Les dégradés CSS sont de nouveaux types de <image> ajoutés au module Image de CSS3. L'utilisation de dégradés CSS permet d'afficher des transitions douces entre deux couleurs ou plus. En évitant d'utiliser des images pour ces effets, le temps de téléchargement et la bande passante utilisée sont réduits. En outre, comme le dégradé est généré par le navigateur, les objets concernés se comporteront mieux en cas de zoom et votre mise en page peut être ajustée de manière plus flexible.
Les navigateurs supportent deux types de dégradés : linéaire (linear-gradient) et radial (radial-gradient).
Dégradés linéaires
Pour créer un dégradé linéaire, définissez un point de départ et une direction (sous la forme d'un angle) selon laquelle l'effet de dégradé sera appliqué. Vous pouvez également définir des arrêts de couleurs. Ceux-ci représentent les couleurs entre lesquelles Gecko doit rendre des transitions douces, et deux au moins doivent être spécifiés, mais vous pouvez en indiquer plus pour obtenir des effets plus complexes.
Dégradés linéaires simples
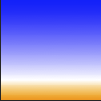
Voici un dégradé linéaire qui commence au centre (horizontalement) et en haut (verticalement), du bleu vers le blanc.
| Capture d'écran | Démonstration en direct |
 |
|
/* L’ancienne syntaxe, préfixée et dépréciée, utilisée par les anciens navigateurs */ background: -prefixe-linear-gradient(top, blue, white); /* La nouvelle syntaxe sans préfixe, utilisée par les navigateurs conformes aux standards (Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to bottom, blue, white);
(Voir la table de compatibilité des navigateurs pour une vue d’ensemble des préfixes nécessaires au support des différentes versions des navigateurs.
Le même dégradé, modifié pour s'effectuer de gauche à droite :
| Capture d'écran | Démonstration en direct |
 |
|
/* L’ancienne syntaxe, préfixée et dépréciée, utilisée par les anciens navigateurs */ background: -prefixe-linear-gradient(left, blue, white); /* La nouvelle syntaxe sans préfixe, utilisée par les navigateurs conformes aux standards (Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to right, blue, white);
(Voir la table de compatibilité des navigateurs pour une vue d’ensemble des préfixes nécessaires au support des différentes versions des navigateurs.
Le dégradé peut se faire en diagonale en spécifiant à la fois des positions de départ horizontale et verticale. Par exemple :
| Capture d'écran | Démonstration en direct |
 |
|
/* L’ancienne syntaxe, préfixée et dépréciée, utilisée par les anciens navigateurs */ background: -prefixe-linear-gradient(left top, blue, white); /* La nouvelle syntaxe sans préfixe, utilisée par les navigateurs conformes aux standards (Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to bottom right, blue, white);
Utilisation d'angles
Si aucun angle n'est spécifié, il sera déterminé automatiquement à partir de la position de départ. Si vous désirez un meilleur contrôle sur la direction du dégradé, vous pouvez définir cet angle précisément.
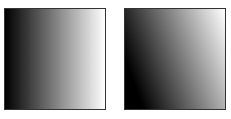
Par exemple, voici deux dégradés avec le même point de départ « left center », mais où le second a également un angle de 20 degrés.

La règle CSS pour le dégradé de droite est :
background: linear-gradient(70deg, black, white);
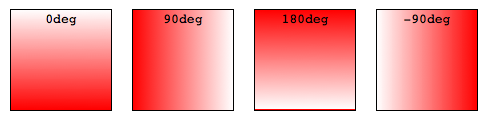
L'angle est spécifié entre une ligne horizontale et la ligne de dégradé, dans le sens inverse des aiguilles d'une montre. Autrement dit, 0deg crée un dégradé vertical de bas en haut, tandis que 90deg génère un dégradé horizontal de la gauche vers la droite :

background: linear-gradient(<angle>, red, white);
Note : plusieurs navigateurs implémentent, à l’aide d’un préfixe, un ancien brouillon de la spécification où 0deg pointe vers la droite et non pas vers le haut. Faîtes attention à la valeur de l’angle quand vous mélangez les dégradés linéaires standards et préfixés. Une formule simple pour s’en souvenir : 90 - x = y, où x est la valeur utilisée par le standard, et y la valeur préfixée non-standard.
Arrêts de couleurs
Les arrêts de couleurs sont des points sur la ligne de dégradé qui doivent avoir une couleur précise. Leur emplacement peut être spécifié sous la forme d'un pourcentage de la longueur de la ligne, ou d'une longueur absolue. Vous pouvez en spécifier autant que vous voulez pour obtenir l'effet désiré.
Si vous spécifiez un pourcentage, 0% indique le point de départ, et 100% le point d'arrivée ; il est cependant possible d'utiliser des valeurs en dehors de cet intervalle si nécessaire pour obtenir l'effet désiré.
Exemple : trois arrêts de couleurs
Cet exemple spécifie trois arrêts de couleurs :
| Capture d'écran | Démonstration en direct |
 |
|
/* L’ancienne syntaxe, préfixée et dépréciée, utilisée par les anciens navigateurs */ background: -prefixe-linear-gradient(top, blue, white 80%, orange); /* La nouvelle syntaxe sans préfixe, utilisée par les navigateurs conformes aux standards (Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to bottom, blue, white 80%, orange);
Notez que la première et la dernière couleur n'indiquent pas d'emplacement ; en conséquence les valeurs 0% et 100% sont assignées automatiquement. La couleur centrale indique un emplacement à 80%, ce qui la place proche du bas.
Exemple : arrêts de couleurs disposés régulièrement
Voici un exemple utilisant une grande variété de couleurs, disposées à intervalles réguliers :
| Capture d'écran | Démonstration en direct |
 |
|
/* L’ancienne syntaxe, préfixée et dépréciée, utilisée par les anciens navigateurs */ background: -prefixe-linear-gradient(left, red, orange, yellow, green, blue); /* La nouvelle syntaxe sans préfixe, utilisée par les navigateurs conformes aux standards (Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to right, red, orange, yellow, green, blue);
Remarquez que les arrêts de couleurs sont disposés automatiquement à intervalles réguliers lorsqu'aucun emplacement n'est spécifié.
Transparence et dégradés
Les gradients gèrent la transparence. Vous pouvez l'utiliser, par exemple, en superposant plusieurs fonds pour créer des effets sur les images. Par exemple :

