Our volunteers haven't translated this article into Türkçe yet. Join us and help get the job done!
Summary
The float CSS property specifies that an element should be taken from the normal flow and placed along the left or right side of its container, where text and inline elements will wrap around it.
A floating element is one where the computed value of float is not none.
| Initial value | none |
|---|---|
| Applies to | all elements, but has no effect if the value of display is none. |
| Inherited | no |
| Media | visual |
| Computed value | as specified |
| Animatable | no |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
As float implies the use of the block layout, it modifies the computed value of the display values in some cases:
| Specified value | Computed value |
|---|---|
inline |
block |
inline-block |
block |
inline-table |
table |
table-row |
block |
table-row-group |
block |
table-column |
block |
table-column-group |
block |
table-cell |
block |
table-caption |
block |
table-header-group |
block |
table-footer-group |
block |
flex |
flex, but float has no effect on such elements |
inline-flex |
inline-flex, but float has no effect on such elements |
| other | unchanged |
element.style object, you must spell it as cssFloat. Also note that Internet Explorer versions 8 and older spelled this styleFloat. This is an exception to the rule that the name of the DOM member is the camel-case name of the dash-separated CSS name (and is due to the fact that "float" is a reserved word in JavaScript, as with the need to escape "class" as "className" and escape <label>'s "for" as "htmlFor").Syntax
float: left; float: right; float: none; float: inline-start; float: inline-end; /* Global values */ float: inherit; float: initial; float: unset;
Values
left- Is a keyword indicating that the element must float on the left side of its containing block.
right- Is a keyword indicating that the element must float on the right side of its containing block.
none- Is a keyword indicating that the element must not float.
inline-start- Is a keyword indicating that the element must float on the start side of its containing block, that is the left side on ltr scripts and the right side on rtl scripts.
inline-end- Is a keyword indicating that the element must float on the end side of its containing block, that is the right side on ltr scripts and the left side on rtl scripts.
Formal syntax
left | right | none | inline-start | inline-end
Examples
HTML
<style type="text/css">
div { border: solid red; max-width: 70ex; }
h4 { float: left; margin: 0; }
</style>
<div>
<h4>HELLO!</h4>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
HELLO!
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.How floats are positioned
As mentioned above, when an element is floated it is taken out of the normal flow of the document. It is shifted to the left or right until it touches the edge of its containing box or another floated element.
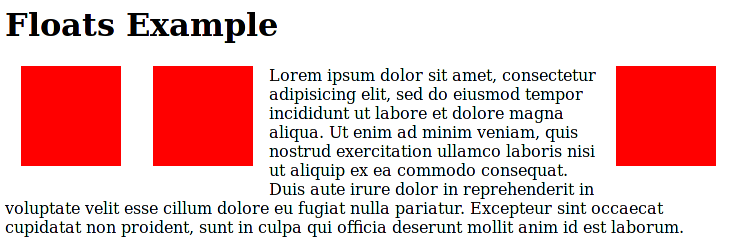
In the image below, there are three red squares. Two are floated left and one is floated right. Note that the second "left" red square is placed to the right of the first. Additional squares would continue to stack to the right until they filled the containing box, after which they would wrap to the next line.

Clearing floats
In the example above, the floated elements are shorter vertically than the block of text they're floated within. However, if the text was not long enough to wrap below the bottom of all the floats, we might see unanticipated effects. If the paragraph above, for instance, only read "Lorem ipsum dolor sit amet," and was followed by another heading of the same style as the "Floats Example" heading, the second heading would appear between the red boxes. Most likely, we want the next heading to be aligned all the way to the left. To accomplish that, we'd need to clear the floats.
The simplest way to clear the floats in this example is to add the clear property to the new heading we want to be sure is aligned left:
h2.secondHeading { clear: both; }
However, this method only works if there are no other elements within the same block formatting context that we do want the heading to continue to appear next to horizontally. If our H2 has siblings which are a sidebars floated to the left and right, using clear will force it to appear below both sidebars, which is probably not what we want.
If clearing floats on an element below them is not an option, another approach is to limit the block formatting context of the floats' container. Referring to the example above again, it appears that all three red boxes are within a P element. We can set the overflow property on that P to hidden or auto to cause it to expand to contain them, but not allow them to drop out the bottom of it:
p.withRedBoxes { overflow: hidden; height: auto; }
overflow to scroll will also contain any floated child elements, but will show scrollbars no matter the height of the content. Here we're setting height to auto even though that's the default to indicate that the container should grow to accommodate its content.Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Logical Properties Level 1 The definition of 'float and clear' in that specification. |
Editor's Draft | Adds the values inline-start and inline-end. |
| CSS Basic Box Model The definition of 'float' in that specification. |
Working Draft | Lots of new values, not all clearly defined yet. Any differences in behavior unrelated to new features are expected to be unintentional; please report. |
| CSS Level 2 (Revision 1) The definition of 'float' in that specification. |
Recommendation | No change |
| CSS Level 1 The definition of 'float' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 4.0 | 7.0 | 1.0 |
inline-start, inline-end |
No support | 45 (45) [1] | No support | No support | No support |
| Feature | Android | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1) | 1.0 | 6.0 | 6.0 | 1.0 |
inline-start, inline-end |
No support | 45.0 (45) [1] | 2.5 | No support | No support | No support |
[1] Enabled by default on Nightly and Aurora (Dev edition); to activate it on a release or beta version, you need to flip the layout.css.float-logical-values.enabled to true.