0) | 10 | 9.6 | Não suportado |
| size | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| spellcheck | 10.0 | 3.6 (1.9.2) | 10 | 11.0 | 4.0 |
| src | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| step | 6.0 | 16.0 (16.0) | 10 | 10.62 | 5.0 |
| tabindex | 1.0 | 1.0 (1.7 or earlier) | 6 (elementos com tabindex > 0 não são navegados) | (Yes) | ? |
| width | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| Funcionalidade | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Suporte básico | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| type | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=button | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=checkbox | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=color | ? | 27.0 (27.0) | ? | (Yes) | ? |
| type=date | Não suportado | Não suportado | Não suportado | 10.62 | 5.0 |
| type=datetime | Não suportado | Não suportado | Não suportado | 10.62 | (Yes) |
| type=datetime-local | Não suportado | Não suportado | Não suportado | 10.62 | (Yes) |
| type=email | ? | 4.0 (2.0) | ? | (Yes) | 3.1 (sem validação mas com teclado específico) |
| type=file | ? | ? | ? | ? | (Yes) [1] |
| type=hidden | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=image | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=month | Não suportado | Não suportado | Não suportado | 10.62 | (Yes) |
| type=number | 2.3 (sem validação mas com teclado específico) | 29.0 (29.0) | ? | (Yes) | 4.0 (sem validação mas com teclado específico) |
| type=password | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=radio | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=range | ? | Não suportado | ? | (Yes) | 5.0 |
| type=reset | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=search | ? | 4.0 (2.0) | ? | 10.62 | 4.0 |
| type=submit | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=tel | 2.3 | 4.0 (2.0) | ? | 10.62 | 3.1 |
| type=text | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=time | Não suportado | Não suportado | Não suportado | 10.62 | (Yes) |
| type=url | ? | 4.0 (2.0) | ? | 10.62 | 3.1 (sem validação mas com teclado específico) |
| type=week | Não suportado | Não suportado | Não suportado | 10.62 | (Yes) |
| accept=[tipo MIME] | ? | ? | ? | ? | ? |
| accept=audio/* | ? | ? | ? | ? | ? |
| accept=image/* | ? | ? | ? | ? | ? |
| accept=video/* | ? | ? | ? | ? | ? |
| accesskey | ? | ? | ? | ? | ? |
| autocomplete | ? | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| autofocus | 3.2 | 4.0 (2.0) | ? | (Yes) | ? |
| checked | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| disabled | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| form | ? | ? | ? | ? | ? |
| formaction | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formenctype | ? | ? | ? | ? | ? |
| formmethod | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formnovalidate | ? | 4.0 (2.0) | ? | 10.62 | ? |
| formtarget | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| height | ? | 16.0 (16.0) | ? | ? | ? |
| list | Não suportado | 4.0 (2.0) | ? | (Yes) | ? |
| max | ? | 16.0 (16.0) (interface pode ficar não implementada) | ? | 10.62 | ? |
| maxlength | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| min | ? | 16.0 (16.0) (interface pode ficar não implementada) | ? | 10.62 | ? |
| minlength | ? | ? | ? | ? | ? |
| multiple | ? | (Yes) | ? | (Yes) | ? |
| name | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | 1.0 |
| pattern | ? | 4.0 (2.0) | ? | (Yes) | (Yes) |
| placeholder | 2.3 | 4.0 (2.0) | ? | 11.10 | 4 |
| readonly | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| required | ? | (Yes) | ? | (Yes) | ? |
| size | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| spellcheck | ? | 4.0 (2.0) | ? | 11.0 | ? |
| src | ? | ? | ? | ? | ? |
| step | ? | 16.0 (16.0) (interface pode ficar não implementada) | ? | 10.62 | ? |
| tabindex | ? | ? | ? | ? | ? |
| width | ? | 16.0 (16.0) | ? | ? | ? |
[1]: Envio de arquivos não funcionava no Safari Mobile para iOS 8.0 e 8.0.1. O bug foi corrigido no iOs 8.0.2.
Safari Mobile para iOS aplica um estilo padrão de opacity: 0.4
No Safari Mobile para iOS, definir display: block<input> com type="date", type="time", type="datetime-local" ou type="month" faz com que o texto dentro do <input> fique verticalmente desalinhado.
A partir do Chrome v39, um <input type="date"> estilizado com display: table-cell; width: 100%;min-width imposto pelo Chrome e não poderá ficar mais estreito do que essa largura mínima. Veja o bug do Chromium #346051.
Notas do Gecko
O Firefox vai, por padrão, ao contrário de outros navegadores, persistir o estado dinâmico de desabilitado e (se aplicável) checado de um <input> entre carregamentos de página. Definir o valor do atributo autocomplete como off desabilita essa funcionalidade; isso funciona mesmo quando o atributo autocomplete não seria aplicado normalmente ao <input> por causa de seu type. Veja bug 654072.
A partir do Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6), o Firefox para Android permite aos usuários capturar imagens usando suas câmeras e enviá-las, sem a necessidade de sair do navegador. Desenvolvedores web podem implementar essa funcionalidade simplesmente especificando o valor do atributo accept para "image/*" nos seus campos file desta forma:
<input type="file" accept="image/*">
Firefox para Android define uma background-image padrão gradiente em todos os campos com type="text", type="file", type="button" e type="submit". Isso pode ser desabilitado usando background-image: none.
Firefox para Android também define uma border padrão em todos os elementos <input type="file">.
Localização
Os valores permitidos para certos tipos de <input> dependem do locale. Em alguns locales, 1,000.00 é um número válido, enquanto que em outros a maneira correta de inserir este número é 1.000,00.
Firefox usa as seguintes heurísticas para determinar o locale para validar a entrada do usuário (pelo menos para type="number"):
- Tentar a língua especificada por um atributo 'lang'/'xml:lang' no elemento ou qualquer um de seus ancestrais;
- Tentar a língua especificada por qualquer cabeçalho HTTP Content-Language ou
- Se nenhum for especificado, usar o locale do navegador.
Veja também
- Outros elementos relacionados a formulários:
<form>,<button>,<datalist>,<legend>,<label>,<select>,<optgroup>,<option>,<textarea>,<keygen>,<fieldset>,<output>,<progress>e<meter>. - Cross-browser HTML5 placeholder text