滤镜光照一个图像,使用alpha通道作为隆起映射。结果图像,是一个RGBA不透明图像,取决于光的颜色、光的位置以及输入隆起映射的表面几何形状。
滤镜制造的光映射可以与一个纹理图像组合,使用<feComposite>滤镜的多重arithmetic操作。在应用纹理图案之前合加多个光映射可以模拟多重光源。
用法
| 类别 | 滤镜元素 |
|---|---|
| 允许的内容物 | 任意数量的描述性元素以及不多不少一个光源元素,顺序不限。 |
示例
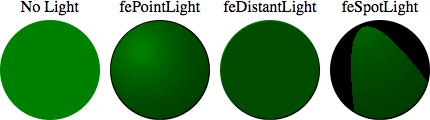
以下示例演示了一个圆上的feDiffuseLighting元素的效果,演示了每种可用的光源,光的方向来自左上角。
<svg width="440" height="140" xmlns="https://www.w3.org/2000/svg"> <!-- No light is applied --> <text text-anchor="middle" x="60" y="22">No Light</text> <circle cx="60" cy="80" r="50" fill="green" /> <!-- the light source is a fePointLight element --> <text text-anchor="middle" x="170" y="22">fePointLight</text> <filter id="lightMe1"> <feDiffuseLighting in="SourceGraphic" result="light" lighting-color="white"> <fePointLight x="150" y="60" z="20" /> </feDiffuseLighting> <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="1" k2="0" k3="0" k4="0"/> </filter> <circle cx="170" cy="80" r="50" fill="green" filter="url(#lightMe1)" /> <!-- the light source is a feDistantLight element --> <text text-anchor="middle" x="280" y="22">feDistantLight</text> <filter id="lightMe2"> <feDiffuseLighting in="SourceGraphic" result="light" lighting-color="white"> <feDistantLight azimuth="240" elevation="20"/> </feDiffuseLighting> <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="1" k2="0" k3="0" k4="0"/> </filter> <circle cx="280" cy="80" r="50" fill="green" filter="url(#lightMe2)" /> <!-- the light source is a feSpotLight source --> <text text-anchor="middle" x="390" y="22">feSpotLight</text> <filter id="lightMe3"> <feDiffuseLighting in="SourceGraphic" result="light" lighting-color="white"> <feSpotLight x="360" y="5" z="30" limitingConeAngle="20" pointsAtX="390" pointsAtY="80" pointsAtZ="0"/> </feDiffuseLighting> <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="1" k2="0" k3="0" k4="0"/> </filter> <circle cx="390" cy="80" r="50" fill="green" filter="url(#lightMe3)" /> </svg>
预计的呈现:

实时呈现:
属性
全局属性
专有属性
DOM 接口
该元素实现了SVGFEDiffuseLightingElement接口。