使用
CSS 渐变 是在 CSS3 Image Module 中新增加的 <image> 类型. 使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果. 用它代替图片,可以加快页面的载入时间、减小带宽占用。同时,因为渐变是由浏览器直接生成的,它在页面缩放时的效果比图片更好,因此你可以更加灵活、便捷的调整页面布局。
浏览器支持两种类型的渐变:线性渐变 (linear),通过 linear-gradient 函数定义,以及 径向渐变 (radial),通过 radial-gradient 函数定义.
线性渐变
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
简单线性渐变
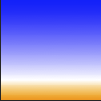
这里是一个线性渐变从中间(水平方向)和顶部(垂直方向)开始,起始于蓝色,过渡到白色.
| 屏幕截图 | 现场演示 |
 |
|
/* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */ background: -prefix-linear-zgradient(top, blue, white); /* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to bottom, blue, white);
(查看 浏览器兼容列表 概述前缀的必要性以支持不同的浏览器版本)。
改变相同的渐变从左到右运行:
| 屏幕截图 | 现场演示 |
 |
|
/* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */ background: -prefix-linear-gradient(left, blue, white); /* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to right, blue, white);
(查看 浏览器兼容列表 概述前缀的必要性以支持不同的浏览器版本)。
你可以同时指定水平方向和垂直方向的起始点使渐变对角线式的运行:
| 屏幕截图 | 现场演示 |
 |
|
/* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */ background: -prefix-linear-gradient(left top, blue, white); /* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to bottom right, blue, white);
使用角度
如果你不指定一个角度,这个将自动基于给定的方向。如果你更喜欢控制渐变的方向,你可以设置特定的角度。
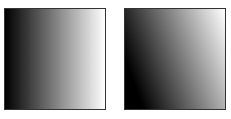
例如,这两个渐变,第一个方向朝右,第二个有个70度的角。

右边的这个使用的是这样的CSS样式:
background: linear-gradient(70deg, black, white);
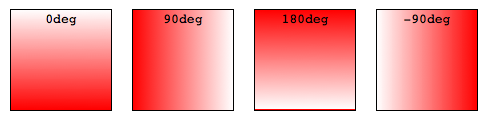
角度是指水平线与渐变线之间的角度,以逆时针方向旋转。总之,0deg 创建一个从底部到顶部的垂直渐变,当变成90deg时生成一个从左到右的水平渐变。

background: linear-gradient(<angle>, red, white);
注意: 几个浏览器实现前缀,在旧稿的规格中 0deg 是指右部而不是顶部。当是混合前缀和标准线性渐变时要特别注意角度的值。一个简单的公式:90 - x = y,x 是标准用法,而 y是非标准,浏览器引擎前缀用法。
色标
渐近线的颜色停止点在该位置有特定的颜色。该位置可以被指定为线长度的百分比或一个绝对长度。为实现期望的效果,可以指定任意多个颜色停止点。
如果指定位置使用百分比,那么 0% 表示起点,100% 表示终点。然而,如果有需要,也可以使用范围之外的值。
例子: 三个色标
这个例子指定三个色标:
| 屏幕截图 | 现场演示 |
 |
|
/* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */ background: -prefix-linear-gradient(top, blue, white 80%, orange); /* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to bottom, blue, white 80%, orange);
需要注意的是第一个和最后一个色标并没有指定一个位置; 由于这个原因, 位置值0%和100%将分别自动的分配给第一个和最后一个色标 。中间的色标指定一个80%的位置, 把剩下的部分留给底部.
例子: 等间距色标
这个例子中使用了很多种等间距的颜色:
| 屏幕截图 | 现场演示 |
 |
|
/* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */ background: -prefix-linear-gradient(left, red, orange, yellow, green, blue); /* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to right, red, orange, yellow, green, blue);
需要注意的是没有指定位置时这些色标自动地均匀的隔开。
透明和渐变
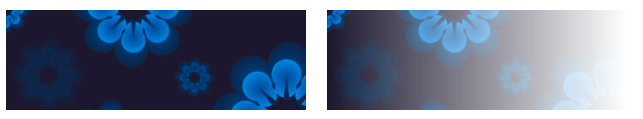
渐变是支持透明度的。 举个例子,当你叠加多个背景层,你可以使用这个在背景图片上来创建淡入淡出的效果 :

/* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */ background: -prefix-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1)), url(https://foo.com/image.jpg); /* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(https://foo.com/image.jpg);
背景是由第一个指定的背景在最上面, 然后接下来的背景层叠起来. 通过这种方式的层叠,你像上面一样创造非常有创造力的效果。
径向渐变
径向渐变使用 radial-gradient 函数语法. 这个语法和线性渐变很类似, 除了你可以指定渐变结束时的形状 (可能时一个圆形或者一个椭圆形) 以及它的大小. 默认来说,结束形状是一个椭圆形并且和容器的大小比例保持一致。
色标
你可以像在线性渐变中一样指定色标。渐变线从起始位置向各个方向延伸.。
例子: 等间距色标
默认来说, 像线性渐变一样,色标之间是等间距的:
| 屏幕截图 | 现场演示 |
 |
|
background: radial-gradient(red, yellow, rgb(30, 144, 255));
例子: 指定间距色标
这里我们给色标指定特定的位置:
| 屏幕截图 | 现场演示 |
 |
|
background: radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
大小
这是径向渐变和线性渐变其中的一个不同之处。 你可以用一个尺寸值来指定定义圆形或者椭圆形的大小的点. 详细请参考 尺寸常量的描述 。
例子: 椭圆的最近端
这个椭圆使用最近端的值, 这就意味着从开始点(中心点)到封闭盒子的最近端的距离来指定椭圆的尺寸。
| 屏幕截图 | 现场示例 |
 |
|
background: radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white);
例子: 椭圆的最远端
这个例子和之前的例子相似,除了它的大小指定为farthest-corner,渐变的尺寸为起始点到封闭盒模型最远端的起始点的距离。
| 屏幕截图 | 现场演示 |
 |
|
background: radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);
例子: 圆形的最近端
这个例子使用closest-side来指定开始点(中心)和最近端的距离为圆的尺寸。
| 屏幕截图 | 现场演示 |
 |
|
background: radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);
这里,圆的半径是盒子高度的一半,因为顶部和底部边缘和起点和左边和右边很接近。
重复的渐变
linear-gradient 和 radial-gradient不支持自动重复的色标。然而, repeating-linear-gradient 和 repeating-radial-gradient 可以实现这个功能。
例子: 重复的线性渐变
这个例子使用 repeating-linear-gradient 创建渐变:
| 屏幕截图 | 现场演示 |
 |
|
background: repeating-linear-gradient(-45deg, red, red 5px, white 5px, white 10px);
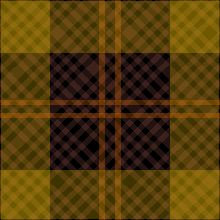
另一个使用 repeating-linear-gradient属性的例子。
background-color: #000;
background-image: repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px,
rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px,
rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px,
rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px);
例子: 重复的径向渐变
这个例子使用 repeating-radial-gradient 创建渐变:
| 屏幕截图 | 现场演示 |
 |
|
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);