アプリが使う色や画像を別にすれば、アプリの設計は必ずしも動的ではありません。柔軟性の高いアプリの設計指針もほぼ同じです。しかし、アプリのコーディングに開発者が使うスタイルやツールについてはまったく別の話です。モバイルアプリのコーディングには様々なライブラリやフレームワークを利用できます。
JavaScript ライブラリ
jQuery Mobile
jQuery の公式モバイルフレームワークが jQuery Mobile です。jQuery Mobile は、すべての一般的なモバイル端末プラットフォーム向けに、統合された HTML5 ベースのユーザインタフェースシステムを提供します。アプリケーションの設計やデザインのための テーマビルダー も公開されています。
Dojo Mobile
Dojo Mobile は Dojo Toolkit のモバイルフレームワークで、柔軟なビューやウィジェット、自動端末判別、テーマなどを備えています。Dojo Mobile Showcase では Dojo Mobile の先進的な活用事例が紹介されています。
MooTools Moobile
MooTools の非公式モバイルフレームワークは Moobile と呼ばれています。Moobile は、モバイルアプリケーションのテンプレートと、多数のシンプルなモバイルウィジェットを提供します。
これらの他にもモバイル Web アプリの開発に役立つ JavaScript フレームワークは多数公開されています。優れたモバイル Web アプリ JavaScript フレームワークを探すときは、マルチデバイス対応やタッチ・ジェスチャーイベント対応、ホストフレームワークとの統合 API といった点について確認しましょう。
このチュートリアルで開発する Web アプリには jQuery Mobile を使用します。あなたのアプリの目標に応じて、モバイルフレームワークを選ぶ前に (あるいはそもそもフレームワークを使うかどうか決める前に) いくつか試して評価してみましょう。多くの場合、フレームワークを使ったアプリの開発は時間の節約になりますが、逆にフレームワークを使うまでもないこともあります。
CSS ライブラリ、ヘルパー、テクニック
CSS は Web ベースの技術において重要な役割を果たします。CSS の作成、保守、整理に役立つと思われる様々な CSS ライブラリがあります。
CSS プリプロセッサ
CSS はシンプルな言語ですが、変数が使えないこと、ベンダー接頭辞付きのスタイル代入を繰り返す必要があることが、その保守を難しくしています。それはモバイルアプリ開発者が本来抱える必要のない悩みの種です。CSS プリプロセッサはアプリの開発を容易にし、より良いコードの整理とより高速な開発を可能にします。
そうした CSS プリプロセッサのひとつである LESS を使うと、CSS はこのように書くことができます。
@someColor: #000; /* 色指定変数 */
.rounded-corners (@radius: 5px) { /* 関数 */
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
p {
color: @someColor;
a {
color: #fff;
background: @someColor;
.rounded-corners;
}
}
これは LESS プリプロセッサによって以下のように変換されます。
p {
color: #000;
}
p a {
color: #fff;
background: #000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
LESS は最も人気のある CSS プリプロセッサですが、SASS や Stylus といったものも公開されており便利です。
CSS3 のテクニック
