该滤镜基于转换矩阵对颜色进行变换。每一像素的颜色值(一个表示为[红,绿,蓝,透明度] 的矢量) 都经过矩阵乘法 (matrix multiplated) 计算出的新颜色。
用法
| 类别 | 滤镜元素 |
|---|---|
| 允许的内容物 | 任意数量、任意排序的下列元素:<animate>, <set> |
示例
<svg width="100%" height="100%" viewBox="0 0 150 360"
preserveAspectRatio="xMidYMid meet"
xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<text x="70" y="50">Reference</text>
<g>
<circle cx="30" cy="30" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="50" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="50" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="120">matrix</text>
<filter id="colorMeMatrix">
<feColorMatrix in="SourceGraphic"
type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>
<g filter="url(#colorMeMatrix)">
<circle cx="30" cy="100" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="120" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="120" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="190">saturate</text>
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic"
type="saturate"
values="0.2" />
</filter>
<g filter="url(#colorMeSaturate)">
<circle cx="30" cy="170" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="190" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="190" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="260">hueRotate</text>
<filter id="colorMeHueRotate">
<feColorMatrix in="SourceGraphic"
type="hueRotate"
values="180" />
</filter>
<g filter="url(#colorMeHueRotate)">
<circle cx="30" cy="240" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="260" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="260" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="320">luminanceToAlpha</text>
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic"
type="luminanceToAlpha" />
</filter>
<g filter="url(#colorMeLTA)">
<circle cx="30" cy="310" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="330" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="330" r="20" fill="red" fill-opacity="0.5" />
</g>
</svg>
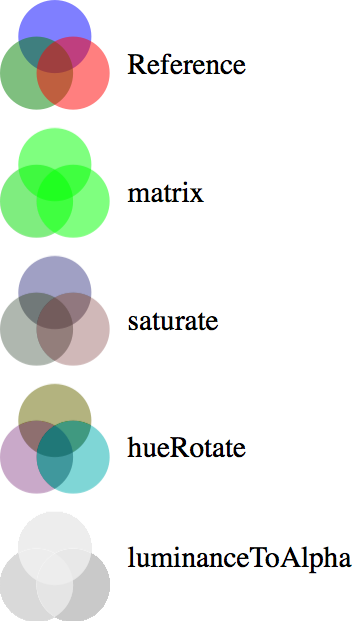
该示例渲染效果如下所示:
| Screenshot | Live sample |
|---|---|
 |
属性
全局属性
专有属性
DOM 接口
该元素实现 SVGFEColorMatrixElement 接口。