/* L’ancienne syntaxe, préfixée et dépréciée, utilisée par les anciens navigateurs */ background: -prefixe-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1)), url(https://foo.com/image.jpg); /* La nouvelle syntaxe sans préfixe, utilisée par les navigateurs conformes aux standards (Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */ background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(https://foo.com/image.jpg);
Les fonds sont superposés avec le premier fond spécifié au dessus, et chaque fond supplémentaire par dessous. En superposant les fonds de cette manière, il est possible de créer de effets très intéressants visuellement, comme celui ci-dessus.
Dégradés radiaux
Les dégradés radiaux sont spécifiés à l'aide de la propriété radial-gradient. La syntaxe est semblable à celle des dégradés linéaires, avec en plus la forme du dégradé (un cercle ou une ellipse) ainsi que sa taille. Par défaut, la forme est une ellipse aux mêmes proportions que la boîte conteneur.
Arrêts de couleurs
Les arrêts de couleurs sont indiqués de la même façon que pour les dégradés linéaires. La ligne de dégradé s'étend de la position de départ dans toutes les directions.
Exemple : arrêts de couleurs disposés régulièrement
Par défaut, comme avec les dégradés linéaires, les arrêts de couleurs sont disposés régulièrement :
| Capture d'écran | Démonstration en direct |
 |
|
background: radial-gradient(red, yellow, rgb(30, 144, 255));
Exemple : arrêts de couleurs placés explicitement
Ici, nous spécifierons des emplacements spécifiques pour les arrêts de couleurs :
| Capture d'écran | Démonstration en direct |
 |
|
background: radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
Taille
C'est l'un des domaines où les dégradés radiaux diffèrent des dégradés linéaires. Vous pouvez fournir une valeur de taille qui spécifie le point définissant la taille du cercle ou de l'ellipse. Consultez cette description des constantes de taille pour plus de détails.
Exemple : côté le plus proche pour une ellipse
Cette ellipse utilise la valeur de taille closest-side, ce qui veut dire que la taille est définie par la distance depuis le point de départ (le centre) jusqu'au côté le plus proche de la boîte qui l'entoure.
| Capture d'écran | Démonstration en direct |
 |
|
background: radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white);
Exemple : côté le plus éloigné pour une ellipse
Cet exemple est similaire au précédent, sauf que sa taille est spécifiée comme farthest-corner, ce qui définit la taille du dégradé par la distance du point de départ au coin le plus éloigné de la boîte qui l'entoure.
| Capture d'écran | Démonstration en direct |
 |
|
background: radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);
Exemple : côté le plus proche pour un cercle
Cet exemple utilise closest-side, qui détermine le rayon du cercle comme la distance entre le point de départ (le centre) et le côté le plus proche.
| Capture d'écran | Démonstration en direct |
 |
|
background: radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);
Ici, le rayon du cercle est la moitié de la hauteur de la boîte, puisque les bords haut et bas sont équidistants du point de départ et plus proches que les bords gauche et droit.
Répétition de dégradés
Les valeurs linear-gradient et radial-gradient ne permettent pas automatiquement de répéter les arrêts de couleurs. Cependant, les valeurs repeating-linear-gradient et repeating-radial-gradient permettent de disposer de cette fonctionnalité.
Exemples : répétition d'un dégradé linéaire
Cet exemple utilise repeating-linear-gradient pour créer un dégradé :
| Capture d'écran | Démonstration en direct |
 |
|
background: repeating-linear-gradient(-45deg, red, red 5px, white 5px, white 10px);
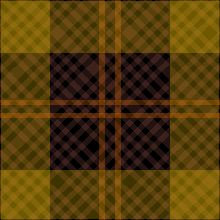
Autre exemple utilisant la propriété repeating-linear-gradient :
background-color: #000;
background-image: repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px,
rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px,
rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px,
rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px);
Exemple : répétition d'un dégradé radial
Cet exemple utilise repeating-radial-gradient pour créer un dégradé :
| Capture d'écran | Démonstration en direct |
 |
|
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
Voir aussi
- Articles de la référence CSS relatifs aux dégradés :
<image>,<gradient>,linear-gradient,radial-gradient,repeating-linear-gradient,repeating-radial-gradient.