Web アプリは、優れたデザインや画像の削減を可能にする様々な CSS のテクニックを活用するでしょう。
グラデーション
CSS3 は簡単な CSS コードで 直線状や放射状のグラデーション を作成する機能を提供します。
h1 {
background-image: linear-gradient(#6facd5, #497bae);
}
ボックスとテキストのドロップシャドウ
ボックスシャドウ と テキストシャドウ は、ブロック要素とテキストに微妙な深さの表現を提供します。
.shadower {
box-shadow: 10px 5px 5px #000;
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, "Bitstream Charter", "URW Bookman L", "Century Schoolbook L", serif;
}
CSS によるシェープ
CSS を使えば、三角形や円形といったシャープを巧妙に作り出すこともできます。
.arrowRight {
width: 0;
height: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-left: 5px solid #2f2f2f;
font-size: 0;
line-height: 0;
}
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
}
レスポンシブレイアウトの設計
レスポンシブレイアウトは、端末やその向きを問わず動作する柔軟なアプリの作成において最も重要です。そうしたデザインを実現するためのテクニックをいくつか挙げます。
デスクトップ向けレイアウト

モバイル向けレイアウト


パーセント幅
固定ピクセル幅は滅多に使われるべきではありません。パーセント幅の方が要素を端末の表示領域に適応させられるため望ましいでしょう。固定幅 (高さも同様に) は一般的に、小さく本当に固定されたサイズのアイテムにのみ使われるべきです。
表示領域による可変サイズ要素
表示領域によって要素の表示・非表示を切り替えるのは一般的な手法です。多くのコンテンツを小さな領域に詰め込んだり、アプリのデザインを完全に変更したりする代わりに、単純にそうした「補助的」要素を隠すことは最適な選択肢となり得るでしょう。
表示領域による可変サイズ画像
画像サイズを端末の表示領域に適応させることも一般的な手法で、ベクター画像 (SVG など) の活用はアプリのベストプラクティスと言えます。
メディアクエリ
CSS メディアクエリ を使えば、表示領域サイズ、端末の向き、アスペクト比などに合わせて、レイアウトや要素のスタイルを適応させることが可能です。
/* 画面サイズに応じたメディアクエリ */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
}
/* 端末の向きに応じたメディアクエリ */
@media (orientation:portrait) {
}
@media (orientation:landscape) {
}
/* 高度なメディアクエリの使用例 */
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
}
/* アスペクト比 */
@media screen and (device-aspect-ratio: 16/9) {
}
orientationchange と resize イベント
端末の向きが変わったことは JavaScript でも判別できます。多くのブラウザが orientationchange イベントを呼び出し、またすべてのブラウザが resize イベントを呼び出すことが知られています。
window.addEventListener("resize", function() {
