Unsere Freiwilligen haben diesen Artikel noch nicht in Deutsch übersetzt. Machen Sie mit und helfen Sie, das zu erledigen!
This is an experimental technology
Because this technology's specification has not stabilized, check the compatibility table for usage in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes.
Summary
The element() CSS function defines an <image> value generated from an arbitrary HTML element. This image is live, meaning that if the HTML element is changed, the CSS properties using the resulting value are automatically updated.
A particularly useful scenario for using this would be to render an image in an HTML <canvas> element, then use that as a background.
On Gecko browsers, you can use the non-standard document.mozSetImageElement() method to change the element being used as the background for a given CSS background element.
Syntax
element( id )
where:
id- The ID of an element to use as the background, specified using the HTML attribute #id on the element.
Examples
These examples can be viewed live in builds of Firefox that support -moz-element().
A somewhat realistic example
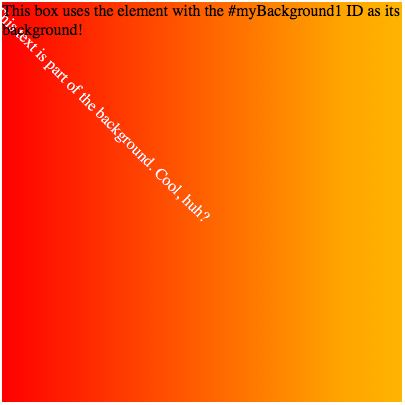
This example uses a hidden <div> as a background. The background element uses a gradient, but also includes text that is rendered as part of the background.
<div style="width:400px; height:400px; background:-moz-element(#myBackground1) no-repeat;"> <p>This box uses the element with the #myBackground1 ID as its background!</p> </div> <div style="overflow:hidden; height:0;"> <div id="myBackground1" style="width:1024px; height:1024px; background-image: linear-gradient(to right, red, orange, yellow, white);"> <p style="transform-origin:0 0; transform: rotate(45deg); color:white;">This text is part of the background. Cool, huh?</p> </div> </div>
The <div> element with the ID "myBackground1" is used as the background for the content including the paragraph "This box uses the element with the #myBackground1 ID as its background!".

A somewhat more bizarre example
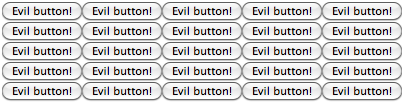
This example uses a hidden <button> element in a repeating pattern as its background. This demonstrates that you can use arbitrary elements as background, but doesn't necessarily demonstrate good design practices.
<div style="width:400px; height:100px; background:-moz-element(#myBackground2);"> </div> <div style="overflow:hidden; height:0;"> <button id="myBackground2" type="button">Evil button!</button> </div>

Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Image Values and Replaced Content Module Level 4 The definition of 'Using Elements as Images: the element() notation' in that specification. |
Working Draft | Actually now deferred to CSS4. |
Browser compatibility
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) [*] -moz | No support | No support | No support | No support |
| Feature | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) [*] -moz | No support | No support | No support | No support |
[*] Usage limited to the background and background-image CSS properties.