该滤镜对输入图像进行高斯模糊,属性stdDeviation中指定的数量定义了钟形。
用法
| 类别 | 滤镜元素 |
|---|---|
| 允许的内容物 | 任意数量、任意排序的下列元素:<animate>, <set> |
示例
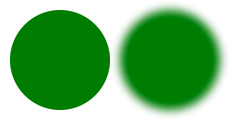
简单示例
<svg width="230" height="120"
xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<filter id="blurMe">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
<circle cx="60" cy="60" r="50" fill="green" />
<circle cx="170" cy="60" r="50" fill="green"
filter="url(#blurMe)" />
</svg>
该示例的结果如下所示:
| Screenshot | Live sample |
|---|---|
 |
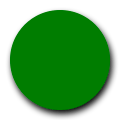
投影示例
<svg width="120" height="120"
xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<filter id="dropShadow">
<feGaussianBlur in="SourceAlpha" stdDeviation="3" />
<feOffset dx="2" dy="4" />
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
<circle cx="60" cy="60" r="50" fill="green"
filter="url(#dropShadow)" />
</svg>
该示例的结果如下所示:
| Screenshot | Live sample |
|---|---|
 |
属性
全局属性
专有属性
DOM 接口
该元素实现了SVGFEGaussianBlurElement接口。