// 幅によって端末の向きを判別
var orientation = window.innerWidth > window.innerHeight ? "landscape" : "portrait";
// その結果によって何らかの処理を実行
}, false);
Web アプリのブートストラップ
情報のサーバサイド処理は、任意のサーバサイド技術によって行われます。人気のあるサーバサイド言語には、PHP、Python、NodeJS + Express などがあります。また、アプリのログインを実現するため Mozilla Persona を実装することも可能です。
アプリマニフェスト
Firefox Marketplace へ登録するアプリには アプリケーションマニフェスト が必要です。マニフェストには、Web ブラウザがアプリとやりとりするのに必要な基本情報が含まれます。マニフェストは JSON で記述されます。シンプルな. マニフェストは以下のようになります。
{
"version": "0.1",
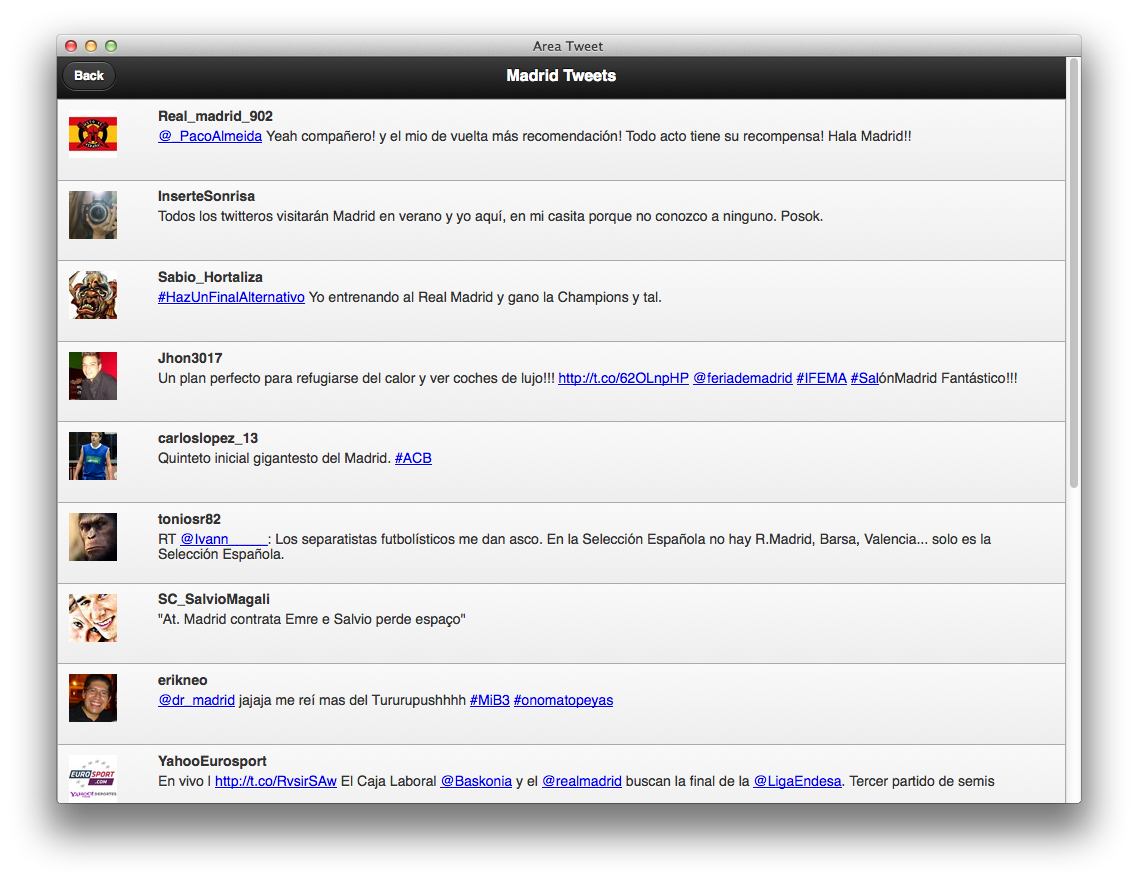
"name": "Area Tweet",
"description": "Find tweets by for any location",
"icons": {
"16": "https://areatweet.com/images/icon-16.png",
"48": "https://areatweet.com/images/icon-48.png",
"128": "https://areatweet.com/images/icon-128.png"
},
"developer": {
"name": "David Walsh",
"url": "https://areatweet.com"
},
"installs_allowed_from": [
"https://marketplace.firefox.com",
"https://areatweet.com"
],
"default_locale": "en"
}
アプリケーションマニフェストは Firefox Marketplace ではなくホストサーバに置かれます。また、.webapp という拡張子を付けて公開することが推奨されています。マニフェストは application/x-web-app-manifest+json の HTTP Content-Type ヘッダで公開しなければなりません。HTTPS の使用も推奨されます。
マニフェストのプロパティ一覧は ここにあります。マニフェスト作成時のヒントを提供し、マニフェストの公開プロセスがなぜそのようになっているのかを解説した よくある質問 の記事もあります。
マニフェスト内では、画像も含めて絶対パスを使います。Firefox Marketplace は今のところ、相対パスを含むマニフェストを受け付けません。
アプリケーションキャッシュ
詳しくは アプリケーションキャッシュの使用 をご覧ください。
ナビゲーション
Open Web Apps が Web ランタイム上で実行される場合、ナビゲーションコントロールは表示されません。window.locationbar.visible プロパティを確認することでその状態を判別できます。window.locationbar.visible が false の場合、ナビゲーションは表示されていません。その値をチェックし、必要ならアプリのユーザにナビゲーションコントロールを提供しましょう。これは、アプリがインストールされているかどうか、あるいはアプリが Web ランタイム上で実行されているかどうかを確認するひとつの方法でもあります。
アプリ内でコードが実行されていることを確認する別の方法は、Web ランタイム上にあるかどうかをアプリから判別するには? を参照してください。