CSS のグラデーションは、CSS3 Image Module で追加された、新しいタイプの <image> です。CSS グラデーションを使うことによって、指定された 2 つまたはそれ以上の色の間をスムーズに変化させて表示することができます。これによって、こういった効果のために画像を使う必要がなくなり、その結果、消費する帯域幅やダウンロードに要する時間を減らすことができます。また、グラデーションはブラウザによって生成されるため、グラデーションを含んだオブジェクトはズーム表示されたときにも綺麗に表示されますし、レイアウトをより柔軟に適応させることができます。
Gecko は線形(linear-gradient)および放射状(radial-gradient())の 2 種類のグラデーションに対応しています。
線形グラデーション
線形グラデーションを生成するには、グラデーション効果を適用する箇所に従って開始点と方向(角度によって指定します)を指定します。この時、カラーストップを指定することもできます。カラーストップとは、それらの間で色をスムーズに変化させて Gecko に描画させたい複数の色のことで、最低でも 2 つは指定しなければなりませんが、より複雑なグラデーション効果を生成するためにさらに多数指定することもできます。
単純な線形グラデーション
以下は、中央(水平方向)の上端(垂直方向)から始まり、青から白へ変化する線形グラデーションです。
| スクリーンショット | ライブデモ |
 |
|
/* プレフィックスありの非推奨の古い構文。Webkitベースの古いブラウザ用にまだ必要です */ background: -prefix-linear-gradient(top, blue, white); /* プレフィックスなしの新しい構文。標準準拠のブラウザで必要(Opera 12.1、IE 10、Fx 16 以降) */ background: linear-gradient(to bottom, blue, white);
同じグラデーションを左から右へ走るように変更した物が以下です:
| スクリーンショット | ライブデモ |
 |
|
/* プレフィックスありの非推奨の古い構文。Webkitベースの古いブラウザ用にまだ必要です */ background: -prefix-linear-gradient(left, blue, white); /* プレフィックスなしの新しい構文。標準準拠のブラウザで必要(Opera 12.1、IE 10、Fx 16 以降) */ background: linear-gradient(to right, blue, white);
開始点について水平方向と垂直方向の両方の位置を指定することで、グラデーションを斜めに走らせることもできます。例:
| スクリーンショット | ライブデモ |
 |
|
/* プレフィックスありの非推奨の古い構文。Webkitベースの古いブラウザ用にまだ必要です */ background: -prefix-linear-gradient(left top, blue, white); /* プレフィックスなしの新しい構文。標準準拠のブラウザで必要(Opera 12.1、IE 10、Fx 16 以降) */ background: linear-gradient(to bottom right, blue, white);
角度の指定
角度を指定しなかった場合、角度は開始点に基づいて自動的に判断されます。グラデーションの角度をより細かく制御したい場合は、角度を具体的に指定することもできます。
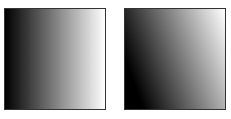
例えば、以下の左のグラデーションの開始点は「to right」です、右は 70 度という角度が指定されています。

右側は以下のような CSS の指定になります:
background: linear-gradient(70deg, black, white);
角度は水平線からグラデーションの線との間の角度を反時計回りで指定します。言い換えると、0度は下から上へのグラデーションとなり、90度は左から右に向かう横方向のグラデーションを生成します:

background: linear-gradient(<angle>, red, white);
注記: 複数のブラウザがプレフィックスつきで、0 deg が上でなく右方向を指すという古い草案の仕様を実装しています。プレフィックスつきと標準的な linear-gradient を混ぜて使うときは、角度の値に注意してください。覚えやすい簡単な計算式は 90 - x = y というもので、x は標準の使用値で、y は非標準の、プレフィックスありでの使用値です。
カラーストップ
カラーストップは、その位置において指定された色を持つことになる、グラデーションの線上の点です。カラーストップの位置はグラデーションの線の長さに対するパーセンテージか、もしくは長さの絶対値で指定することができます。あなたは望み通りの効果を発揮させるために、好きなだけ多くのカラーストップを指定できます。
場所をパーセンテージで指定する場合、0%は開始点となり、100%は終了点となります。しかしながら、 必要なのであれば、あなたは欲しい効果を得るために、この範囲外の値も使えます。
例: 3 つのカラーストップ
この例では 3 つのカラーストップを指定しています。
| スクリーンショット | ライブデモ |
 |
|
/* プレフィックスありの非推奨の古い構文。Webkitベースの古いブラウザ用にまだ必要です */ background: -prefix-linear-gradient(top, blue, white 80%, orange); /* プレフィックスなしの新しい構文。標準準拠のブラウザで必要(Opera 12.1、IE 10、Fx 16 以降) */ background: linear-gradient(to bottom, blue, white 80%, orange);
最初と最後のカラーストップの位置が指定されていないことに注意して下さい。これは、0% と100% の値が自動的に割り当てられるためです。中央のカラーストップは、下寄りの位置に置くために場所を 80% に指定しています。
例: 等間隔のカラーストップ
以下は、様々な種類の色を等間隔で使用する例です:
| スクリーンショット | ライブデモ |
 |
|
/* プレフィックスありの非推奨の古い構文。Webkitベースの古いブラウザ用にまだ必要です */ background: -prefix-linear-gradient(left, red, orange, yellow, green, blue); /* プレフィックスなしの新しい構文。標準準拠のブラウザで必要(Opera 12.1、IE 10、Fx 16 以降) */ background: linear-gradient(to right, red, orange, yellow, green, blue);
場所が指定されていない場合、カラーストップは自動的に等間隔に配置されることに注意して下さい。
透明度とグラデーション
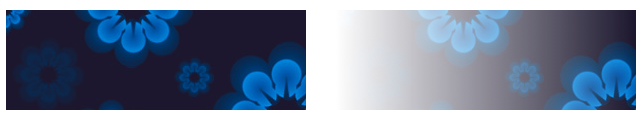
グラデーションは透明度の指定にも対応しています。これは例えば、複数の背景を重ねた時に背景画像に対するフェード効果を生成するために使う事ができます。例:

/* プレフィックスありの非推奨の古い構文。Webkitベースの古いブラウザ用にまだ必要です */ background: -prefix-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1)), url(https://foo.com/image.jpg); /* プレフィックスなしの新しい構文。標準準拠のブラウザで必要(Opera 12.1、IE 10、Fx 16 以降) */ background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(https://foo.com/image.jpg);
複数の背景は最初に指定された背景が一番上に、その後に指定された物が順番に重ねられます。この方法で複数の背景を重ねることによって、前出の例のような非常にクリエイティブな効果を作る事ができます。
放射状グラデーション
放射状グラデーションは radial-gradient() プロパティによって指定します。グラデーションの形状(円または楕円のどちらかになります)とサイズを指定できる点以外は、構文は線形グラデーションの物に似ています。デフォルトでは、グラデーションの形状は包含ボックスと同じ縦横比を持つ楕円になります。
カラーストップ
線形グラデーションの場合と同じやり方でカラーストップを指定できます。グラデーションの線は開始点からすべての方向に向かって広がっていくことになります。
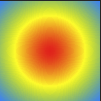
例: 等間隔のカラーストップ
初期状態では、線形グラデーションと同様に、カラーストップは等間隔に配置されます:
| スクリーンショット | ライブデモ |
 |
|
background: radial-gradient(red, yellow, rgb(30, 144, 255));
例: 個別に間隔を指定したカラーストップ
以下はそれぞれのカラーストップに特定の位置を指定したものです:
| スクリーンショット | ライブデモ |
 |
|
background: radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
サイズ
これは、放射状グラデーションが線形グラデーションから異なっている箇所の1つです。あなたは、円または楕円の大きさを定義する点を指定するサイズ値を指定することができます。詳細はサイズ定数の説明を参照して下さい。
例: 楕円の closest-side 指定
この楕円はサイズ値として closest-side を使用しています。これは、ボックスを楕円に外接する長方形と見なして、開始点(中央)からボックスの最も近い辺までの距離をグラデーションのサイズとする事を意味します。
| スクリーンショット | ライブデモ |
 |
|
background: radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white);
例: 楕円の farthest-corner 指定
この例はサイズが farthest-corner と指定されている点を除いて、1 つ前の物に似ています。これは、ボックスを楕円に内接する長方形と見なして、開始点から楕円に内接するボックスの最も遠い角までの距離をグラデーションのサイズとするものです。
| スクリーンショット | ライブデモ |
 |
|
background: radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);
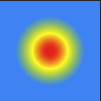
例: 円の closest-side 指定
この例は closest-side を使用しており、円の大きさを開始点(中央)から最も近い辺までの間の距離として識別します。
| スクリーンショット | ライブデモ |
 |
|
background: radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);
ここでは、上下の辺が開始点から等しい距離にあり、左右の辺よりも近いため、円の半径はボックスの高さの半分となっています。
グラデーションの繰り返し
linear-gradient プロパティと radial-gradient() プロパティはカラーストップの自動的な繰り返しに対応していません。しかしながら、このような機能を実現するために、 repeating-linear-gradient プロパティと repeating-radial-gradient プロパティが利用できます。
例: 線形グラデーションの繰り返し
この例はグラデーションの生成に repeating-linear-gradient を使用しています:
| スクリーンショット | ライブデモ |
 |
|
background: repeating-linear-gradient(-45deg, red, red 5px, white 5px, white 10px);
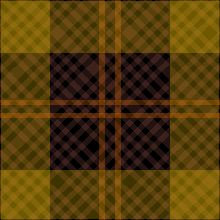
repeating-linear-gradient プロパティを使った別の例。
background-color: #000;
background-image: repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px,
rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px,
rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px,
rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px);
例: 放射状グラデーションの繰り返し
この例はグラデーションの生成に repeating-radial-gradient を使用しています:
| スクリーンショット | ライブデモ |
 |
|
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
関連記事
- グラデーションに関連するリファレンス記事:
<image>,<gradient>,linear-gradient,radial-gradient(),repeating-linear-gradient,repeating-radial-gradient